目录
一、HTML结构
1.1、认识HTML标签
HTML 代码是由 "标签" 构成的.
形如:
<body>hello</body>
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现. <body> 为开始标签, </body> 为结束标签.
- 少数标签只有开始标签, 称为 "单标签".
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<body id="myId">hello</body>
1.2、HTML文件基本结构
<html>
<head>
<title>一个页面</title>
</head>
<body>
hello world
</body>
</html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
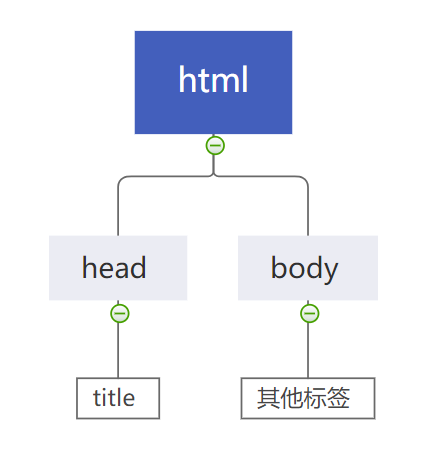
1.3、标签层次结构
- 父子关系
- 兄弟关系
<html>
<head>
<title>一个页面</title>
</head>
<body>
hello world
</body>
</html>
其中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
可以使用 chrome 的开发者工具查看页面的结构.
F12 或者右键审查元素, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节.

标签之间的结构关系, 构成了一个 DOM 树,DOM 是 Document Object Mode (文档对象模型) 的缩写.

1.4、快速生成代码框架
在 VScode 中创建文件 xxx.html , 直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
细节解释
- <!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
- <html lang="en"> 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
- <meta charset="UTF-8"> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域.
- content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放.
二、HTML常见标签
2.1、注释标签
注释不会显示在界面上. 目的是提高代码的可读性,快捷键"ctrl+/".
<!-- 我是注释 -->
2.2、标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
2.3、段落标签: p
p 标签表示一个段落.
<p>这是一个段落</p>
2.4、换行标签: br
br 是 break 的缩写. 表示换行.
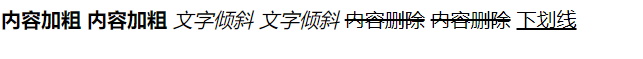
2.5、格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<strong>内容加粗</strong>
<b>内容加粗</b>
<i>文字倾斜</i>
<em>文字倾斜</em>
<del>内容删除</del>
<s>内容删除</s>
<ins>下划线</ins>
</body>
</html>
2.6、图片标签: img
img 标签必须带有 src 属性. 表示图片的路径.
<img src="目标图片.jpg">
此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中. 如果图片文件在上一级就要使用路径"../目标图片.jpg"
img 标签的其他属性:
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--图片标签-->
<!--网络图片-->
<img src="https://img.szonline.net/2021/1226/20211226093333682.jpg" alt="图片" title="鸽鸽" width="200px" height="200px">
<!--绝对路径-->
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201603%2F01%2F20160301223511_xFVzG.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1680775539&t=e6ab6872b845dbbf27acff55e31cbfeb" alt="图片" title="欧神仙" width="200px" height="200px">
<!--相对路径-->
<img src="../webApi/001.jpg" alt="图片" width="200px" height="200px">
</body>
</html> 2.7、超链接标签: a
2.7、超链接标签: a
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>
链接的几种形式
1、外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
2、内部链接: 网站内部页面之间的链接. 写相对路径即可.
<a href="./Exe_04.html">点击跳转到Exe_04.html</a>
3、空链接: 使用 # 在 href 中占位.
<a href="#">空链接</a>
4、下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>
5、网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="dog.jpg" alt="">
</a>
6、锚点链接: 可以快速定位到页面中的某个位置.
