目录
1.初识Vue
搭建Vue环境
- 在vue官网下载vue.js并引入
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>- 在浏览器安装Vue devtools扩展程序

- 关闭提示语句

<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
</script>在点击这个选项的一瞬间,他就开了一个5500的端口号,并且进行了一个最重要的动作,把整个工程里面所有的和文件夹都作为这台服务器的根资源去使用。

Hello小案例
<!-- 准备好一个容器 -->
<div id="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}},{{Date.now()}}</h1>
</div>
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】;
最好在Vue.config之后使用Vue,因为Vue.config是全局配置,最好是调整完了再去使用。
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
//创建Vue实例
new Vue({
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'zqf',
address:'北京'
}
})Vue实例开始工作的时候,写了el的配置,就得把el整个容器都拿过来,拿过来之后呢,他进行了一个特别重要的步骤叫做解析,那解析的是什么呢?他去扫描有没有自己设计的语法,比如说这扫了,然后干嘛呢?他说那你要用谁呀?我要用name,那我的data里面有没有name呀?有,什么值?zqf,于是他拿着zqf,就把整个双括号里的的东西全都替换掉了,然后就生成了一个全新的div。
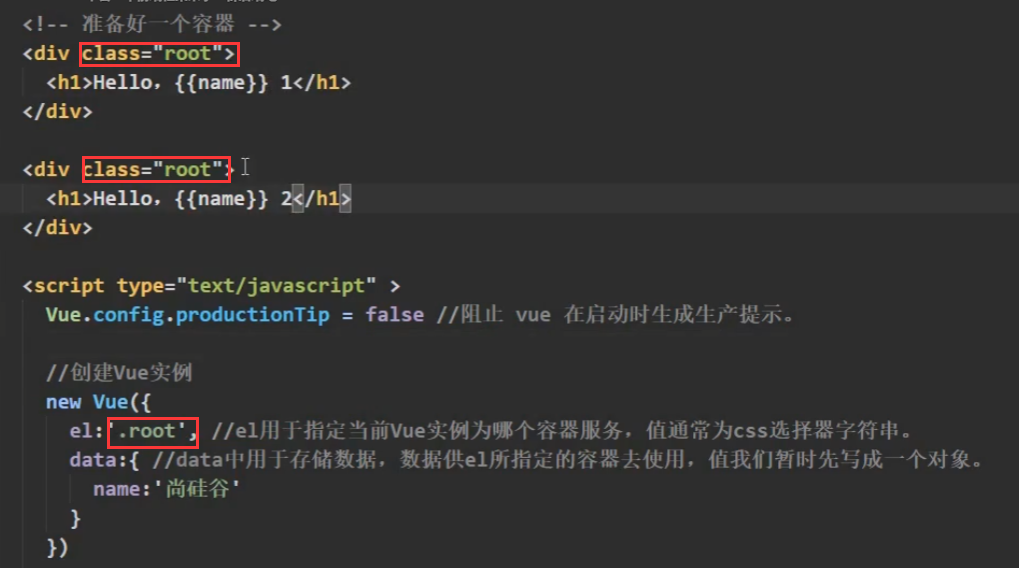
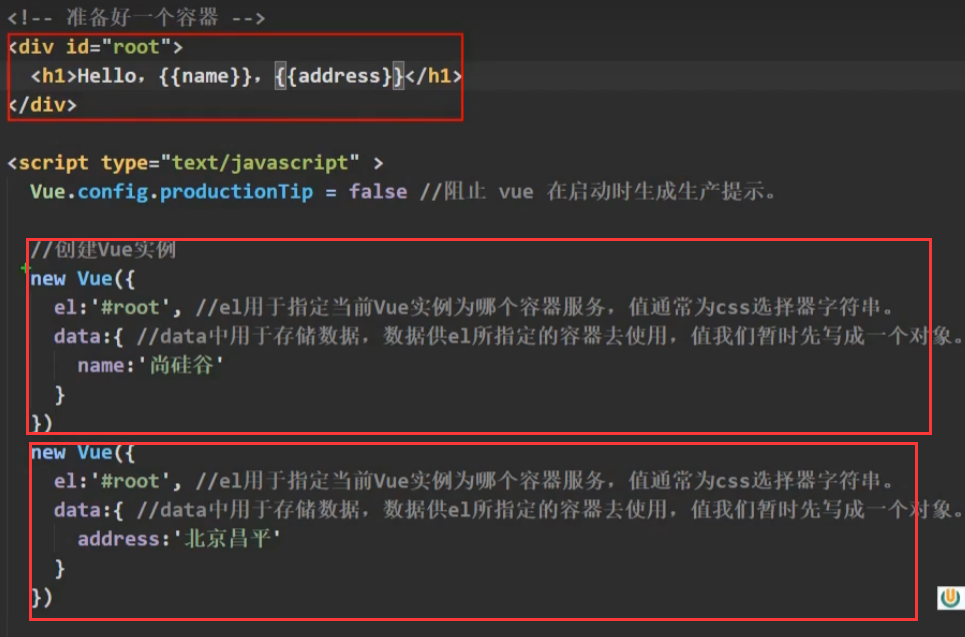
- Vue实例和容器是一一对应的;
当有两个同名的容器的时候,Vue实例只和第一个容器相对应。

- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
一个容器只能被一个实例所接管,第二个Vue实例接管同一个容器没有任何用处。

- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? 'a' : 'b'
2.js代码(语句)
(1). if(){}
(2). for(){}
2.模板语法
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
<!-- 准备好一个容器-->
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="school.url.toUpperCase()" x="hello">点我去{{school.name}}学习1</a>
<a :href="school.url" x="hello">点我去{{school.name}}学习2</a>
</div><script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'zqf',
url:'http://www.baidu.com',
}
}
})
</script>3.数据绑定
Vue中有2种数据绑定的方式:
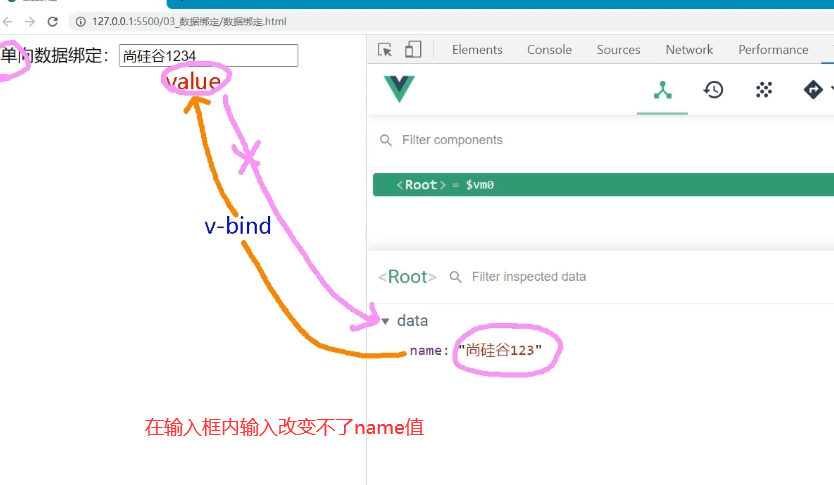
1.单向绑定(v-bind):数据只能从data流向页面。

