1.安装
下载
官网链接:http://nginx.org/en/download.html

解压
在 /usr/local/ 下创建 nginx ⽂件夹并进⼊ 方便管理
cd /usr/local/
mkdir nginx
cd nginx
将包进行上传

将 Nginx 安装包解压到 /usr/local/nginx 目录下

tar zxvf nginx-1.20.2.tar.gz
此时会多出一个目录nginx-1.20.2

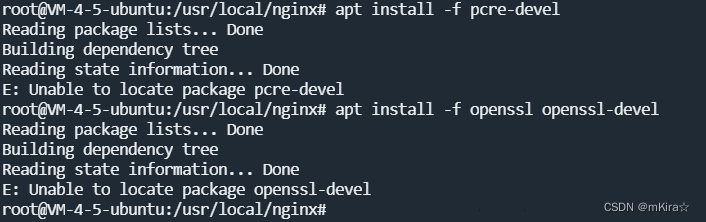
安装依赖
 我这里是使用的ubuntu系统
我这里是使用的ubuntu系统
如果有使用centos的同学清使用以下命令
yum -y install pcre-devel
yum -y install openssl openssl-devel
安装
进入nginx-1.20.2文件夹
./configure
make && make install

好的 到这里安装就算是完成了
使用/usr/local/nginx/sbin/nginx命令启动一下
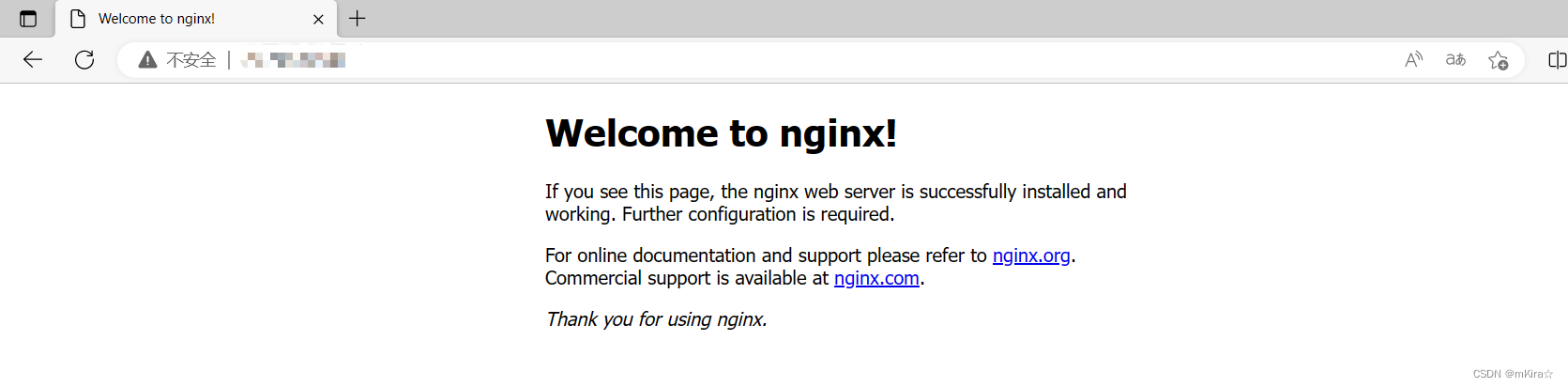
到浏览器输入ip+端口验证一下情况 默认是80端口 注意服务器是否有开放此端口

注意:
配置文件位于
/usr/local/nginx/conf/nginx.conf
# 启动
/usr/local/nginx/sbin/nginx
# 重启
/usr/local/nginx/sbin/nginx -s reload
# 停止
/usr/local/nginx/sbin/nginx -s stop
2.部署项目
1,找到配置文件 并备份
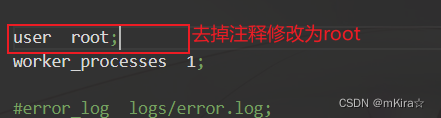
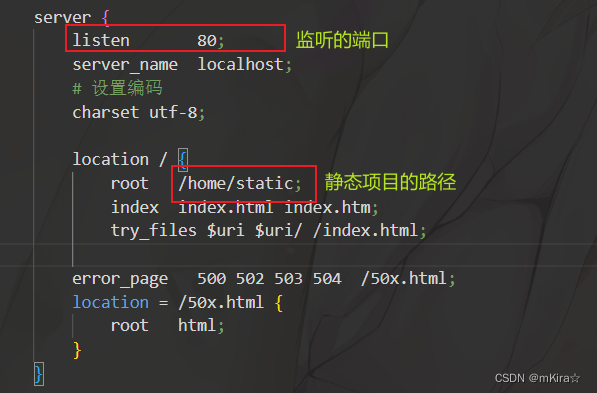
2,编辑文件/usr/local/nginx/conf/nginx.conf


这里我在服务器的/home/static目录下放了一个index.html文件
保存配置 重启nginx 查看效果
 可以看到 已经成功显示了
可以看到 已经成功显示了
将静态项目打包好 然后正确指向即可
反向代理
用于将接口请求转发给后端服务器
贴上配置
server {
listen 80;
server_name localhost;
location / {
root /home/static;
index index.html index.htm;
try_files $uri $uri/ /index.html;
# 防止返回出现404
#rewrite ^(.*)$ https://$host$1 permanent;
}
# 配置反向代理
location /lxm-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/lxm-api/; # 将访问地址为本机ip+80端口+lxm-api后缀修饰的请求转发给 8080端口的后台服务进行处理
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
单端口 多项目配置
有些时候 可能一个端口要访问多个不同的项目,那么这个时候我们可以进行配置不同的访问后缀 进行访问
配置:
location /plana {
alias /home/plana;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /planb {
alias /home/planb;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
浏览器使用ip+端口+/修饰 查看

 完事
完事





















 5560
5560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








