学习目标:
Ajax-NodeJS的安装和简单应用
学习内容:
- 官方下载地址: https://nodejs.org/en/

安装好以后显示以下界面

使用node -v进行查看是否安装好了

打开vscode进行配置

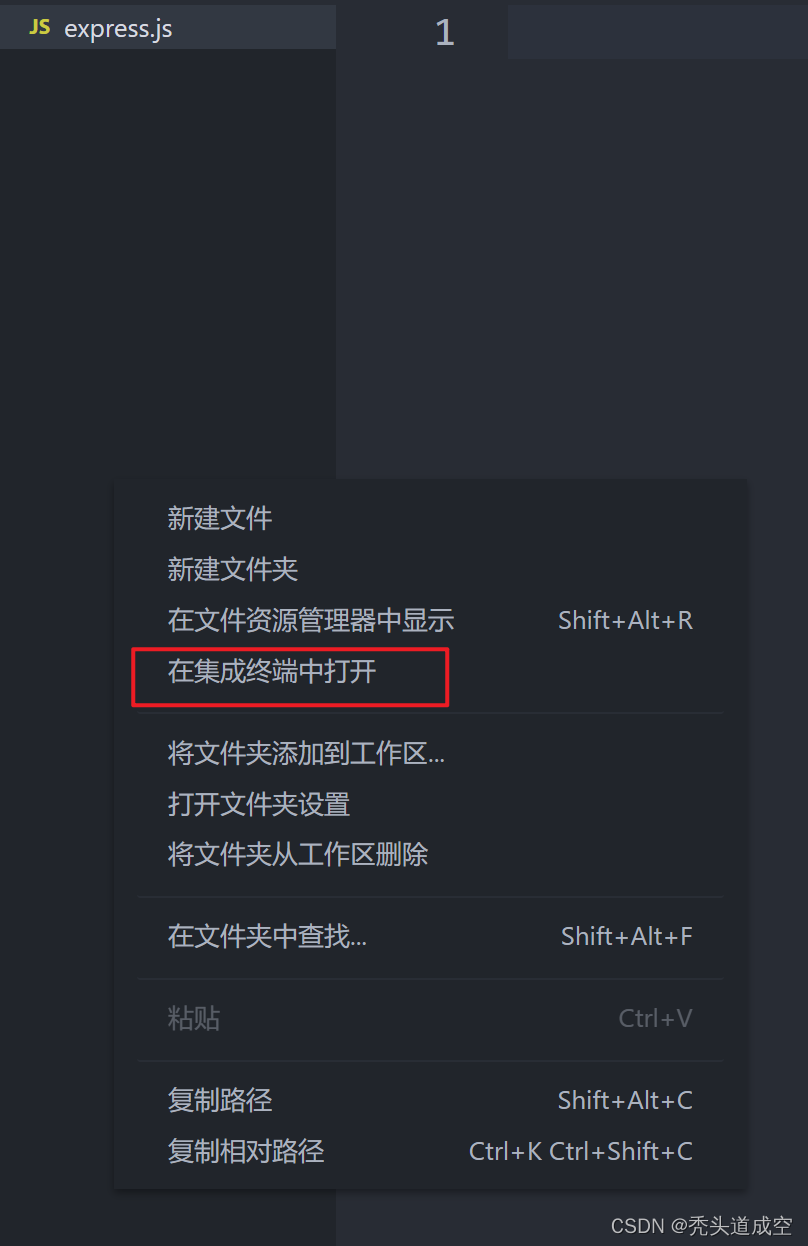
在左边区域点击右键选择在集成终端打开即可

