目录
前言
本文就前端知识中部分HTML5新增标签和表单控件属性基础知识点进行总结,希望对你有用!

HTML5概念
html5是最新的html标准,拥有新的语义、图形以及多媒体元素,简化web应用程序,专为丰富的web内容而设计的,简称“H5”。简单来说就是增加了一些更直观的标签,H5相比html4.0精简了很多。H5有兼容性问题,如果不考虑低版本浏览器,H5是绝对的主流,移动端开发则必须选它。
一、HTML5新增结构标签
结构标签:主要用来对页面结构进行划分,页面结构划分为顶部、导航、内容(页眉、区块)、页脚等。
1. header
头部标签 header一般网页头部信息或标题,和div一样的效果,但更具有语义性。
<header>
// 在里放置网页头部信息或标题
</header>
2. nav
导航标签nav内放置导航条部分内容。常见的导航栏一般是菜单、目录和索引,一般在网页顶部或侧边进行导航栏设计。
<nav>
// 导航栏内容一般为菜单、目录和索引
</nav>
3. section
section标签内放置的是独立内容区块,一般为内容区。
<section>
// section区一般包含主体内容
</section>
4. article
article标签定义独立的内容,标签定义的内容本身必须是有意义的且必须是独立于文档的其余部分。
<article>
<h1>独立内容</h1>
<p>与上下文不相关</p>
</article>
5. aside
aside标签定义侧边栏内容,且定义的内容应该与附近的内容相关。
<aside>
// 侧边栏内容
</aside>
6. footer
footer标签定义文档或者文档的一部分区域的页脚,通常该元素内会包含文档创作者的姓名、文档的版权信息、使用条款的链接、联系信息等等。在一个文档中,可以定义多个
<footer>
// 页脚内容
</footer>
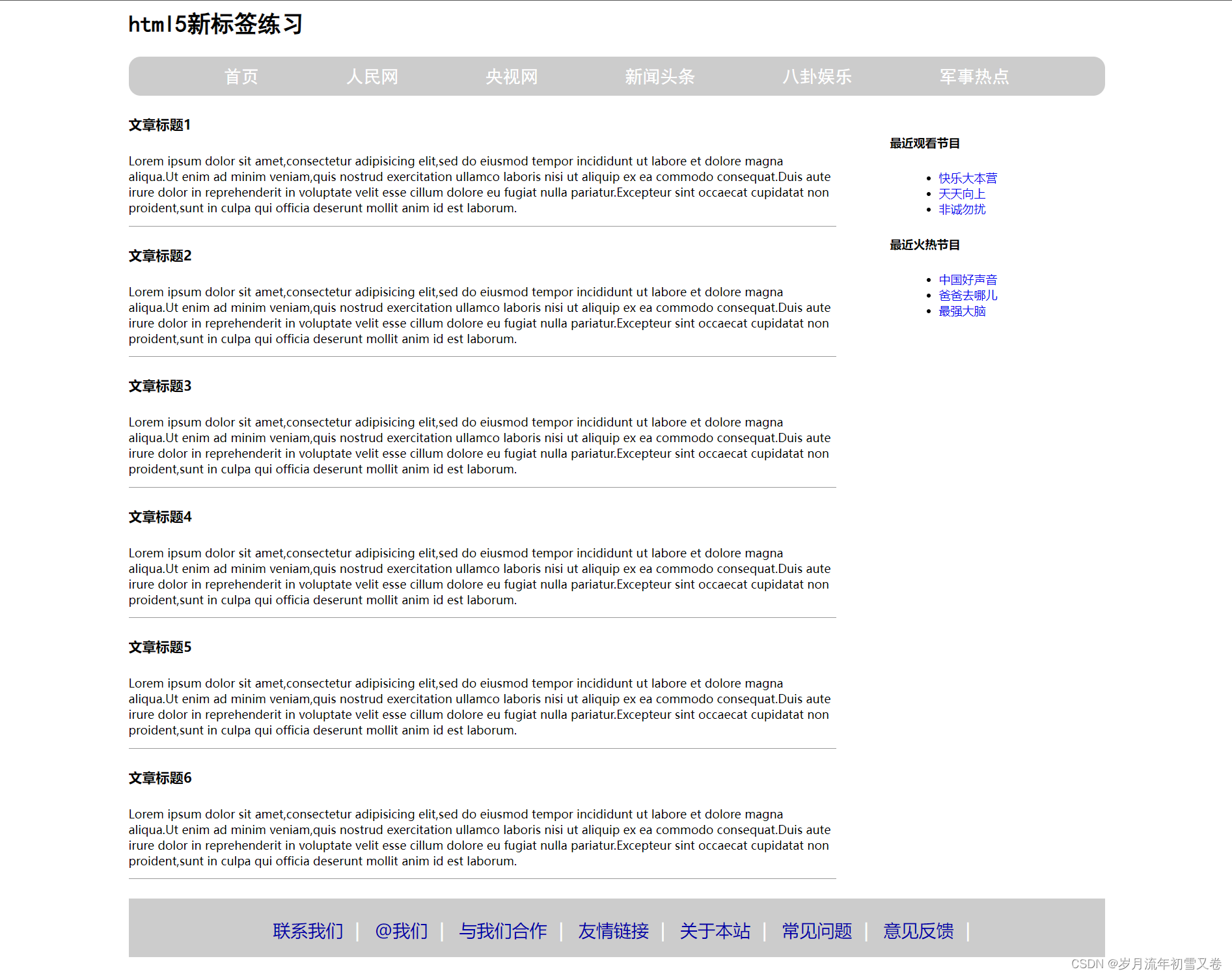
7. HTML5新增的常用标签具体应用案例
效果图:
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>布局作业</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="all">
<header>
<h1>html5新标签练习</h1>
</header>
<nav>
<span>首页</span>
<span>人民网</span>
<span>央视网</span>
<span>新闻头条</span>
<span>八卦娱乐</span>
<span>军事热点</span>
</nav>
<section>
<aside>
<h3>最近观看节目</h3>
<ul>
<li><a href="#">快乐大本营</a></li>
<li><a href="#">天天向上</a></li>
<li><a href="#">非诚勿扰</a></li>
</ul>
<h3>最近火热节目</h3>
<ul>
<li><a href="#">中国好声音</a></li>
<li><a href="#">爸爸去哪儿</a></li>
<li><a href="#">最强大脑</a></li>
</ul>
</aside>
<article>
<h3>文章标题1</h3>
<p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident,sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<article>
