目录
1.1、JavaScript 和 HTML 和 CSS 之间的关系
2. JavaScript 对象不区分 "属性" 和 "方法"
3. JavaScript 对象没有 private / public 等访问控制机制.
一、JavaScript是什么?
JavaScript (简称 JS)
- 是世界上最流行的编程语言之一
- 是一个脚本语言, 通过解释器运行
- 主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行.
JavaScript 的能做的事情:
- 网页开发(更复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发(node.js)
- 桌面程序开发(VSCode )
- 手机 app 开发
1.1、JavaScript 和 HTML 和 CSS 之间的关系
- HTML: 网页的结构(骨)
- CSS: 网页的表现(皮)
- JavaScript: 网页的行为(魂)
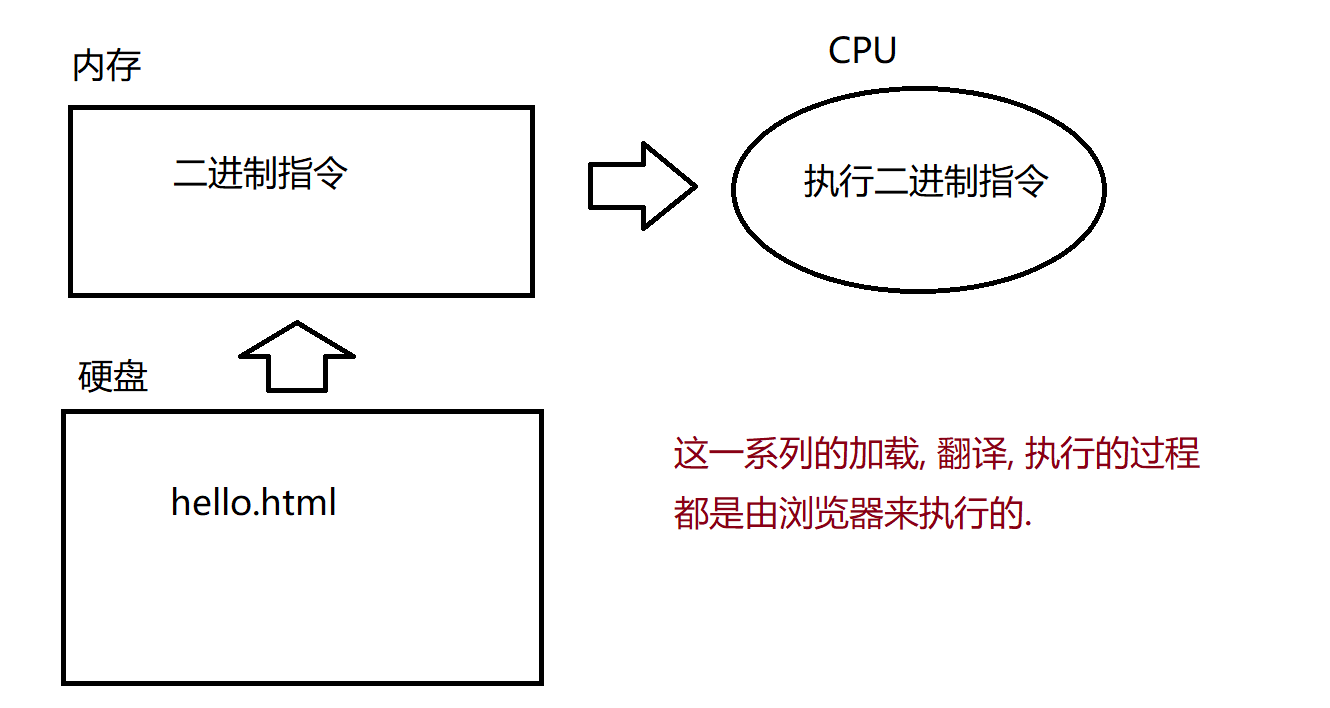
1.2、JavaScript 运行过程
- 编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
- 双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
- 浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
- 得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)
 浏览器分成渲染引擎 + JS 引擎.
浏览器分成渲染引擎 + JS 引擎.
- 渲染引擎: 解析 html + CSS, 俗称 "内核"
- JS 引擎: 也就是 JS 解释器. 典型的就是 Chrome 中内置的 V8
JS 引擎逐行读取 JS 代码内容, 然后解析成二进制指令, 再执行.
1.3、JavaScript 的组成
- ECMAScript(简称 ES): JavaScript 语法
- DOM: 页面文档对象模型, 对页面中的元素进行操作
- BOM: 浏览器对象模型, 对浏览器窗口进行操作
光有 JS 语法, 只能写一些基础的逻辑流程.
