文章目录
vue-cli脚手架的安装
官网地址 https://cli.vuejs.org/zh/
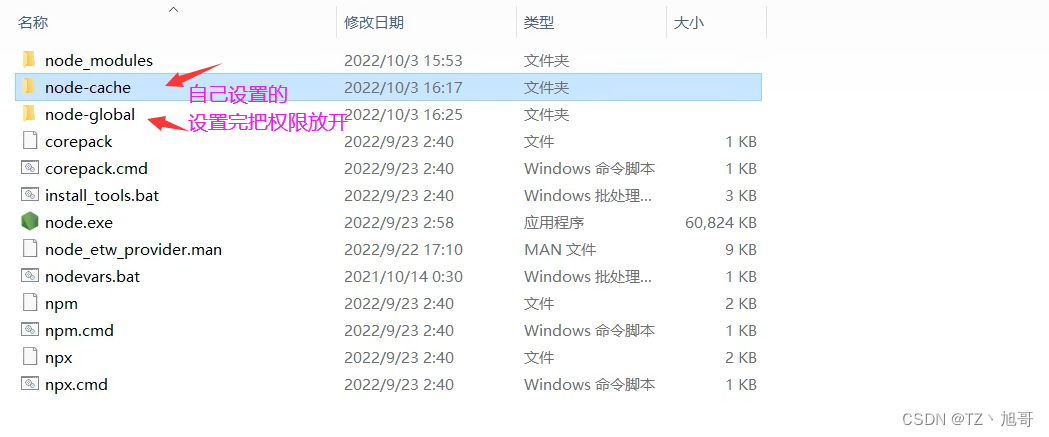
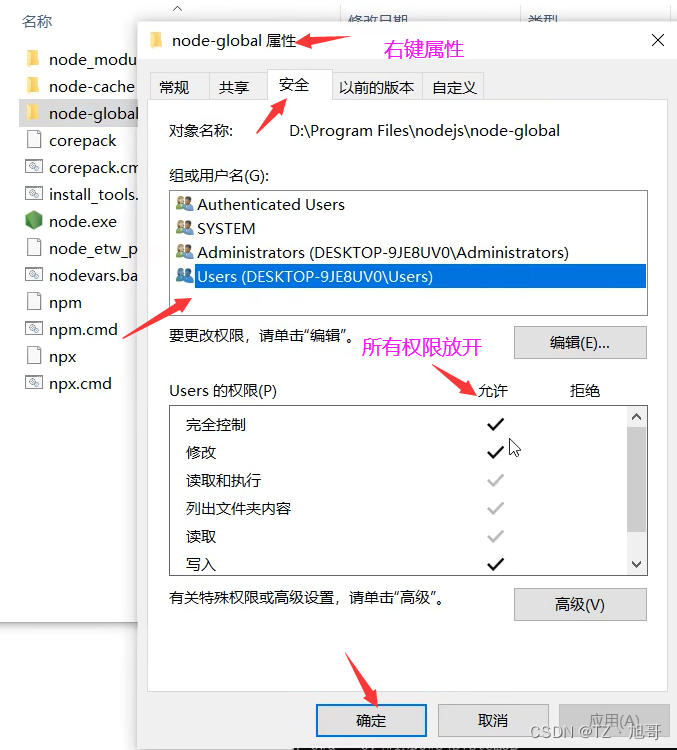
node.js环境配置




