首先先看一下效果。
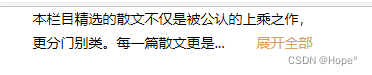
未展开状态:

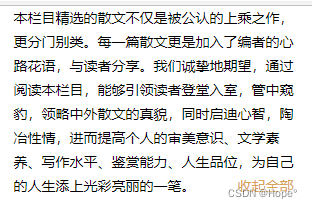
展开状态:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 280px;
margin: auto;
line-height: 24px;
height: 72px;
font-size: 14px;
}
</style>
</head>
<body>
<div class="box">
<div introduction='本栏目精选的散文不仅是被公认的上乘之作,更分门别类。每一篇散文更是加入了编者的心路花语,与读者分享。我们诚挚地期望,通过阅读本栏目,能够引领读者登堂入室,管中窥豹,领略中外散文的真貌,同时启迪心智,陶冶性情,进而提高个人的审美意识、文学素养、写作水平、鉴赏能力、人生品位,为自己的人生添上光彩亮丽的一笔。'>本栏目精选的散文不仅是被公认的上乘之作,更分门别类。每一篇散文更是加入了编者的心路花语,与读者分享。我们诚挚地期望,通过阅读本栏目,能够引领读者登堂入室,管中窥豹,领略中外散文的真貌,同时启迪心智,陶冶性情,进而提高个人的审美意识、文学素养、写作水平、鉴赏能力、人生品位,为自己的人生添上光彩亮丽的一笔。</div>
</div>
<script>
let text = '本栏目精选的散文不仅是被公认的上乘之作,更分门别类。每一篇散文更是加入了编者的心路花语,与读者分享。我们诚挚地期望,通过阅读本栏目,能够引领读者登堂入室,管中窥豹,领略中外散文的真貌,同时启迪心智,陶冶性情,进而提高个人的审美意识、文学素养、写作水平、鉴赏能力、人生品位,为自己的人生添上光彩亮丽的一笔。'
let elems = document.querySelector(".box")
let contentText = ''
// 机构简介展开收起
let contentEl = document.querySelector('.box div')
// 最多显示两行,超出显示...
function twoLineDisplay(elems) {
console.time('')
console.log(elems)
var title = elems.textContent
var arrTitle = title.split(''); //arrTitle是一个数组
// 存放字体offsetTop的数组
let heightEndArr = []
// 2行字体总数量
let contextNumber = 0
elems.innerHTML = ''
for (let i in arrTitle) {
let itemText = arrTitle[i]
let spanDom = document.createElement("span")
spanDom.innerHTML = itemText
if (heightEndArr.length < 3) { //<3 表示不超过3行
elems.appendChild(spanDom)
contextNumber++
if (!heightEndArr.includes(spanDom.offsetTop)) heightEndArr.push(spanDom.offsetTop)
} else {
break
}
}
elems.innerHTML = title.slice(0, contextNumber - 8) + '...<span class="moreBtn" style="color:#D9A356;">展开全部</span>'
contentText = elems.innerHTML
document.querySelector('.moreBtn') && (document.querySelector('.moreBtn').style.float = 'right')
console.log("渲染时间")
console.timeEnd('')
}
twoLineDisplay(contentEl)
document.addEventListener("click", function(event) {
const target = event.target;
if (target && target.className == "moreBtn") {
contentEl.innerHTML = contentEl.getAttribute('introduction') + '<span class="closeBtn" style="float:right;color:#D9A356">收起全部</span>';
contentEl.setAttribute('class', 'content')
}
if (target && target.className == "closeBtn") {
contentEl.innerHTML = contentText
document.querySelector('.moreBtn') && (document.querySelector('.moreBtn').style.float = 'right')
contentEl.setAttribute('class', 'content noMore')
}
})
</script>
</body>
</html>






















 2804
2804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










