嘿,大家好!作为一个程序员,我突然出现在这里,就像程序里的一个Bug一样突兀。我知道我很久没有发博客了,你们一定在想,这家伙是被代码迷宫困住了还是被Bug们抓走了?实际上,我一直忙于处理一些琐碎的事情,比如寻找丢失的分号和与花括号的恶战。但是,我发现我不能再让这些琐事阻止我和大家分享我的技术见解了!所以,我回来了,我发誓要给你们带来一些有趣而有用的内容,绝对不再让那些可恶的分号搅局!
嗯,现在让我们摆脱那些烦人的琐事,重新开始我们的程序员冒险之旅吧!我承诺,将以幽默和轻松的方式,为你们带来关于编程世界的趣事和技术洞见。无论是笑到肚子疼还是学到新知识,我希望我们一起度过一个令人愉快的时光。
最近我利用课余时间编写了个基于vue+springboot+mybatis有基本的功能学生管理系统,
以及利用相应的技术开发的简单论坛。
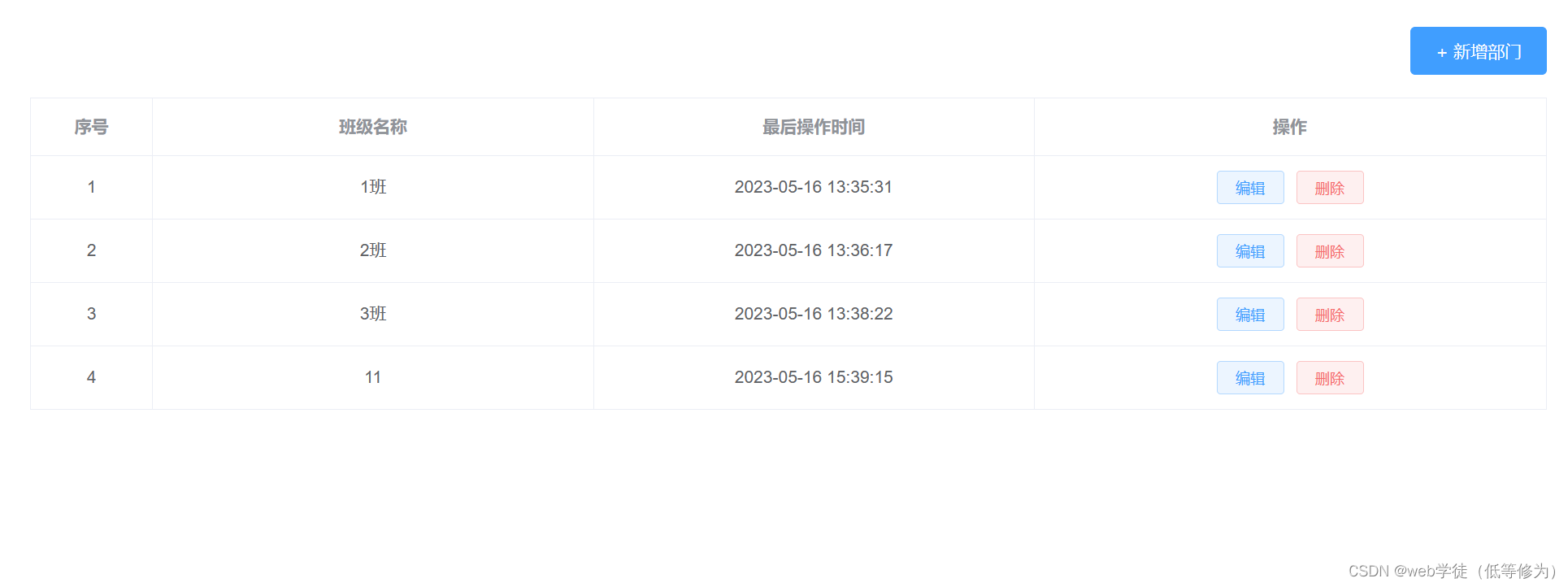
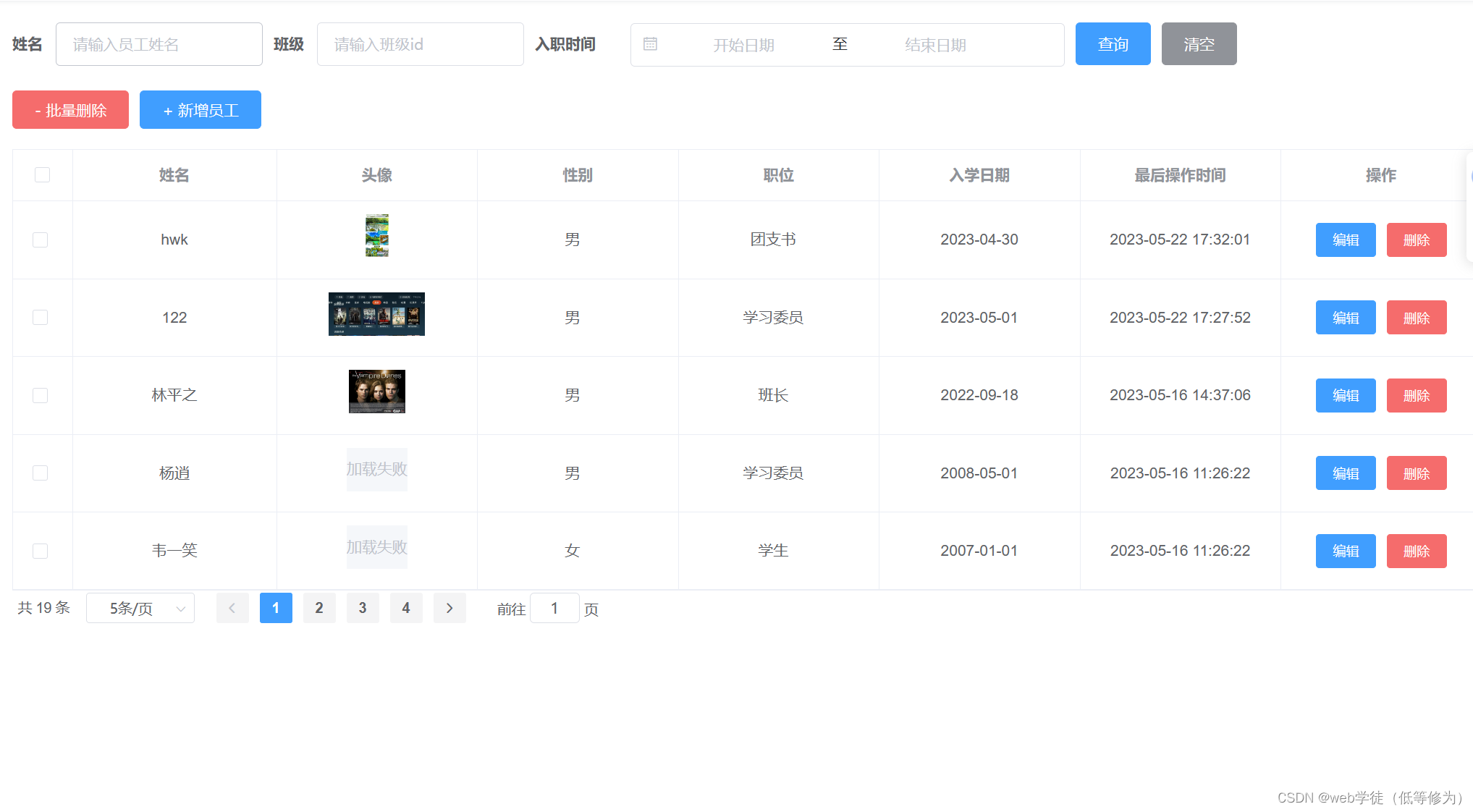
1学生管理系统:
简单的crud
页面


