业务需求
限制只有
当前公众号的粉丝才可以访问h5页面
实现思路
- 判断当前用户是否关注了该公众号
- 如果没有关注的话自动跳转到该公众号关注页,用户进行关注
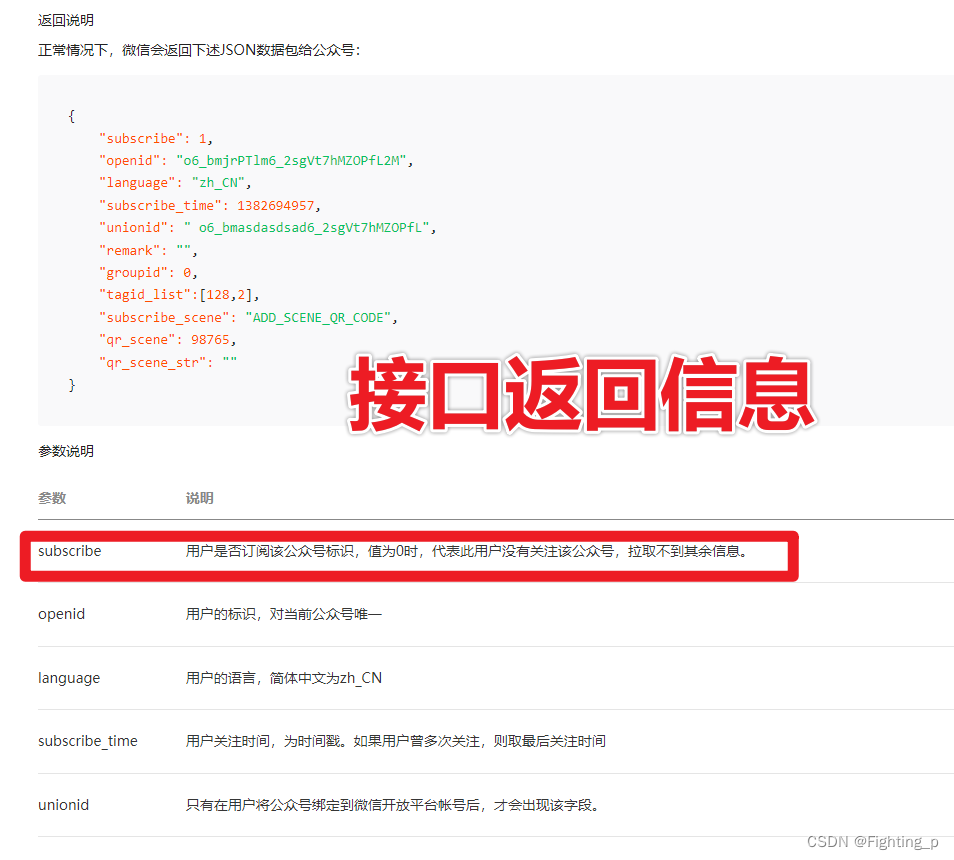
1、接口请求判断当前用户是否关注对应公众号
【方法1】微信公众号开发文档
获取用户信息:微信公众号开发文档官网
接口调用请求说明 http请求方式: GET
https://api.weixin.qq.com/cgi-bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
【方法2】后端写接口(self)
后端返回 code 为 400 则为当前用户未关注对应公众号
返回 code 为 200 为当前用户已关注对应公众号
class Home extends Component {
constructor(props) {
super(props);
}
componentWillMount() {
setTimeout(() => {
let { websocket } = store.getState()
// console.log('websocket----', websocket)
// console.log('websocket.openId----', websocket.openId)
Taro.request({
url: '接口地址',
data: {
openId: websocket.openId