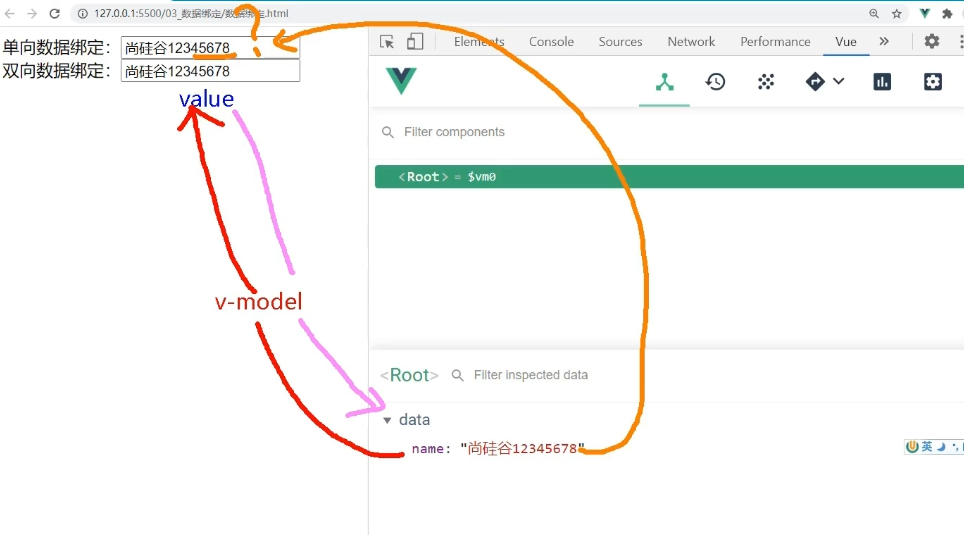
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。

1.双向绑定一般都应用在表单类元素上(如:input、select等有value值的元素)
以下写法是错误的:
<h2 v-model:x="name">你好啊</h2>2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
原始写法:
单向数据绑定:<input type="text" v-bind:value="name"><br/> 双向数据绑定:<input type="text" v-model:value="name"><br/>简单写法:
单向数据绑定:<input type="text" :value="name"><br/> 双向数据绑定:<input type="text" v-model="name"><br/>
4.el和data的两种写法
1.el有2种写法
- new Vue时候配置el属性。
- 先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
const v = new Vue({
el:'#root', //第一种写法
data:{
name:'尚硅谷'
}
})
console.log(v)
v.$mount('#root') //第二种写法第一种在用的时候就得确定为哪个容器服务,第二种是回头再指定,更加灵活。
把容器里的模板交给vue实例进行解析,解析之后将内容重新挂载指定的页面上去。
2.data有2种写法
- 对象式
data:{
name:'尚硅谷'
} - 函数式
把data写成一个函数,且必须返回一个对象,对象里的数据就是自己所需要的。
data(){
console.log('@@@',this) //此处的this是Vue实例对象
return{
name:'尚硅谷'
}
}注意:此处的this是Vue实例对象
![]()
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
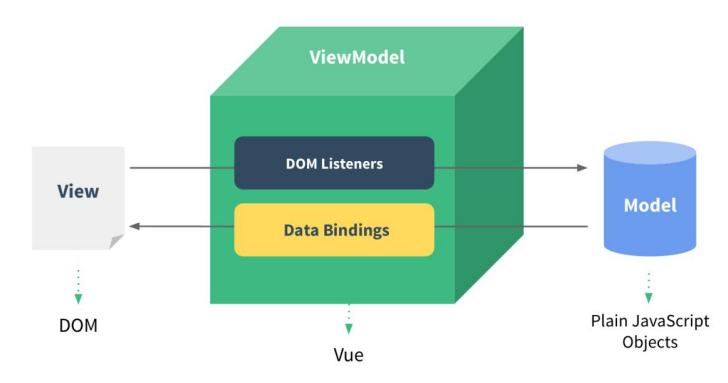
5.MVVM模型
- M:模型(Model) :对应 data 中的数据
- V:视图(View) :模板
- VM:视图模型(ViewModel) : Vue 实例对象

