是实现评论功能的拓展,给每个评论添加一个不会跳转的链接,直接给a赋值href=“‘javascript:;’”即可,每个链接都对应一个父节点,这个父节点就是评论,当点击删除链接的时候我们直接找到对应的评论把它删掉就可以了,用节点是十分方便的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<input type="text">
<button type="submit">提交</button>
<ul>
<li>
这件事情没什么好评价的
</li>
</ul>
<script src="style.js"></script>
</body>
</html>
var input = document.querySelector('input');
var button = document.querySelector('button');
var ul = document.querySelector('ul');
button.οnclick=function(){
if(input.value=='')
alert("您没有输入内容");
else{
var li = document.createElement('li');
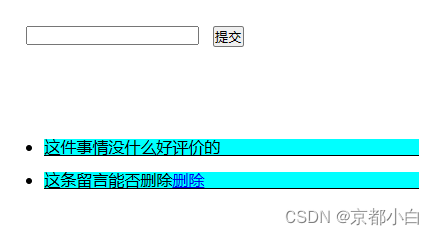
li.innerHTML=input.value+"<a href='javascript:;'>删除</a>";
ul.appendChild(li);
input.value=" ";
var as = document.querySelectorAll('a');
for(var i=0;i<as.length;i++)
{
as[i].onclick = function(){
ul.removeChild(this.parentNode);
}
}
}
}
*{
margin:0;
padding:0;
}
ul li{
background-color: aqua;
border-bottom: 1px solid black;
line-height: 1rem;
margin:1rem 0;
}
input{
top:20%;
left:5%;
position:absolute;
}
button{
position: absolute;
left:15%;
top:20%;
}
ul{
left:6%;
position:absolute;
top:30%;
width:20%;
}



夹带点个人私货,于文文的歌好好听啊……听着她的歌敲代码感觉好nice























 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