},
success: (res) => {
// console.log('getWeChatUser res----', res)
if (res.data.code === 400) {
Taro.showModal({
title: '提示',
content: '请先关注“XXX”微信公众号',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
window.location.href = 'https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=编码后的微信公众号ID&scene=124#wechat_redirect'
}
}
})
}
}
})
}, 500);
}
...
}
2、跳转到关注公众号页面
-
跳转链接:
window.location.href='https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=编码后的微信ID#wechat_redirect' -
查询参数
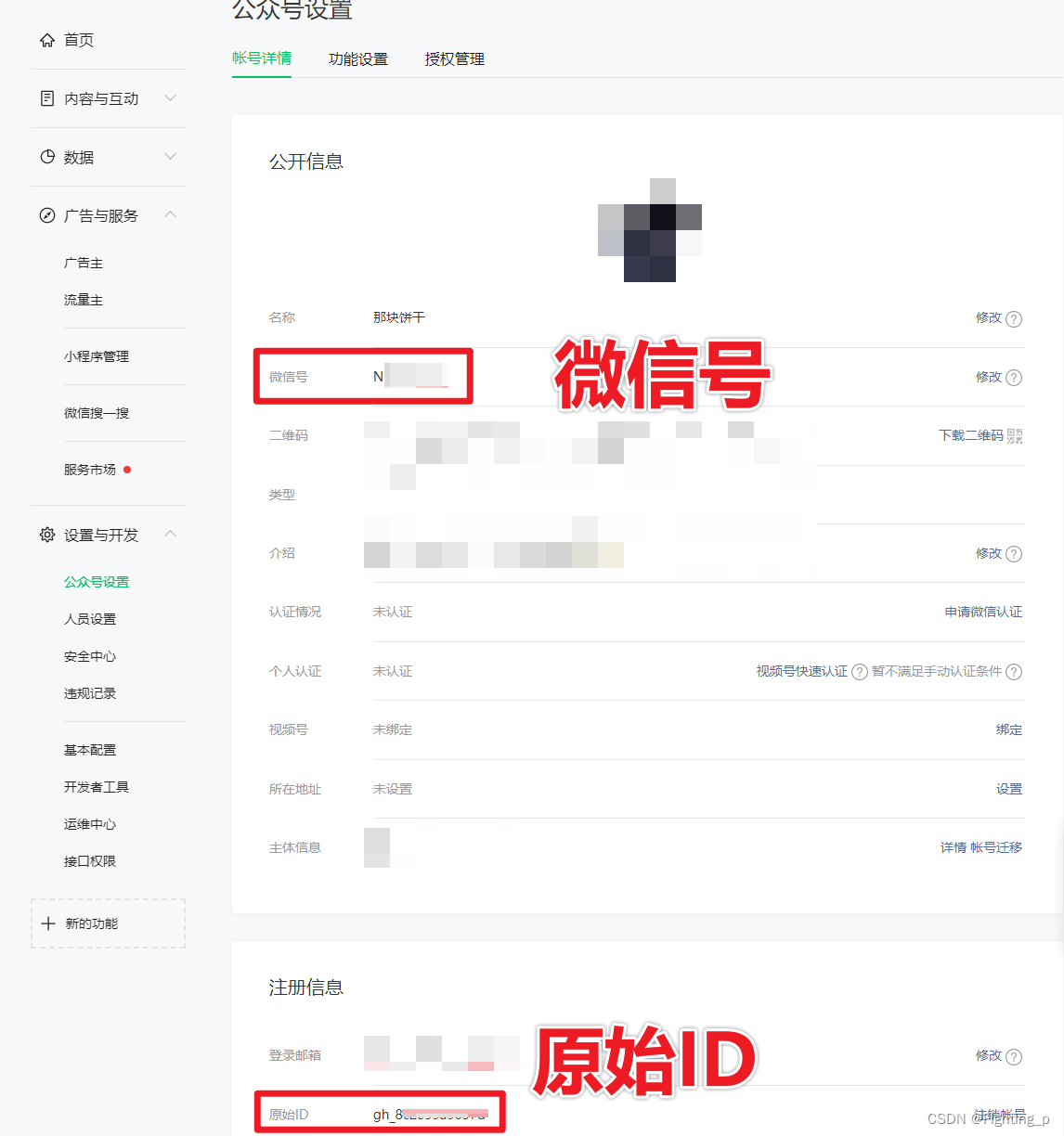
__biz值为公众号ID,- 【注意】不是公众号
原始ID也不是公众号微信号,是公众号的ID, 
- 【注意】不是公众号
-
获取公众号ID方法(目前只知道这一种可以取到公众号ID的办法)
-
打开微信“微信公众平台”扫码登录需要关注的微信公众号

