安装element-china-area-data
npm i element-china-area-data
引入
import { regionData, CodeToText, TextToCode } from "element-china-area-data"
在要使用的文件中定义
import { regionData, CodeToText, TextToCode } from "element-china-area-data"
const userForm = reactive({
areaCode: "",
cityCode: "",
provinceCode: "",
});
//regionData是不带全部,regionDataPlus带全部选项
//如果需要使用regionDataPlus,记得引入
const options = ref(regionData);
const selectedOptions = ref([]);
const handleChange = () => {
if (
selectedOptions.value[0] != null &&
selectedOptions.value[1] != null &&
selectedOptions.value[2] != null
) {
//这里可以根据你需要的数据格式来设置省市区显示
userForm.provinceCode = selectedOptions.value[0];
userForm.cityCode = selectedOptions.value[1];
userForm.areaCode = selectedOptions.value[2];
}
};页面显示及选择回显
<el-form-item :label="$t('common.location')">
<el-cascader
v-if="!isShowEdit"
size="large"
class="profile-cascader"
:options="options"
v-model="selectedOptions"
@change="handleChange"
/>
<div v-else>
{{ CodeToText[userInfo?.provinceCode] }} /
{{ CodeToText[userInfo?.cityCode] }} /
{{ CodeToText[userInfo?.areaCode] }}
</div>
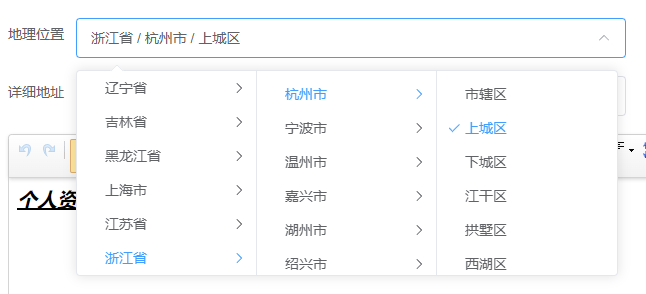
</el-form-item>效果展示






















 4848
4848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