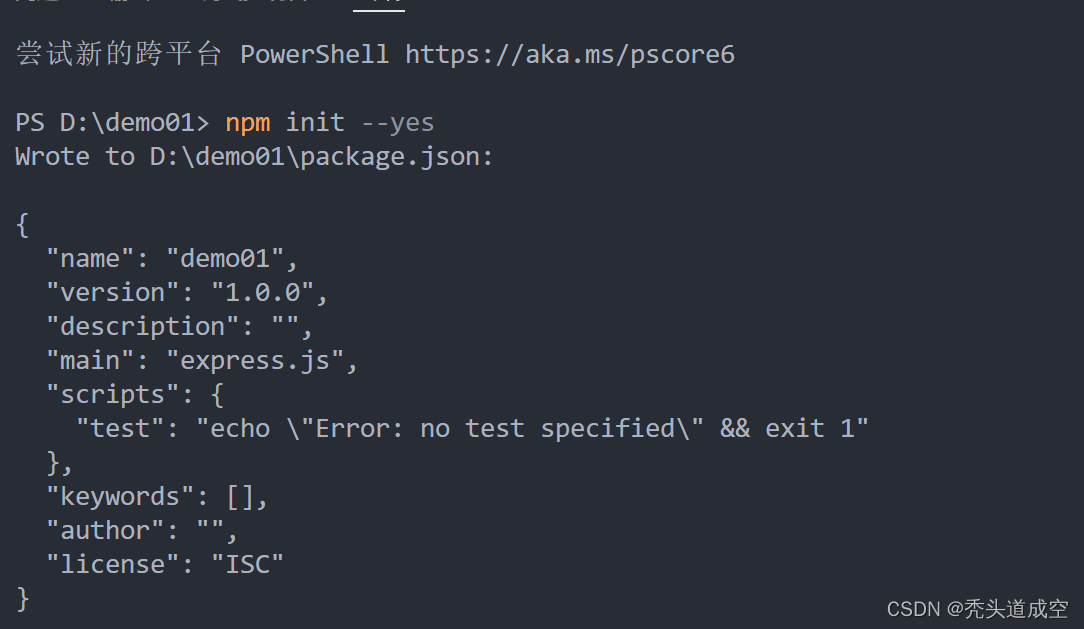
输入npm init --yes 将会看到以下格式,说明成功了

同时也会出现一个json文件

之后就是安装express了
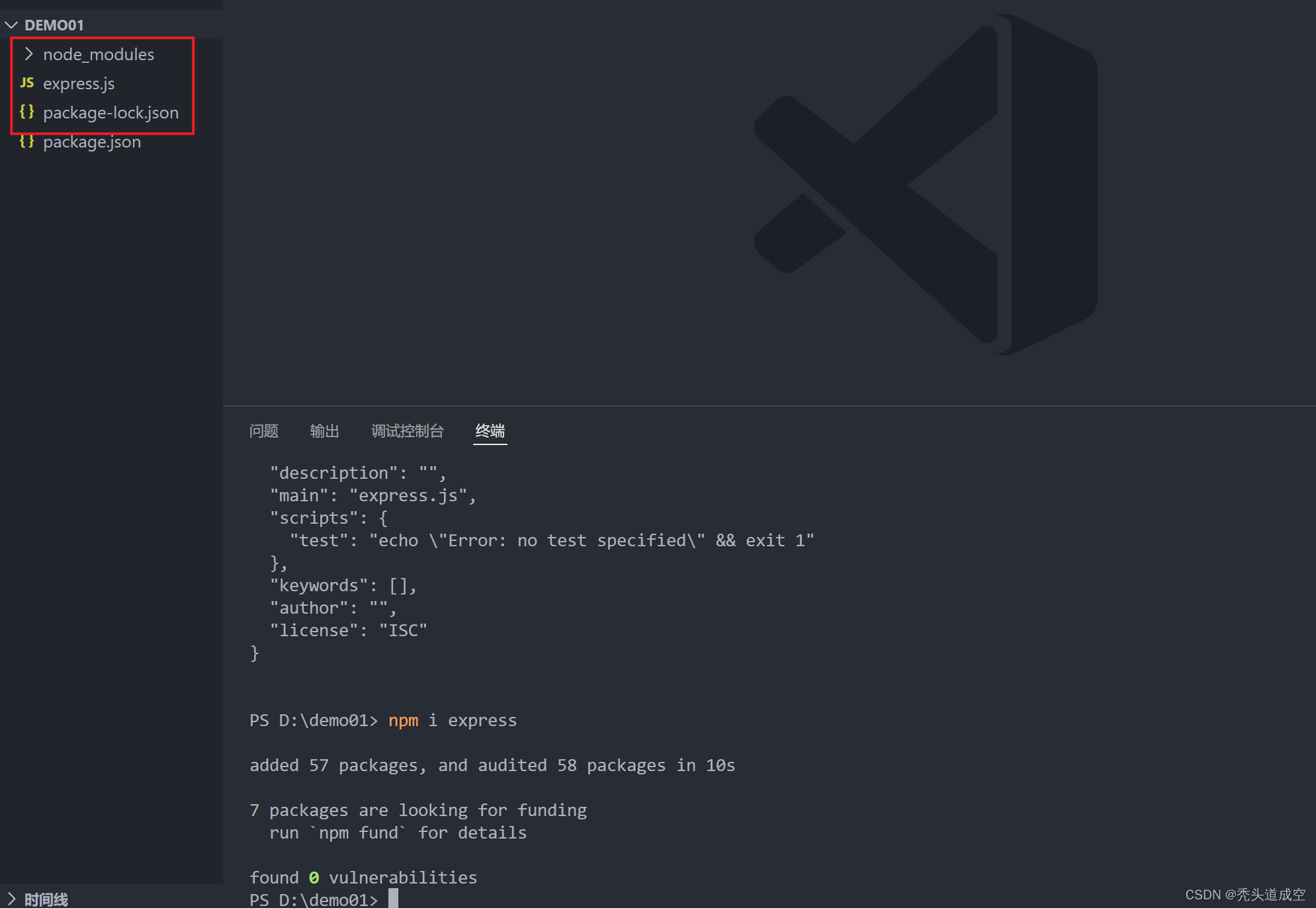
输入npm i express命令 会出现一个node_modules 和package-lock.json的文件