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>
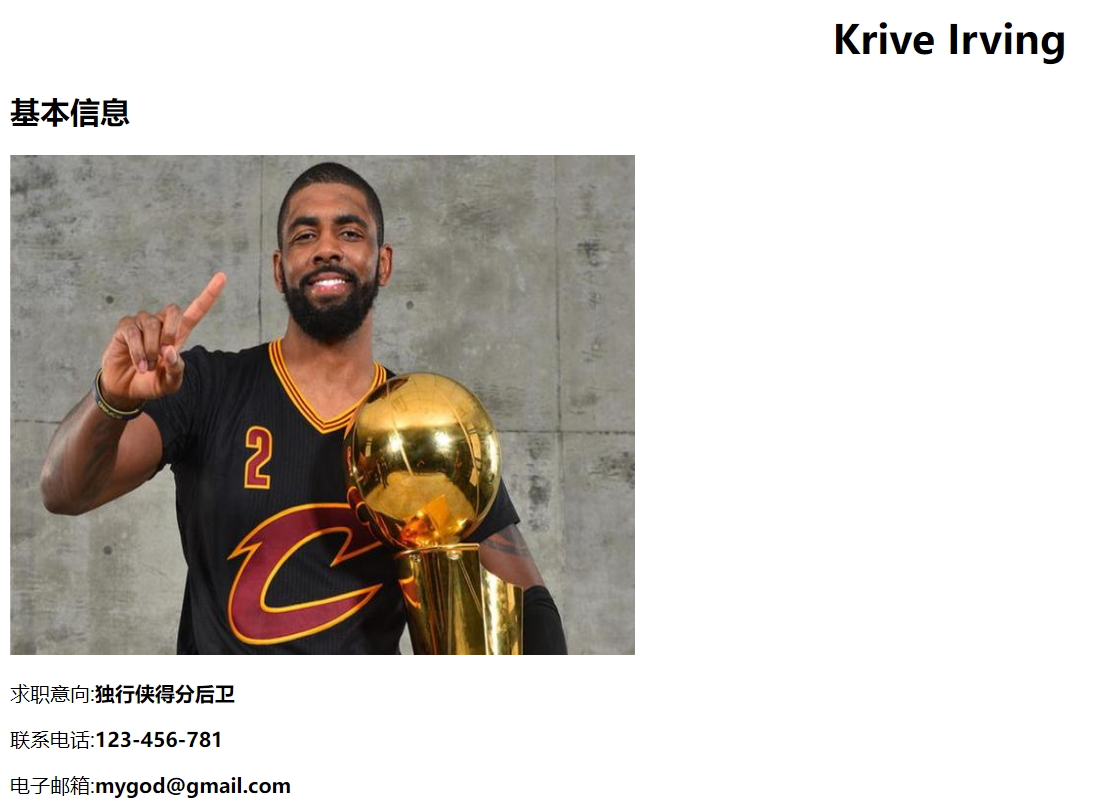
2.8、案例展示1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 姓名 -->
<h1 align="center">Krive Irving</h1>
<!--基本信息-->
<h2 align="left">基本信息</h2>
<!--头像-->
<img src="../webApi/005.png" alt="" title="凯里.欧文" width="500px" height="400px">
<!--求职意向-->
<p>求职意向:<strong>独行侠得分后卫</strong></p>
<p>联系电话:<strong>123-456-781</strong></p>
<p>电子邮箱:<strong>mygod@gmail.com</strong></p>
<div><a href="https://www.gitee.com">gitee</a></div>
<div><a href="https://www.baidu.com">我的博客</a></div>
<!--教育背景-->
<h2>教育背景</h2>
<ol>
<li>1998-2006 蒙特克莱尔金伯利学院</li>
<li>2006-2009 圣帕特里克高中</li>
<li>2009-2011 杜克大学</li>
<li>2011-2017 效力于克利夫兰骑士队</li>
</ol>
<h2>职业技能</h2>
<ol>
<li>风骚过人</li>
<li>广阔的传球视野</li>
<li>逆天拉杆</li>
<li>超远三分</li>
<li>转身跳投</li>
<li>无解单打</li>
</ol>
<h2>职业经历</h2>
<ol>
<li><b>状元选秀</b></li>
<p>选秀报告</p>
<p>选秀时间: <strong>2011年8月</strong></p>
<ul>
<li>他是一个“真正的”的控卫,一个充满想象力和个人魅力的杰出控卫,有机会成为“特别的存在”</li>
<li>能够让周围的人变得更好</li>
<li>有着出色的视野跟传球技巧</li>
<li>出色的决策者,总是能做出正确的决定,而不是单纯地炫技</li>
<li>爆发力强,速度很快,可以摆脱防守者</li>
<li>不会强投或者过度运球</li>
</ul>
<li><b>获得NBA总冠军</b></li>
<p>16赛季骑士夺冠</p>
<p>夺冠时间: <strong>2016年</strong></p>
<ul>
<li>总决赛上骑士在1-3落后的情况下,连赢3场击败了勇士队夺冠</li>
</ul>
</ol>
<h2>个人评价</h2>
<p>目前的欧文,是历史上得分能力最好得分手段最丰富(两个条件相结合)的几个1号位之一</p>
</body>
</html>
2.9、表格标签
基本使用
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
注意:这几个属性, vscode 都提示不出来.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<table width="400px" border="1px" align="center" cellpadding="10px" cellspacing="1px">
<!--类似声明一个表格-->
<tr>
<!--创建一列-->
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>职业</td>
</tr>
<tr>
<!-- 开启第二行 -->
<td>张三</td>
<td>12</td>
<td>男</td>
<td>掏粪工</td>
</tr>
<tr>
<!-- 开启第三行 -->
<td>李四</td>
<td>21</td>
<td>男</td>
<td>程序猿</td>
</tr>
</table>
</body>
</html>合并单元格
