文章目录
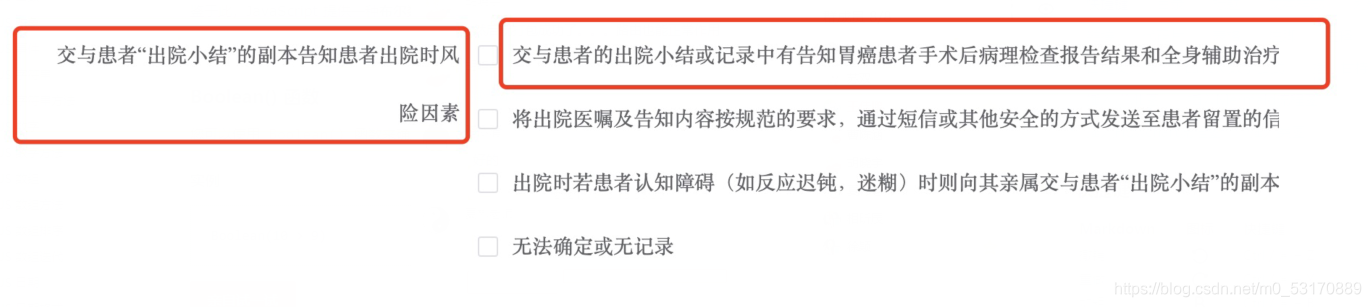
问题:.el-checkbox标签文本过长
在form.vue文件夹中:
<template>
<div>
<el-checkbox-group v-model="form1">
<el-checkbox v-for="item in options" :key="item.value" :label="item.label">
</el-checkbox>
</el-checkbox-group>
</div>
</template>
<script>
export default{
data:function(){
return{
from1:[],
option10_1_1_5: [{
value: 'a',
label: '术后2周的时间回院取病理结果并与主治医生商定进一步治疗方案'
},
//等等
]
}
}
</script>

解决办法:
- 给
添加formView类
- 在CSS样式里,利用该类强制转换(>>>).el-checkbox__label的样式
<template>
<div class=“formView”>
<el-checkbox-group v-model="form1">
<el-checkbox v-for="item in options" :key="item.value" :label="item.label">
</el-checkbox>
</el-checkbox-group>
</div>
</template>
<script>
export default{
data:function(){
return{
from1:[],
option10_1_1_5: [{
value: 'a',
label: '术后2周的时间回院取病理结果并与主治医生商定进一步治疗方案'
},
//等等
]
}
}
</script>
<style scoped>
.formView >>>.el-checkbox__label {
display: inline-grid;
white-space: pre-line;
word-wrap: break-word;
overflow: hidden;
line-height: 20px;
}
</style>
CSS样式
dispaly:inline-grid
内联网格
white-space
定义元素内的空白如何处理
属性值:
- normal:连续的空白符会被合并,换行符会被当作空白符来处理。填充line盒子时,必要的话会换行
- pre:保留空白(行为方式类似于HTML中的pre标签),不会自动换行
- inherit:从父级元素继承white-space属性的值
- nowrap:和normal一样,连续的空白符会被合并,文本不会换行(换行符无效),会在同一行上继续,一直到遇到
标签为止 - pre-wrap:保留空白符序列,正常换行
- pre-line:合并空白符序列,保留换行符
上面的换行符是指回车\r、\n、或\r\n。对于
标签,不管是上面哪个属性都会换行的。
如果同时有多个空格、制表符、换行符,最终合并结果是只有一个空格
((帮助记忆:wrap在排版中一般指换行))
normal:
忽略多余的空白,元素内如果有多个空白或者换行符,浏览器会把所有看作一个空格来处理,不会影响到自动换行
**注释: **若元素内容过长,在一行上显示不完,会从下一行开始
pre:
保留空白或换行符,
- 输入几个空格,浏览器显示的时候就是几个空格(保持原样输出)
- 如果有换行符,换行符的内容会从下一行开始
- 会影响自动换行
注释: 元素内容过长不会从下一行开始,会冲出元素边界显示
nowrap:
- 元素内文本如果有多个空格或换行符在一起,浏览器只显示一个空格
- 元素文本内容不会自动换行,只有遇到
标签才换行
pre-wrap:
- 和nowrap相反,元素内不管有多少个空格都会原样显示
- 若有换行符,换行后的内容将在下一行显示
- 会自动换行
pre-line:
- 合并空白符序列,保留换行符
- 如果有换行符,换行后的内容将在下一行显示
- 不会影响自动换行
word-warp:
属性值:
- normal:在正常单词结束处换行
- break-word:如果行内没有多余的地方容纳该单词到结尾,则那些正常的不能被分割的单词会被强制分割换行
word-break:
属性值:
- . normal:使用默认的断行规则
- break-all:对于(非中日韩)non-CJK (CJK 指中文/日文/韩文) 文本,可在任意字符间断行
- keep-all:CJK 文本不断行。 Non-CJK 文本表现同 normal
- break-word
word-break:break-all和word-wrap:nowrap区别
前者是暴力强制换行,不管行末的单词是否显示完整,只要是非中日韩字符,就强制换行;
后者是温柔处理,如果行末没有足够空间可以放下单词,整个单词放到下一行。
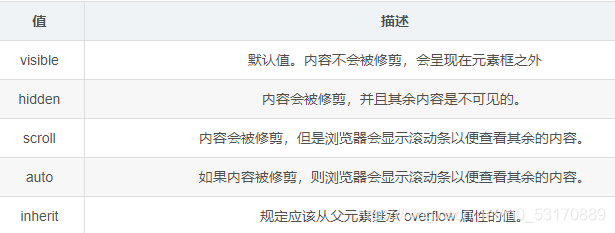
overflow属性
**问题:**在浏览网页时会遇到这样的情况:框中的内容超出了容器的大小,容器旁边出现滚动条
**解决方案:**使用overflow属性
属性值:

**用途:**常用于遮罩层效果、轮播图效果
在实现这些效果时,要有小框套大框的思想 对外部小框设置overflow:hidden,小框会将大框中的超出部分隐藏掉,便于我们实现各类效果






















 4282
4282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