<h3>文章标题2</h3>
<p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident,sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<article>
<h3>文章标题3</h3>
<p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident,sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<article>
<h3>文章标题4</h3>
<p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident,sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<article>
<h3>文章标题5</h3>
<p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident,sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<article>
<h3>文章标题6</h3>
<p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident,sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
</section>
<footer>
<a href="#">联系我们</a><span>|</span>
<a href="#">@我们</a><span>|</span>
<a href="#">与我们合作</a><span>|</span>
<a href="#">友情链接</a><span>|</span>
<a href="#">关于本站</a><span>|</span>
<a href="#">常见问题</a><span>|</span>
<a href="#">意见反馈</a><span>|</span>
</footer>
</div>
</body>
</html>
二、HTML5新增表单控件属性
number|tel|email|date|search|url|range|week|time">
HTMML5新增表单标签主要针对input的type属性值,具体属性值描述如下:
1. email
email属性指的是邮箱地址,可以自动校验
<input type="email">
2. date、month、week、time、datetime
日期选择:date:选取年月日。month:选取年月。week:选择周和年。time:选取时间。datetime:选取时间、年月日。
<input type="date | month | week | time | datetime">
3. url
url属性可使输入框内输入http地址,可自动校验。
<input type="url">
4. range
range是用作滑块标签属性,必须输入一定范围内的数值。
<input type="range">
5. number
number属性使表单只能输入数字,表单通过min、max属性可以设置最小最大值。
<input type="number" min="0" max="3">
6. tel
tel限制输入框内的值为正确的电话号码格式
