收藏关注不迷路!!
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
前言
在全球经济一体化和海洋贸易蓬勃发展的背景下,海洋航运管理系统的高效性和精准性至关重要。Spring Boot 海洋航运管理系统凭借其强大的功能和先进的技术架构,为航运企业提供了全面的数字化解决方案,涵盖船舶管理、货物运输、人员调度等多个关键环节,有效提升航运管理的效率和安全性。
一、项目介绍
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven
————————————————
二、功能介绍
(一)后端开发(Spring Boot 框架)
1.项目架构搭建
1.采用分层架构,包括控制器层(Controller)、服务层(Service)、数据访问层(Repository)和实体层(Entity)。控制器层负责接收前端请求,如船舶位置查询请求、订舱请求等,并将请求转发给服务层。服务层包含核心业务逻辑,协调数据访问层与数据库进行数据交互,例如处理船舶调度逻辑、运费核算逻辑等。数据访问层通过 Spring Data JPA 等工具与数据库进行连接,实现数据的增删改查操作,实体层定义了系统中的数据对象模型,如船舶实体、货物实体等,保证数据的一致性和完整性。
2.数据库选型与设计
1.通常选用关系型数据库,如 MySQL 或 PostgreSQL。设计船舶表(包含船舶 ID、船舶名称、船籍、船舶类型、吨位等字段)、货物表(货物 ID、货物名称、种类、重量、起运港、目的港等字段)、船员表(船员 ID、姓名、职务、证书编号等字段)、订舱表(订舱 ID、船舶 ID、货物 ID、订舱状态等字段)、维修保养表(维修 ID、船舶 ID、维修项目、开始时间、结束时间等字段)等多个数据表,通过合理设置主键、外键和关联关系,实现数据的高效存储和查询。例如,订舱表中的船舶 ID 和货物 ID 分别关联船舶表和货物表,方便获取订舱单中的船舶和货物详细信息。
3.接口设计与安全防护
1.遵循 RESTful 风格设计接口,方便前后端通信。前端通过 GET 请求获取船舶位置、货物运输状态等信息,POST 请求用于提交订舱、船员调度等操作,PUT 请求用于更新船舶信息、货物信息等,DELETE 请求实现删除订舱记录、船员信息等功能。接口设计注重规范性和扩展性,每个接口对应特定的资源操作。
2.在安全防护方面,采用安全认证和授权机制,如 JWT(JSON Web Token)认证。用户登录系统后,系统生成 JWT 令牌,用户在后续请求中携带该令牌,后端对令牌进行验证,根据用户角色授予相应的权限,防止非法访问和数据泄露。
(二)前端开发
1.界面设计
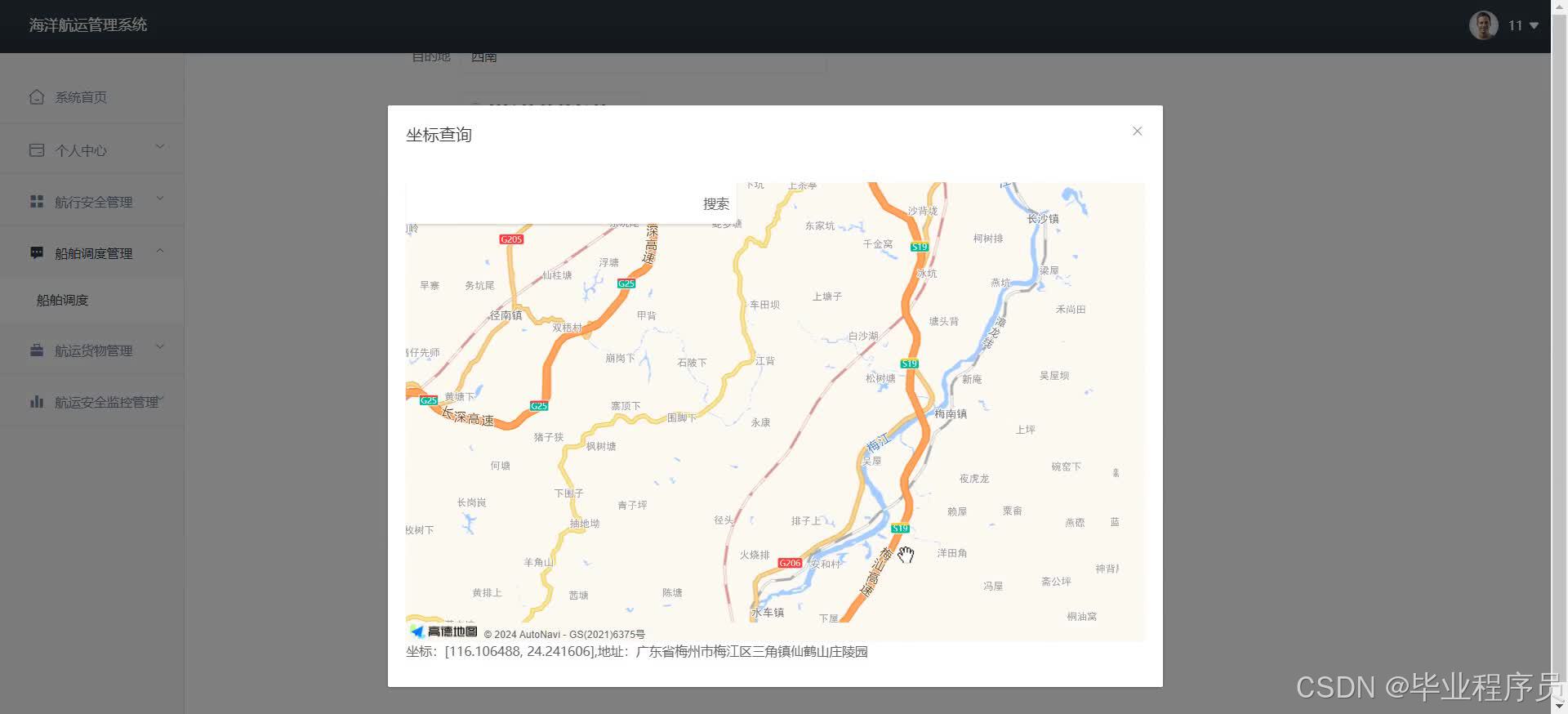
1.运用 HTML、CSS 和 JavaScript 技术,结合 Vue.js 或 React 等前端框架构建用户界面。船舶管理界面注重船舶信息展示的直观性和船舶动态跟踪的实时性,例如通过地图组件展示船舶位置和航迹。货物运输管理界面聚焦于货物信息的清晰呈现和运输流程的可视化,如以流程图形式展示订舱、装卸货等环节的状态。人员调度界面方便船员信息查询和排班操作,财务管理界面强调财务数据的可视化和报表的易读性。