但是要想完成更复杂的任务, 完成和浏览器以及页面的交互, 那么久需要 DOM API 和 BOM API.
这主要指在浏览器端运行的 JS. 如果是运行在服务端的 JS , 则需要使用 node.js 的 API,
就不太需要关注 DOM 和 BOM
重要概念: ECMAScript
这是一套 "标准", 无论是啥样的 JS 引擎都要遵守这个标准来实现.
二、JavaScript 的书写形式
1. 行内式
直接嵌入到 html 元素内部
<input type="button" value="点我一下" οnclick="alert('haha')">
注意, JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示.
HTML 中推荐使用双引号, JS 中推荐使用单引号.
2. 内嵌式
写到 script 标签中
<script>
alert("haha");
</script>
3、外部式
写到单独的 .js 文件中
<script src="hello.js"></script>
alert("hehe");
注意:
这种情况下 script 标签中间不能写代码. 必须空着(写了代码也不会执行),适合代码多的情况.
注释
单行注释 // [建议使用]
多行注释 /* */
三、输入输出
输入: prompt
弹出一个输入框
// 弹出一个输入框
prompt("请输入您的姓名:");
输出: alert
弹出一个警示对话框, 输出结果
// 弹出一个输出框
alert("hello");
输出: console.log
在控制台打印一个日志
// 向控制台输出日志
console.log("这是一条日志");
需要打开浏览器的开发者工具(F12) => Console 标签页 才能看到结果.
这样的输出一般不是给普通用户看的, 而是程序员来看的.
重要概念:
- console 是一个 js 中的 "对象"
- . 表示取对象中的某个属性或者方法. 可以直观理解成 "的"
- console.log 就可以理解成: 使用 "控制台" 对象 "的" log 方法.
四、JavaScript语法概览
4.1、变量的使用
基本用法
创建变量(变量定义/变量声明/变量初始化)
var name = '鸡你太美';
var age = 20;
- var 是 JS 中的关键字, 表示这是一个变量.
- = 在 JS 中表示 "赋值", 相当于把数据放到内存的盒子中. = 两侧建议有一个空格
- 每个语句最后带有一个 ; 结尾. JS 中可以省略 ; 但是建议还是加上.
- 注意, 此处的 ; 为英文分号. JS 中所有的标点都是英文标点.
- 初始化的值如果是字符串, 那么就要使用单引号或者双引号引起来.
- 初始化的值如果是数字, 那么直接赋值即可.
使用变量
console.log(age); // 读取变量内容
age = 30; // 修改变量内容
代码示例: 弹框提示用户输入信息, 再弹框显示.
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是: " + name + "\n" + "您的年龄是: " + age + "\n" + "您的分数是: " +
score + "\n");
JavaScript 中还支持使用 let 定义变量. 用法和 var 基本类似.
五、理解 动态类型
1) JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
var a = 10; // 数字
var b = "hehe"; // 字符串
2) 随着程序运行, 变量的类型可能会发生改变.
var a = 10; // 数字
a = "hehe"; // 字符串
这一点和 C Java 这种静态类型语言差异较大.
C, C++, Java, Go 等语言是静态类型语言. 一个变量在创建的时候类型就确定了, 不能在运行时发生改变.
如果尝试改变, 就会直接编译报错.
六、基本数据类型
JS 中内置的几种类型
- number: 数字. 不区分整数和小数.
- boolean: true 真, false 假.
- string: 字符串类型.
- undefined: 只有唯一的值 undefined. 表示未定义的值.
- null: 只有唯一的值 null. 表示空值.
1、number 数字类型
JS 中不区分整数和浮点数, 统一都使用 "数字类型" 来表示.
数字进制表示
计算机中都是使用二进制来表示数据, 而人平时都是使用十进制.
因为二进制在使用过程中不太方便(01太多会看花眼).
所以在日常使用二进制数字时往往使用 八进制 和 十六进制 来表示二进制数字.
var a = 07; // 八进制整数, 以 0 开头
var b = 0xa; // 十六进制整数, 以 0x 开头
var c = 0b10; // 二进制整数, 以 0b 开头
特殊的数字值
- Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
- -Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
- NaN: 表示当前的结果不是一个数字.
var max = Number.MAX_VALUE;
// 得到 Infinity
console.log(max * 2);
// 得到 -Infinity
console.log(-max * 2);
// 得到 NaN
console.log('hehe' - 10);
注意:
1. 负无穷大 和 无穷小 不是一回事. 无穷小指无限趋近与 0, 值为 1 / Infinity
2. 'hehe' + 10 得到的不是 NaN, 而是 'hehe10', 会把数字隐式转成字符串, 再进行字符串拼接.
