报错概述
前几天在朋友的项目报了如标题所示的错误,之前我也遇到过,所有写此篇文章记录一下。
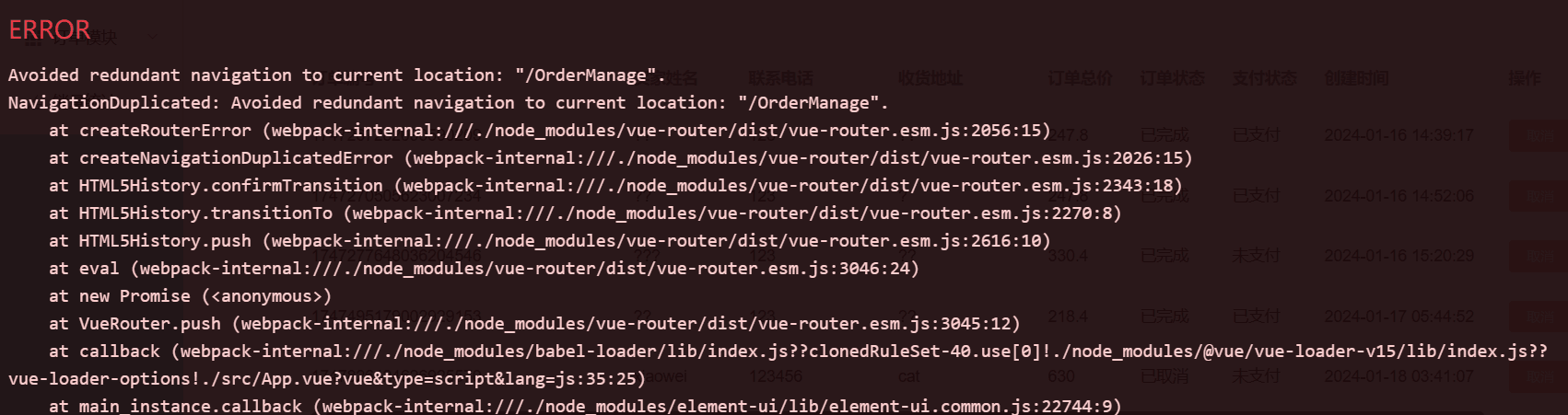
在Vue.js项目中,使用vue-router进行路由管理时,有时会遇到NavigationDuplicated: Avoided redundant navigation to current location的警告信息。
这个警告通常发生在尝试导航到当前已经激活的路由时,vue-router为了避免不必要的导航操作而发出的。虽然这通常不会影响到应用的正常功能,但过多的冗余导航可能会引发性能问题或者调试上的困扰。如下图所示:

问题原因
NavigationDuplicated错误通常发生在以下几种情况:
- 在代码中重复调用了router.push或router.replace方法,并且目标路由与当前路由相同。
- 在组件内部使用this.$router.push进行编程式导航时,没有检查当前路由与目标路由是否相同。
- 项目中使用了进行导航,并且在某些情况下点击了指向当前路由的链接。
解决方案
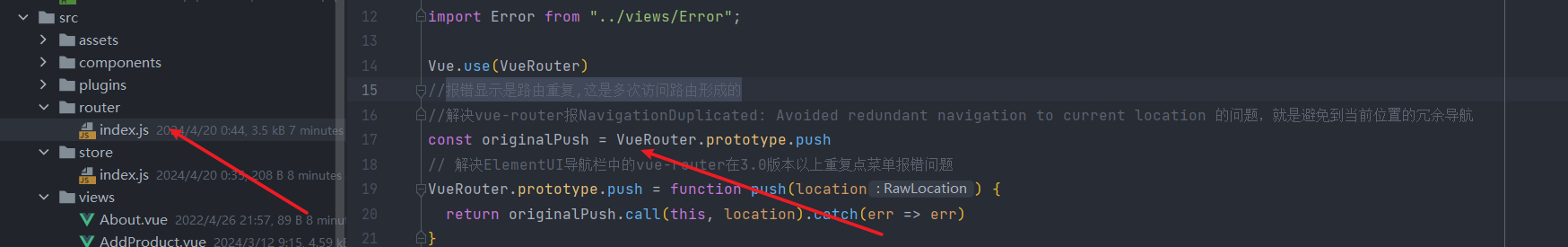
报错显示是路由重复,这是多次访问路由形成的。所以解决vue-router报NavigationDuplicated: Avoided redundant navigation to current location 的问题,就是避免到当前位置的冗余导航。在外面的前端界面router/index.js标签中加上几行代码即可,代码如下:

注意加的位置是在Vue.use(VueRouter)下面即可!!!
const originalPush = VueRouter.prototype.push
// 解决ElementUI导航栏中的vue-router在3.0版本以上重复点菜单报错问题
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
文章到这里就先结束了,后续会继续分享相关的知识点。























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