卸载及安装

npm install -g vue-cli
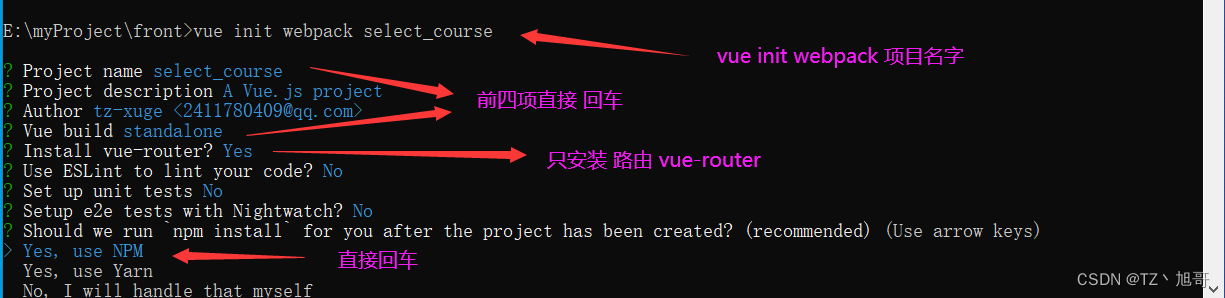
创建vue项目


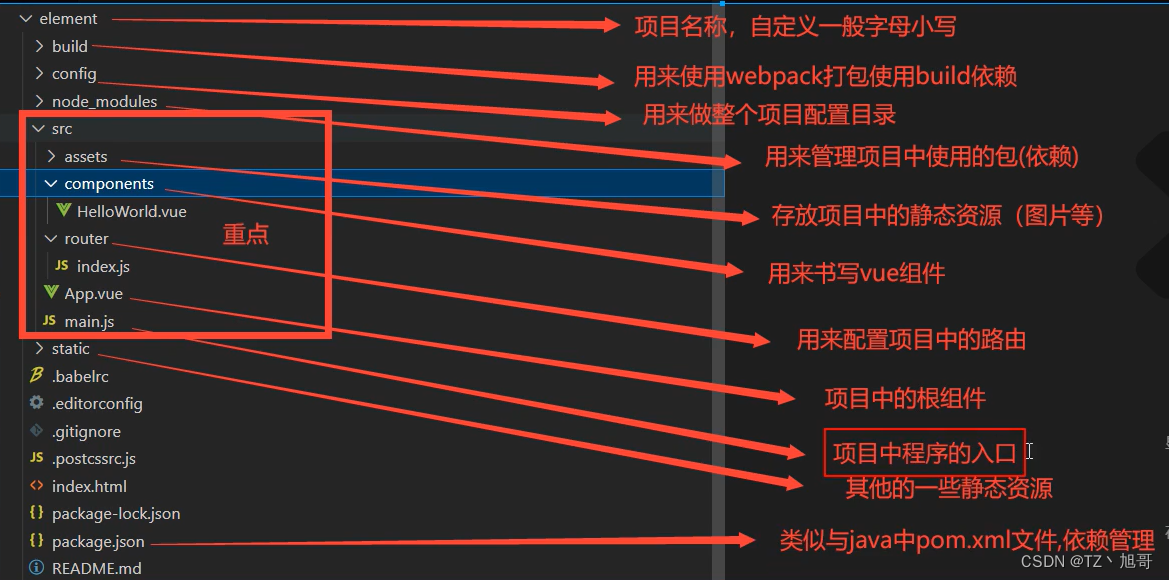
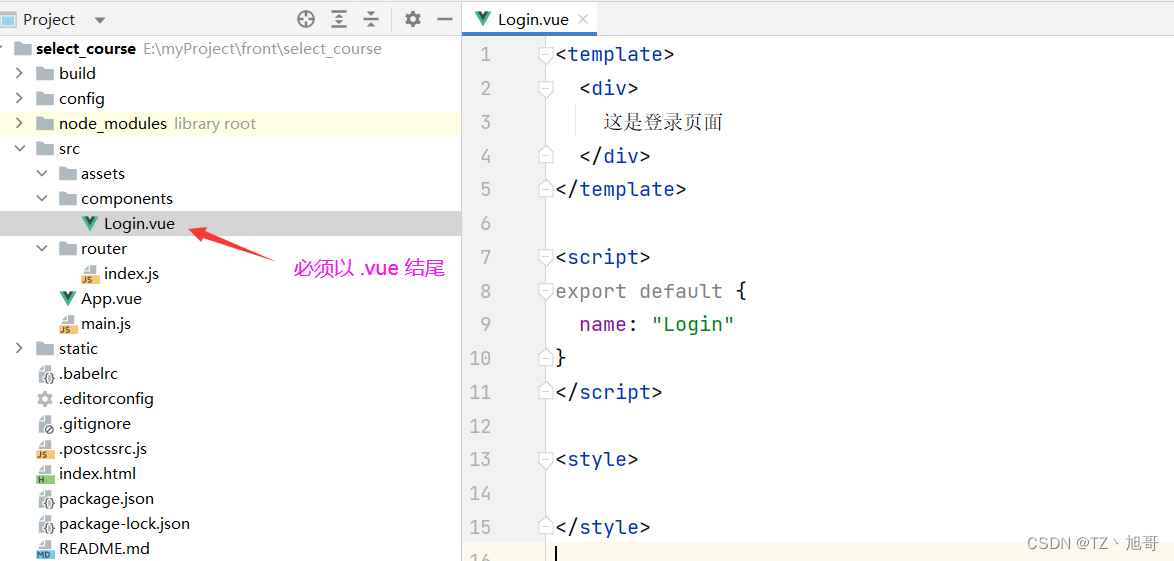
项目结构介绍 (必须熟练掌握src目录下的东西)

