穿梭框的基础用法:
<!--我这个是在表单里的,如果没有表单可以不要外层的el-form-item -->
<el-form-item label="项目算法:" prop="value1">
<el-transfer
v-model="value"
:data="data"
:titles="['可选择的算法', '已选择的算法']"
/>
</el-form-item><script lang="ts" setup>
import { ref } from 'vue';
const algData = ref([]);
//穿梭框需要的数据
const data = ref([]);
const value = ref([]);
//我使用的是graphql请求,大家可以根据自己的请求获取到data
const { result, onResult } = useQuery(
queryAlgListForOption,
{
command: algListParams,
},
{
fetchPolicy: "no-cache",
}
);
onResult((res) => {
algData.value = res.data.ListAlgConfig;
data.value = generateData();
});
const generateData = () => {
const states = algData?.value.map((i) => ({
label: i.name,
key: i.id,
}));
return states;
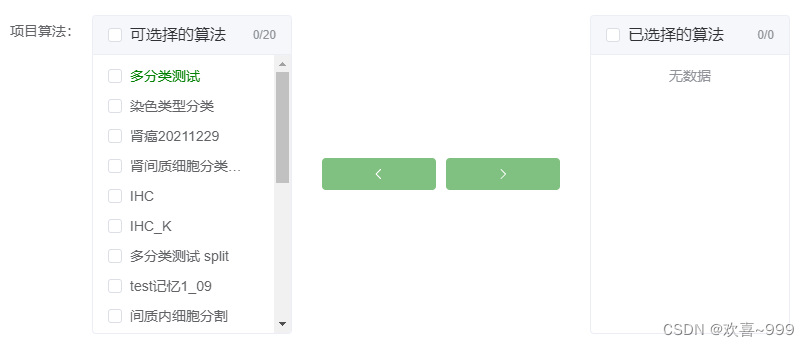
};样式如下:






















 2682
2682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