- 跨行合并: rowspan="n"
- 跨列合并: colspan="n"
步骤:
1. 先确定跨行还是跨列
2. 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
3. 删除的多余的单元格
<table width="400px" border="1px" align="center" cellpadding="10px" cellspacing="1px">
<!--类似声明一个表格-->
<tr>
<!--创建一列-->
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>职业</td>
</tr>
<tr>
<!-- 开启第二行 -->
<td>张三</td>
<td colspan="2">12</td>
<td>男</td>
<td>掏粪工</td>
</tr>
<tr>
<!-- 开启第三行 -->
<td>李四</td>
<td>21</td>
<td>男</td>
<td>程序猿</td>
</tr>
</table>
2.10、列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕
- 着标题来展开的.
注意:
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
<table border="1px">
<thead>
<tr>
<th>mouth</th>
<th>saving</th>
</tr>
</thead>
<tfoot>
<tr>
<td>sum</td>
<td>$100</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>september</td>
<td>$50</td>
</tr>
<tr>
<td>october</td>
<td>$50</td>
</tbody>
</table>
2.11、表单标签
表单是让用户输入信息的重要途径,分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
form 标签
<form action="test.html">
... [form 的内容]
</form
描述了要把数据按照什么方式, 提交到哪个页面中.
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
(1)文本框
<input type="text">
(2)密码框
<input type="password">
(3)单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
(4)复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
(5)普通按钮
<input type="button" value="我是个按钮">
(6)提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
(7) 清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
(8) 选择文件
<input type="file">
点击选择文件, 会弹出对话框, 选择文件.
label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">
select 标签
下拉菜单
- option 中定义 selected="selected" 表示默认选中.
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>
注意! 可以给的第一个选项, 作为默认选项 ,给默认选项加上selected="selected".
textarea 标签
<textarea rows="3" cols="50">
</textarea>
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows 和 cols 也都不会直接使用, 都是用 css 来改的.