简单的登录页面
第一步、在components 下创建 组件

第二步、导入路由

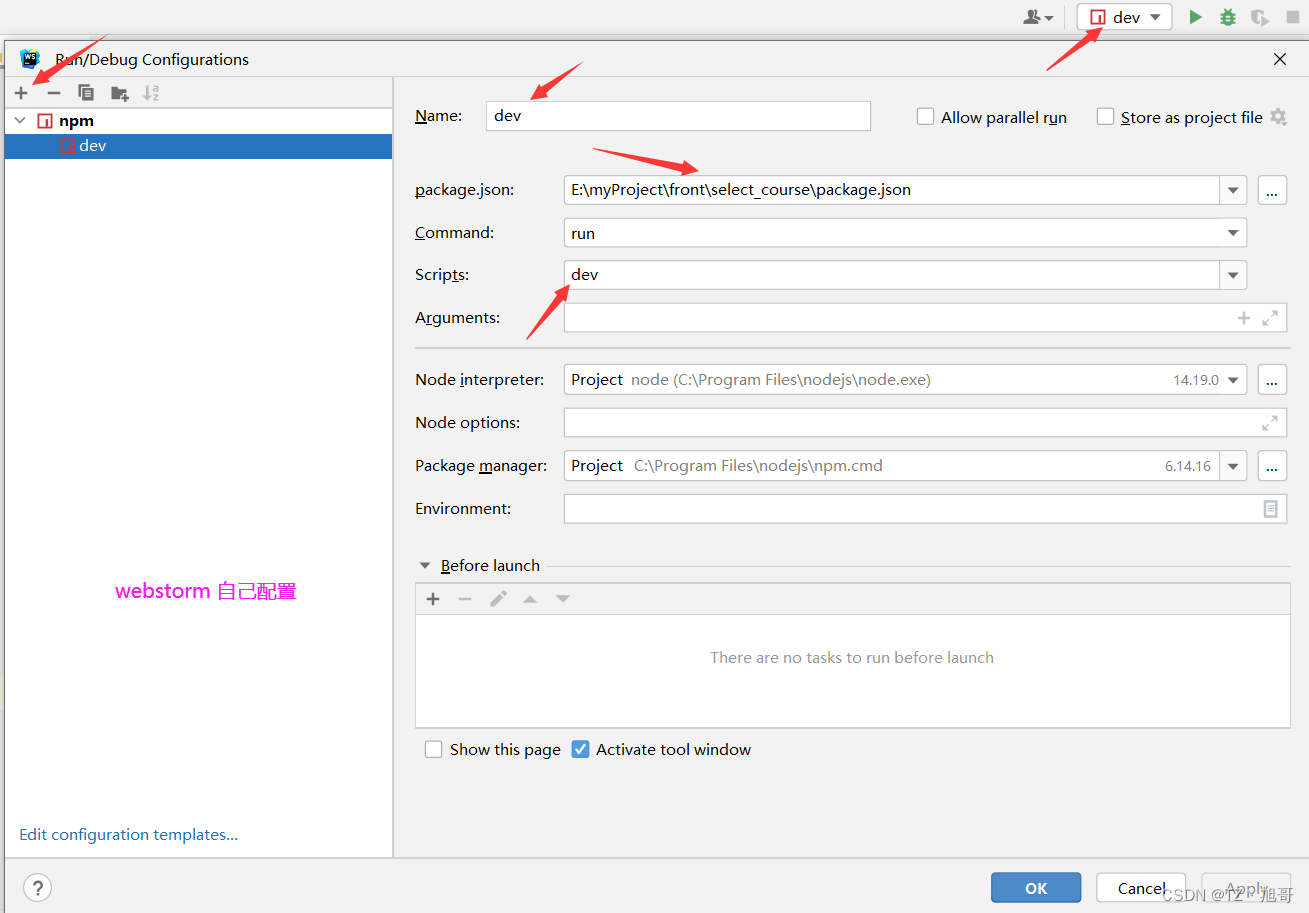
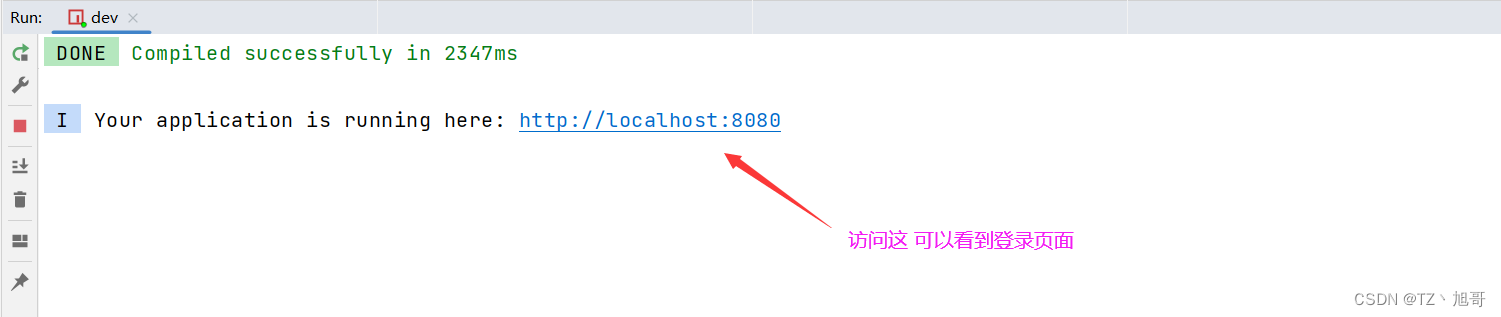
第三步、运行



