文章目录
安装axios
npm install axios -S

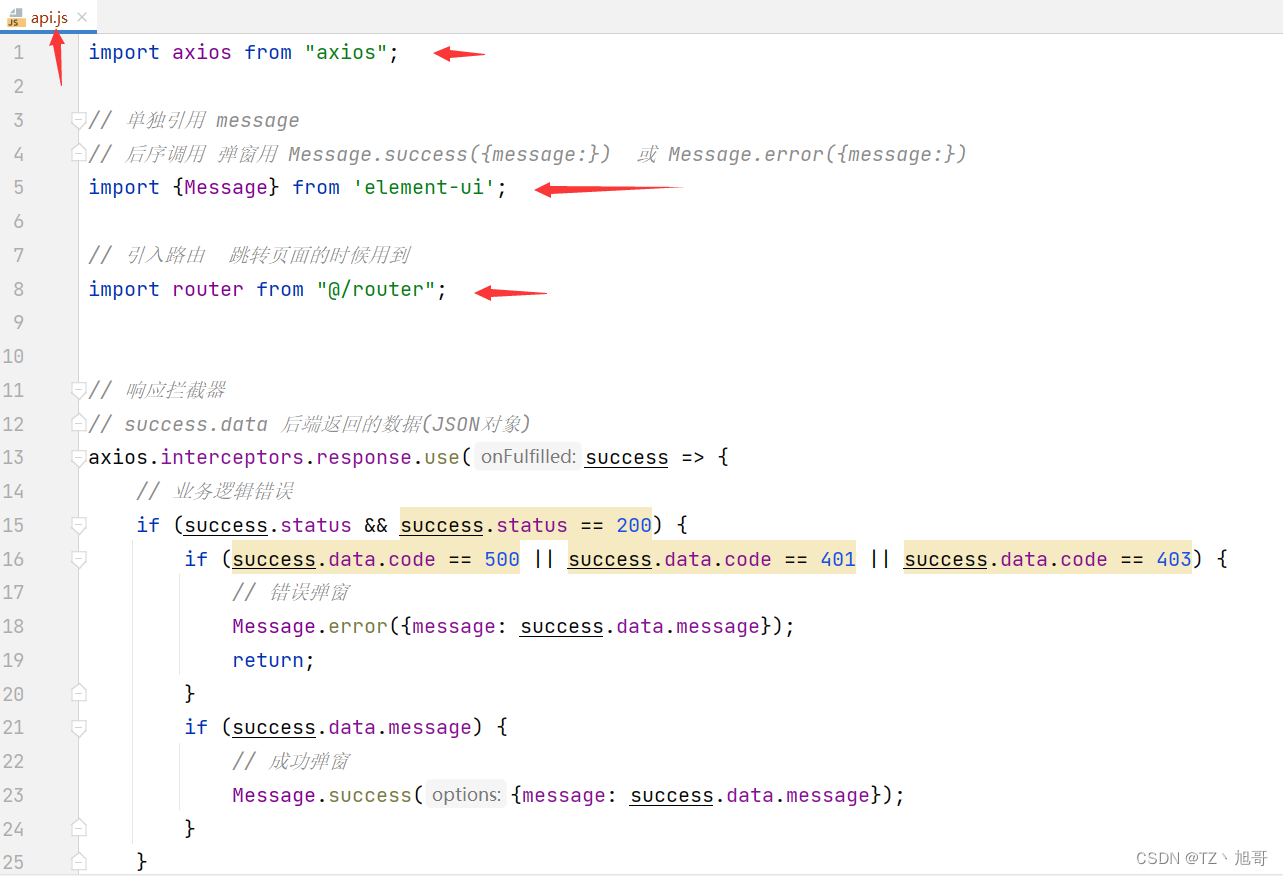
配置响应拦截器(对响应做统一处理)


import axios from "axios";
// 单独引用 message
// 后序调用 弹窗用 Message.success({message:}) 或 Message.error({message:})
import {Message} from 'element-ui';
// 引入路由 跳转页面的时候用到
import router from "@/router";
// 响应拦截器
// success.data 后端返回的数据(JSON对象)
axios.interceptors.response.use(success => {
// 业务逻辑错误
if (success.status && success.status == 200) {
if (success.data.code == 500 || success.data.code == 401 || success.data.code == 403) {
// 错误弹窗
Message.error({message: success.data.message});
return;
}
if (success.data.message) {
// 成功弹窗
Message.success({message: success.data.message});
}
}
return success.data;
}, error => {
if (error.response.code == 504 || error.response.code == 404) {
Message.error({message: '服务器错误'});
} else if (error.response.code == 403) {
Message.error({message: '权限不足'});
} else if (error.response.code == 401) {
Message.error({message: '请登录'});
// 跳转到 指定页面下
router.replace('/');
} else {
if (error.response.data.message) {
Message.error({messag: error.response.data.message});
} else {
Message.error({message: '未知错误'});
}
}
return;
});
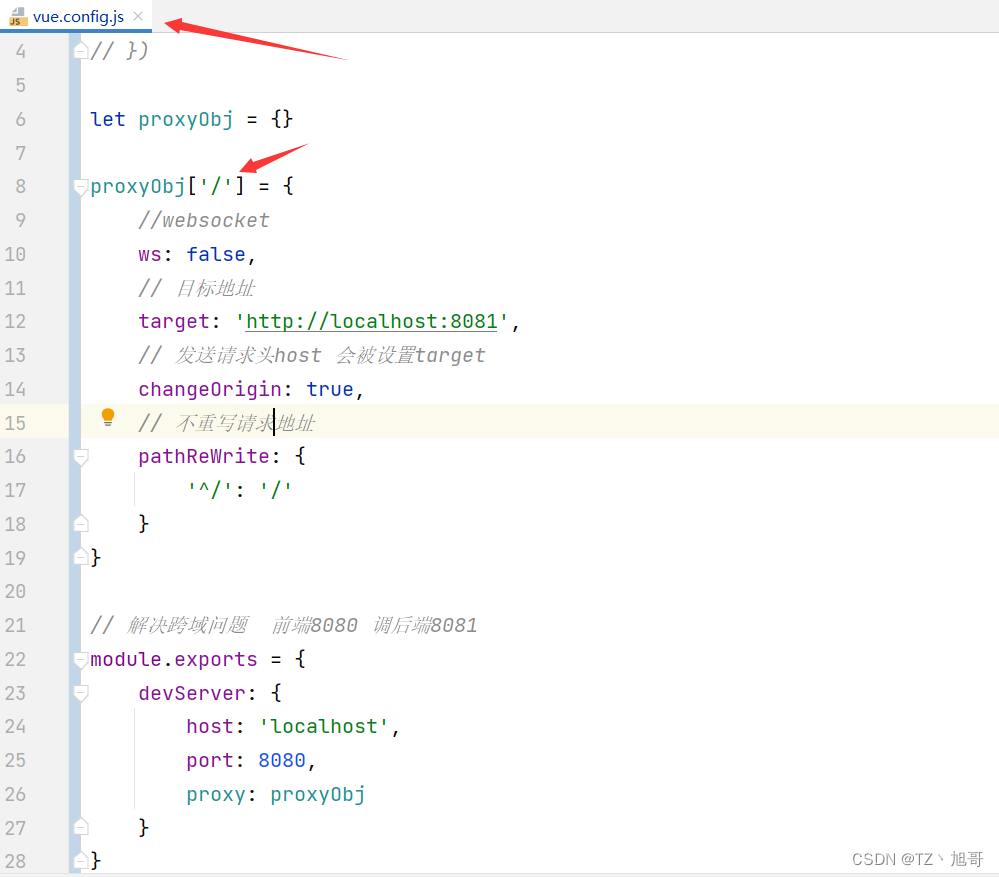
解决跨域问题


登录token问题
首先在Login.vue中添加下列代码
const tokenStr = resp.obj.tokenHead + resp.obj.token;
// 存储用户 token
window.sessionStorage.setItem('tokenStr', tokenStr);
然后在api.js中添加请求拦截器
axios.interceptors.request.use(config => {
// 如果存在token,则请求头 携带这个token
if (window.sessionStorage.getItem('tokenStr')) {
config.headers['Authorization'] = window.sessionStorage.getItem('tokenStr');
}
return config;