2.12、无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
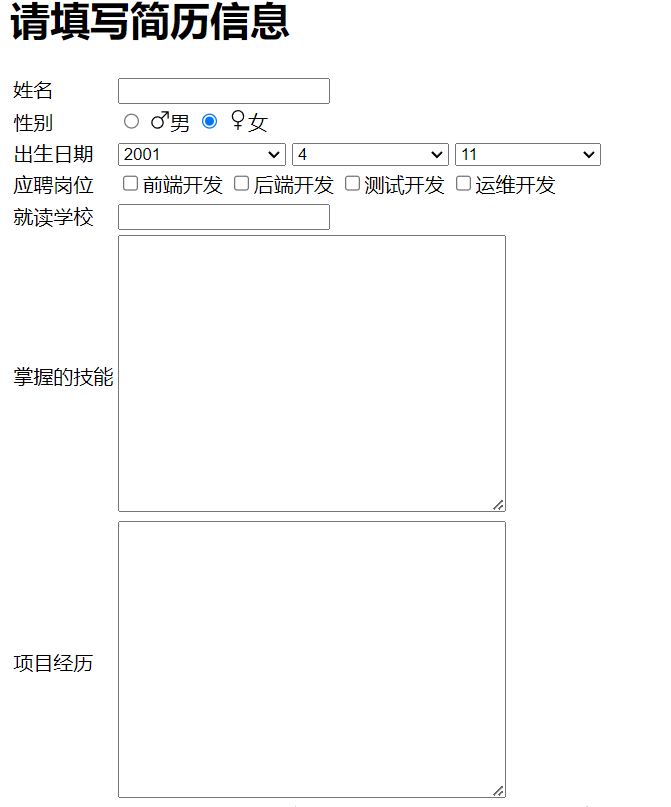
2.13、案例展示2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=\h1, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>请填写简历信息</h1>
<table>
<tr>
<td>姓名</td>
<td><input type="text"></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="male">
<label for="male"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-gender-male" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M9.5 2a.5.5 0 0 1 0-1h5a.5.5 0 0 1 .5.5v5a.5.5 0 0 1-1 0V2.707L9.871 6.836a5 5 0 1 1-.707-.707L13.293 2H9.5zM6 6a4 4 0 1 0 0 8 4 4 0 0 0 0-8z"/>
</svg>男</label>
<input type="radio" name="sex"id="female" checked="checked">
<label for="female"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-gender-female" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8 1a4 4 0 1 0 0 8 4 4 0 0 0 0-8zM3 5a5 5 0 1 1 5.5 4.975V12h2a.5.5 0 0 1 0 1h-2v2.5a.5.5 0 0 1-1 0V13h-2a.5.5 0 0 1 0-1h2V9.975A5 5 0 0 1 3 5z"/>
</svg>女</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td><select name="" id="">
<option value="">-----请选择年份-----</option>
<option value="1">1999</option>
<option value="2">2000</option>
<option value="3" selected="selected">2001</option>
<option value="4">2002</option>
<option value="5">2003</option>
<option value="6">2004</option>
<option value="7">2005</option>
</select>
<select name="" id="">
<option value="">----请选择月份----</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4" selected="selected">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<select name="" id="">
<option value="">---请选择日期---</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11" selected="selected">11</option>
</select>
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td><input type="checkbox" name="" id="">前端开发
<input type="checkbox" name="" id="">后端开发
<input type="checkbox" name="" id="">测试开发
<input type="checkbox" name="" id="">运维开发
</td>
</tr>
<tr>
<td>就读学校</td>
<td><input type="text"></td>
</tr>
<tr>
<td>掌握的技能</td>
<td><textarea name="" id="" cols="40" rows="15"></textarea></td>
</tr>
<tr>
<td>项目经历</td>
<td><textarea name="" id="" cols="40" rows="15"></textarea></td>
</tr>
<tr>
<td></td>
<td><input type="checkbox" name="" id="">我已仔细阅读过公司找聘要求</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认</h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</table>
</body>
</html>





















 1021
1021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








