获取form标签
利用标签名获取:document.getElementsByTagName('form');
利用id获取:document.getElementById('form的id');
通过类名获取:document.getElementsByClassName('类名');
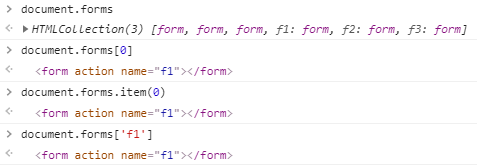
利用document.forms获取,返回值是一个数组,如果要获取该数组中某个form元素
- 通过下标:document.forms[下标];
- 利用item方法获取:document.forms.item(下标);
- 利用name的值获取:document.forms['name名'];
<form action="" name="f1"></form>
<form action="" name="f2"></form>
<form action="" name="f3"></form>
阻断form提交,利用事件对象的preventDefault方法
<body>
<form action="ok.html" name="f1">
<input type="text" name="user">
<input type="submit" value="提交">
</form>
<script type="text/javascript">
var fm = document.forms['f1'];
fm.onsubmit = function (e) {
e = e || window.event;
e.preventDefault();
}
</script>
</body><!-- ok.html -->
<body>
<h1>提交成功</h1>
</body>利用submit方法提交,该方法是form节点的方法,功能是提交表单数据
<body>
<form action="ok.html" name="f1">
<input type="text" name="user">
<span>提交</span>
</form>
<script type="text/javascript">
var fm = document.forms['f1'];
var span = document.getElementsByTagName('span')[0];
span.onclick = function () {
fm.submit();
}
</script>
</body>设置按Ctrl+Enter提交表单数据
<body>
<form action="ok.html" name="f1">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3250
3250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