3. 可以使用 isNaN 函数判定是不是一个非数字.
console.log(isNaN(10)); // false
console.log(isNaN('hehe' - 10)); // true
2、string 字符串类型
基本规则
字符串字面值需要使用引号引起来, 单引号双引号均可.
var a = "haha";
var b = 'hehe';
var c = hehe; // 运行出错
如果字符串中本来已经包含引号咋办?
var msg = "My name is "zhangsan""; // 出错
var msg = "My name is \"zhangsan\""; // 正确, 使用转义字符. \" 来表示字符串内部的引
号.
var msg = "My name is 'zhangsan'"; // 正确, 搭配使用单双引号
var msg = 'My name is "zhangsan"'; // 正确, 搭配使用单双引号
求长度
使用 String 的 length 属性即可
字符串拼接
使用 + 进行拼接
注意:
数字和字符串也可以进行拼接,要认准相加的变量到底是字符串还是数字 。
3、boolean 布尔类型
表示 "真" 和 "假"
boolean 原本是数学中的概念 (布尔代数).
在计算机中 boolean 意义重大, 往往要搭配条件/循环完成逻辑判断.
Boolean 参与运算时当做 1 和 0 来看待.但实际上不这样用而已。
4、undefined 未定义数据类型
- 如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
- undefined 和字符串进行相加, 结果进行字符串拼接
- undefined 和数字进行相加, 结果为 NaN
5、null 空值类型
null 表示当前的变量是一个 "空值".
注意:
null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
null 表示当前的值为空. (相当于有一个空的盒子)
undefined 表示当前的变量未定义. (相当于连盒子都没有)
七、数组
创建数组
使用 new 关键字创建
// Array 的 A 要大写
var arr = new Array();
使用字面量方式创建 [常用]
var arr = [];
var arr2 = [1, 2, 'haha', false]; // 数组中保存的内容称为 "元素"
注意: JS 的数组不要求元素是相同类型.
这一点和 C, C++, Java 等静态类型的语言差别很大. 但是 Python, PHP 等动态类型语言也是如此.
获取数组元素
使用下标的方式访问数组元素(从 0 开始)
let array1=[1,2,3,4,5,6,7,8];
console.log(array1);
//获取数组元素
let item1=array1[3];
console.log(item1);
如果下标超出范围读取元素, 则结果为 undefined
注意: 不要给数组名直接赋值, 此时数组中的所有元素都没了.
//相当于本来 arr 是一个数组, 重新赋值后变成字符串了.
let array1=[1,2,3,4,5,6,7,8];
array1='hello world' ;
新增数组元素
1. 通过修改 length 新增
相当于在末尾新增元素. 新增的元素默认值为 undefined
var arr = [9, 5, 2, 7];
arr.length = 6;
console.log(arr);
console.log(arr[4], arr[5]);
2. 通过下标新增
如果下标超出范围赋值元素, 则会给指定位置插入新元素
var arr = [];
arr[2] = 10;
console.log(arr)
3. 使用 push 进行追加元素
let array2=[1,2,3,4,'hello',NaN,true,null,undefined];
//向数组中添加元素
console.log(array2);
array.push(12);
array.push(23);
array.push(34);
array.push(45);
console.log(array2);
4、删除数组中的元素
使用 splice 方法删除元素
var arr = [9, 5, 2, 7];
// 第一个参数表示从下表为 2 的位置开始删除. 第二个参数表示要删除的元素个数是 1 个
arr.splice(2, 1);
console.log(arr);// 结果
[9, 5, 7]
arr.length, length 使用的时候不带括号, 此时 length 就是一个普通的变量(称为成员变量, 也叫属性)
arr.push(), arr.splice() 使用的时候带括号, 并且可以传参数, 此时是一个函数 (也叫做方法)
八、函数
语法格式
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
- 函数定义并不会执行函数体内容, 必须要调用才会执行. 调用几次就会执行几次.
function hello() {
console.log("hello");
}
// 如果不调用函数, 则没有执行打印语句
hello();
- 调用函数的时候进入函数内部执行, 函数结束时回到调用位置继续执行. 可以借助调试器来观察.
- 函数的定义和调用的先后顺序没有要求. (这一点和变量不同, 变量必须先定义再使用) .
// 调用函数
hello();
// 定义函数
function hello() {
console.log("hello");
}
函数表达式
另外一种函数的定义方式
var add = function() {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 10
console.log(typeof add); // function
此时形如 function() { } 这样的写法定义了一个匿名函数, 然后将这个匿名函数用一个变量来表示.