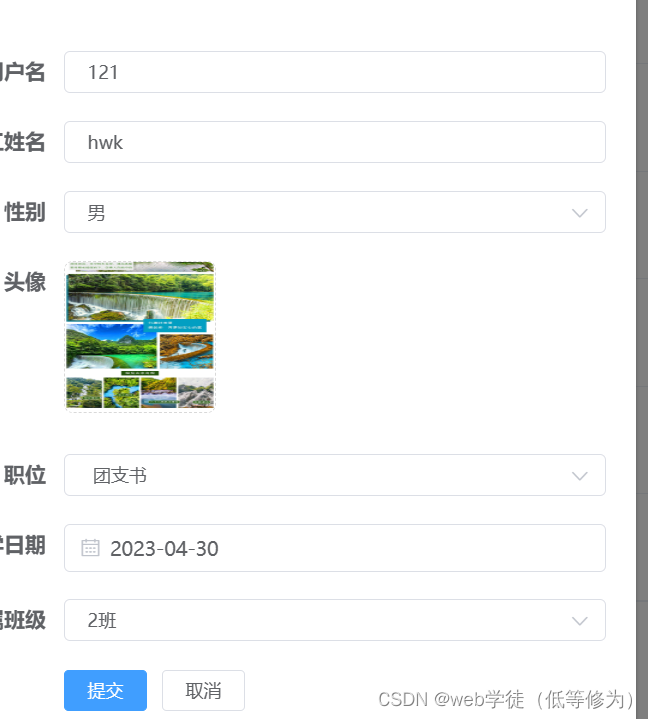
修改回显的

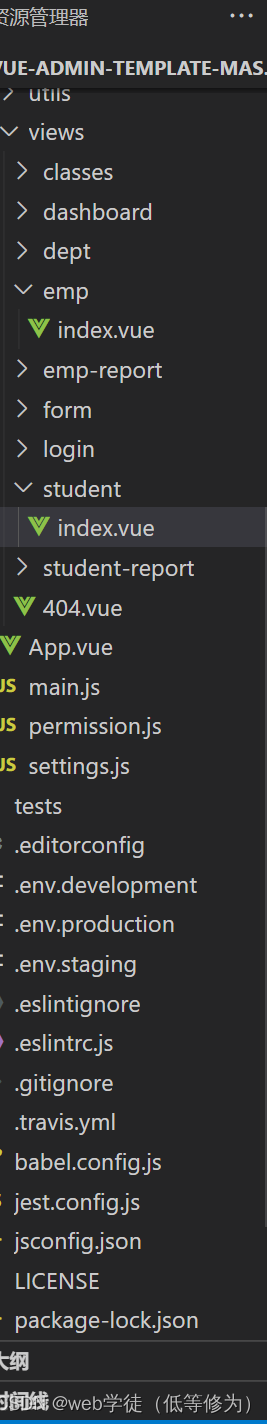
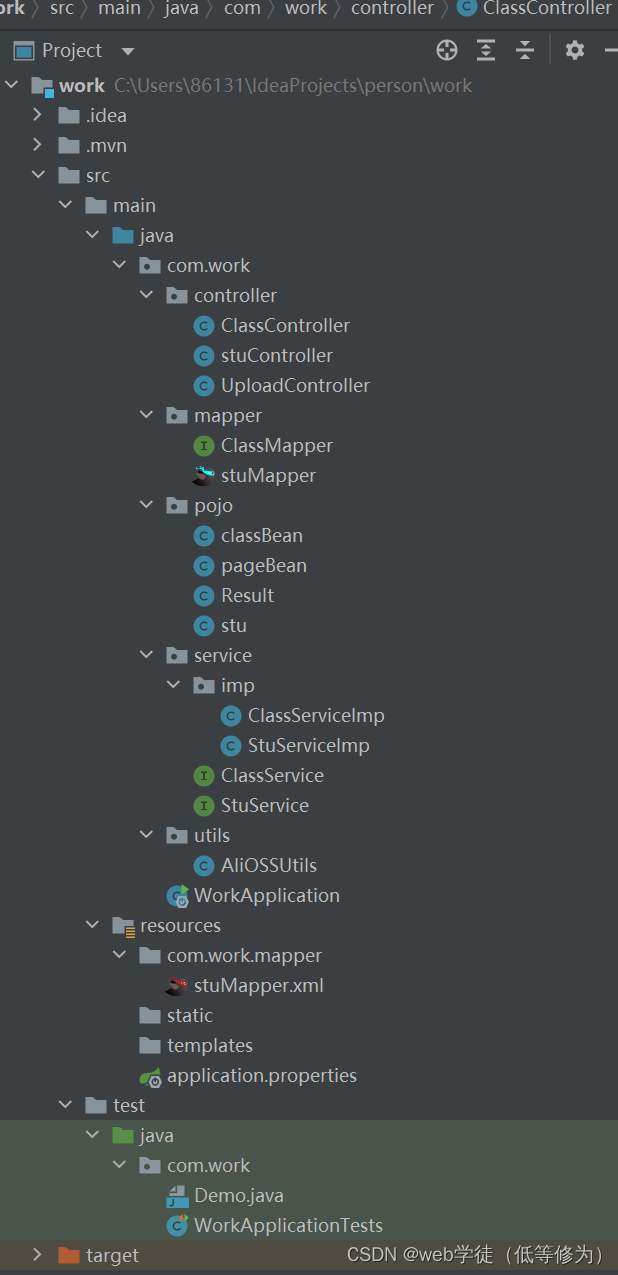
项目结构:


思路:前端vue通过axios根据api文档发请求后端,后端的contoller接收参数,交给servicer处理,然后让mapper去读取数据库里的数据,如果比较简单就直接用注解,复杂就用xml去实现动态的sql语句,后端执行成功后,返回给前端,vue拿着存在自己data或者vuex,然后需要使用的时候去用v-for等渲染。
值得一提的,xml注解实现动态sql,特别是dongtai查询的时候,<where>里面是每个条件见面放入,and不是上一个条件结束,上一个结束放and这样会有异常,以及在<if>里面判断字符串类为空的时候不只是要判断为null,还要判断是不是""。
在动态查询传参数的时候,方法里面的参数没有设置默认值的情况下前端可能不会转递参数,所以,这些参数尽量别用简单类型,都用包装类,这样不会包空指针异常,用到相应的实体类的话,实体类里面的属性以都用包装类;另外封装这个实体类可以使用lombok,非常方便。
以及设计到分页的时候,可以使用pagehelper。
关于我的第二个练手项目是个简单论坛项目
前端


这个是由登录,发表言论的功能
然后这个例子中遇到一个问题就是跨域问题,然后sprintboot里面的一个注解直接能解决
@CrossOrigin("http://localhost:8081/")






















 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










