在实际的开发过程中,我们可能需要将vue项目打包为安卓安装包。通过Hbuilder的方式打包不需要在本机安装安卓打包方式,可以直接进行打包
1.准备工作
将vue项目进行打包,采用 npm run build进行打包,生成dist文件夹

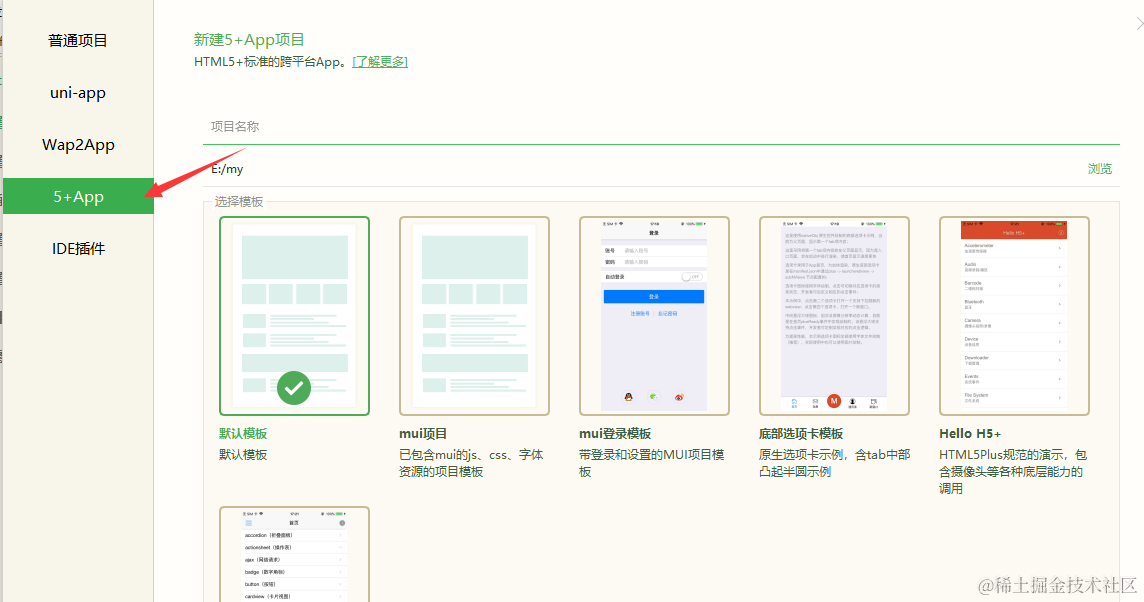
2.Hbuilder新建H5aPP,默认模板即可

2.1方法1,直接将vue打包dist文件夹中内容拷贝到Hbuilder新建项目中

在manifes.json中进行打包的配置,包括图标和所用到应用权限等

点击发送选择原生app打包,测试时可选择公共证书,上线时自己生成证书。

打包完成会生成apk安装包。
2.2 方法二,将vue项目部署到服务器,通过部署项目线上地址进行打包,此方法不需要将vue项目复制到Hbuilder中。
此处改为项目线上地址,直接选择打包即可






















 1331
1331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








