1. 点击a链接预览 pdf 文件(新页面)
代码:
<a href="http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf" target="_blank">点击该链接打开新页面预览pdf文件</a>
效果:


也可以给 a 链接添加 download 属性下载文件
【注意】下载文件时,下载的文件不能存在跨域,否则就会打开文件而不是下载
2. iframe 标签预览(页面内)
代码:
<iframe
v-if="['pdf', 'PDF'].includes(src[0].slice(-3))"
src="http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf"
width="100%"
height="100%"
/>
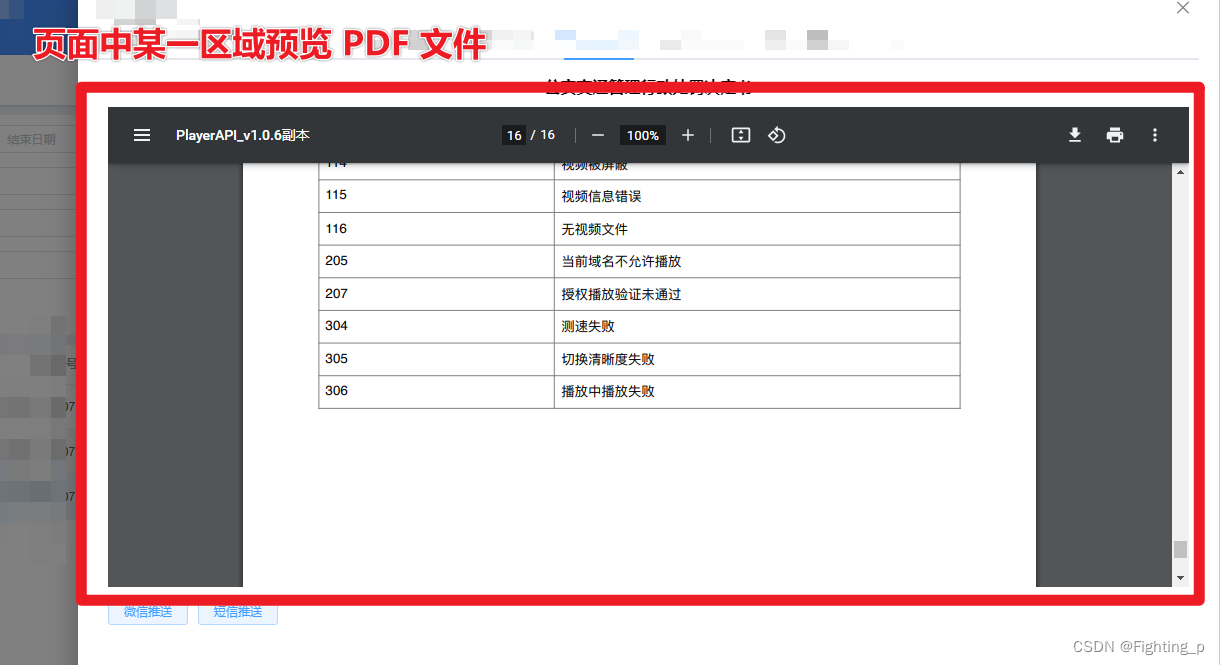
效果:

3. object + embed 标签预览(页面内)
代码:
<object
data="http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf"
type="application/pdf"
width="100%"
height="100%"
>
<embed
src="http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf"
type="application/pdf"
/>
</object>
效果同 2
object 标签:https://www.w3school.com.cn/tags/tag_object.asp
embed 标签:https://www.w3school.com.cn/tags/tag_embed.asp
别人总结的(还有其他方法):https://blog.csdn.net/a460550542/article/details/123066962
移动端PDF文件预览页面封装
<!-- pdf 文件预览 -->
<template>
<div>
<iframe :src="pdfSrc" />
</div>
</template>
<script>
export default {
name: 'PdfPreview',
components: {},
data() {
return {
pdfSrc: ''
}
},
created() {
this.pdfSrc = this.$route.query.pdfSrc
document.title = this.title
}
}
</script>
<style lang='scss' scoped>
iframe {
width: 100vw;
height: 100vh;
}
</style>
























 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