MVVM模型,直白一点就是,把一堆乱七八糟的数据(Model),和DOM结构(View),用Vue(VM)进行连接。
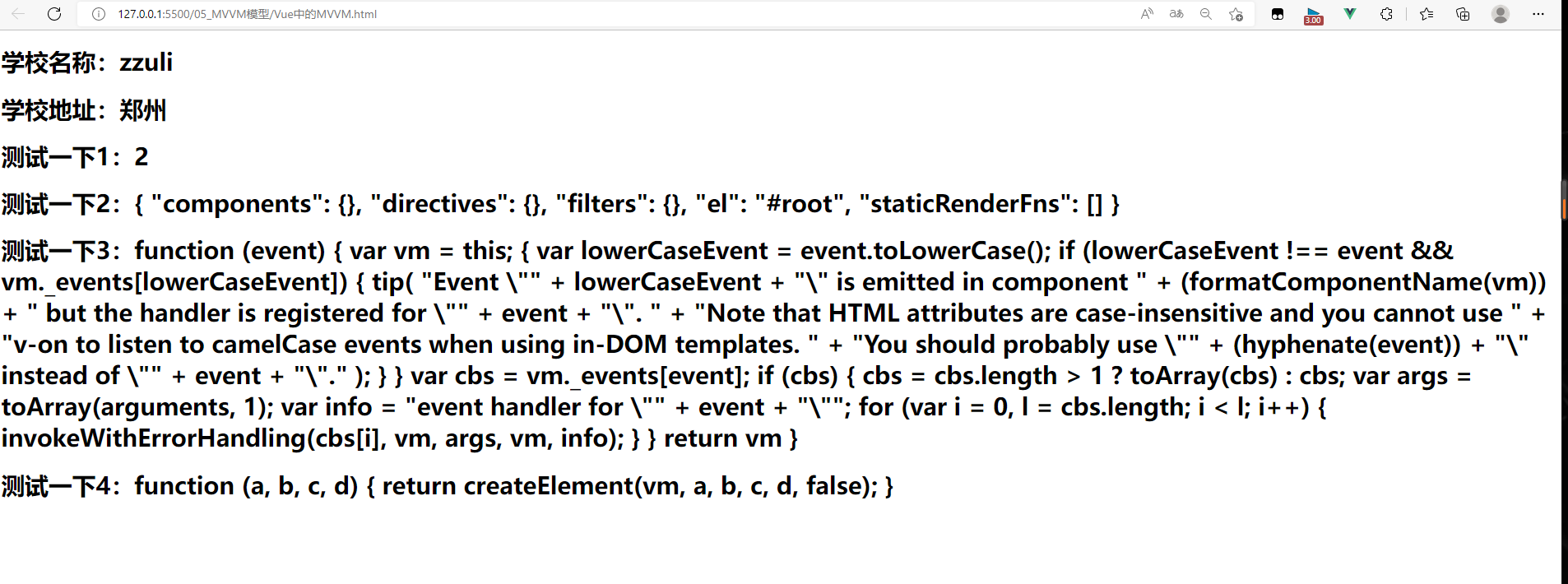
<!-- 准备好一个容器-->
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
<h1>测试一下1:{{1+1}}</h1>
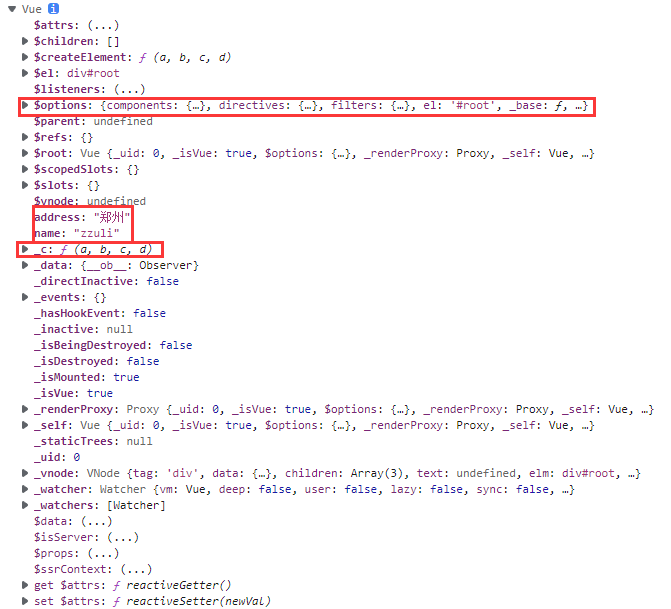
<h1>测试一下2:{{$options}}</h1>
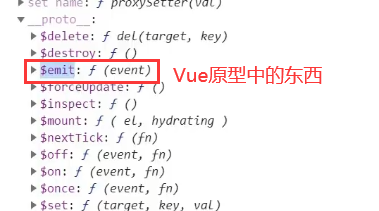
<h1>测试一下3:{{$emit}}</h1>
<h1>测试一下4:{{_c}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
name:'zzuli',
address:'郑州',
}
})
console.log(vm)
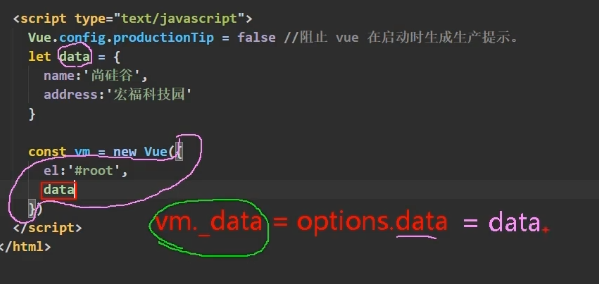
</script>所有vm中的属性或者Vue原型中的属性,都可以表现出来:


测试结果:

- data中所有的属性,最后都出现在了vm身上。
- vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
6.数据代理
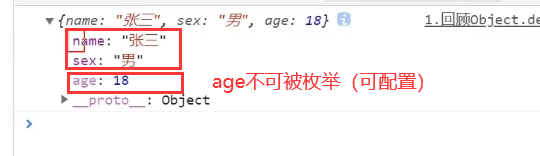
回顾Object.defineproperty方法
这个方法就是给一个对象添加或定义属性用的,定义person对象,定义好name,sex属性,如果想要添加age属性怎么办?Object.defineProperty()有三个参数,第一个参数是给哪个对象添加属性,第二个参数是要添加的属性名,第三个参数为配置项。
- enumerable:true, //控制属性是否可以枚举,默认值是false

- writable:true, //控制属性是否可以被修改,默认值是false

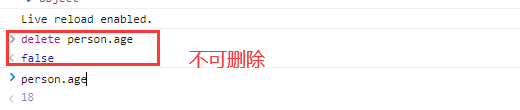
- configurable:true //控制属性是否可以被删除,默认值是false

完整代码:
<script type="text/javascript" >
let number = 18
let person = {
name:'张三',
sex:'男',
}
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
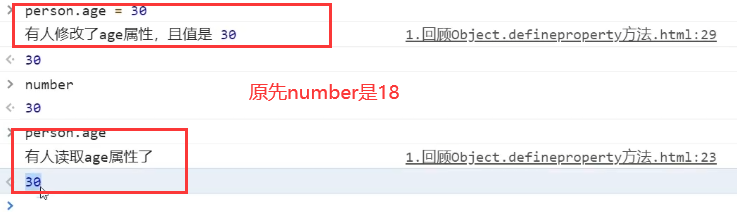
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person)
</script>
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value)
number = value
}何为数据代理?
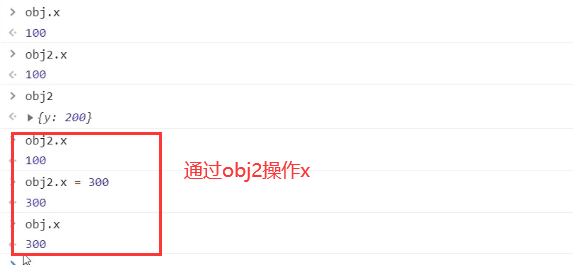
通过obj2读取x并且能够修改x:
通过调用get方法,以后有人通过obj2访问x的时候,其实给他的是obj的x。
通过调用set方法,以后有人想更改obj2的x,实际上就是更改obj的x。
<!-- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)-->
<script type="text/javascript" >
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
</script>
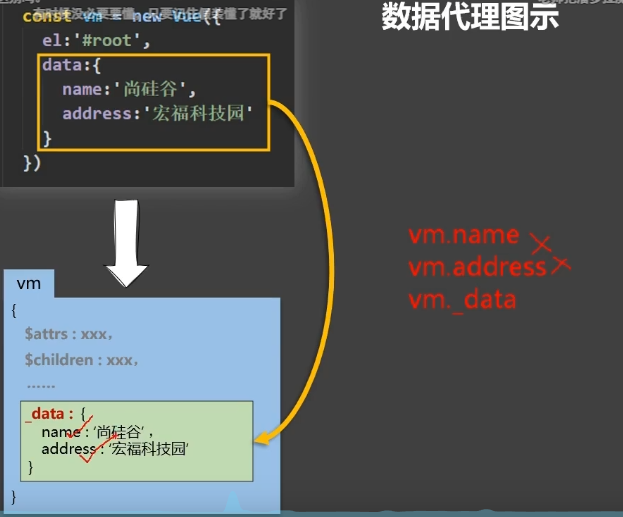
Vue中的数据代理