}, error => {
console.log(error);
});
页面加载动画的添加
在data的return里面添加 fullscreenLoading: false, //加载动画开关
在methods的登录事件中添加
// 加载动画添加
this.fullscreenLoading = true;
setTimeout(() => {
this.fullscreenLoading = false;
}, 1000);
请求方式的全局配置
在api.js中添加四种请求
// 防止leader 让在页面路径前加东西
let base = '';
// 传送JSON格式的 post请求
export const postRequest = (url, params) => {
return axios({
method: 'post',
url: `${base}${url}`,
data: params
})
}
// 传送JSON格式的 put请求
export const putRequest = (url, params) => {
return axios({
method: 'put',
url: `${base}${url}`,
data: params
})
}
// 传送JSON格式的 get请求
export const getRequest = (url, params) => {
return axios({
method: 'get',
url: `${base}${url}`,
data: params
})
}
// 传送JSON格式的 delete请求
export const deleteRequest = (url, params) => {
return axios({
method: 'delete',
url: `${base}${url}`,
data: params
})
}
在main.js中配置全局
// 请求方式的全局配置 配置完成后 可以使用 this. 方式调用
import {postRequest} from "@/utils/api";
import {putRequest} from "@/utils/api";
import {getRequest} from "@/utils/api";
import {deleteRequest} from "@/utils/api";
Vue.prototype.postRequest = postRequest;
Vue.prototype.putRequest = putRequest;
Vue.prototype.getRequest = getRequest;
Vue.prototype.deleteRequest = deleteRequest;
Login.vue完成代码
<template>
<el-form :rules="rules" :label-position="labelPosition" label-width="80px" :model="formLabelAlign"
class="loginContainer" ref="loginForm">
<h3 class="loginTitle">系统登录</h3>
<el-form-item label="用户名" prop="username">
<el-input v-model="formLabelAlign.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="formLabelAlign.password" type="password"></el-input>
