目录
1、css的背景样式
①作用
给页面元素添加背景样式,可以设置为背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。实际开发中一些小图标使用img标签插入很难调整其位置,而作为背景再调整更方便;而大图片则可以水平居中,不被浏览器页面大小影响中间显示内容;
②背景颜色
- 语法:
background-color : transparent | color - 默认值transparent,透明背景;
③背景图片
- 语法:
background-image : none | url (url) - 默认值none,没有背景图;
④背景平铺
- 语法:
/*背景图像在纵向和横向上平铺*/
background-repeat : repeat;
/*背景图像不平铺*/
background-repeat : no-repeat;
/*背景图像在横向上平铺*/
background-repeat : repeat-x;
/*背景图像在纵向平铺*/
background-repeat : repeat-y;
- 默认值repeat,背景平铺(重复填满盒子)
⑤背景图片位置(重要)
- 语法:
/*精确坐标,前者表示水平方向上x轴、后者表示垂直方向y轴,有严格顺序*/
background-position : x y;
/*方位名词,前后顺序没影响,可以只设置一个,另一个默认居中*/
/*方位名词:top | center | bottom | left | center | right */
background-position : position position;
/*也可混合使用,如:*/
background-position : center 20px
/*表示x是20,y是center,有严格顺序*/⑥背景图像固定
- 语法:
/*背景图像是随对象内容滚动*/
background-attachment : scroll
/*背景图像固定*/
background-attachment : fixed ⑦背景属性复合写法
- 语法:
background: 背景颜色 背景图片地址 背景平铺 背景图像固定 背景图片位置;
/*没有固定顺序*/- 实际开发中,更提倡复合写法;
⑧背景颜色半透明
- 语法:
/*alpha就是透明度,取值0~1*/
background: rgba(red, green, blue, alpha);2、综合案例-五彩导航
/*css*/
a {
width: 200px;
height: 200px;
display: inline-block;
text-decoration : none;
color: #000;
font-size: 26px;
line-height: 175px;
text-align: center;
}
a:hover {
color: gray;
}
.bg1:hover {
background: #fff url(images/11.png) no-repeat;
}
.bg2:hover {
background: #fff url(images/22.png) no-repeat;
}
.bg3:hover {
background: #fff url(images/33.png) no-repeat;
}
.bg4:hover {
background: #fff url(images/44.png) no-repeat;
}
.bg1 {
background: #fff url(images/1.png) no-repeat;
}
.bg2 {
background: #fff url(images/2.png) no-repeat;
}
.bg3 {
background: #fff url(images/3.png) no-repeat;
}
.bg4 {
background: #fff url(images/4.png) no-repeat;
}
<!--html-->
<a href="#" class="bg1">五彩导航</a>
<a href="#" class="bg2">五彩导航</a>
<a href="#" class="bg3">五彩导航</a>
<a href="#" class="bg4">五彩导航</a>
3、css的三大特性
- 层叠性、继承性、优先级
①层叠性
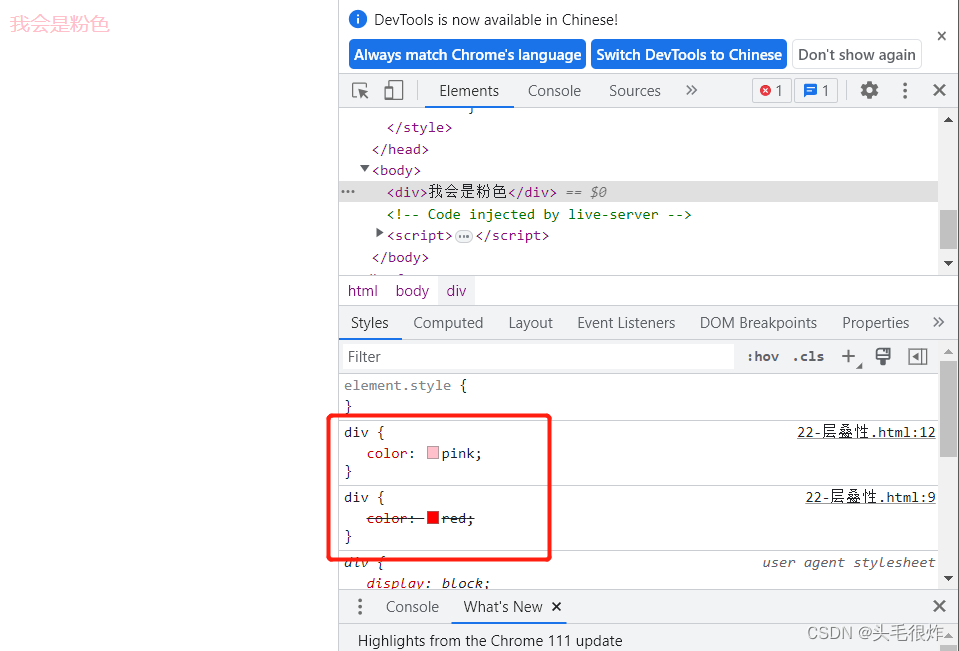
- 相同选择器设置相同的样式,此时一个样式就会覆盖另一个冲突的样式,层叠性主要解决样式冲突;
- 如果样式冲突,遵循后来居上原则,执行最后的样式,如:
/*css*/
div {
color: red;
}
div {
color: pink;
}
/*执行第二个div选择器里的样式,div中的内容会变成粉色而不是红色*/
<!--html-->
<body>
<div>我会是粉色</div>
<body>
②继承性
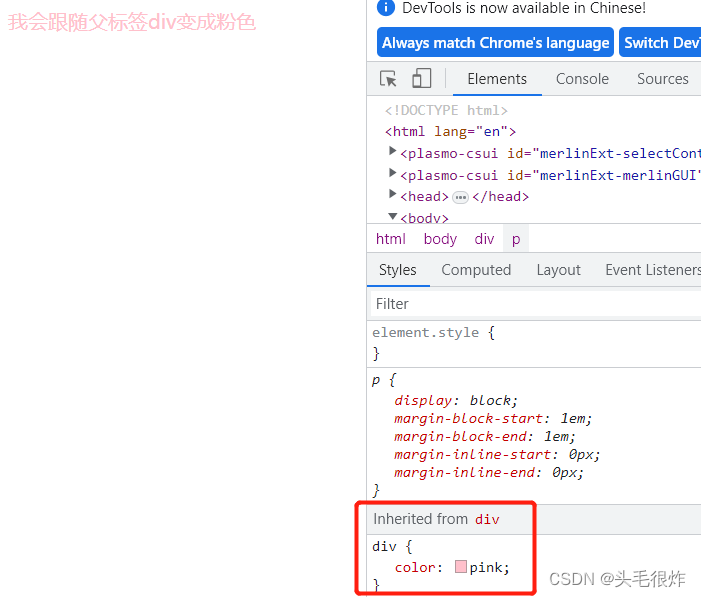
