<el-dialog title="新增用户" :visible.sync="addUserDialogFormVisible" width="30%" :center=true @close="closeUserDialog">
<el-form :model="addUserForm" :rules="rules" ref="addUserRuleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="用户名" prop="username">
<el-input v-model="addUserForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addUserForm.password" autocomplete="off" :show-password="true"></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="password2">
<el-input v-model="addUserForm.password2" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="电话" prop="phone">
<el-input v-model="addUserForm.phone" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="addUserForm.email" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="addUserDialogFormVisible=false">取 消</el-button>
<el-button type="primary" @click="addUserBtn">确 定</el-button>
</div>
</el-dialog>
从上面右图黑色框中,可以看出Form表单的标签结构是: 最外层是<form>标签; <form>标签里面套了<form-item>标签; <form-item>标签里面又套了<input>标签。(el表示elment UI)
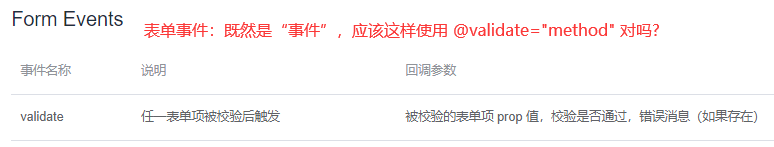
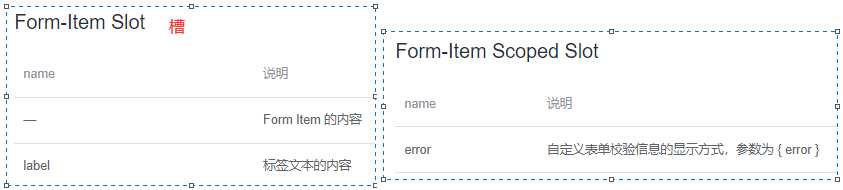
以下为element-ui官网API中的内容,结合最上面代码明白学习一种通用学习方法。
Form 表单
由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
典型表单:包括各种表单项,比如输入框、选择器、开关、单选框、多选框等。
行内表单:当垂直方向空间受限且表单较简单时,可以在一行内放置表单。
对齐方式:根据具体目标和制约因素,选择最佳的标签对齐方式。
表单验证:在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误。
自定义校验规则:这个例子中展示了如何使用自定义验证规则来完成密码的二次验证。
动态增减表单项
数字类型验证
表单内组件尺寸控制:通过设置 Form 上的 size 属性可以使该表单内所有可调节大小的组件继承该 尺寸。Form-Item 也具有该属性。






























 1027
1027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