</el-form-item>
<el-radio v-model="radio" label="1">管理员</el-radio>
<el-radio v-model="radio" label="2">教师</el-radio>
<el-radio v-model="radio" label="3">学生</el-radio>
<br>
<br>
<el-button type="primary" style="width: 100%" @click="loginSubmit('loginForm')">登录</el-button>
</el-form>
</template>
<script>
export default {
name: "Login",
data() {
return {
labelPosition: 'right',
formLabelAlign: {
username: '',
password: ''
},
fullscreenLoading: false, //加载动画开关
radio: '1', //默认选 管理员
rules: {
username: [
{required: true, message: '请输入用户名', trigger: 'blur'},
{min: 3, message: '长度大于3个字符', trigger: 'blur'}
],
password: [
{required: true, message: '请输入密码', trigger: 'blur'}
]
}
}
},
methods: {
// ref 的 loginForm
loginSubmit(loginForm) {
this.$refs[loginForm].validate((valid) => {
if (valid) {
this.postRequest('/login', this.formLabelAlign).then(resp => {
if (resp) { // 如果请求成功 进行页面跳转
const tokenStr = resp.obj.tokenHead + resp.obj.token;
// 存储用户 token
window.sessionStorage.setItem('tokenStr', tokenStr);
// 加载动画添加
this.fullscreenLoading = true;
setTimeout(() => {
this.fullscreenLoading = false;
}, 1000);
// 进行页面跳转
this.$router.replace('/admin')
}
})
} else {
this.$message.error('用户名或密码不正确');
return false;
}
});
},
}
}
</script>
<style>
.loginContainer {
border-radius: 15px;
background-clip: padding-box;
margin: 180px auto;
width: 350px;
padding: 15px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
.loginTitle {
margin: 0px auto 40px auto;
text-align: center;
}
</style>






















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