引入 element-ui
官网地址 https://element.eleme.cn/#/zh-CN/component/installation
在项目目录下打开终端,输入下列命令
npm i element-ui -S

使用element-ui
第一步、在main.js中添加下列命令
// 引入 element-ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 使用 element-ui
Vue.use(ElementUI);
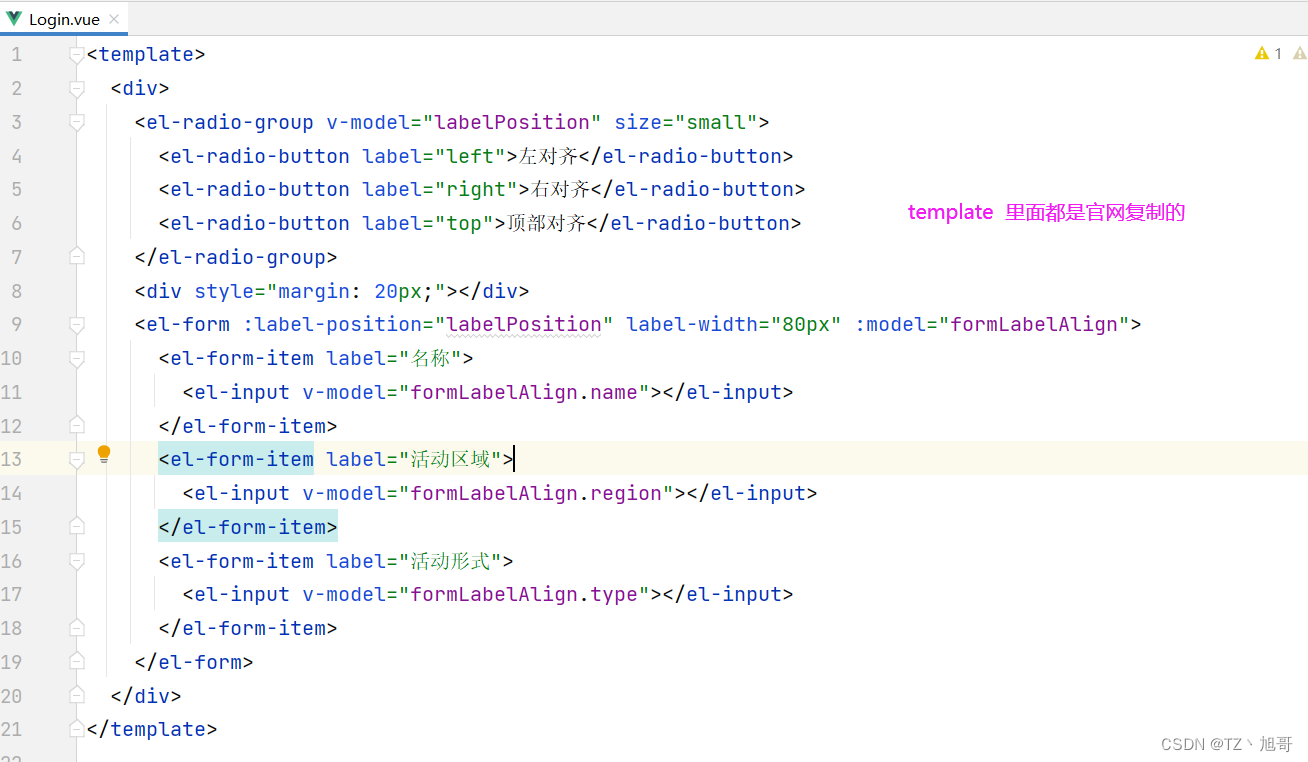
第二步、去官网查看需要的组件 直接复制粘贴即可(注:都是以 el- 开头的)