<input type="tel">
7. search
search用作搜索框,应用非常广泛,与text的区别是有值的时候会有清空按钮。
<input type="search">
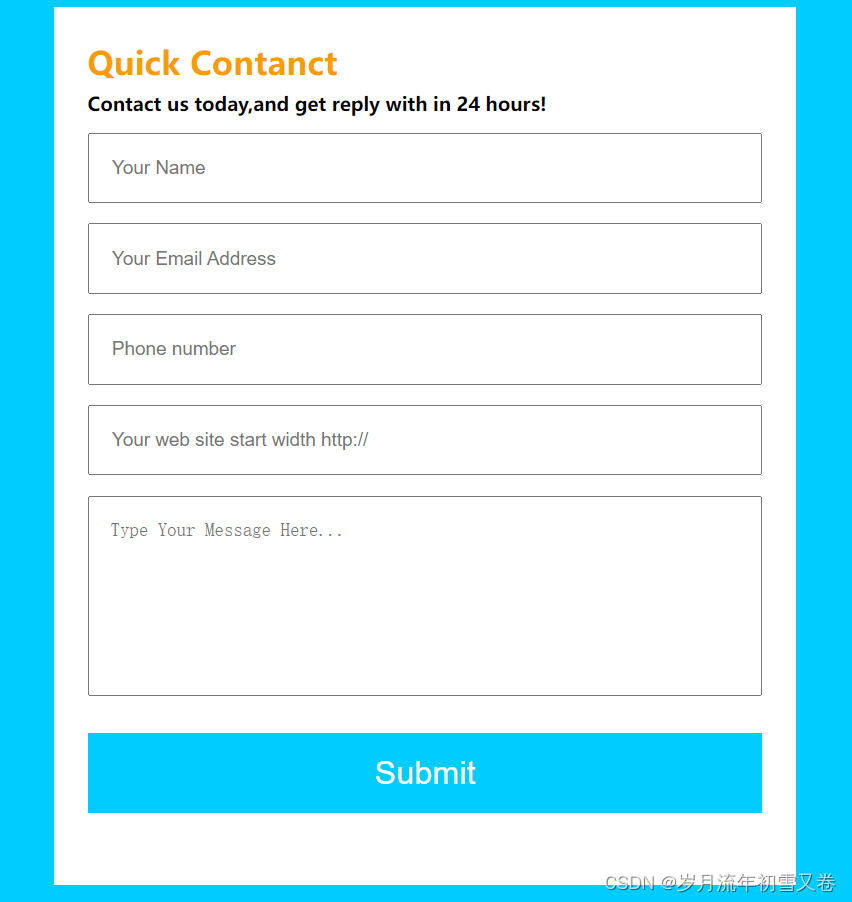
8. HTML5新增的表单控件属性案例
效果图:
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单作业1</title>
<style>
*{
margin: 0;
padding: 0;
}
body {
background-color: #00CCFF;
}
form {
width: 500px;
height: 600px;
margin: 0 auto;
background-color: #fff;
padding: 25px;
margin-top: 10px;
}
h1 {
color: #FA9C00;
margin-bottom: 6px;
}
h3 {
margin-bottom: 12px;
}
input {
width: 500px;
box-sizing: border-box;
padding: 16px;
margin-bottom: 15px;
font-size: 14px;
}
textarea {
width: 500px;
box-sizing: border-box;
padding: 16px;
margin-bottom: 15px;
font-size: 14px;
resize: none;
}
input:last-of-type {
margin-top: 10px;
color: #fff;
background-color: #00CCFF;
border: none;
font-size: 24px;
}
</style>
</head>
<body>
<form action="">
<h1>Quick Contanct</h1>
<h3>Contact us today,and get reply with in 24 hours!</h3>
<input type="name" placeholder="Your Name" autofocus required>
<input type="email" placeholder="Your Email Address" required>
<input type="tel" name="tel" id="tel" placeholder="Phone number" required>
<input type="url" name="url" id="url" placeholder="Your web site start width http://" required>
<!-- <input type="t"> -->
<textarea name="" id="" cols="60" rows="7" placeholder="Type Your Message Here..."></textarea>
<input type="submit" name="sub" id="sub" value="Submit">
</form>
</body>
</html>
如果以上知识对你有用欢迎点赞和关注~ 谢谢~




























 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










