今天学习uniapp是用到字体图标,来总结一下
1.添加新图标


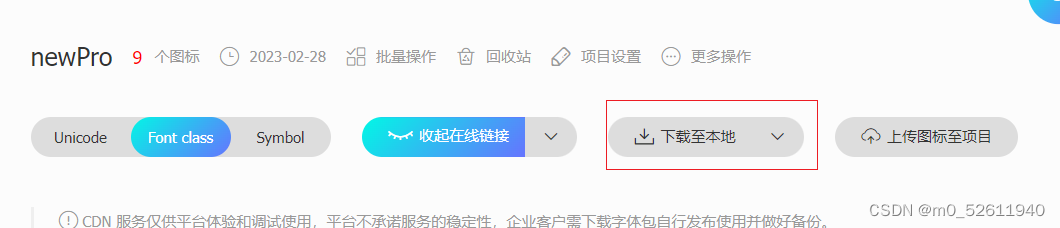
2.下载你刚下载的图标解压

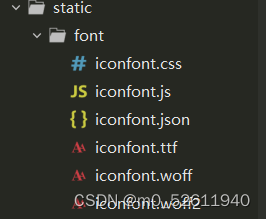
3.打开我们的HBuilderX,在我们的项目里新建一个目录(可命名为font),然后将上图downlode文件打开,把这几个迁移到font文件里面

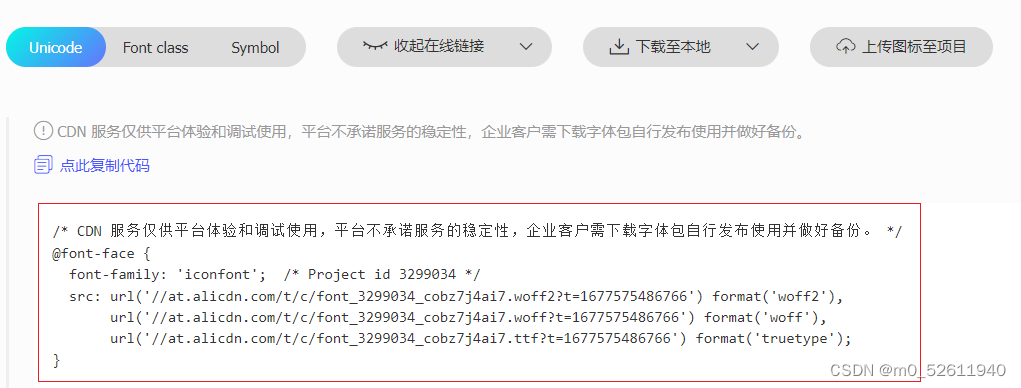
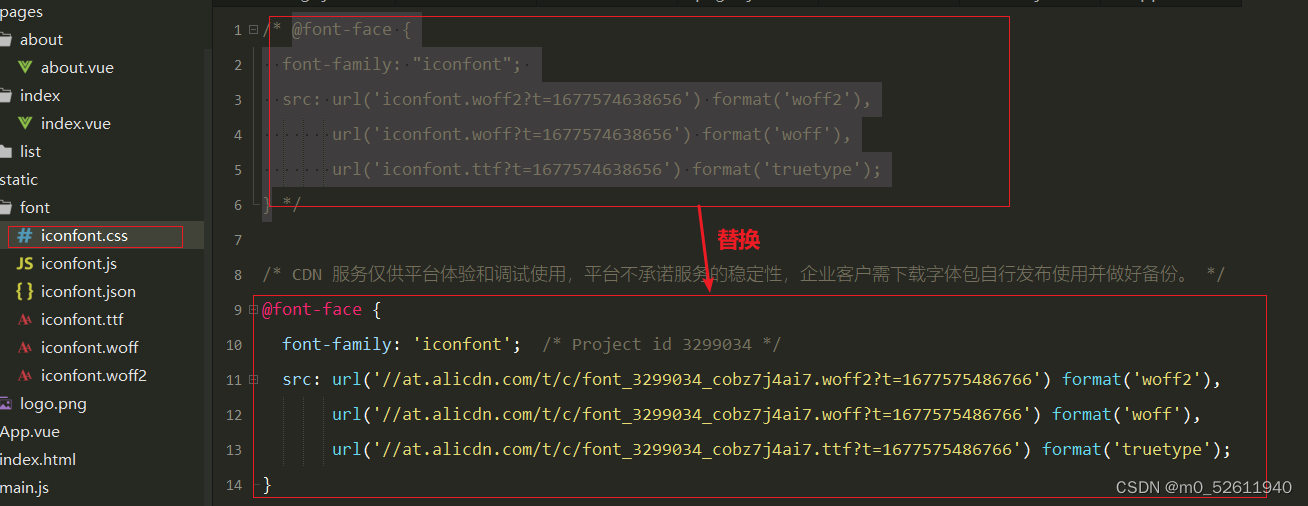
4.打开iconfont.css把本地资源替换成在线资源【如下第一个图复制第二图替换】


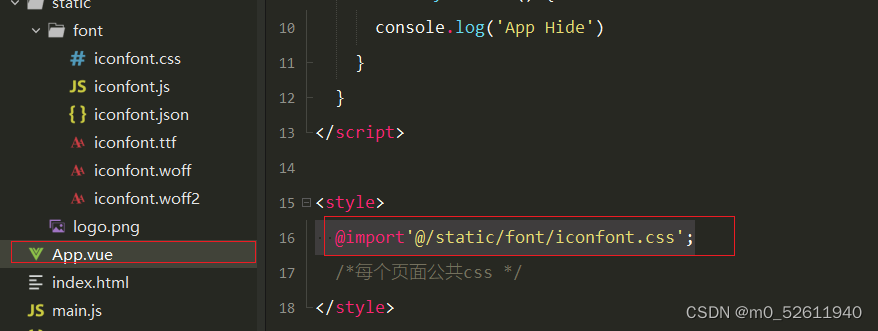
5.在app.vue中添加公共页面css的引入

6.使用
<view class='iconfont icon-a-11'>12345</view>





















 3858
3858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