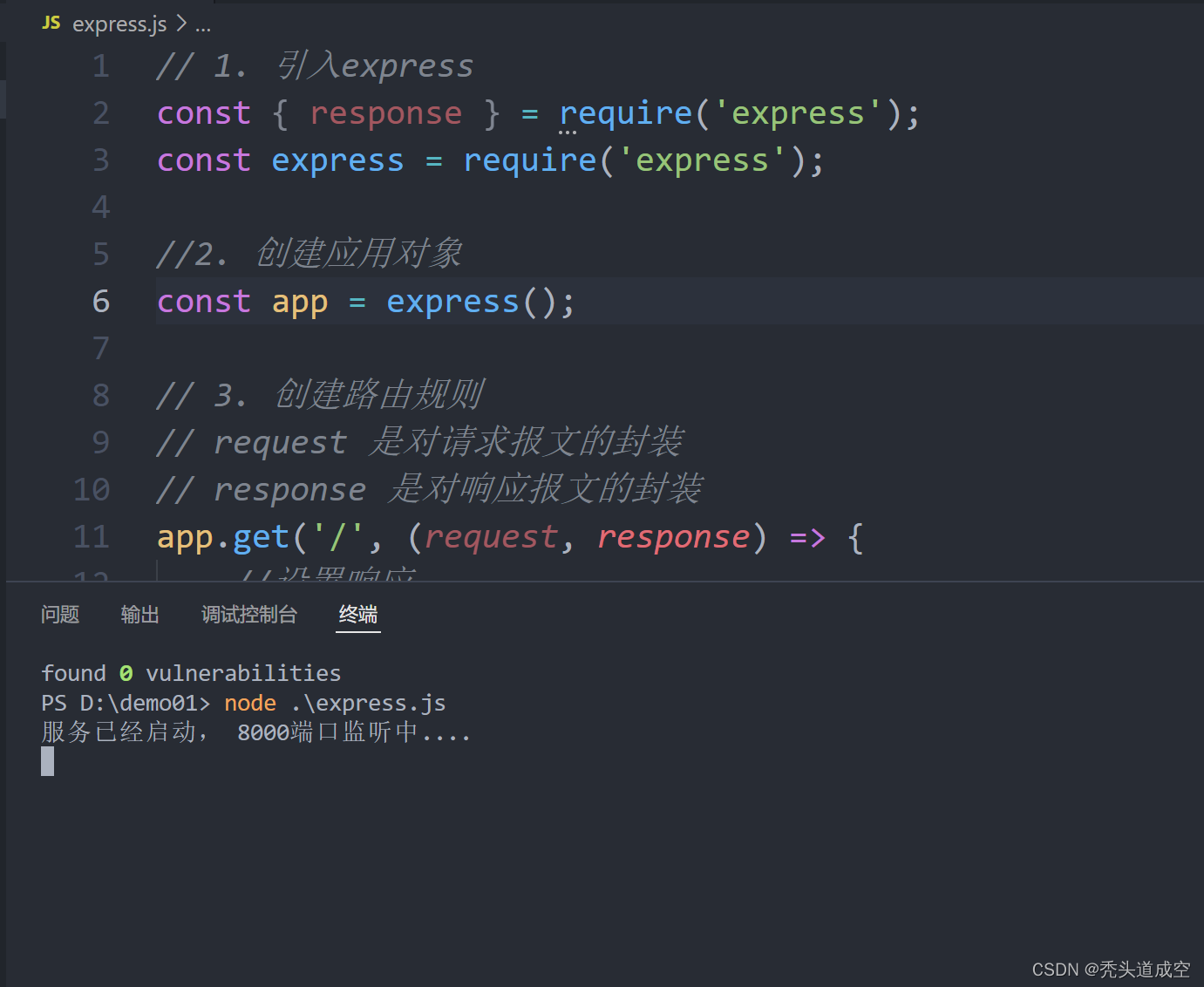
接下来就是书写express.js的文件了
// 1. 首先进行引入express
const { response } = require('express');
const express = require('express');
//2. 创建应用对象
const app = express();
// 3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/',(request, response)=>{
//设置响应
response.send("HELLO EXPRESS");
});
//4. 监听端口启动服务
app.listen(8000, ()=>{
console.log("服务已经启动, 8000端口监听中....");
})
写完这些代码以后,我们可以进行一个运行这个express.js的文件了
输入node .\express.js 运行

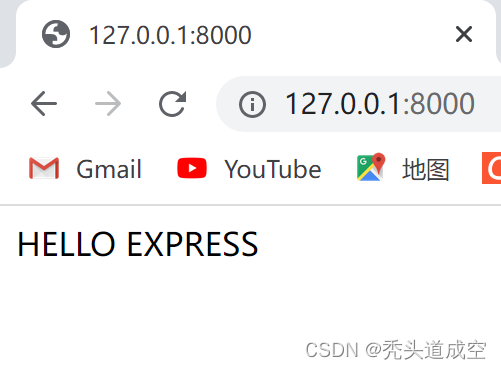
随后在浏览器中输入http://127.0.0.1:8000/将会显示所产生的结果

结尾:
初来乍到,希望和大家一起学习和交流





















 1064
1064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








