学习目标:
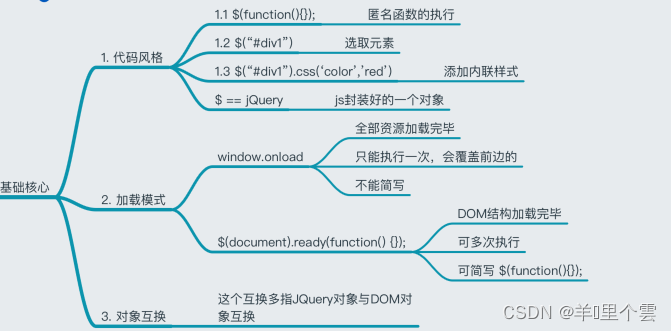
- 基础核心
- 选择器
- 属性
- CSS
- 筛选
- DOM
- 事件
- 动画

 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