- 子标签会继承父标签的某些样式,文本颜色、字号等,如:
/*css*/
div {
color: pink;
}
<!--html-->
<div>
<p>我会跟随父标签div变成粉色</p>
</div>
恰当使用可以简化代码,降低css样式复杂性;
text-, font-, line-这些元素开头的可以继承,以及color属性;
特殊-行高的继承性:
/*加单位:行高设置为24px并给子标签继承*/
font: 12px/24px 'Microsoft YaHei';
/*不加单位:*/
div {
font-size: 14px;
/*行高=14px*1.5=21px*/
font: 12px/1.5 'Microsoft YaHei';
}
p {
font-size: 16px;
/*行高=16px*1.5=24px*/
font: 12px/24px 'Microsoft YaHei';
}
③优先级
- 当一个元素指定多个选择器,就会有优先级;
- 原则:
- 选择器相同,执行层叠性;
- 选择器不同,根据选择器权重执行;
- 选择器权重表:权重依次增大,后面的永远大于前面的,不会进位
| 继承,* | 0,0,0,0(不论父标签权重多高,子标签继承过来的权重就是0) |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式style="" | 1,0,0,0 |
| !important | 无穷大∞ |
- 应用:
/*css*/
p {
color: pink!important;
}
.test {
color: red;
}
#demo {
color: blueviolet;
}
div{
color: blue;
}
<!--html-->
<!--类选择器权重>元素选择器,第一个div标签执行类选择器中的样式,文字颜色应为红色-->
<div class="test">你笑起来真好看</div>
<!--ID选择器>类选择器权重>元素选择器,第二个div标签执行id选择器中的样式,文字颜色应为蓝紫色-->
<div class="test" id="demo">你笑起来真好看</div>
<!--行内样式style="">ID选择器>类选择器权重>元素选择器,第三个div标签执行style=""中的内容,文字颜色应为绿色-->
<div class="test" id="demo" style="color: green;">你笑起来真好看</div>
<!--!important>行内样式style="">ID选择器>类选择器权重>元素选择器,p标签执行元素选择器中的样式,文字颜色应为粉色-->
<p class="test" id="demo" style="color: green;">你笑起来真好看</p>
④权重叠加(重点)
- 复合选择器会有权重叠加的问题
/*css*/
/*权重有叠加,但不会进位*/
/* .nav li的权重是0010+0001=0011,从左往右比较0011>ul li的权重0002,使用执行.nav li的样式第二个ul标签的内容为粉色 */
.nav li {
color: pink;
}
/* ul li的权重是0001+0001=0002(不进位),从左往右比较0002>li的权重0001,使用执行ul li的样式第一个ul标签的内容为蓝紫色 */
ul li {
color: blueviolet;
}
/* li的权重是0001 */
li {
color: brown;
}
<!--html-->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul class="nav">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>

⑤权重练习题
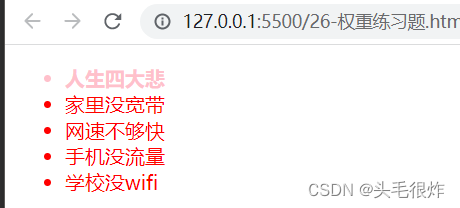
- 问题1:根据已给代码判断:“人生四大悲”是什么颜色?

- 答:粉色,因为.nav类选择器是父标签ul的,子标签li是继承,元素选择器>继承,所以执行元素选择器内的样式;
- 问题2:把第一个li颜色改为粉色加粗,其他红色;
- 答:.nav li权重为0010+0001=0011;.nav .pink权重为0010+0010=0020;.nav li权重<.nav .pink权重,第一个li为粉色加粗;
/*css*/
.nav li {
color:red;
}
.nav .pink {
color: pink;
font-weight: 700;
}
<!--html-->
<ul class="nav">
<li class="pink">人生四大悲</li>
<li>家里没宽带</li>
<li>网速不够快</li>
<li>手机没流量</li>
<li>学校没wifi</li>
</ul>





















 3087
3087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








