循环时点击单个显示对应样式
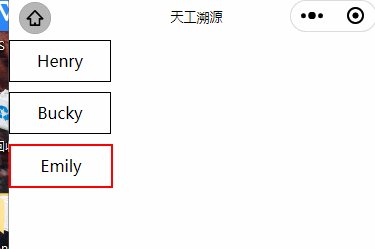
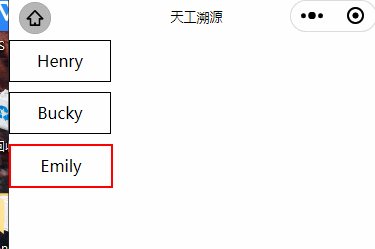
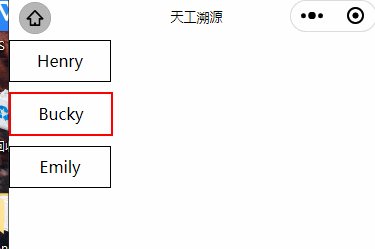
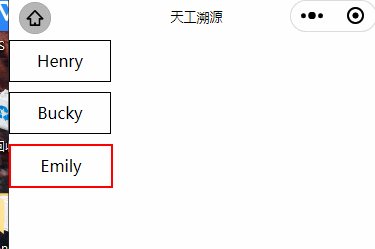
效果图

代码
wxml
<view class="main">
<!-- 首先获取对应的ID值 进行判断点击 -->
<view class="{{currindex==item.id ? 'header1':'header'}}"
data-id="{{item.id}}" wx:for="{{list}}" wx:key="id" bindtap="btnindex">
{{item.name}}
</view>
</view>
wxss
.header{
width: 100px;
height: 40px;
line-height: 40px;
border: 1px solid black;
margin-bottom: 10px;
text-align: center;
}
.header1{
width: 100px;
height: 40px;
line-height: 40px;
border: 2px solid red;
margin-bottom: 10px;
text-align: center;
}
js
// pages/2/2.js
Page({
/**
* 页面的初始数据
*/
data: {
list: [
{
"name": "Henry",
"phone": "333-444-555",
"email": "henry@email.com",
"id": 1,
"age": 33,
"companyId": 1
}, {
"name": "Bucky",
"phone": "333-444-555",
"email": "bucky@email.com",
"id": 2,
"age": 34,
"companyId": 2
}, {
"name": "Emily",
"phone": "333-444-555",
"email": "emily@email.com",
"id": 3,
"age": 43,
"companyId": 3
}
],
currindex: -1,//定义一个值进行赋值,在点击时显示对应的样式
},
btnindex(e) {
console.log(e)
this.setData({
currindex: e.currentTarget.dataset.id
})
},
})
循环时点击显示样式对应的图片显示与隐藏
效果图
 综上所述:
综上所述:
在js的data里面定义一个方法显示为true
centerimg: true
然后根据上面你所定义的ID值进行判断
这边的判断和上面点击显示对应的样式大差不差

循环时点击多个显示对应的样式
代写-----------------------------------------------
效果图
代码
wxml
在这里插入代码片
wxss
在这里插入代码片
js
在这里插入代码片























 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








