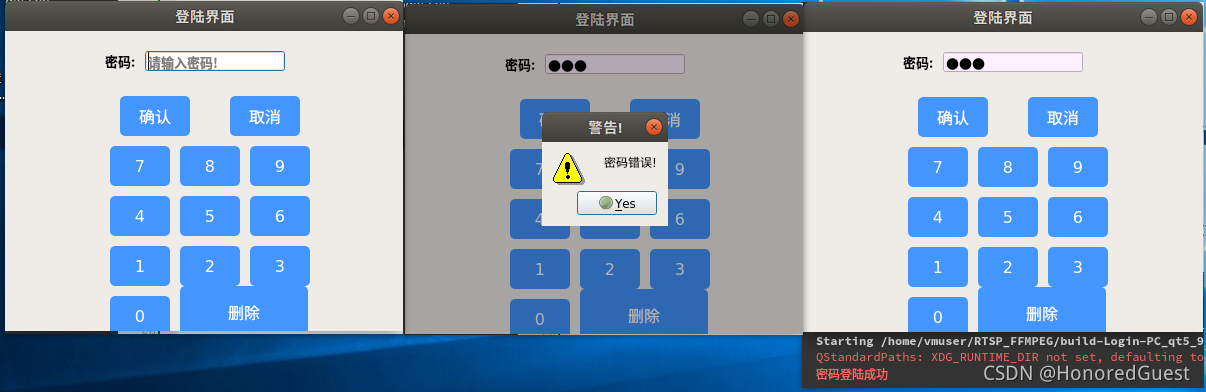
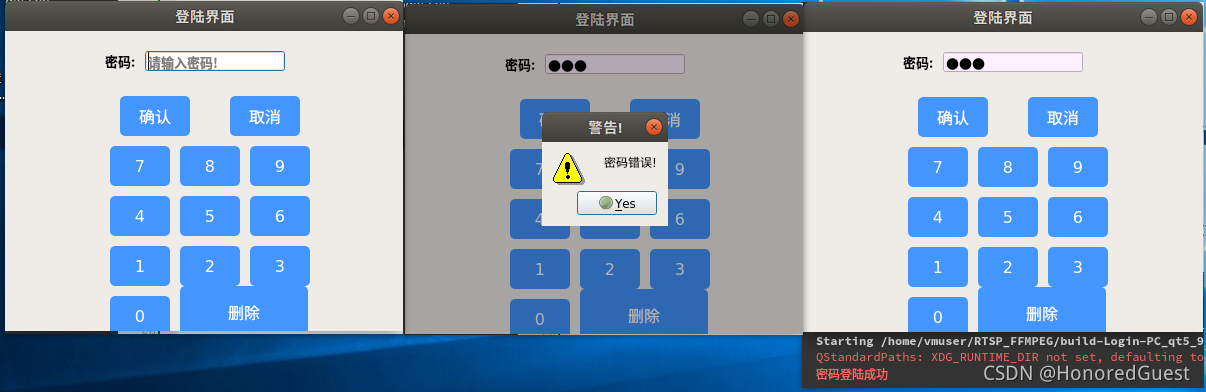
效果图:

代码实现:
#ifndef LOGIN_H
#define LOGIN_H
#include <QMainWindow>
#include <QLineEdit>
#include <QPushButton>
#include <QDebug>
#include <QLabel>
class Login : public QMainWindow
{
Q_OBJECT
public:
Login(QWidget *parent = nullptr);
~Login();
private Q_SLOTS:
void slot_pressNumberBtn();
void slot_pressDeleteBtn();
void slot_pressOkBtn();
void slot_pressCancelBtn();
protected:
private:
void InitLogin();
void InitLoginEvent();
private:
QLineEdit* m_edit;
QPushButton* m_ok;
QPushButton* m_cancel;
QPushButton* m_delete;
QList<QPushButton*> m_btns;
};
#endif
#include "login.h"
#include <QMessageBox>
Login::Login(QWidget *parent)
: QMainWindow(parent)
{
this->setWindowTitle(tr









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1606
1606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