vm身上,以及Vue原型对象上所有的属性和方法在模板里可以直接用
参考博客:
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
7.事件处理
事件的基本使用
1.使用v-on:xxx或@xxx绑定事件,其中xxx是事件名(意为当点击该组件时会调用名为xxx的函数)
2.事件的回调需要配置在methods对象中,最终会在vm上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;而是window
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- <button v-on:click="showInfo">点我提示信息</button> -->
<button @click="showInfo1">点我提示信息1(不传参)</button>
<button @click="showInfo2($event,66)">点我提示信息2(传参)</button>
</div>普通函数看调用,箭头函数看定义。所有被Vue管理的函数最好都写成普通函数而不是箭头函数。
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
},
methods:{
showInfo1(event){
// console.log(event.target.innerText)
// console.log(this) //此处的this是vm
alert('同学你好!')
},
showInfo2(event,number){
console.log(event,number)
// console.log(event.target.innerText)
// console.log(this) //此处的this是vm
alert('同学你好!!')
}
}
})
</script>事件修饰符
Vue实例:
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods:{
showInfo(e){
alert('同学你好!')
// console.log(e.target)
},
showMsg(msg){
console.log(msg)
},
demo(){
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
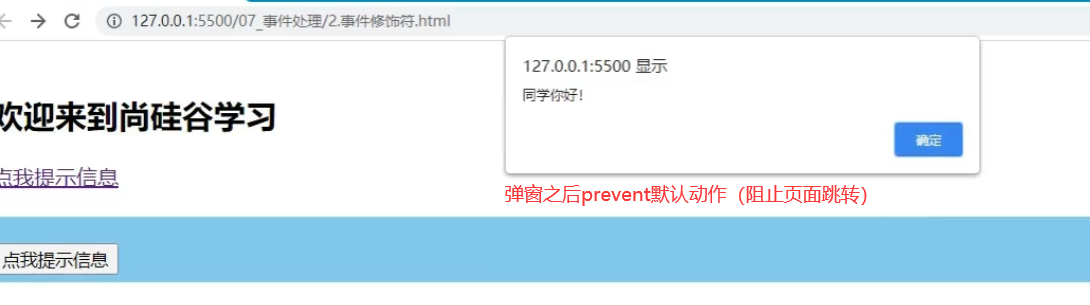
</script>- 1.prevent:阻止默认事件(常用);
<!-- 阻止默认事件(常用) -->
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
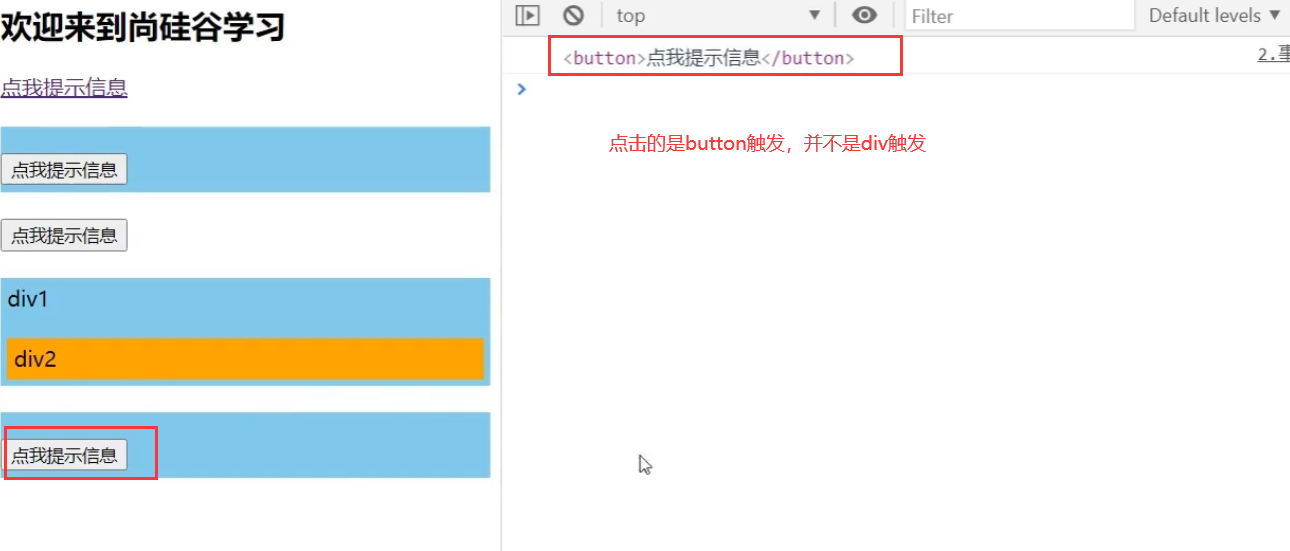
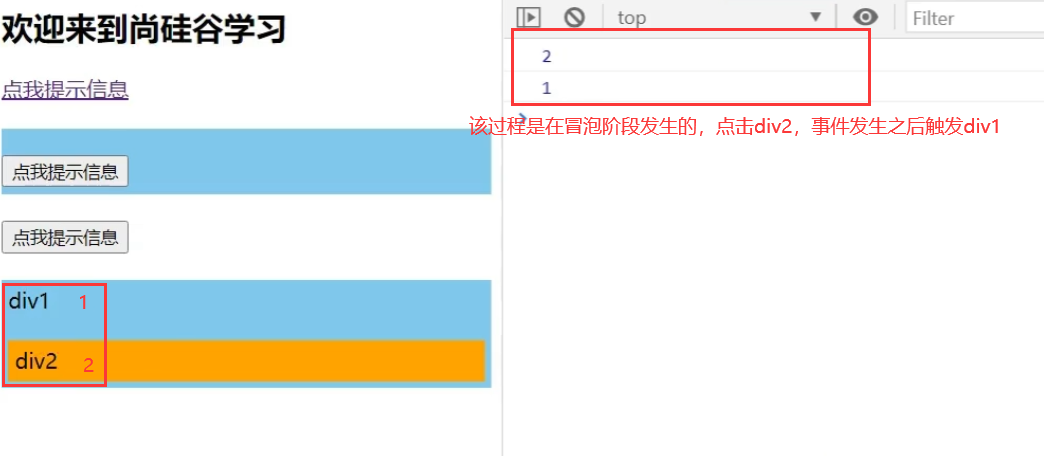
