小程序获取登录token
这种方法不推荐使用
一般在你写着写着突然间发现报
登录失效或token已过期
前提是你是使用一键登录状态获取过你的openID什么的
你可以在你页面重新获取登录下,然后拿到你的输出token
在接口或者请求头上添加你拿到的值

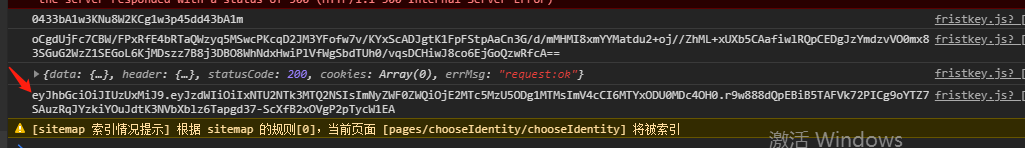
1 比如你在登录获取到token的数据

2 然后你在你封装请求数据的请求头添加上刚刚你得到的token数据

3 然后就不会报登录失效或token已过期
4 当然了你也要在后端给你的接口登录状态里面登录一下
把第1步你的到的token状态粘贴在接口的登录状态
一键登录获取token什么的请点击进入
登录注册及一键登录

强烈推荐使用这种方法
在有token的页面当中
- 1当请求token成功后,把随机token存储在本地当中
success: function (res) {
console.log(res);
wx.setStorageSync('token', res.data.data.token);//随机token存储在本地当中
console.log(res.data.data.token)
},
这个是获取的token数据

- 2 在你的封装请求页面里面的header上
//因为啊 你打印出来的东东是长上面那个样子 所以在请求头写(具体看你请求时打印什么东东)
'Authorization':"Bearer"+ wx.getStorageSync("token")//直接拼接一番哦 这种拼接不是上面写死直接粘贴复制就可以咯























 576
576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