后面就可以通过这个 add 变量来调用函数了.
JS 中函数可以用变量保存, 也可以作为其他函数的参数或者返回值.
作用域
某个标识符名字在代码中的有效范围.
在 ES6 标准之前, 作用域主要分成两个
- 全局作用域: 在整个 script 标签中, 或者单独的 js 文件中生效.
- 局部作用域/函数作用域: 在函数内部生效.
应用场景可以参考java等语言。
九、对象
JavaScript 的对象 和 Java 的对象概念上基本一致. 只是具体的语法表项形式差别较大.
1. 使用 字面量 创建对象
使用 { } 创建对象
var a = {}; // 创建了一个空的对象
var student = {
name: '蔡徐坤',
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};
- 使用 { } 创建对象
- 属性和方法使用键值对的形式来组织.
- 键值对之间使用 , 分割. 最后一个属性后面的 , 可有可无
- 键和值之间使用 : 分割.
- 方法的值是一个匿名函数.
使用对象的属性和方法:
// 1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(student.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号
console.log(student['height']);
// 3. 调用方法, 别忘记加上 ()
student.sayHello();
2. 使用 new Object 创建对象
//创建对象
let student1=new Student('张三',19,'M','我叫张三','我在打五连鞭');
let student2=new Student('李四',19,'M','我叫李四','我在唱跳rap篮球');
student1.say('张三');
console.log(student1);
console.log(student2);
//创建一个空对象,类型式Object
let student=new Object();
student.name='张三';
student['age']=14;
student['gender']='M';
student['say']=function(message){
console.log('hello'+message);
}
student['work']=function(work){
console.log(work);
}
console.log(student);
3. 使用 构造函数 创建对象
基本语法
function 构造函数名(形参) {
this.属性 = 值;
this.方法 = function...
}
var obj = new 构造函数名(实参);
前面的创建对象方式只能创建一个对象. 而使用构造函数可以很方便 的创建 多个对象.
//通过构造方法创建一个对象
function Student(name,age,gender,message,work){
this.name=name;
this.age=age;
this.gender=gender;
this.say=function(message){
console.log('hello,'+message)
}
this.doSomething=function(work){
console.log(work);
}
};
//创建对象
let student1=new Student('张三',19,'M','我叫张三','我在打五连鞭');
let student2=new Student('李四',19,'M','我叫李四','我在唱跳rap篮球');
student1.say('张三');
console.log(student1);
console.log(student2);
注意:
- 在构造函数内部使用 this 关键字来表示当前正在构建的对象.(this 相当于 "我")
- 构造函数的函数名首字母一般是大写的.
- 构造函数的函数名可以是名词.
- 构造函数不需要 return
- 创建对象的时候必须使用 new 关键字.
4、理解 new 关键字
new 的执行过程:
1. 先在内存中创建一个空的对象 { }
2. this 指向刚才的空对象(将上一步的对象作为 this 的上下文)
3. 执行构造函数的代码, 给对象创建属性和方法
4. 返回这个对象 (构造函数本身不需要 return, 由 new 代劳了)
十、JavaScript 的对象和 Java 的对象的区别
1. JavaScript 没有 "类" 的概念
对象其实就是 "属性" + "方法" .
类相当于把一些具有共性的对象的属性和方法单独提取了出来, 相当于一个 "模子"
在 JavaScript 中的 "构造函数" 也能起到类似的效果.
而且即使不是用构造函数, 也可以随时的通过 { } 的方式指定出一些对象
2. JavaScript 对象不区分 "属性" 和 "方法"
JavaScript 中和普通的变量一样. 存储了函数的变量能够通过 ( ) 来进行调用执行.
3. JavaScript 对象没有 private / public 等访问控制机制.
对象中的属性都可以被外界随意访问.
4. JavaScript 对象没有 "继承"
继承本质就是 "让两个对象建立关联". 或者说是让一个对象能够重用另一个对象的属性/方法.
JavaScript 中使用 "原型" 机制实现类似的效果.
5. JavaScript 没有 "多态"
多态的本质在于 "不必关注具体的类型, 就能使用其中的某个方法".
C++ / Java 等静态类型的语言对于类型的约束和校验比较严格. 因此通过 子类继承父类, 并重写父类的方法的方式 来实现多态的效果.
但是在 JavaScript 中本身就支持动态类型, 我们在使用对象的某个方法的时候本身也不需要对对象的类型做出明确区分. 因此并不需要在语法层面上支持多态.






















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








