1、项目介绍
技术栈:
Python语言、Flask框架、Echarts可视化、百度地图、sqlite数据库、HTML
智慧交通监控大数据系统是一个基于以上技术栈构建的系统,通过采集交通监控设备产生的数据,对数据进行处理和分析,然后使用Echarts可视化库将数据以图表的形式展示在Web页面上。百度地图可以用来显示交通状况、标注交通事件或热点区域。SQLite数据库用于存储交通监控设备采集的数据,支持数据的查询和管理。整个系统的前端界面则通过HTML来呈现给用户。
2、项目界面
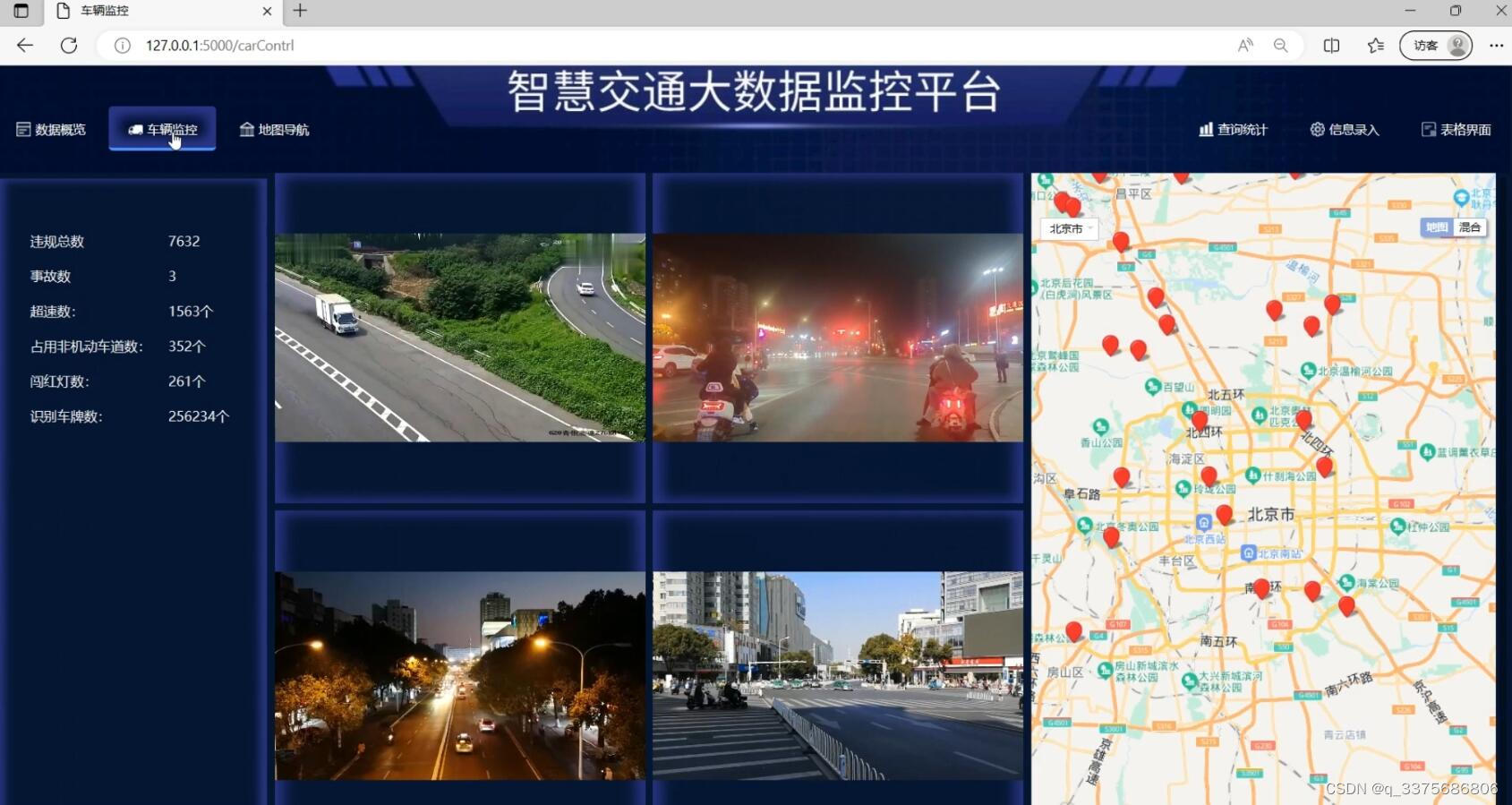
(1)智慧交通大数据监控大屏

(2)智慧交通大数据监控画面

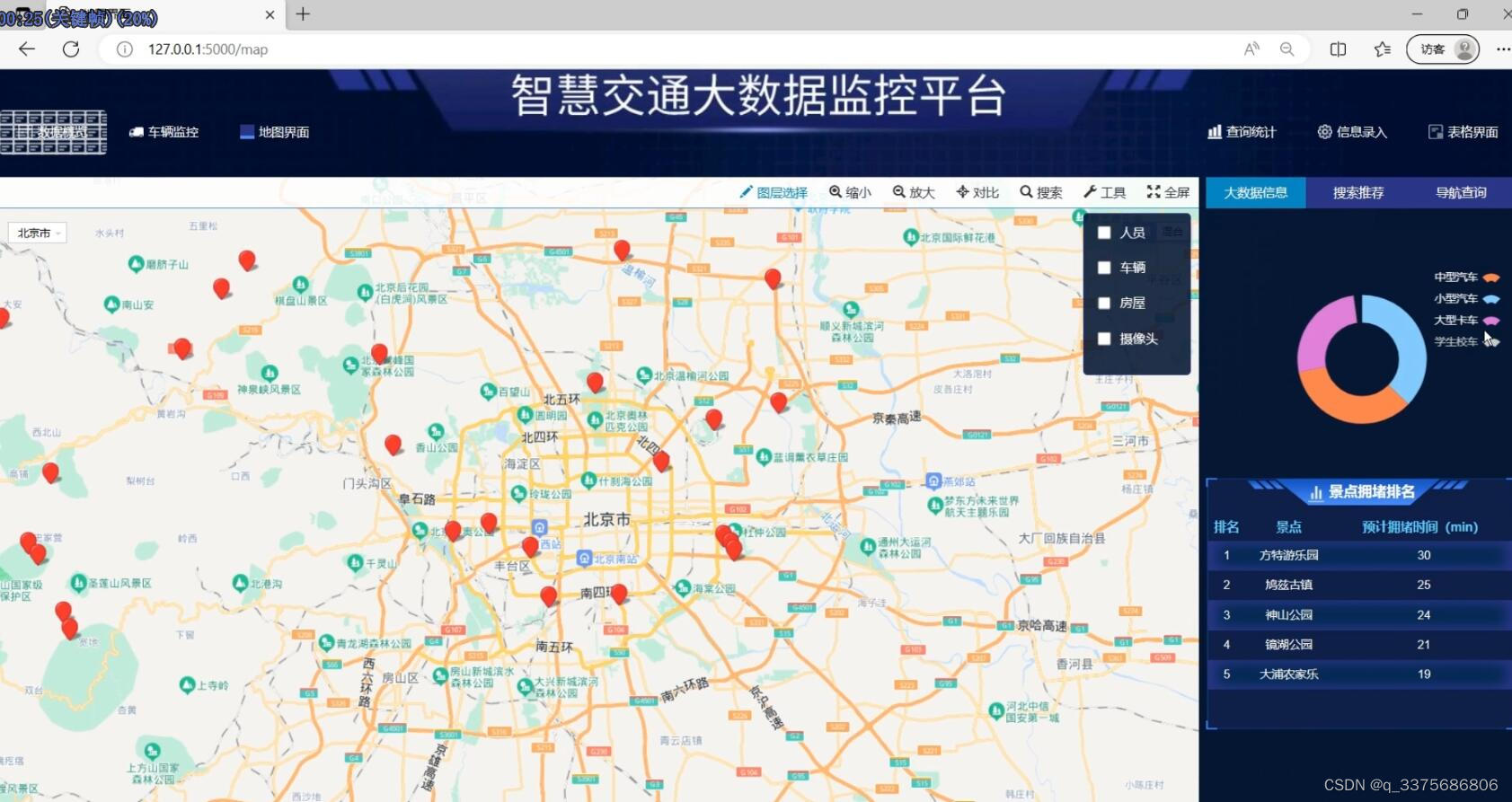
(3)智慧交通大数据监控地图

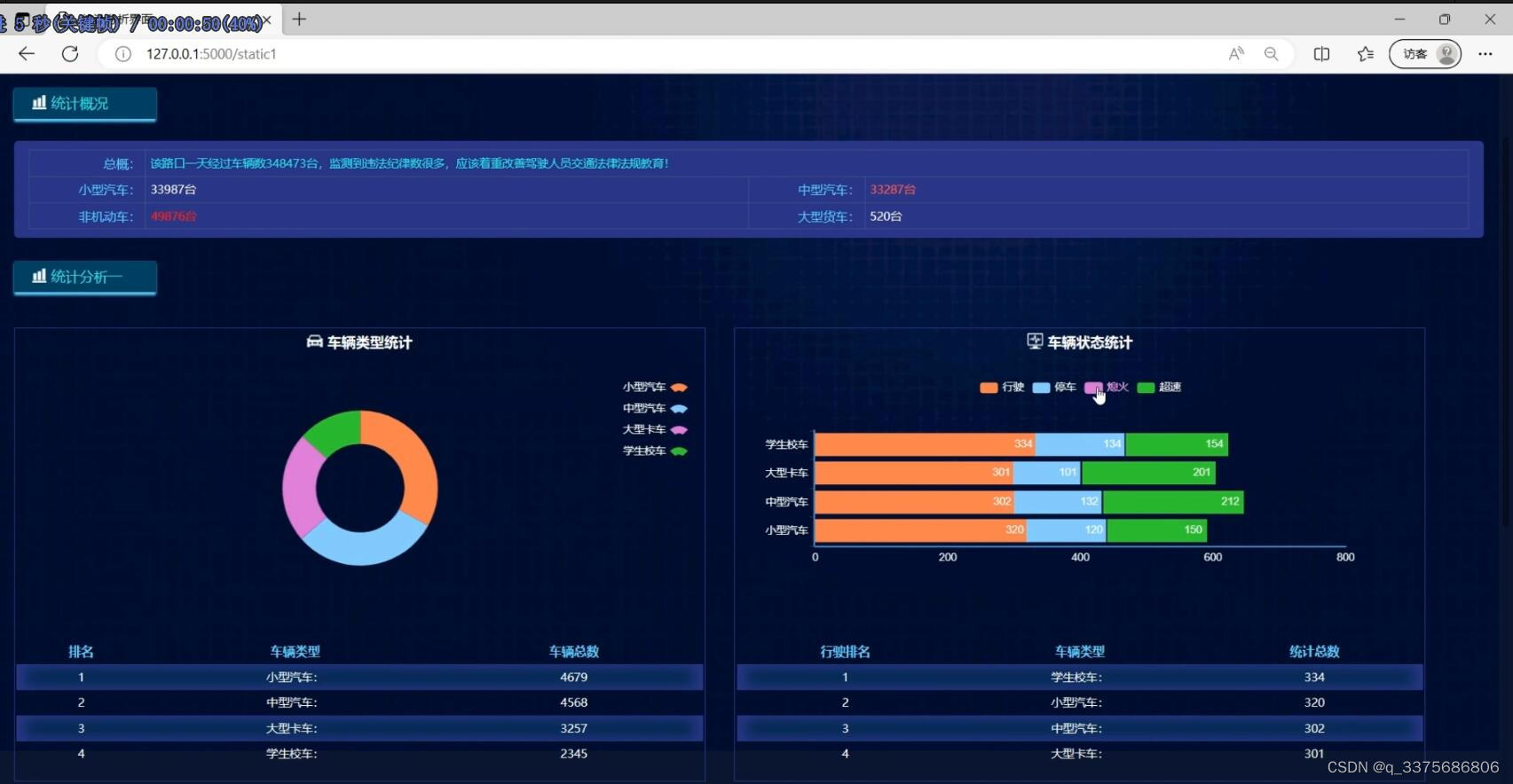