- 2.stop:阻止事件冒泡(常用);
事件冒泡:即多个组件嵌套,触发内层组件时,会一一触发外层事件,这个冒泡只会出现现在你这个元素的父元素上。正常情况下阻止事件冒泡:e.stopPropagation() 阻止父组件事件发生。
<!-- 阻止事件冒泡(常用) -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
<!-- 修饰符可以连续写 -->
<!-- <a href="http://www.atguigu.com" @click.prevent.stop="showInfo">点我提示信息</a> -->
</div>参考博客:事件冒泡(快速理解)
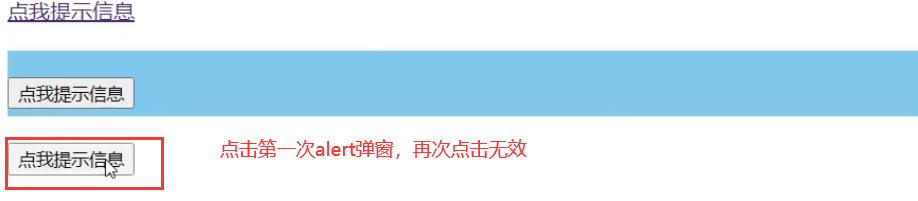
- 3.once:事件只触发一次(常用;
页面上有一个按钮,点了一次弹窗,以后再点的时候就不用弹窗了。
<!-- 事件只触发一次(常用) -->
<button @click.once="showInfo">点我提示信息</button>
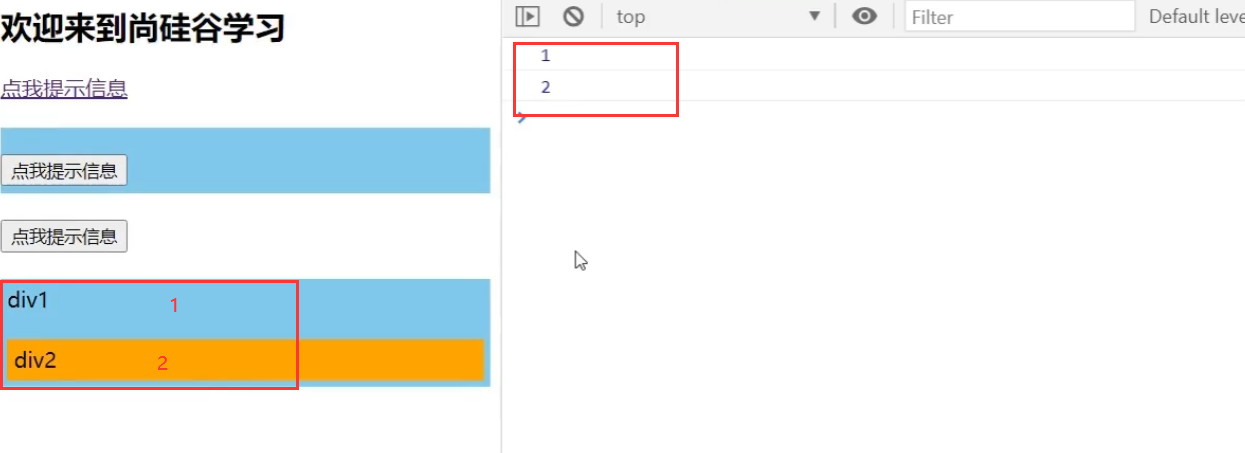
- 4.capture:使用事件的捕获模式;
如果想在捕获阶段就触发事件该怎么办?
从水面到水底是捕获,泡泡从下到上是冒泡。捕获是从外往内的,冒泡是从内往外。
<!-- 使用事件的捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
- 5.self:只有event.target是当前操作的元素时才触发事件;
如果有人触发了div的click事件,并且e.target还得是当前div才能触发该事件。
<!-- 只有event.target是当前操作的元素时才触发事件; -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
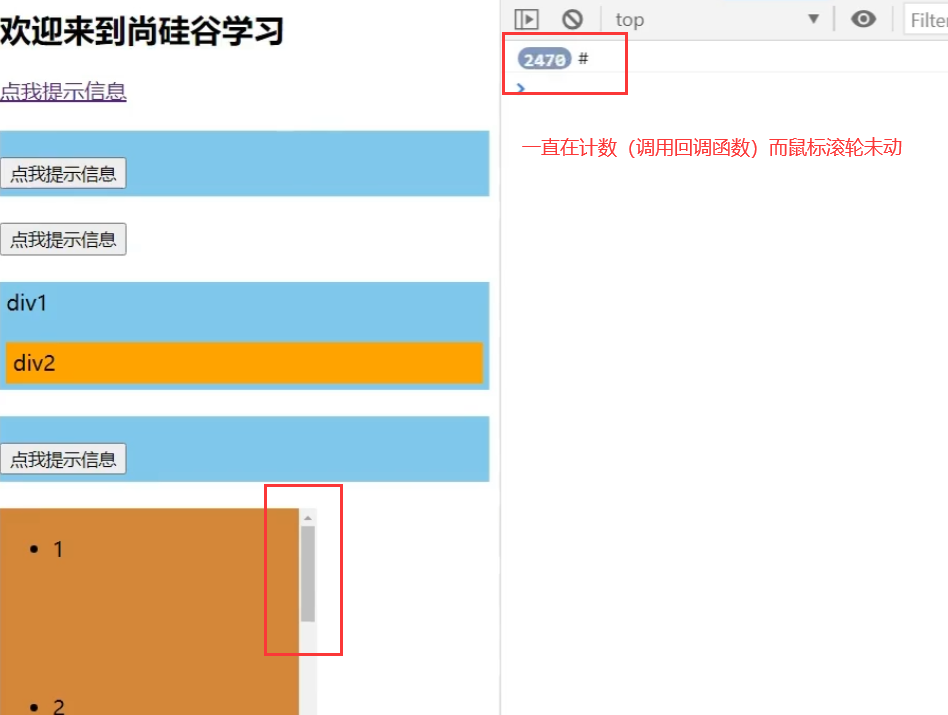
- 6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
@scroll:滚动条滚动 @wheel:滚动轮滚动
当滚动鼠标的滚轮之后,他首先去触发滚动的事件,然后去执行这个回调函数,这个回调函数执行完之后,他再去执行默认行为,在将那个滚动条滚动一下,整个过程就是我滚动鼠标滚轮,随后发demo函数调用,Demo函数调用了那个滚动条,再往下走一丢丢,但是在这个环节就浪费时间了,就会导致整个页面有点卡顿。
demo(){ for (let i = 0; i < 100000; i++) { console.log('#') } console.log('累坏了') }
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕; -->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
