文章目录
前言
提示:后端接口请务必使用线上api
获取线上api接口:
https://blog.csdn.net/weixin_39415598/article/details/123476088
1.前提准备
必须注册HbuildX账号,必须绑定手机号
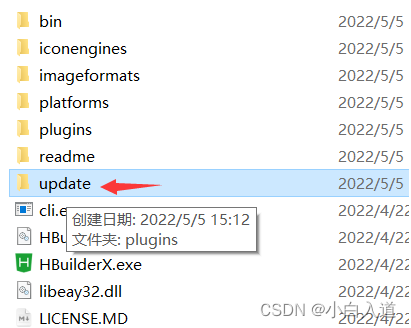
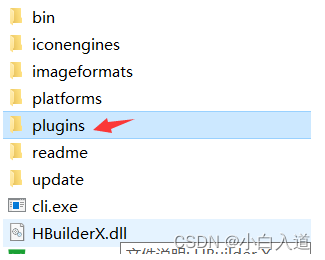
有些插件安装不上可以在update找到压缩包

解压放到plugins,然后在重启Hbuild就Ok了

2.vue.config.js文件配置修改:
module.exports = {
lintOnSave: false,
publicPath: "./",
};
3.运行: npm run build
4.下载HbuildX
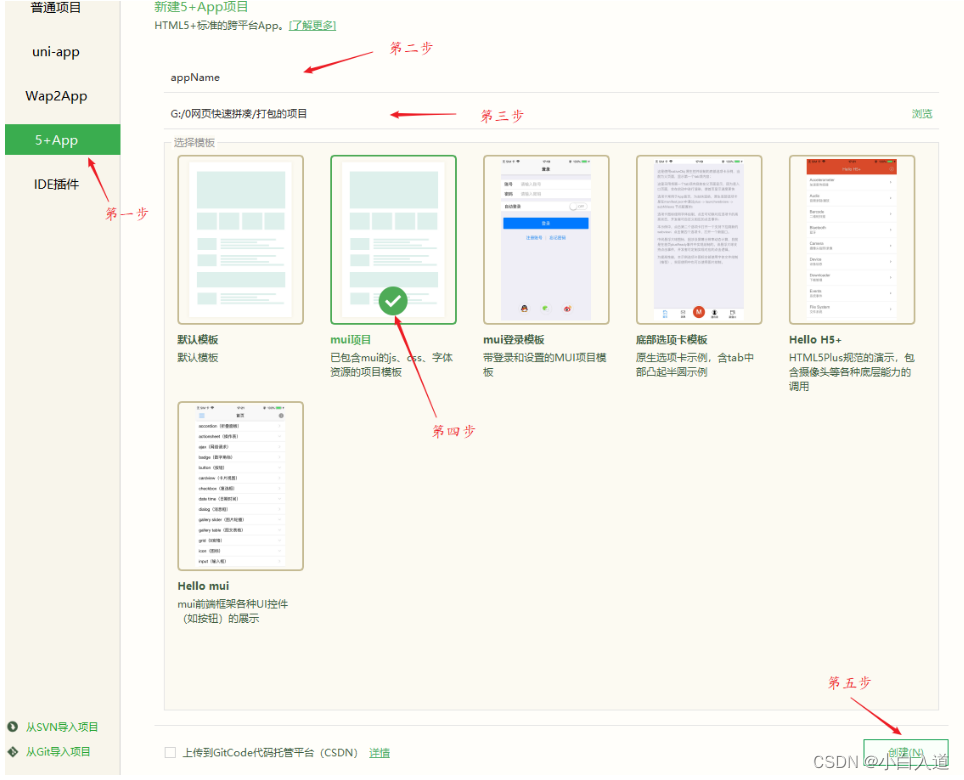
5.创建项目

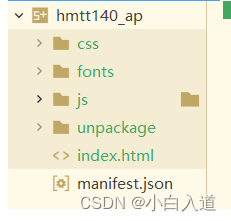
6.删除不要的文件:

7.把打包好的dist文件放到创建的项目根目录:

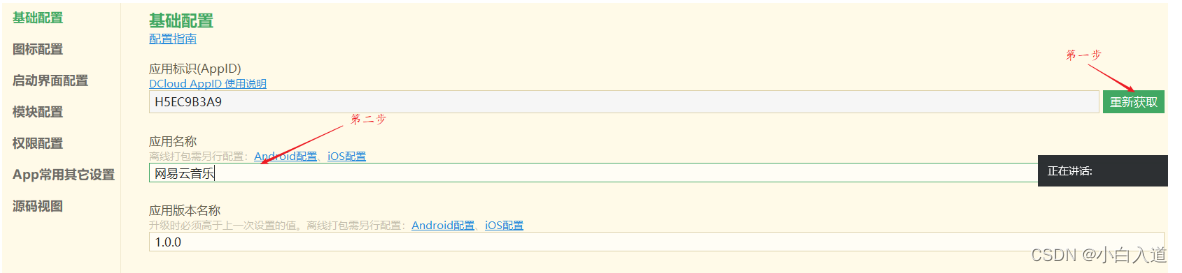
8.点击manifest.json配置:

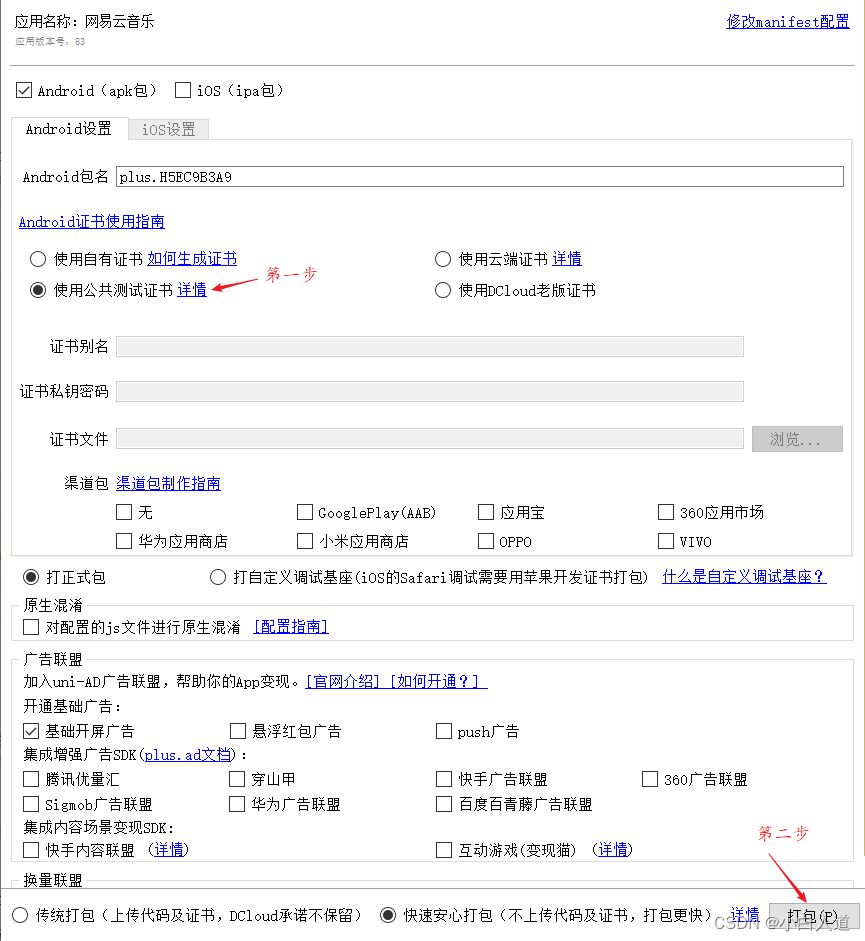
9.app云打包:


10.在HbuildX打开命令行坐等地址
然后下载就可以可以变成一个apk文件啦。





















 554
554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








