路由传参 详细知识点 往下翻 看第四条
一、知识点
路由传参 字符串形式的两种写法(不常用):
-
params
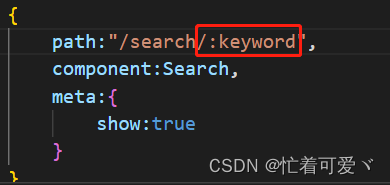
属于路径中的一部分,配置路由时需要占位

this.$router.push('/search/'+ this.keyword) -
query
不属于路径中的一部分,类似于ajax中的queryString /home?k=v&k=vthis.$router.push('/search/?k='+ this.keyword.toUpperCase())
二、所遇问题
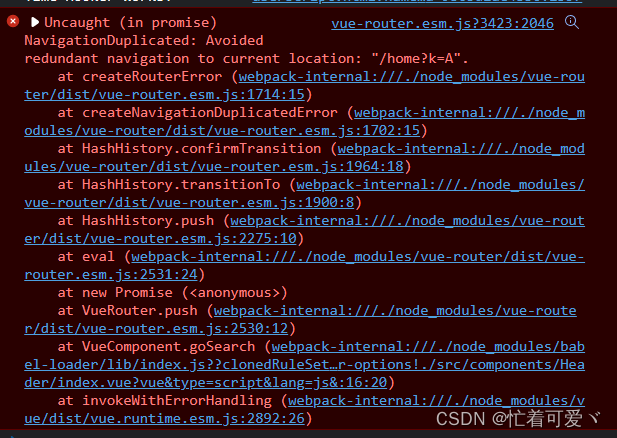
在练习时使用query传参时遇到下面的问题
不能进行路由跳转,控制台报错

三、如何解决
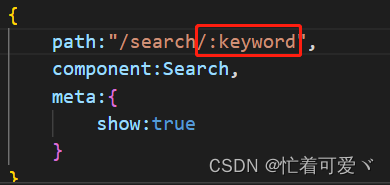
在练习query传参时,与前面练习params时配置路由占位发生冲突
配置路由时为/search配置路径参数,使用query传参时路由跳转拿不到传递的路径参数,故报错

删掉即可
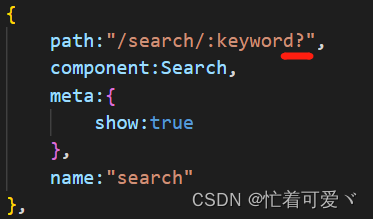
注:这里我们可以引申出一个小知识点
问:如何指定params参数可传可不传
答:配置路由时,在占位后面加?

四、知识点总结
路由传参写法?
-
字符串形式(不常用)
-
params参数:属于路径中的一部分,配置路由时
需要占位//router中 path:"/search/:keyword", //methods中 this.$router.push('/search/'+ this.keyword) -
query参数:不属于路径中的一部分,类似于ajax中的queryString /home?k=v&k=v
this.$router.push('/search/?k='+ this.keyword.toUpperCase())
-
-
模板字符串(不常用)
this.$router.push(`/search/${this.keyword}?k=${this.keyword.toUpperCase()}`) -
对象(常用)
注意:要在router中对应路由配置
name:"search"this.$router.push({name:"search",params:{keyword:this.keyword},query:{k:this.keyword.toUpperCase()}})






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








