微信小程序的上拉加载和下拉刷新功能实现方法
.上拉加载和下拉刷新
上拉加载主要利用了js的onReachBottom函数,它表示“页面上拉触底事件的处理函数”,我们就在这一刻从后台获取新的数据并且添加到现有页面下方。
首先我需要在小程序页面定义一个变量(page)代表即将要获取第几页,然后再定义一个获取后台数据的函数就可以了,记住这个获取是要带页面参数的。
为此我独立出一个函数专门做信息获取这件事情。
定义接口在APP.js里
//app.js
App({
globalData: {
userInfo: null,
host:'http://116.62.201.243:8080/wxxcx/'
},
show:[
]
})
1.js部分
// 上拉加载下拉刷新
initialData: function () {
current = 1
wx.showLoading({
title: '加载中...'
})
wx.request({
url: getApp().globalData.host+'book/getAllBooks',
success:function(e){
console.log(e)
},
data: {
page: 1,
pageSize: 8,
status:'',
bookItem:''
},
method: 'POST',
success: (res) => {
wx.hideLoading()
wx.stopPullDownRefresh()
var data = res.data.data
this.setData({
data: data,
})
}
})
},
loadData: function () {
current++;
wx.request({
url: getApp().globalData.host+'book/getAllBooks',
data: {
page: 1,
pageSize: 8,
status:''
},
method: 'POST',
success: (res) => {
console.log(res)
if (res.data.data.length == count) {
wx.showToast({
title:'已加载全部数据',
icon:'none'
})
} else {
count = res.data.data.length
var data = res.data.data
this.setData({
data: data
})
}
}
})
},
/**
* 页面的初始数据
*/
data: {
list:[{
name:"1",
age:2
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.initialData()
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.initialData()
wx.showToast({
title: '刷新成功',
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
this.loadData()
},
wxss部分
/* pages/requestPost/requestPost.wxss */
/* pages/test/test.wxss */
page{
box-sizing: border-box;
padding-bottom: 300rpx;
}
.box{
width: 100%;
margin: 0 auto;
border-bottom:2rpx solid #D3D3D3;
display: flex;
flex-direction: row;
padding: 25rpx 25rpx;
box-sizing: border-box;
align-items: center;
justify-content: space-between;
}
.box1{
width: 380rpx;
position: relative;
}
.box1 .time{
color: #B0B0B0;
position: absolute;
right: 0rpx;
line-height: 60rpx;
font-size: 26rpx;
}
.box .tx{
position: relative;
width: 100rpx;
height: 100rpx;
border-radius: 5%;
background-color: #DADFDE;
margin-right: 20rpx;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
align-content: space-around;
}
.box:nth-of-type(2n){
background-color: rgba(237,237,237, .6);
}
.box .tx .img-1{
width: 100%;
height: 100%;
}
.box .tx image{
width: 30rpx;
height: 30rpx;
border-radius: 5%;
}
.box .tx .tx-dot{
width: 35rpx;
height: 35rpx;
border-radius: 50%;
background-color: #ff0000;
position: absolute;
right: -10rpx;
top: -10rpx;
text-align: center;
color: white;
font-size: 18rpx;
display: flex;
justify-content: center;
align-items: center;
}
.box .tx .tx-dot .tx-dot-99{
font-size: 15rpx;
}
.box .text1{
display: block;
color: black;
font-weight: bold;
font-size: 26rpx;
line-height: 60rpx;
width: 300rpx;
white-space: nowrap;
text-overflow: ellipsis;
}
.box .text2{
display: block;
color: #FFA500;
font-size: 35rpx;
width: 300rpx;
white-space: nowrap;
text-overflow: ellipsis;
}
.box .text3{
display: flex;
right: 0;
display: block;
background-color: #FFA500;
width: 30rpx;
height: 30rpx;
border-radius: 50%;
white-space: nowrap;
text-overflow: ellipsis;
}
.searchbox{
width: 600rpx;
display: flex;
border: 2rpx solid #C0C0C0;
border-radius: 10px;
align-items: center;
margin: 30rpx auto;
}
.searchbox input{
width: 600rpx;
height: 60rpx;
padding: 0 15rpx;
font-size: 28rpx;
}
.bottombox{
background-color: #fff;
width: 100vw;
height: 120rpx;
box-sizing: border-box;
padding: 10rpx;
border-top: 2rpx solid #B0B0B0;
position: fixed;
bottom: 0rpx;
display: flex;
align-items: center;
justify-content: space-around;
}
.mybutton1{
width: 120rpx;
height: 70rpx;
border: 2rpx solid #DCDCDC;
background-color: #F5F5F5;
font-size: 28rpx;
border-radius: 12rpx;
text-align: center;
line-height: 70rpx;
}
.mybutton2{
width: 120rpx;
height: 80rpx;
background-color: red;
color: white;
font-size: 28rpx;
border-radius: 16rpx;
text-align: center;
line-height: 80rpx;
}
/* 状态颜色 */
.f1{
/* 已接受 */
border-radius: 50%;
width: 30rpx;
height: 30rpx;
background-color:#2c08ad;
}
.f2{
/* 已拒绝 */
border-radius: 50%;
width: 30rpx;
height: 30rpx;
background-color: #0cf56d;
}
.f3{
/* 未处理 */
border-radius: 50%;
width: 30rpx;
height: 30rpx;
background-color:#b506eb;
}
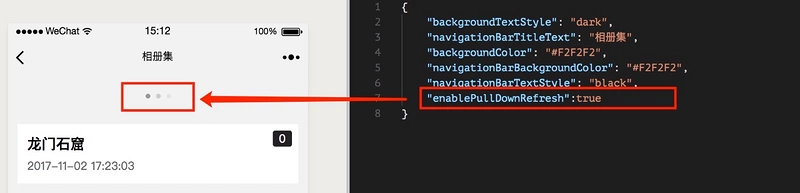
2.json文件
关于下拉刷新
小程序对下拉刷新是有一定支持的,那就是json文件里的enablePullDownRefresh参数,当你如下设置enablePullDownRefresh时候

3.增加一些判断
另外在函数最前端进行了一次判断,调用此函数时候,如果发现hadLastPage不是false,则直接提示到底了,不再去后台获取数据。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