键盘事件
Vue实例:
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods: {
showInfo(e){
// console.log(e.key,e.keyCode)
console.log(e.target.value)
}
},
})
</script>1.Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
上 => up
下 => down
左 => lefts
右 => right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3.系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
<input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo"> //自定义回车
<input type="text" placeholder="按下回车提示输入" @keyup.ctrl.y="showInfo"> //ctrl+y
</div>8.计算属性
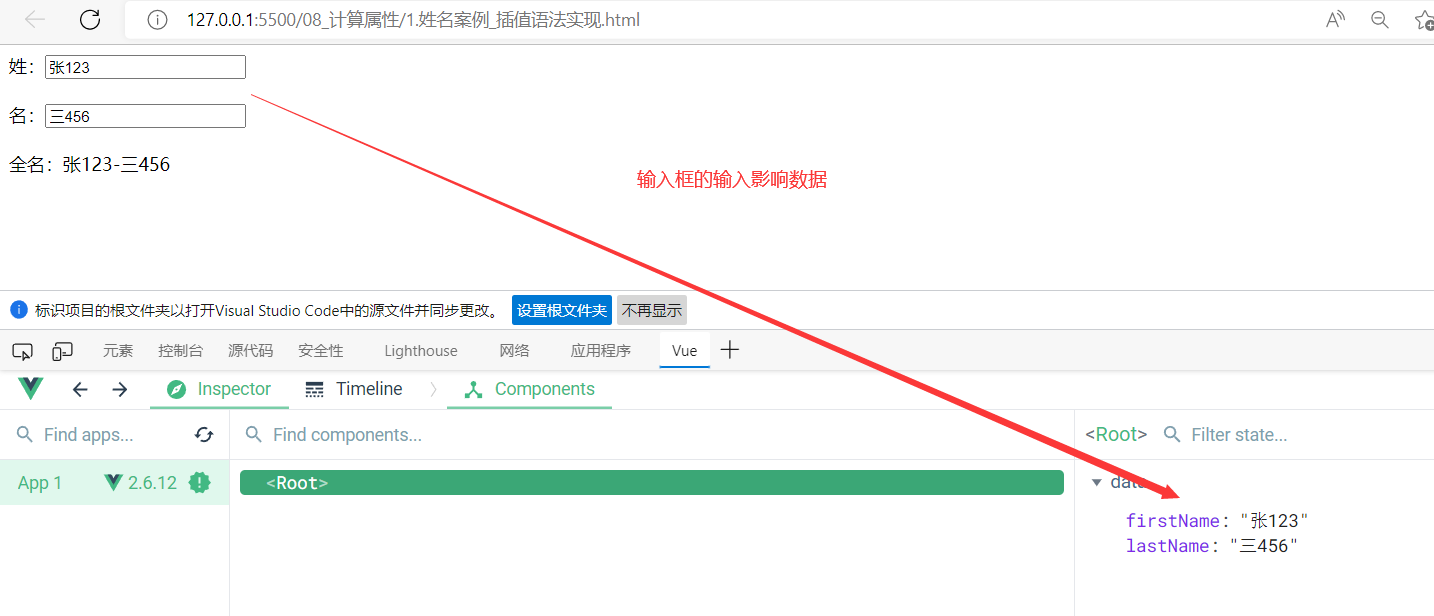
姓名案例
页面里的输入要影响数据里的变化
插值语法实现
v-model:双向绑定
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{firstName}}-{{lastName}}</span>
</div> <script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
}
})
</script>
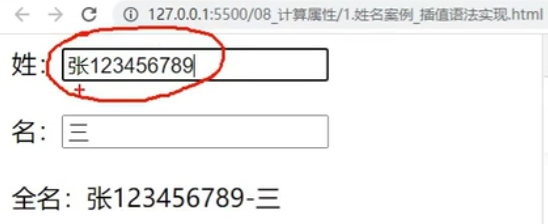
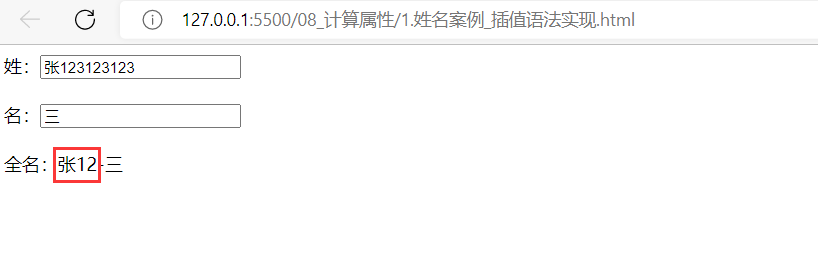
现在提出一个需求,输入的时候输入了很长一段字符,然后再计算全名的时候不需要这么长,也就是说不管姓名输入多少,我只要三位。
全名:<span>{{firstName.slice(0,3)}}-{{lastName}}</span> //只截取0,1,2位置
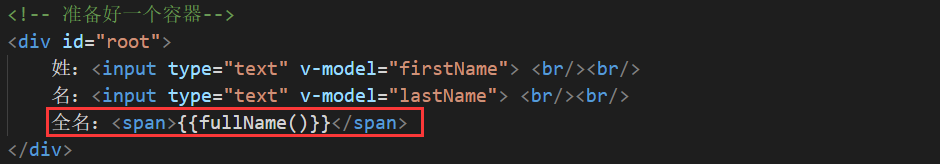
methods实现
在插值语法里放入函数名(必须加括号),意思是把函数的返回值放到里面,而不是绑定事件(绑定事件的函数名可加括号也可不加),一定要分清楚自己写的到底是指令还是插值。
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName()}}</span>
</div>this指的是当前vue实例对象,data当中任何一个数据发生变化的时候,vue的模板都会重新解析一遍,当解析到fullname时,方法会重新调用一遍。

