文章目录
前言
最近学习Ability这个东西,说实话有点难搞,所以在这里整理一下并分享。
一.AbilitySlice概述
官方文档:AbilitySlice作为Page的组成单元,其生命周期是依托于其所属Page生命周期的。AbilitySlice和Page具有相同的生命周期状态和同名的回调,当Page生命周期发生变化时,它的AbilitySlice也会发生相同的生命周期变化。此外,AbilitySlice还具有独立于Page的生命周期变化,这发生在同一Page中的AbilitySlice之间导航时,此时Page的生命周期状态不会改变。
仅个人理解:也就是说AbilitySlice在一般情况下,也就是当AbilitySlice处于前台且具有焦点时,其生命周期状态随着所属Page的生命周期状态的变化而变化,生命周期和Page Ability是一样的,如下图

关于Page Ability生命周期,可看下面的文章,保证搞懂,拿捏~
harmonyOS:关于Page Ability生命周期详解✨一文搞懂✨
然后就是不一般的情况,当一个Page拥有多个AbilitySlice时,也就是今天主要内容了。例如:MyAbility下有MainAbilitySlice和MainAbility2Slice,当前MainAbilitySlice处于前台并获得焦点,并即将导航到MainAbility2Slice,下面我就演示如何实操。
二.AbilitySlice生命周期
本章内容基于上篇文章:
harmonyOS:关于Page Ability生命周期详解✨一文搞懂✨
1.准备工作
要搞清page跳转时,所发生的一切,我们先写一个跳转代码,然后做好日志,不会的小伙伴看下面的文章
【鸿蒙征程】五.实现页面的跳转✨有参,无参,返回值✨
我们先删除一个Page:MainAbility2


然后在配置文件config.json中删除,这个page呢就删除了。

然后我们把MainAbility2Slice路由添加到MainAbility,使得MainAbility下面就有两个AbilitySlice,添加这段代码在onStart方法里
super.addActionRoute("mainAbility2Slice", MainAbility2Slice.class.getName());

还有最后一步,将这个行为注册到config.json

1.MainAbilitySlice配置
防止有的小伙伴没看上一个文章,所以在这就完整的把过程说了。
写日志:
将下面的代码放在MainAbilitySlice主类里面
private static final HiLogLabel TAG = new HiLogLabel(HiLog.DEBUG, 0x0, MainAbilitySlice.class.getName());
static final HiLogLabel LOG_LABEL =
new HiLogLabel(HiLog.LOG_APP, 0x10002,"MainAbilitySlice");

这段代码放在MainAbilitySlice里面,也就是onStart方法下面,不是onStart方法里面,后面加了个1是为了和MainAbiliy进行区分
@Override
protected void onActive() {
HiLog.info(LOG_LABEL,"+++++onActive1");
super.onActive();
}
@Override
protected void onInactive() {
super.onInactive();
HiLog.info(LOG_LABEL,"+++++++onInactive1");
}
@Override
protected void onBackground() {
super.onBackground();
HiLog.info(LOG_LABEL,"+++++onBackground1");
}
@Override
protected void onForeground(Intent intent) {
super.onForeground(intent);
HiLog.info(LOG_LABEL,"+++++onForeground1");
}
@Override
protected void onStop() {
super.onStop();
HiLog.info(LOG_LABEL,"+++++onStop1");
}
别忘了,将这段代码放在onStart方法里面
HiLog.info(LOG_LABEL,"++++onStart1");
2.MainAbility2Slice配置
同理,将这段代码放在MainAbility2Slice主类里面
private static final HiLogLabel TAG = new HiLogLabel(HiLog.DEBUG, 0x0, MainAbility2Slice.class.getName());
static final HiLogLabel LOG_LABEL =
new HiLogLabel(HiLog.LOG_APP, 0x10003,"MainAbility2Slice");
下面这段代码放在MainAbility2Slice里面,也就是onStart方法下面,后面加了个2做区分,还有onStart方法里面别忘了加它的日志
HiLog.info(LOG_LABEL,"++++onStart12");
@Override
protected void onActive() {
HiLog.info(LOG_LABEL,"+++++onActive12");
super.onActive();
}
@Override
protected void onInactive() {
super.onInactive();
HiLog.info(LOG_LABEL,"+++++++onInactive12");
}
@Override
protected void onBackground() {
super.onBackground();
HiLog.info(LOG_LABEL,"+++++onBackground12");
}
@Override
protected void onForeground(Intent intent) {
super.onForeground(intent);
HiLog.info(LOG_LABEL,"+++++onForeground12");
}
@Override
protected void onStop() {
super.onStop();
HiLog.info(LOG_LABEL,"+++++onStop12");
}
到这就成功一半了
3.跳转的实现
这段跳转代码是放在MainAbilitySlice的onStart方法里的。
text.setClickedListener(component -> {
present(new MainAbility2Slice(),new Intent());
});
2.运行时的状态
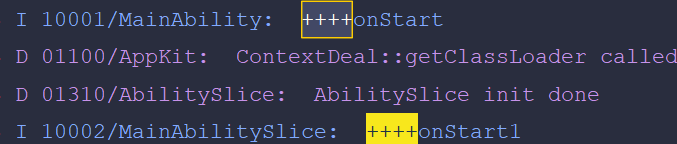
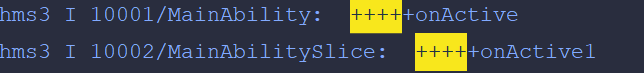
可以看到这里MainAbility和MainAbilitySlice周期是同步的,都进入了激活状态


上一个过程已经到达了ACTIVE的状态。紧接着点击”你好,世界“
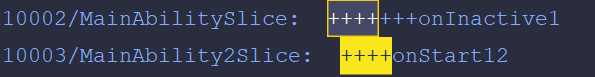
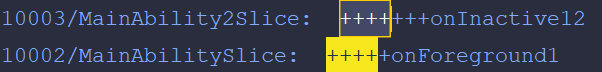
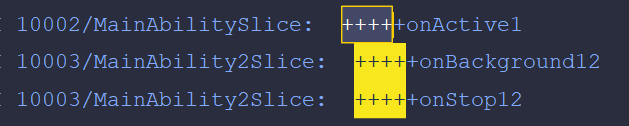
可以看到日志又输出


分析一下:
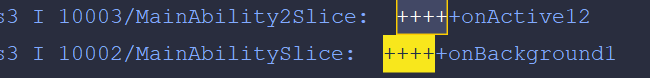
在我们点击跳转页面后,MainAbility是一直处于激活状态的,而MainAbilitySlice是出于onInactive1状态的然后又为onBackgroud1状态;MainAbility2Slice这个页面呢,从onStart12状态到onActive12激活状态,从这就可以看出AbilitySlice生命周期与外面的page不同步了!
我们再返回


可以看出在返回的过程中呢,AbilitySlice生命周期与MainAbility的生命周期也是不同步的。
总结
在整个跳转的过程中,MyAbility始终处于ACTIVE状态。但是AbilitySlice会根据页面的来回跳转表现出不同的状态,直到onStop方法调用。
没看懂?代码不明白,加我qq:2024810652,给你完整代码
如果对你有帮助,给个赞吧,谢谢啦~
🤞🤞🤞🤞🤞🤞























 2258
2258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










