Blob
Blob 对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取,也可以转换成 ReadableStream 来用于数据操作。
Blob构造函数
const blob = new Blob( array, options );
array 是一个由ArrayBuffer, ArrayBufferView, Blob, DOMString 等对象构成的 Array ,或者其他类似对象的混合体,它将会被放进 Blob。DOMStrings 会被编码为 UTF-8
options是一个对象,{type:xxx,endings:xxx} ,
type是将会被放入到 blob 中的数组内容的 MIME 类型,
endings :默认值为"transparent",用于指定包含行结束符\n的字符串如何被写入。 它是以下两个值中的一个:"native",代表行结束符会被更改为适合宿主操作系统文件系统的换行符,或者 "transparent",代表会保持 blob 中保存的结束符不变
方法
arrayBuffer(),返回一个 promise 对象,在 resolved 状态中以二进制的形式包含 blob 中的数据,res是对应Blob的arrayBuffer的形式的数据slice()切割blob对象返回一个新的Blob对象,类似数组的slice方法stream()方法返回一个ReadableStream对象,读取它将返回包含在Blob中的数据text()方法返回一个Promise对象,包含 blob 中的内容,使用 UTF-8 格式编码
FormData
FormData 接口提供了一种表示表单数据的键值对 key/value 的构造方式,如果送出时的编码类型被设为 "multipart/form-data",它会使用和表单一样的格式。这个接口的api都比较简单,一般append方法用的多,如果送出时的编码类型被设为 "multipart/form-data",它会使用和表单一样的格式
URL
构造函数
-
我们可以通过构造函数的方式创建一个URL对象,
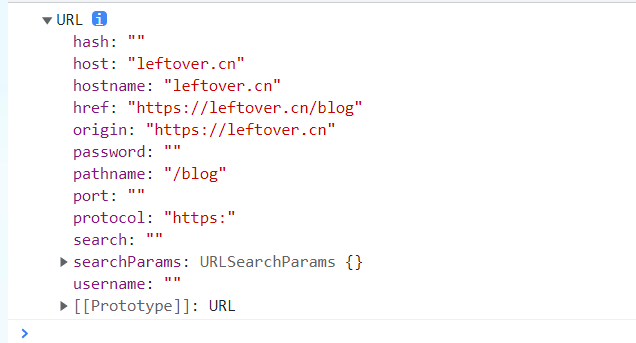
new URL(url,baseurl),baseurl是可选的,填写了baseurl,则url则使用相对的url,如果url是绝对 URL,则无论参数base是否存在,都将被忽略const urlObj= new URL("/blog","https://leftover.cn") console.log(urlObj)//打印结果如下:
方法
-
方法:
createObjectURL(),revokeObjectURL(),toJSON(),toString()-
createObjectURL(object)(静态方法)object: 用于创建 URL 的
File对象、Blob对象或者MediaSource对象。返回值:返回一个URL对象
-
URL.revokeObjectURL(objectURL)(静态方法)-
**
URL.revokeObjectURL()**静态方法用来释放一个之前已经存在的、通过调用URL.createObjectURL()创建的 URL 对象。当你结束使用某个 URL 对象之后,应该通过调用这个方法来让浏览器知道不用在内存中继续保留对这个文件的引用了。防止内存泄漏 -
objectURL:之前通过createObjectURL(object)方法创建的URL对象返回值 undefined
-
-
``toJSON()
,toString()`(原型上的方法)toJSON()方法将一个URL对象以字符串的形式返回,在实际使用中和toString()基本没区别const url = new URL("https://leftover.cn"); url.toJSON(); // 以字符串形式返回 URL
-
File
构造函数
var myFile = new File(data, name[, options]);
-
data表示文件的内容,可以是
ArrayBuffer、ArrayBufferView、Blob、字符串数组,或者这些对象的组合 -
name:文件名称或者文件路径
-
options(可选):一个对象,有type和lastModified属性
type:表示将要放到文件中的内容的 MIME 类型。默认值为
""lastModified:数字,表示文件最后修改时间的Unix时间戳(毫秒)。默认值为
Date.now()
方法
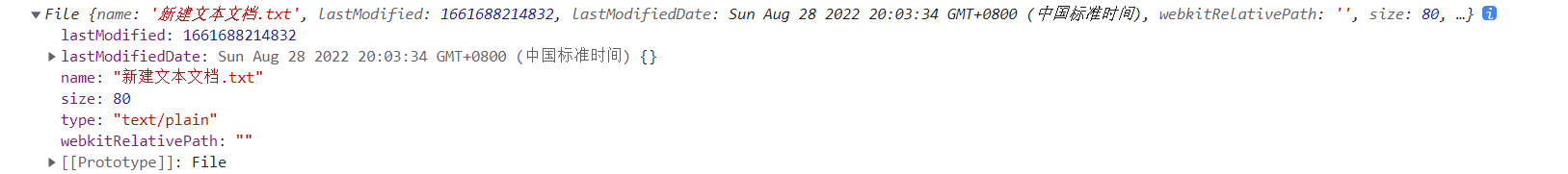
File接口继承自Blob接口,他没有自定义方法,支持Blob接口的所有方法- 一个文件对象类似这样,有自己的一些专属的属性





















 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