2.针对不同用户角色(航运管理人员、船员、货主等)设计不同的界面风格和操作流程,提高用户体验。同时,利用前端框架的自适应特性,确保界面在桌面电脑、笔记本、平板电脑和手机等各种设备上都能正常显示,适应航运业务的多样化场景。
2.交互功能实现
1.利用 JavaScript 实现丰富的交互功能。例如,在船舶动态跟踪中,通过 AJAX 技术或前端框架内置的网络请求机制,实时获取船舶位置数据并更新地图显示,实现无刷新页面更新。在订舱操作时,前端实时验证输入信息的合法性,如货物重量是否符合船舶载重要求,提交订舱请求后与后端进行数据交互,根据后端返回结果及时反馈订舱成功或失败信息。
2.在整个交互过程中,遵循 HTTP 协议与后端 Spring Boot 应用进行通信,采用 JSON 数据格式传输数据。如前端发送船舶位置查询请求时,将查询条件(如船舶 ID 或船名)封装成 JSON 格式发送给后端,后端处理后返回船舶位置信息,前端再进行渲染展示。
三、核心代码
部分代码:
package com.example.controller;
import cn.hutool.core.util.StrUtil;
import cn.hutool.crypto.SecureUtil;
import com.example.common.Result;
import com.example.common.ResultCode;
import com.example.entity.Caiwu;
import com.example.exception.CustomException;