<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
methods: {
fullName(){
console.log('@---fullName')
return this.firstName + '-' + this.lastName
}
},
})
</script>计算属性实现
对于vue来讲,data里的数据叫做属性,所谓的计算属性,就是拿着你已经写完的属性去加工去计算,然后生成一个全新的属性,这就是计算属性。
在vue当中属性和计算属性分开放,需要一个全新的配置项computed,配置的方法和data类似,需要写成对象的形式,把计算的整个过程写成对象。
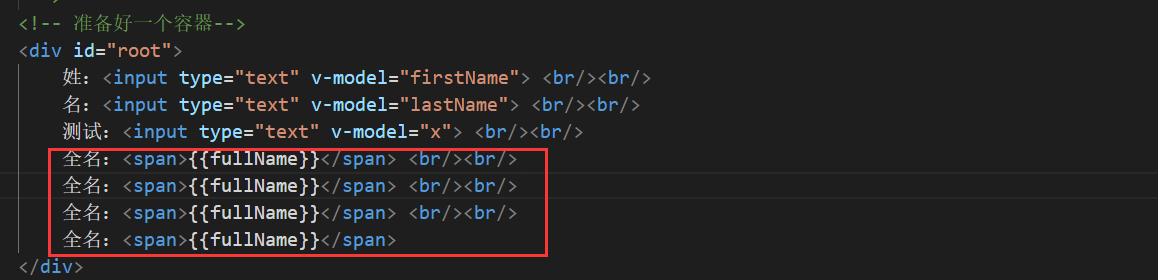
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
测试:<input type="text" v-model="x"> <br/><br/>
全名:<span>{{fullName}}</span> <br/><br/>
</div>当你在读取full name的时候,vue会帮你调用get方法,还把get当中的this指向调成了vm,也就是这个vue实例。
get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值。
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
x:'你好'
},
methods: {
demo(){
}
},
computed:{
fullName:{
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get(){
console.log('get被调用了')
// console.log(this) //此处的this是vm
return this.firstName + '-' + this.lastName
},
//set什么时候调用? 当fullName被修改时。
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>
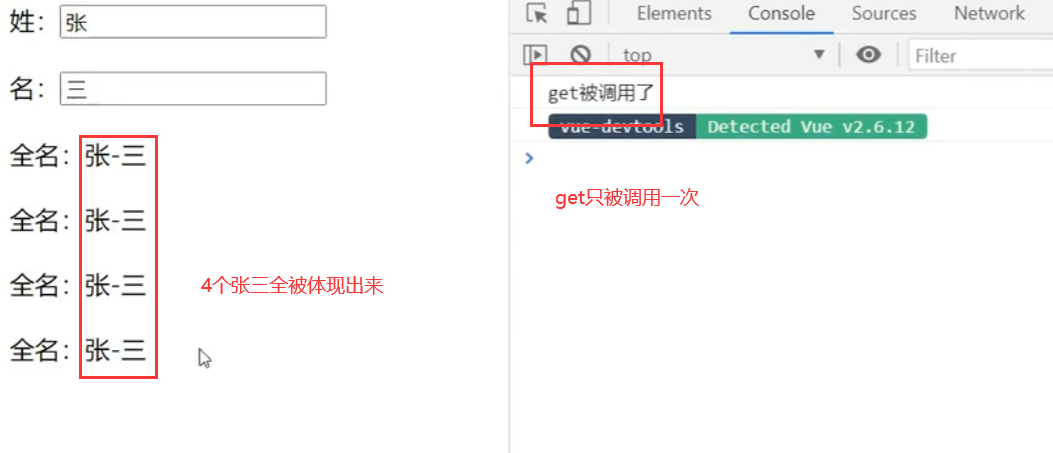
这种情况下,理论上get会被调用四次,但是实际上get只被调用了一次,他读取到这个模板的时候,于是乎去调用get拿到返回值,然后就作为fullname的值去使用,随后他就做了一个缓存,剩余的fullname再去读取的时候不去调用get而是去读取缓存。
get什么时候调用?
1.初次读取fullName时。
2.所依赖的数据发生变化时。
(比如对于fullname来讲,姓或者名做出更改的时候,会重新调用get方法,但是对于不被依赖的数据,例如x,更改x的值不会被重新调用get方法。)
注意:data里面写啥就是啥,methods里写的是函数则显示函数,但是对于computed来讲,他自动去找到get并调用,拿到get的返回值,然后放在vm身上了,然后放的时候名字叫做fullname,不需要.get()
get和set函数都是被vue所管理的函数,不要写成箭头函数。
总结:
计算属性:
1.定义:要用的属性不存在,要通过已有属性计算得来。
2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
3.get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可({{fullname}})。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
计算属性简写
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName}}</span> <br/><br/>
</div>一般情况下,数据只读取展示,不用来修改,一旦确定了计算属性只用来展示不用来修改,才可以用简写形式。
不需要再将fullname写成一个配置对象,直接将其写成一个函数,这个函数就当getter用。当你写任何东西的时候,就问自己句话,我读的这个东西是个什么?是data中配置的数据?还是methods中配置的方法?还是computed里面配置的计算属性?计算属性不能加小括号。
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
},
computed:{
//完整写法
/* fullName:{
get(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
},
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
} */
//简写
fullName(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
})
</script>9.监视属性
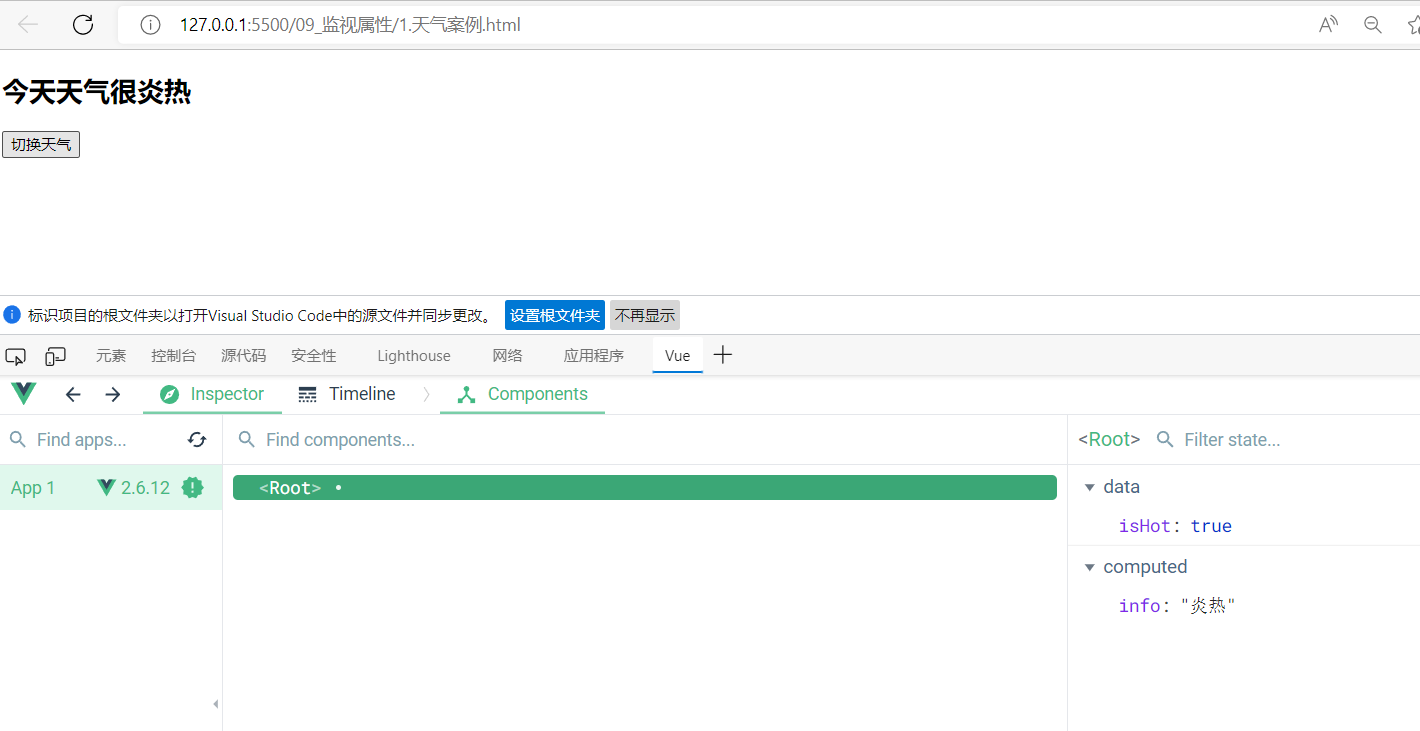
天气案例
@click后面可以写一些简单的语句,此时不用调用methods的方法。
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句 -->
<!-- <button @click="isHot = !isHot;x++">切换天气</button> -->
<button @click="changeWeather">切换天气</button>
</div> <script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot //妙啊
}
},
})
</script>
监视属性
之所以能做到天气的切换是因为在改变ishot的值
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>监视属性watch:
1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作
2.监视的属性必须存在,才能进行监视!(不仅可以监测data里的属性还可以监测计算属性)
3.监视的两种写法:
- (1).new Vue时传入watch配置
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
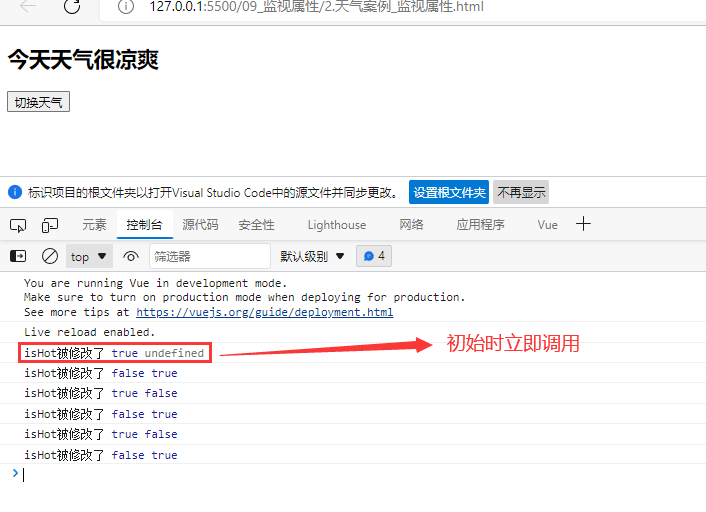
isHot:{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
}
})- (2).通过vm.$watch监视
传两个参数,第一个参数就是要监视的东西,第二个是配置对象
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
深度监视
深度监视:
(1).Vue中的watch默认不监测对象内部值的改变(一层)。
(2).配置deep:true可以监测对象内部值改变(多层)。
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!

