text-align:justify
本意是让 “整行” 的文字实现左右对齐,不留空白。
text-align用来控制inline及inline-block元素的左右对齐方式。
在布局时只需要将列表项元素diplay转换为inline-block,然后外层包裹元素设置text-align:justify
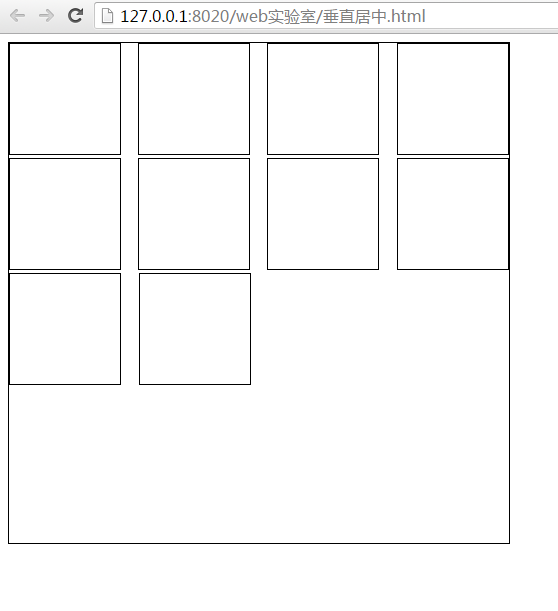
就能实现如下这种列表项元素的自动左右对齐的布局效果
实现的效果:
CSS部分:
.con{
width: 500px;
height: 500px;
border: 1px solid #000;
text-align: justify;
text-justify:inter-ideograph; /*兼容ie8及以下,需要添加次属性才能实现文字对齐*/
}
.sub{
width: 110px;
height: 110px;
border: 1px solid #000;
display: inline-block;
*display: inline; /*兼容ie7及以下对 display: inline-block 的支持*/
*zoom: 1; /*兼容ie7及以下对 display: inline-block 的支持*/
}
span{
display: inline-block;
width: 110px;
height: 0;
overflow: hidden;
}HTML部分:
<div class="con">
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<span></span>
<span></span>
<span></span>
</div>
注解:最后的三个 等宽、0高度的span元素存在的意义是凑齐一整行inline-block元素,因为text-align:justify只对整行起作用。























 181
181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