效果图如下

后台管理系统的 主页 页面布局
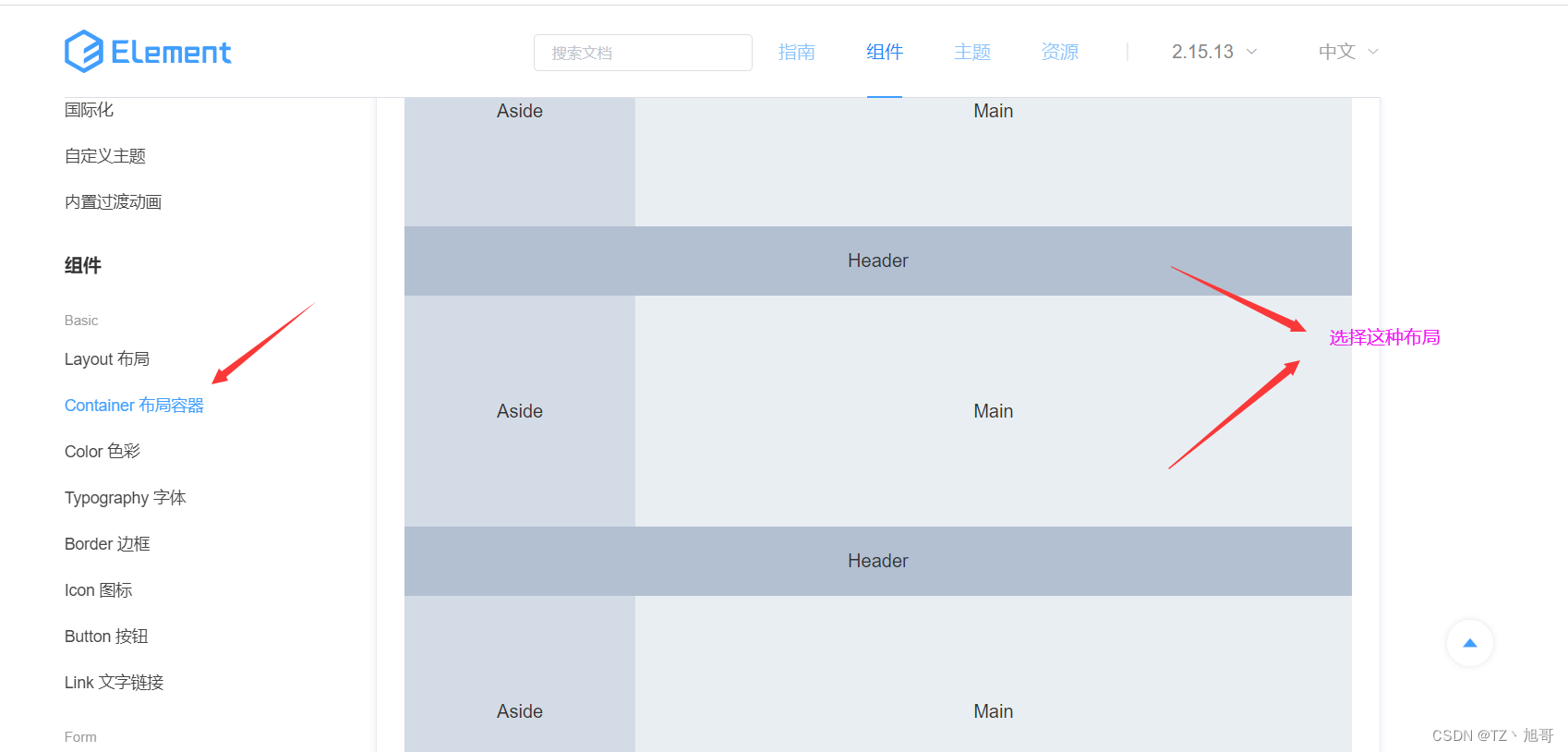
在element-ui 官网 找到 Container 布局容器