import com.example.service.CaiwuService;
import com.example.utils.MapWrapperUtils;
import com.example.utils.jwt.JwtUtil;
import com.example.vo.CaiwuVo;
import org.springframework.beans.BeanUtils;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
@RequestMapping(value = "/caiwu")
public class CaiwuController {
@Resource
private CaiwuService caiwuService;
@PostMapping
public Result<Caiwu> add(@RequestBody CaiwuVo caiwu) {
caiwuService.add(caiwu);
return Result.success(caiwu);
}
@PostMapping("/deleteList")
public Result<Caiwu> deleteList(@RequestBody CaiwuVo caiwu) {
caiwuService.deleteList(caiwu.getList());
return Result.success();
}
@DeleteMapping("/{id}")
public Result delete(@PathVariable Long id) {
caiwuService.delete(id);
return Result.success();
}
@PutMapping
public Result update(@RequestBody CaiwuVo caiwu) {
caiwuService.update(caiwu);
return Result.success();
}
@GetMapping("/{id}")
public Result<Caiwu> detail(@PathVariable Integer id) {
Caiwu caiwu = caiwuService.findById(id);
return Result.success(caiwu);
}
@GetMapping
public Result<List<Caiwu>> all() {
return Result.success(caiwuService.list());
}
@PostMapping("/page")
public Result<CaiwuVo> page(@RequestBody CaiwuVo caiwuVo) {
return Result.success(caiwuService.findPage(caiwuVo));
}
@PostMapping("/login")
public Result login(@RequestBody Caiwu caiwu, HttpServletRequest request) {
if (StrUtil.isBlank(caiwu.getZhanghao()) || StrUtil.isBlank(caiwu.getMima())) {
