<el-form-item label="地州:" prop="prefecture">
<el-select placeholder="请选择" v-model="prefecture">
<el-option v-for="item in prefectureOptions"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item> 
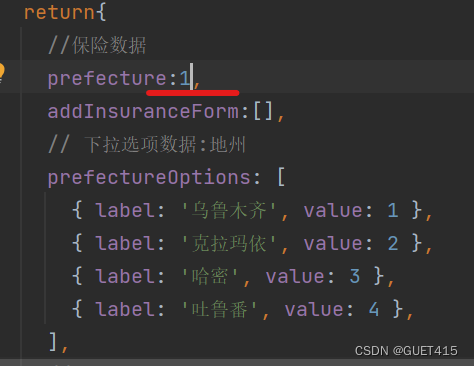
return{
//保险数据
prefecture:'',
Drop-down option Data: Prefecture
prefectureOptions: [
{ label: 'Urumqi', value: 1 },
{ label: 'Karamay', value: 2 },
{ label: 'Hami', value: 3 },
{ label: 'Turpan', value: 4 },
],
}演示:























 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








