设置文本两端对齐的两种办法
div {
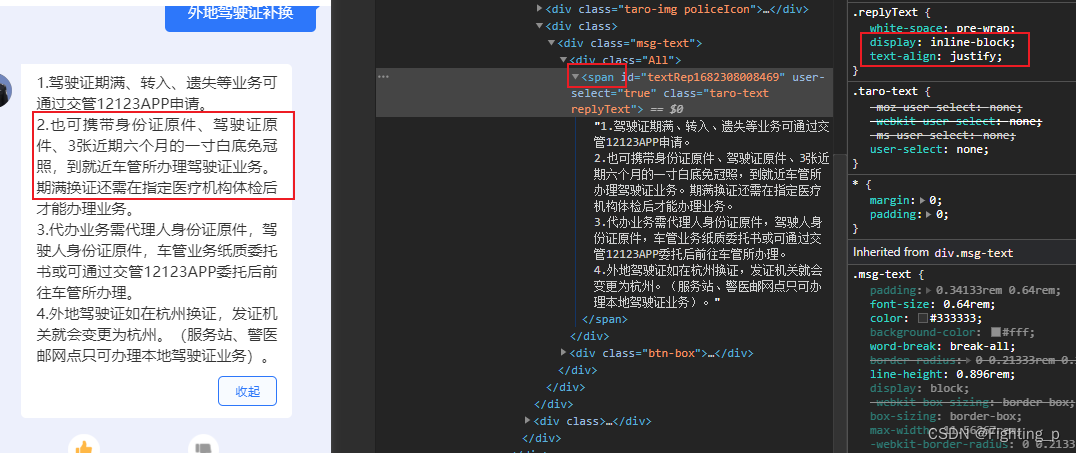
text-align: justify; // 仅对块级/行内块元素 非最后一行 有效
}
// 多用于表单 label 文字数量不同时想让其文字均匀分布
.label {
width: 200px;
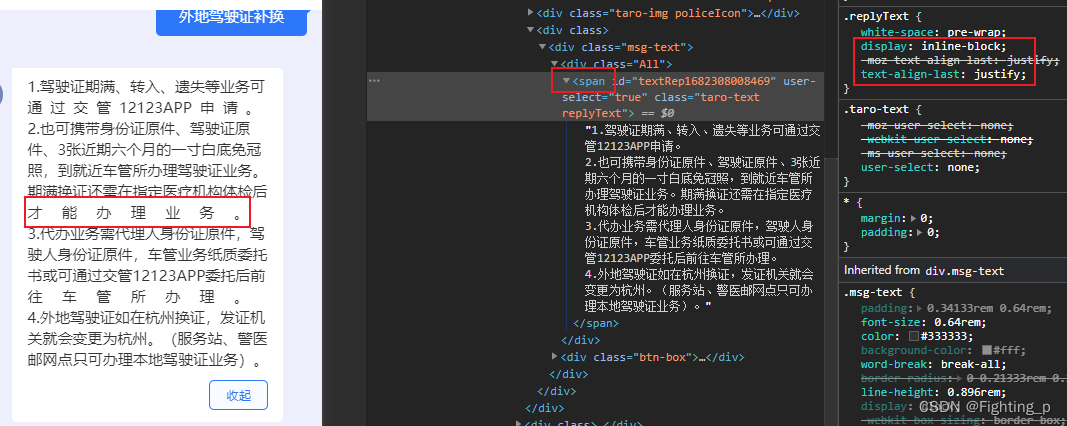
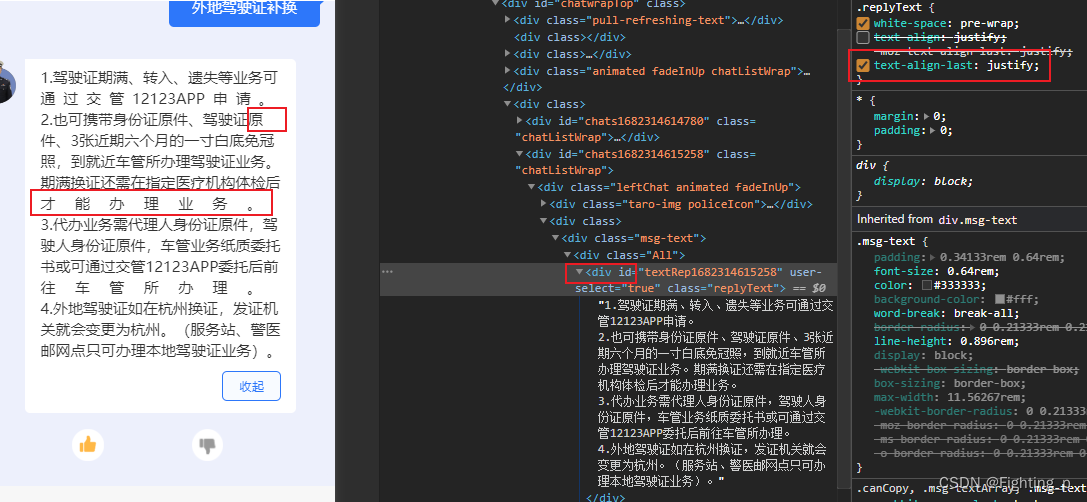
text-align-last: justify; // 仅对块级/行内块元素 最后一行 有效
}
text-align-last 和 text-align 的区别
-
两者都仅对
块级元素有效 -
text-align针对多行文本,仅对多行文本中非最后一行文本有效,如果只有一行文本则无效-
行内块元素:仅对非最后一行有效

-
块元素:仅对非最后一行有效

-
-
text-align-last多行文本、单行文本都仅对最后一行有效-
行内块元素:仅对最后一行有效

-
块元素:仅对最后一行有效

-
























 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