throw new CustomException(ResultCode.PARAM_LOST_ERROR);
}
Caiwu login = caiwuService.login(caiwu);
// if(!login.getStatus()){
// return Result.error("1001","状态限制,无法登录系统");
// }
if(login != null) {
HashMap hashMap = new HashMap();
hashMap.put("user", login);
Map<String, Object> map = MapWrapperUtils.builder(MapWrapperUtils.KEY_USER_ID,caiwu.getId());
String token = JwtUtil.creatToken(map);
hashMap.put("token", token);
return Result.success(hashMap);
}else {
return Result.error();
}
}
@PutMapping("/updatePassword")
public Result updatePassword(@RequestBody Caiwu info, HttpServletRequest request) {
Caiwu caiwu = caiwuService.findById(info.getId());
String oldPassword = SecureUtil.md5(info.getMima());
if (!oldPassword.equals(caiwu.getMima())) {
return Result.error(ResultCode.PARAM_PASSWORD_ERROR.code, ResultCode.PARAM_PASSWORD_ERROR.msg);
}
info.setMima(SecureUtil.md5(info.getNewPassword()));
Caiwu caiwu1 = new Caiwu();
BeanUtils.copyProperties(info, caiwu1);
caiwuService.update(caiwu1);
return Result.success();
}
}
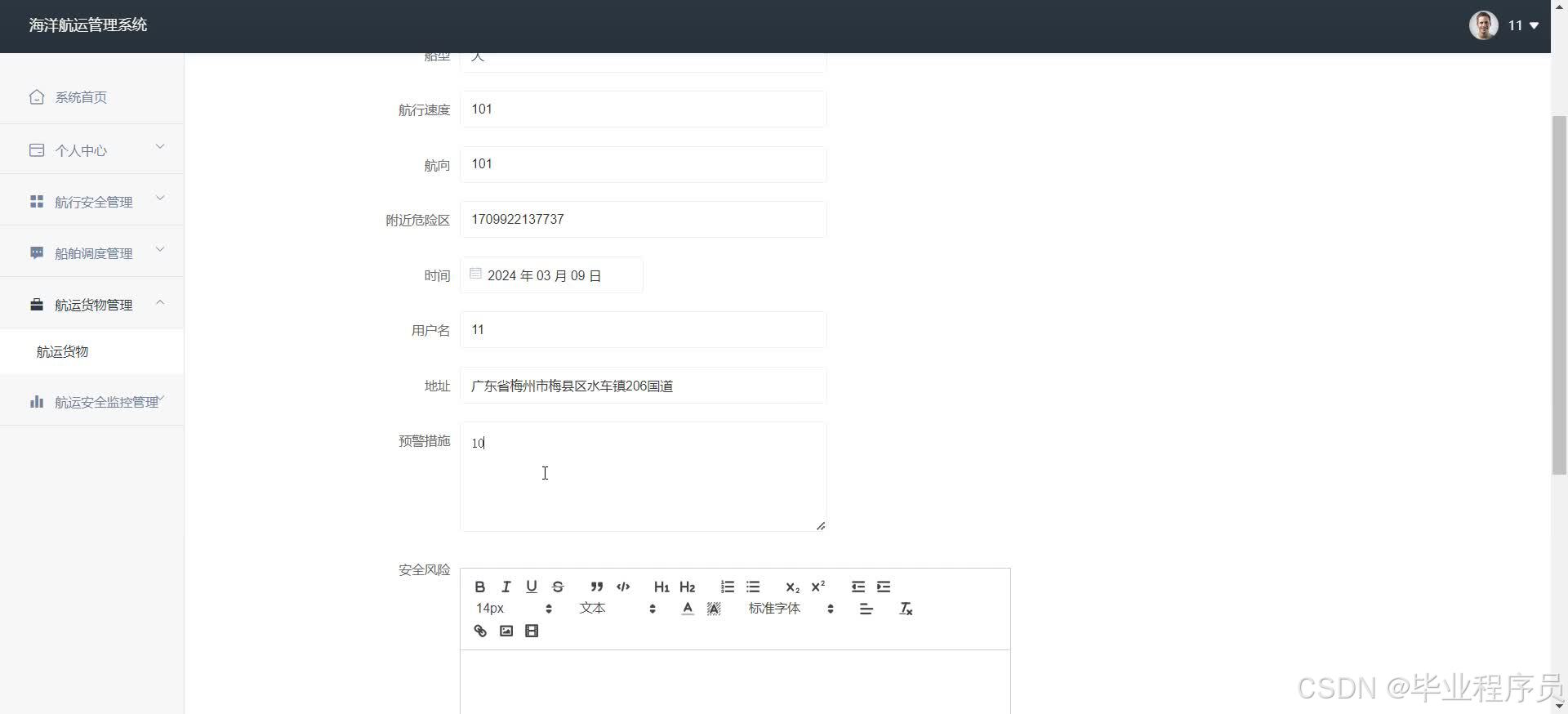
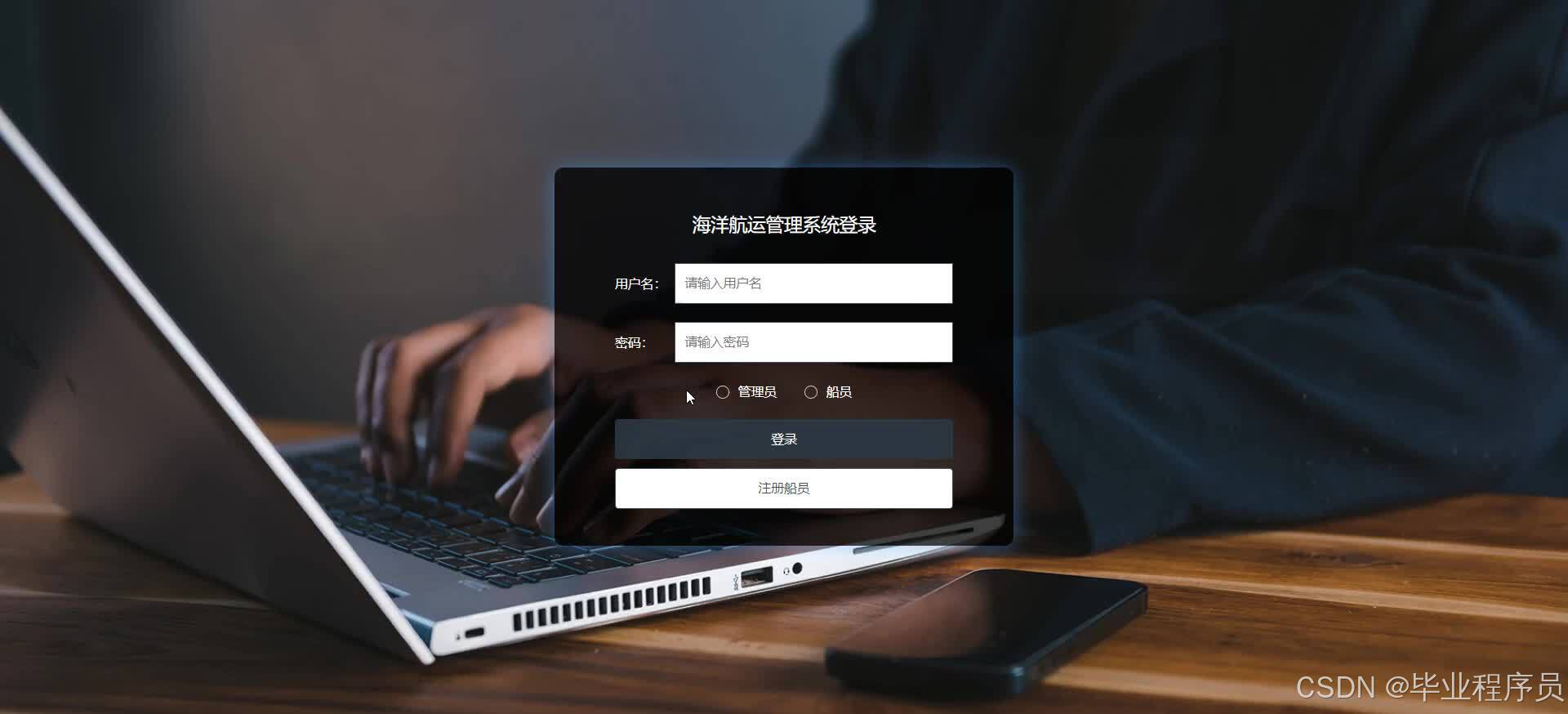
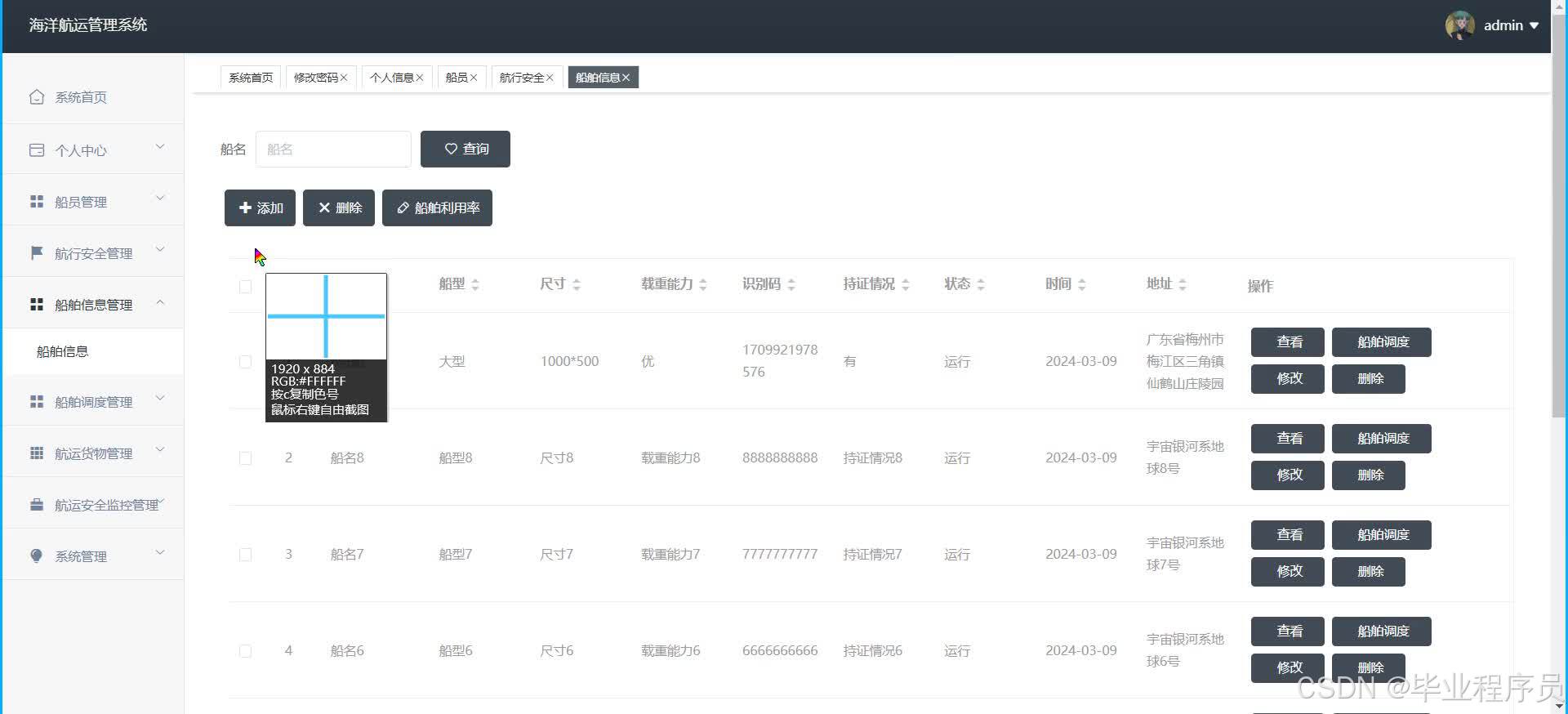
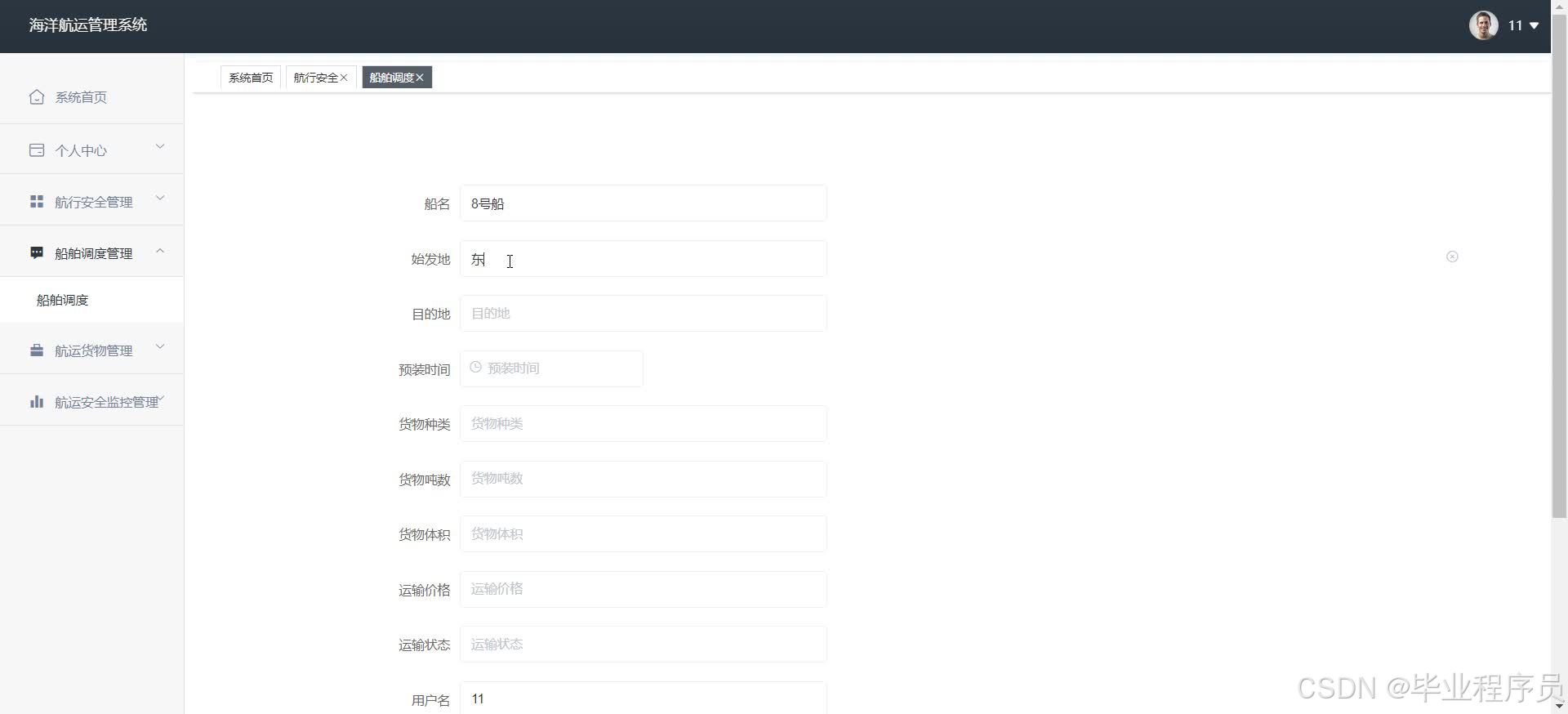
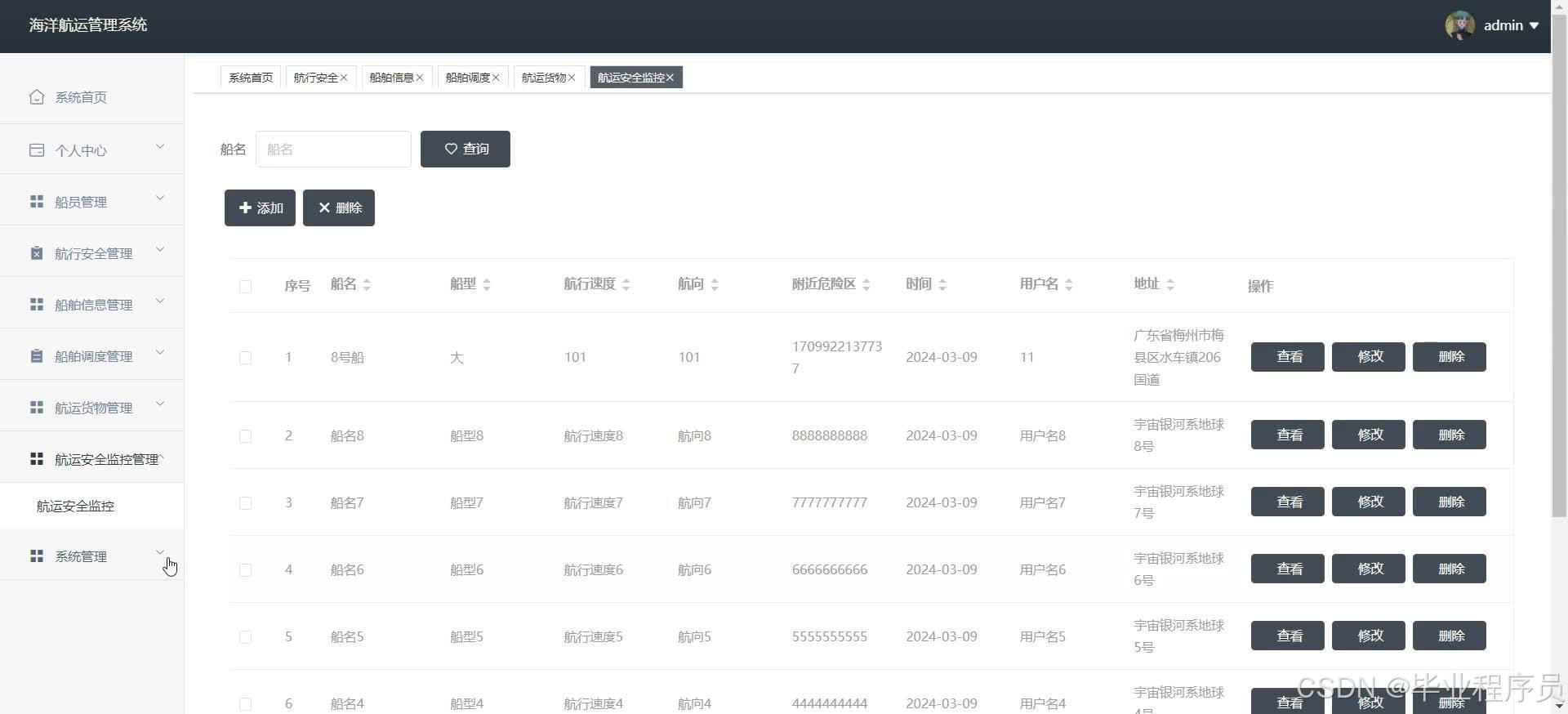
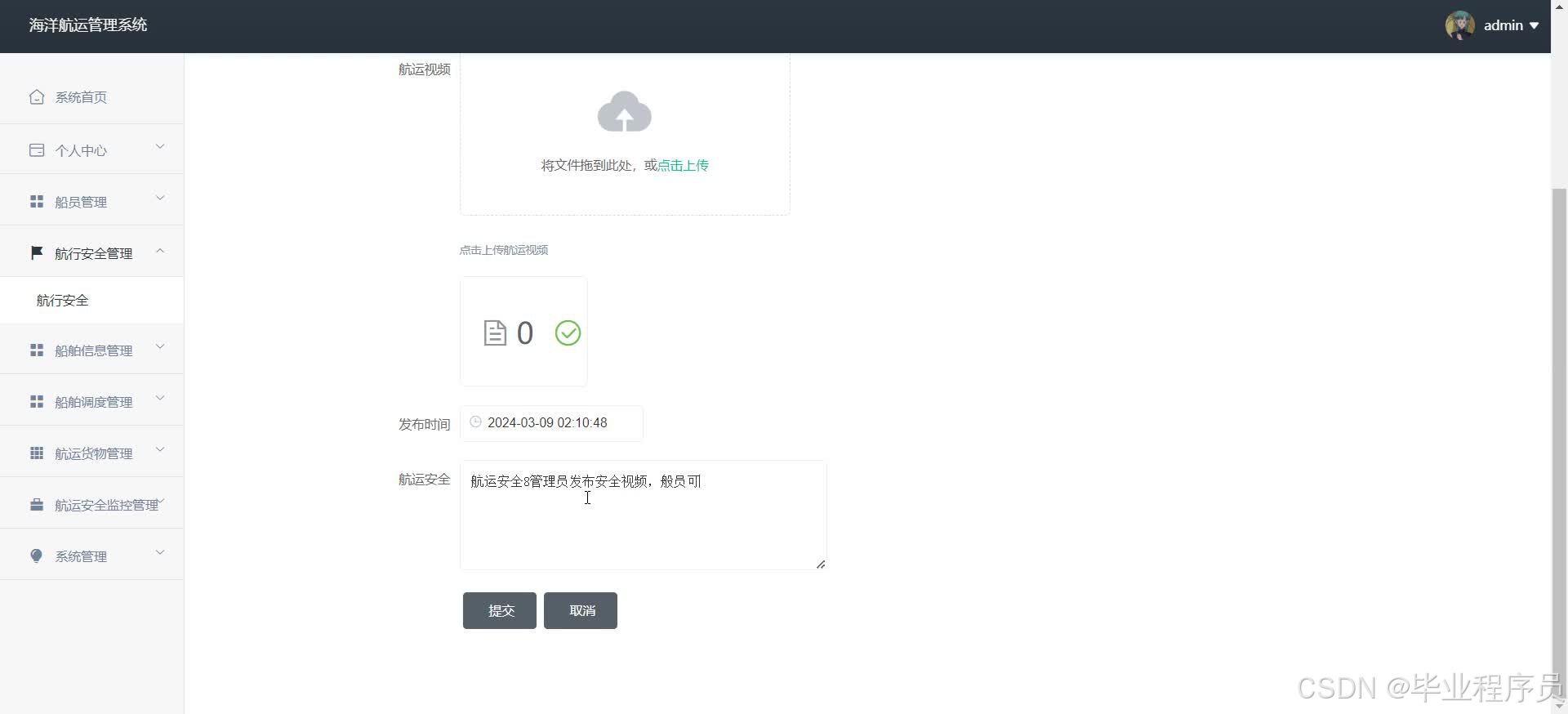
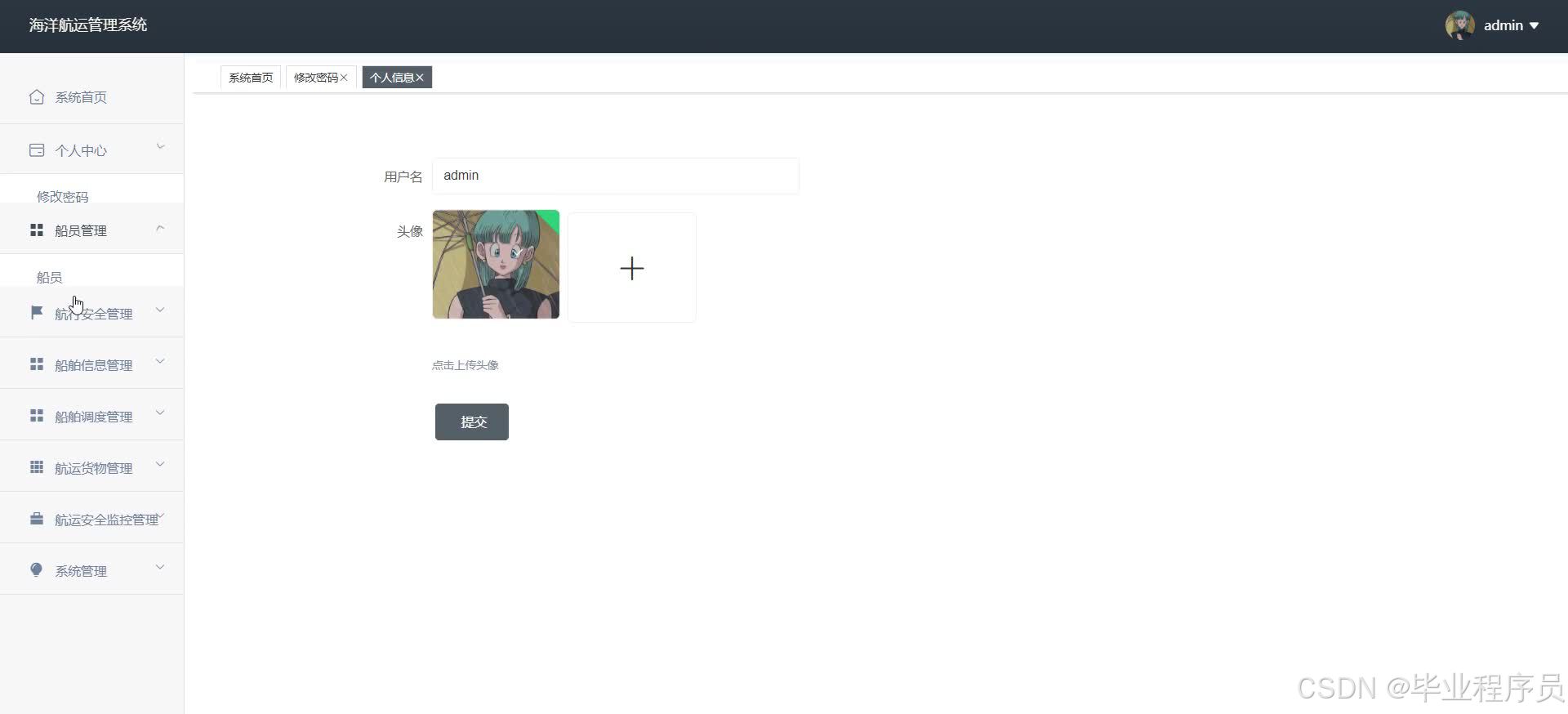
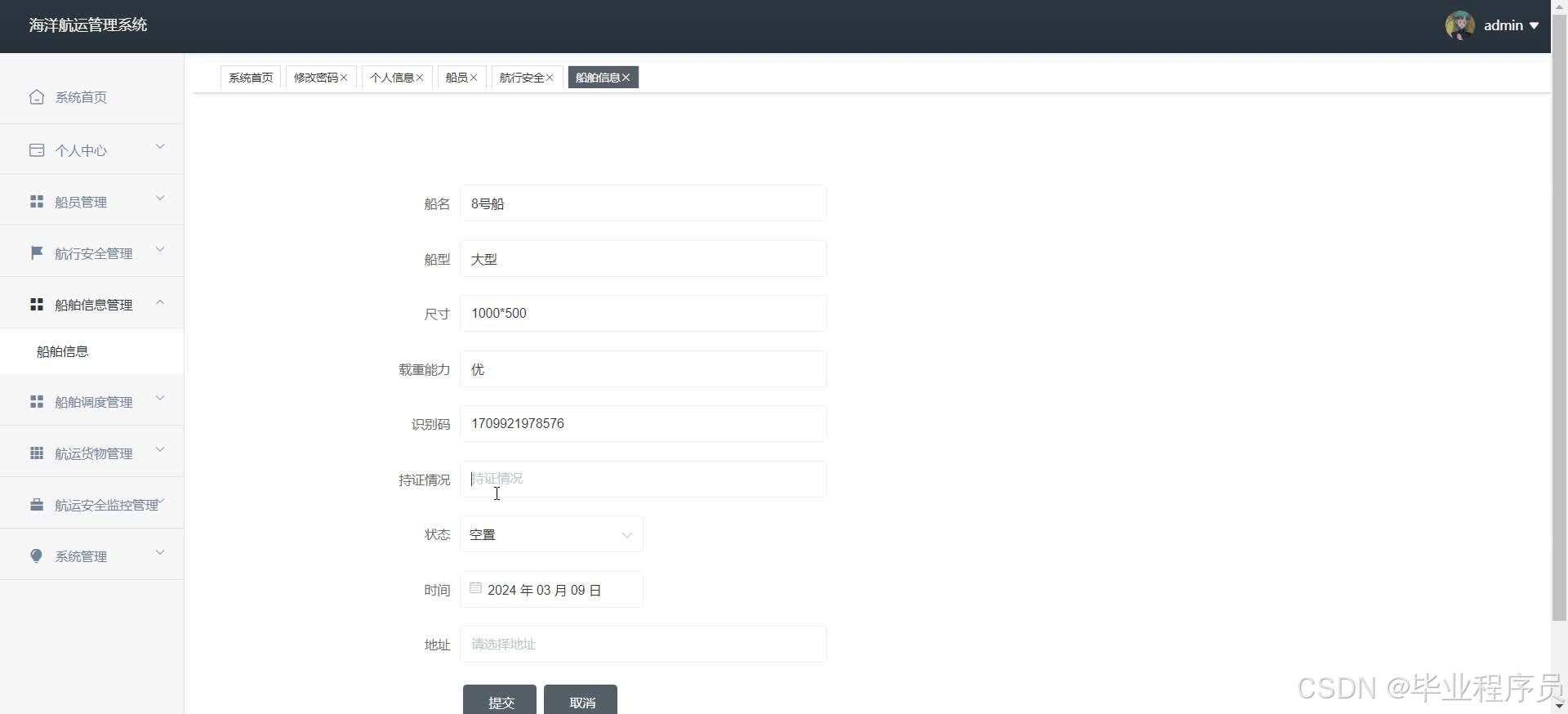
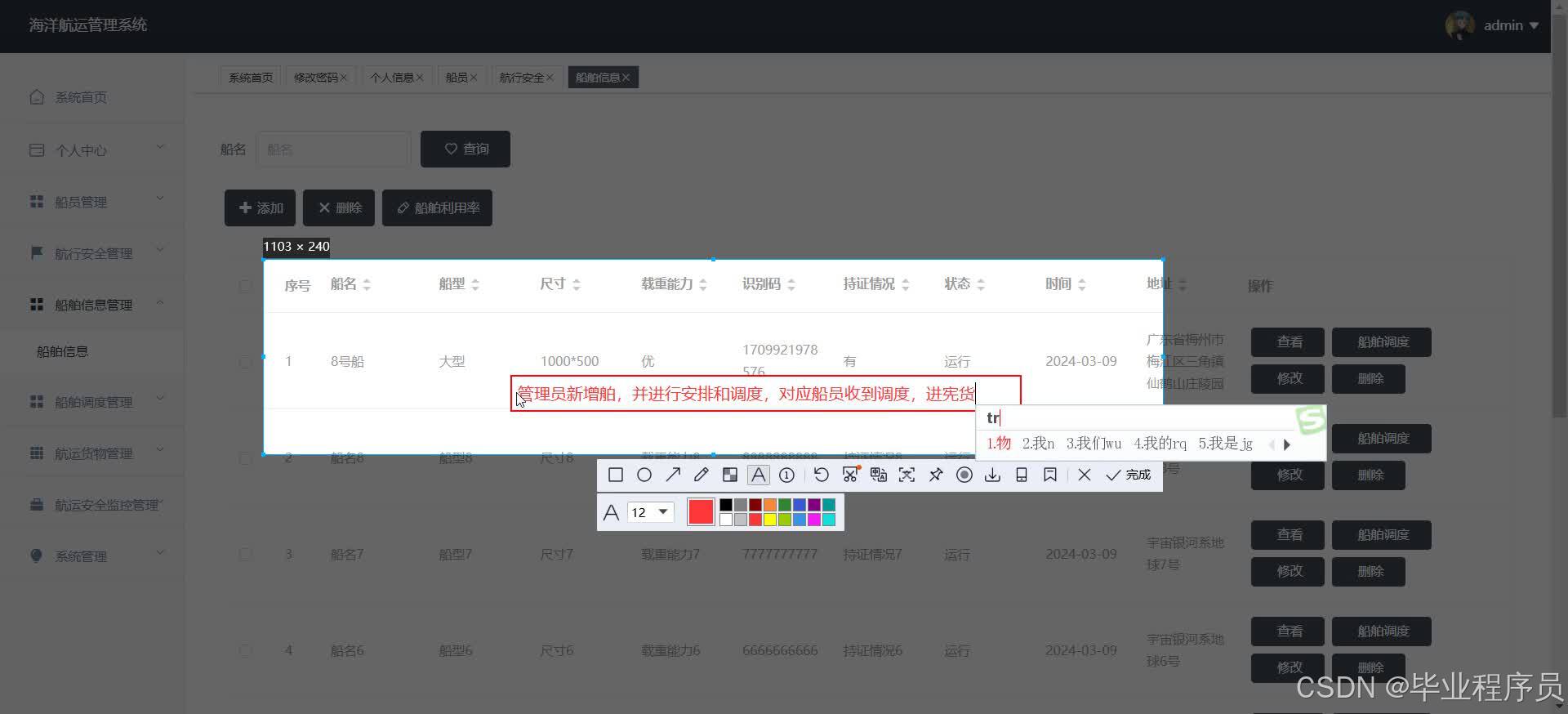