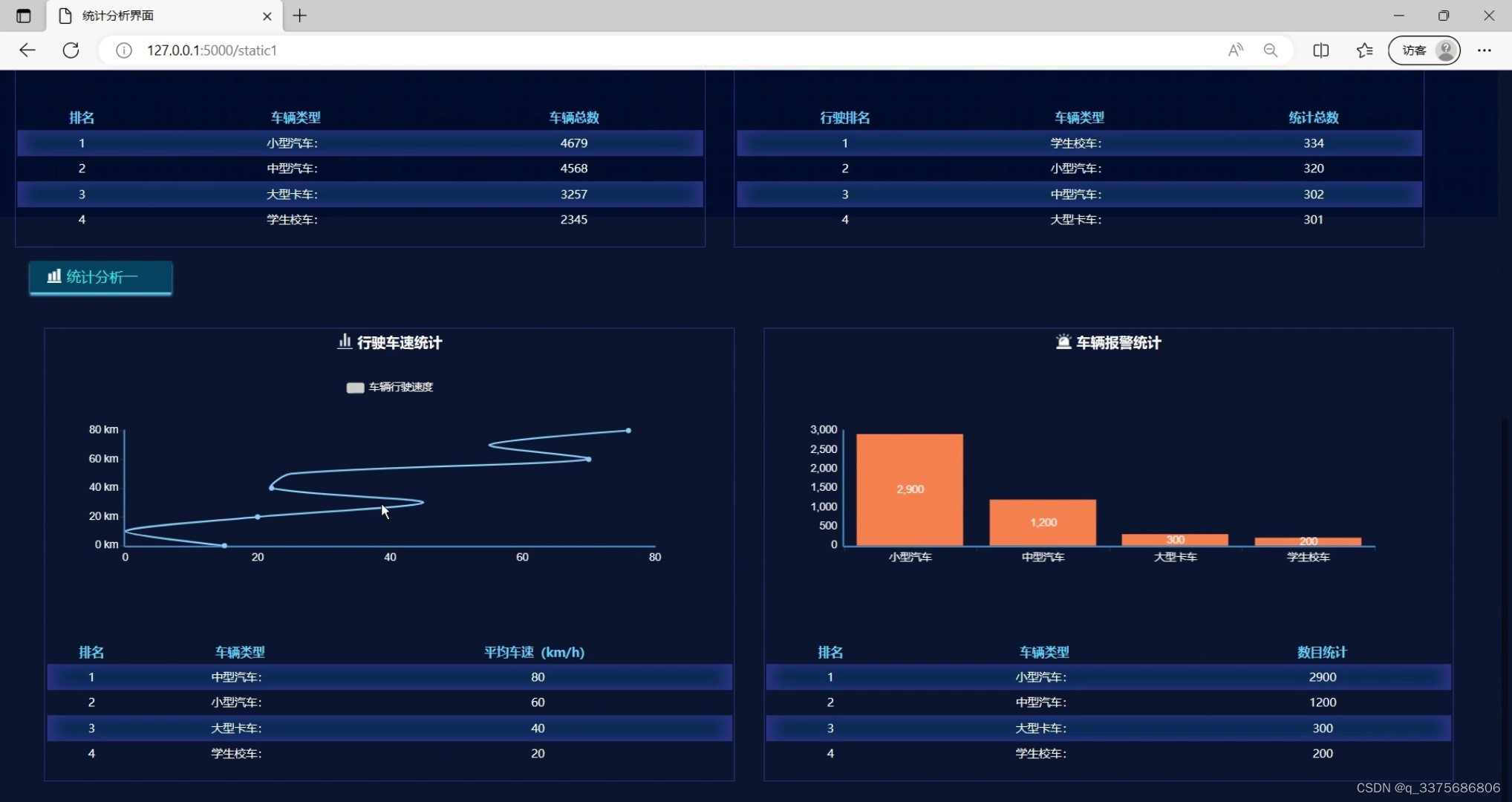
(4)智慧交通大数据监控统计分析

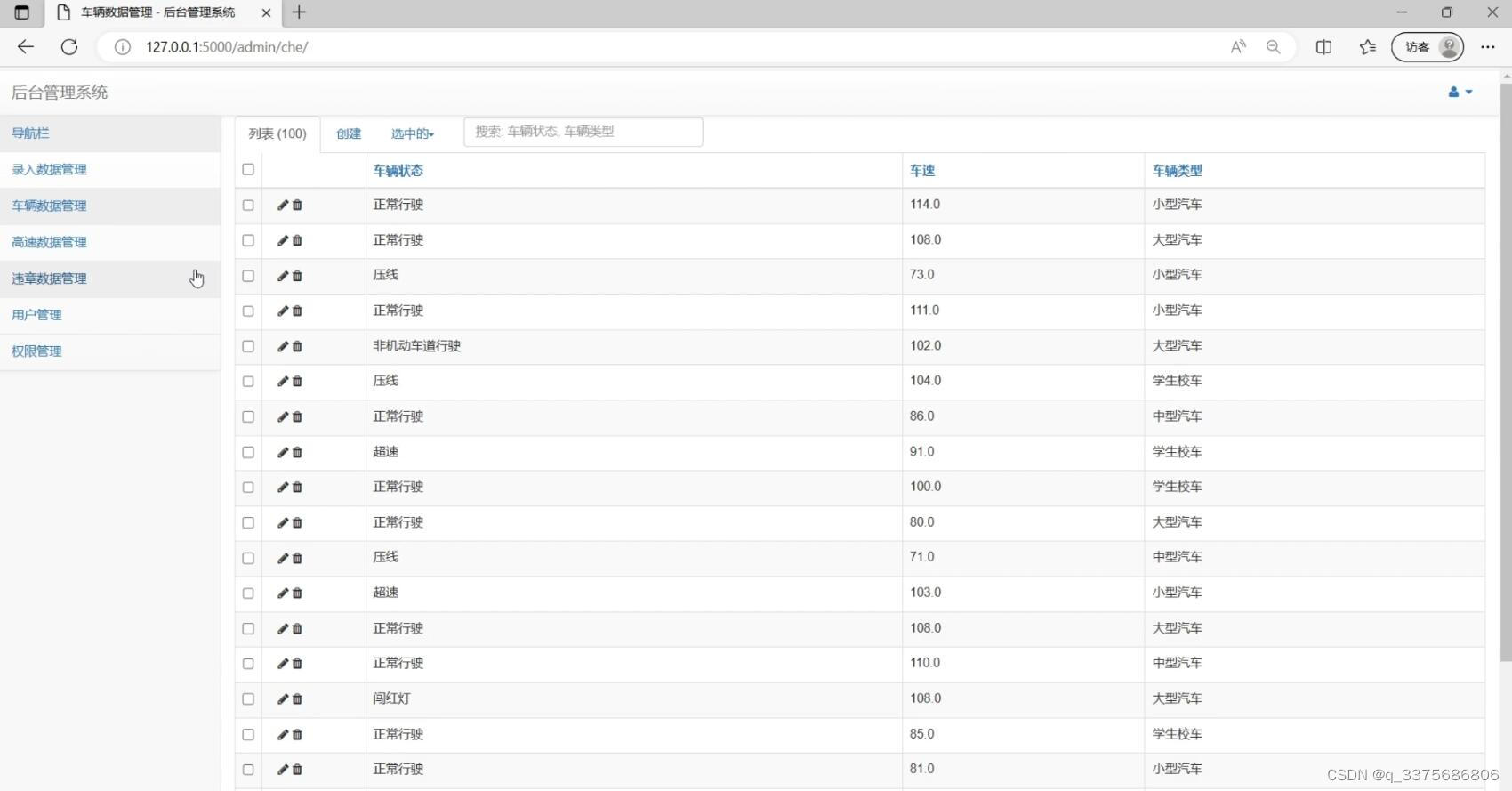
(5)智慧交通大数据监控系统后台数据管理

(6)智慧交通大数据监控数据统计分析

(7)注册登录界面

3、项目说明
技术栈描述:
Python语言:作为主要的开发语言,用于编写后端逻辑和数据处理。
Flask框架:用于构建Web应用程序,提供路由、请求处理和模板渲染等功能。
Echarts可视化:用于在Web页面中生成交互式图表,实现数据的可视化展示。
百度地图:通过百度地图API获取地理位置信息,实现地图显示和位置标注等功能。
SQLite数据库:作为轻量级的关系型数据库,存储系统中的监控数据。
HTML:用于构建前端用户界面,定义页面结构和内容展示。
智慧交通监控大数据系统是一个基于以上技术栈构建的系统,通过采集交通监控设备产生的数据,对数据进行处理和分析,然后使用Echarts可视化库将数据以图表的形式展示在Web页面上。百度地图可以用来显示交通状况、标注交通事件或热点区域。SQLite数据库用于存储交通监控设备采集的数据,支持数据的查询和管理。整个系统的前端界面则通过HTML来呈现给用户。





















 1542
1542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