-
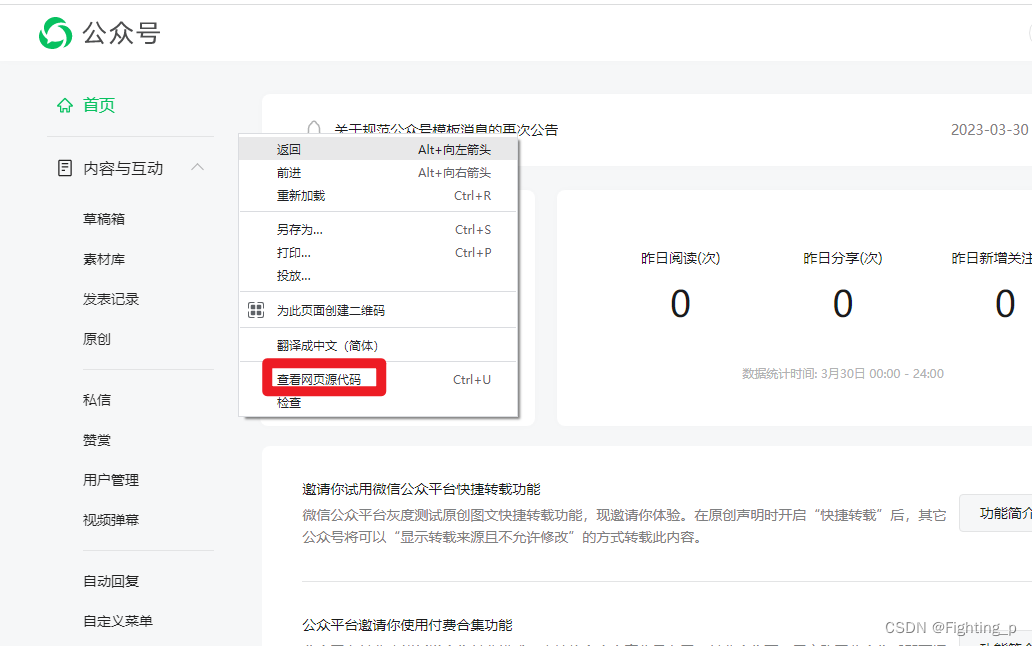
鼠标右击查看源码

-
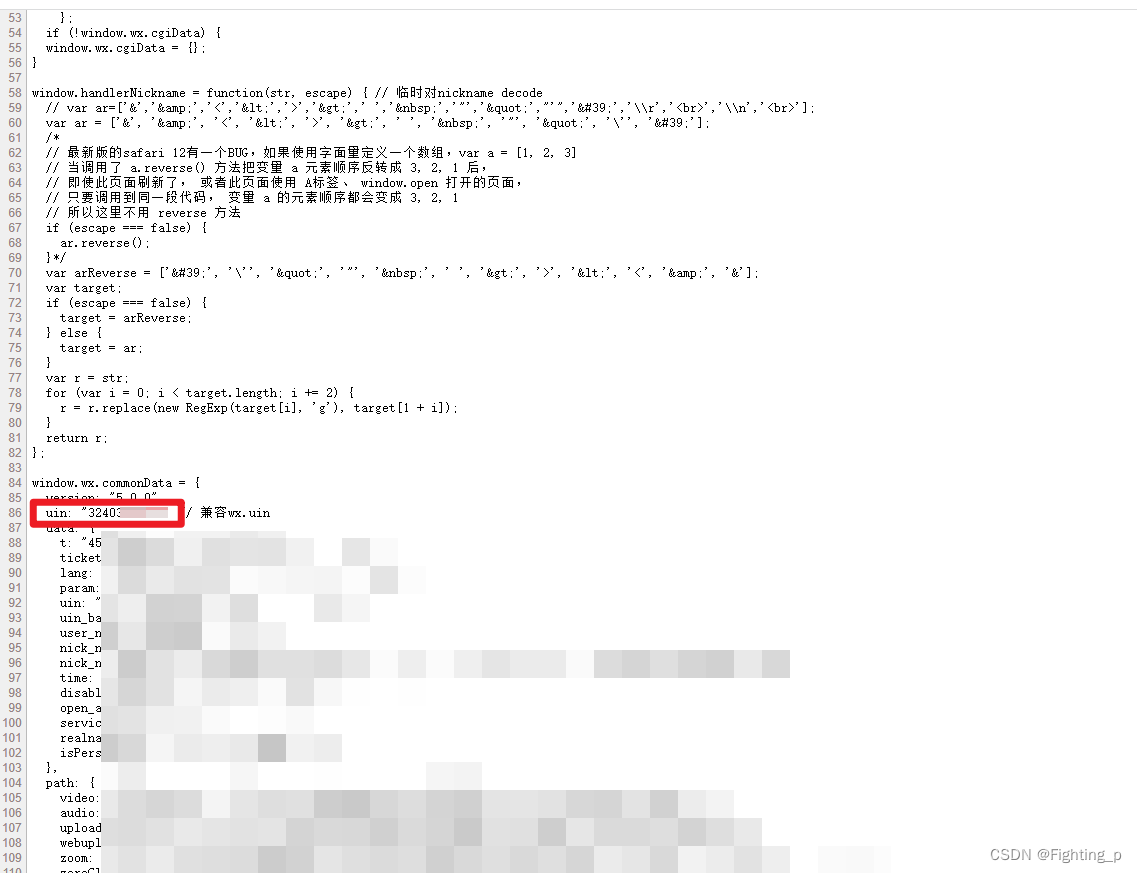
在源码中找到 uin 的值

-
将 uin 值进行编码 (编码地址 https://base64.us/) ID _ ID编码后 _ 链接
-
编码后的值作为
__biz 的值进行连接跳转
window.location.href='https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=编码后的ID#wechat_redirect' -
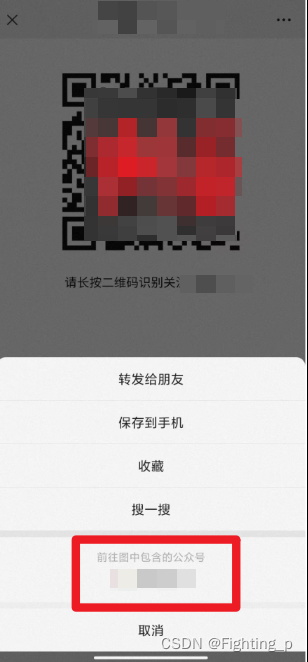
跳转到公众号关注页面

-
之后调整
向未关注公众号的用户展示公众号二维码图片,长按识别二维码进行关注公众号
























 915
915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