四、效果图










五、文章目录
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
2 相关技术介绍 5
2.1 开发环境和技术介绍 5
2.1.1 运行开发环境介绍 5
2.1.2 Springboot框架 5
2.1.3 前后端分离vue.js框架 5
2.1.4 Mybatis介绍 5
2.2 开发工具介绍 6
2.2.1 IntelliJ IDEA开发工具 6
2.2.2 Mysql数据库介绍 6
3 需求分析 7
3.1 系统架构选择 8
3.2 系统性能分析 8
3.3 可行性分析 8
3.3.1 技术可行性 8
3.3.2 经济可行性 8
3.3.3 操作可行性 9
3.4 系统流程分析 9
3.4.1 用户管理流程 9
3.4.2 添加信息流程 10
3.4.3 修改信息流程 10
3.4.4 删除信息流程 11
3.5 系统运行环境 12
3.6 系统功能模块 12
3.7 数据库设计 13
3.7.1 数据库表说明 13
3.7.2 数据库逻辑实现 14
4 详细实现 20
4.1 系统注册 20
4.2 系统登陆 21
5 总体设计 27
5.1 测试的定义 27
5.2 软件测试的方法 28
5.3 测试用列 28
5.3.1 登录测试用例 28
5.3.2 基础数据测试用列 29
结束语 32
参考文献 33
致谢 34
六 、源码获取
下方名片联系我即可!!
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








