问题:
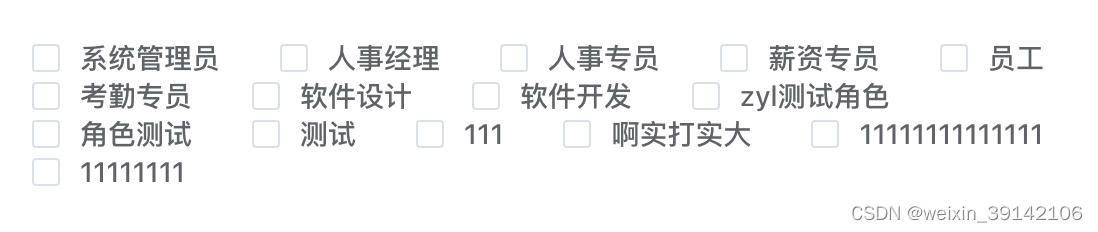
在使用el-checkbox-group复选框时,会出现因为字数不同导致对齐不一致,视觉上不统一,如图所示:

2种解决方案,如下:
方案一:通过el-row + el-col
说明:
:span 表示栅格占据的列数 默认为24,因此可以展示能被24整除的列数,例:
4列,则 :span="6"
效果:
代码:
<el-checkbox-group v-model="fruitsIds">
<el-row>
<el-col v-for="item in fruitsList" :key="item.id" :span="6">
<el-checkbox :label="item.name" style="margin: 8px 0;"/>
</el-col>
</el-row>
</el-checkbox-group> data() {
return {
fruitsList: [
{ id: '001', name: '龙眼' },
{ id: '002', name: '菠萝' },
{ id: '003', name: '火龙果' },
{ id: '004', name: '香蕉' },
{ id: '005', name: '榴莲' },
{ id: '006', name: '木瓜' },
{ id: '007', name: '莲雾' },
{ id: '008', name: '山竹' },
{ id: '009', name: '椰子' },
{ id: '010', name: '甘蔗' },
{ id: '011', name: '菠萝蜜' },
{ id: '012', name: '牛油果' },
{ id: '013', name: '橄榄' },
],
fruitsIds: []
}
}方案二:通过设置flex布局实现
说明:
通过flex-wrap以及控制每一项(flex-item)的width的百分比进行布局,可以展现被100整除的列数,例如5列的效果:width:20%;
效果:
代码:
<el-checkbox-group v-model="fruitsIds">
<div class="flex-container">
<div class="flex-item" v-for="item in fruitsList" :key="item.id">
<el-checkbox :label="item.id" style="margin: 8px 0;">{{ item.name }}</el-checkbox>
</div>
</div>
</el-checkbox-group>.flex-container {
display: flex;
flex-wrap: wrap;
.flex-item {
width: 20%;
}
}























 4450
4450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