布局代码如下所示
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
style 样式
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
height: 650px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
</style>
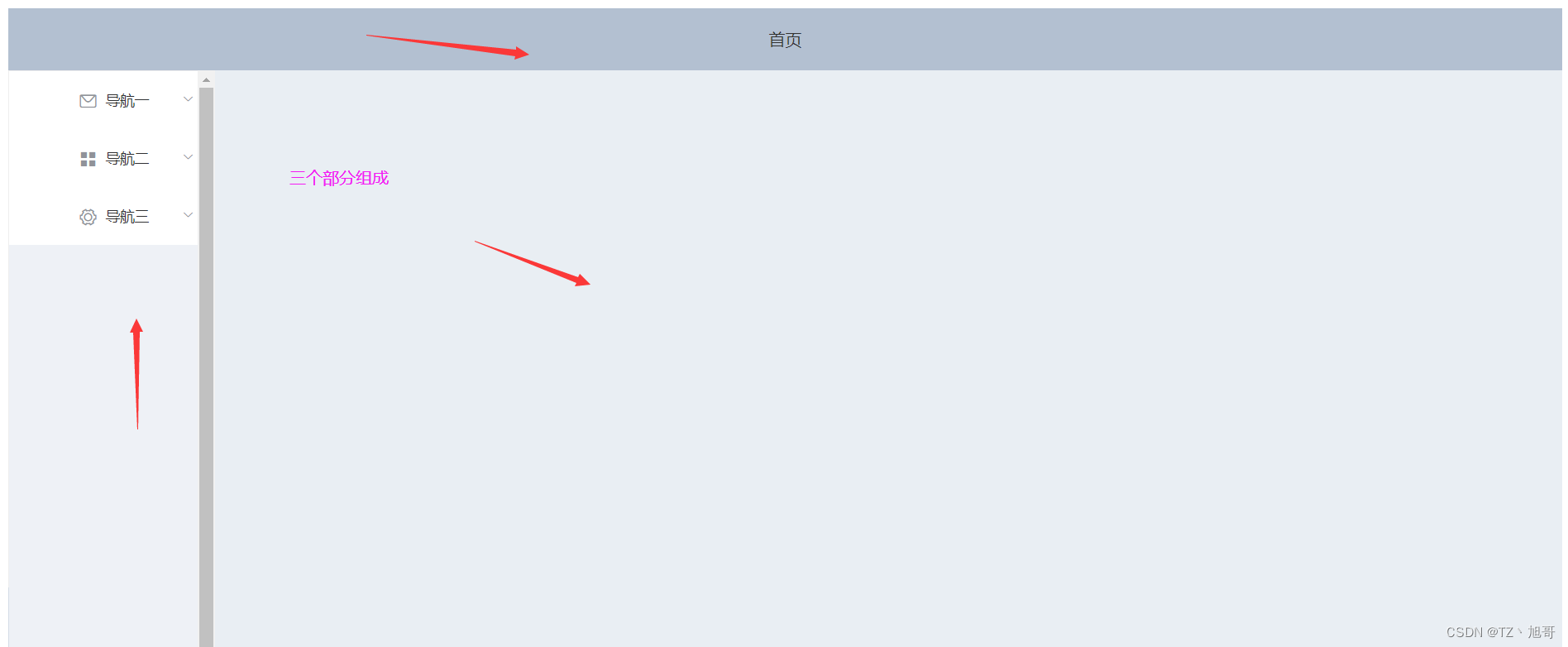
在一个大组件中 注册多个 小组件

组件的调用方式
<script>
// 第一步 导入组件 (必须在script标签下)
import Aside from "./Aside";
import Header from "./Header";
import Main from "./Main";
export default {
name: "Home",
components: {
// 第二步 注册组件
Aside,
Header,
Main
}
}
</script>
<template>
<div>
<el-container>
<el-header>
<!-- 第三步 使用组件 (用组件名) -->
<Header></Header>
</el-header>
<el-container>
<el-aside width="200px">
<!-- 第三步 使用组件 (用组件名) -->
<Aside></Aside>
</el-aside>
<el-main>
<!-- 第三步 使用组件 (用组件名) -->
<Main></Main>
</el-main>
</el-container>
</el-container>
</div>
</template>






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