(2).使用watch时根据数据的具体结构,决定是否采用深度监视。(数据简单不用开启)
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
<hr/>
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
<button @click="numbers = {a:666,b:888}">彻底替换掉numbers</button>
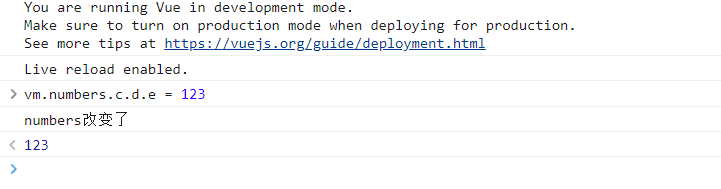
{{numbers.c.d.e}}
</div>监视多级结构中某个属性的变化
//加引号使之变为一个合法的key
'numbers.a':{
handler(){
console.log('a被改变了')
}
} */监视多级结构中所有属性的变化
numbers:{
deep:true,
handler(){
console.log('numbers改变了')
}
}完整代码:
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
isHot:true,
numbers:{
a:1,
b:1,
c:{
d:{
e:100
}
}
}
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
isHot:{
// immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
},
//监视多级结构中某个属性的变化
/* 'numbers.a':{
handler(){
console.log('a被改变了')
}
} */
//监视多级结构中所有属性的变化
numbers:{
deep:true,
handler(){
console.log('numbers改变了')
}
}
}
})
</script>监视属性简写
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>new Vue时传入watch配置
watch:{
//正常写法
isHot:{
// immediate:true, //初始化时让handler调用一下
// deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
},
//简写
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
}
}通过vm.$watch监视
//正常写法
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
//简写
vm.$watch('isHot',function(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
})姓名案例:watch实现
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName}}</span> <br/><br/>
</div>当姓改变的时候,全名延迟1s发生改变 ,watch可以畅快的使用异步任务而计算属性不行
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
//使用监视的时候得自己把全名准备好
fullName:'张-三'
},
watch:{
//newvalue
firstName(val){
//定时器是挂载到window的,切换页面依旧还在
setTimeout(()=>{
//使用箭头函数,在本函数里没有this,就得往外找,外面是vue实例
console.log(this)
this.fullName = val + '-' + this.lastName
},1000);
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}
})
</script>在普通函数中,this总是指向调用它的对象,如果用作构造函数,this指向创建的对象实例。
箭头函数本身没有this,但是它在声明时可以捕获其所在上下文的this供自己使用。






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








