常用于分配角色树状显示
tree的实现
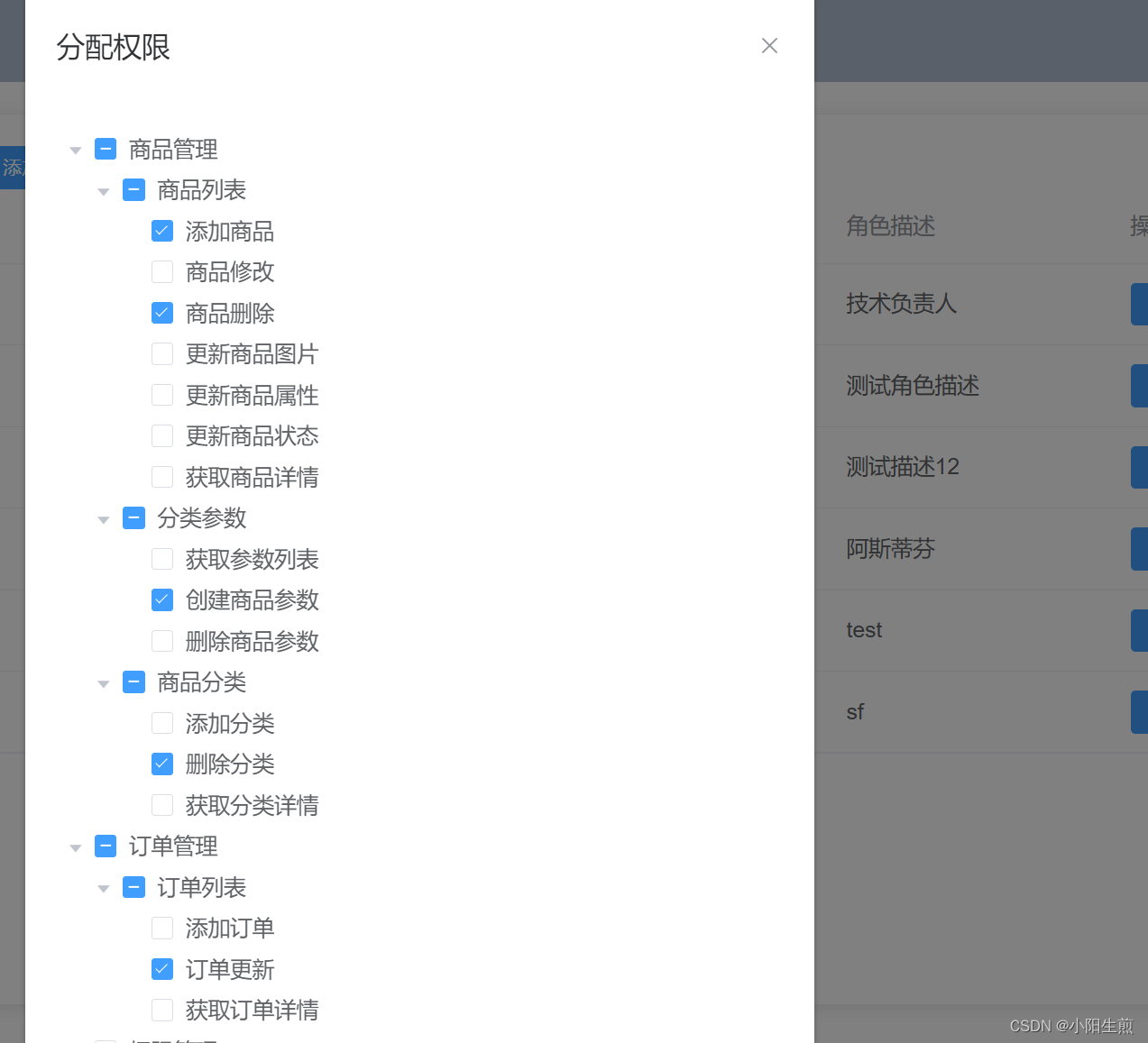
最终展示效果
点击对应的不同角色分别展示不同角色对应的权限数据
1默认展开所以数据
2 默认勾选对应数据
3勾选其他权限或者取消其他权限点击确定进行更改权限内容
- 效果图
json文件
{
"data": [
{
"id": 101,
"authName": "商品管理",
"path": "goods",
"pid": 0,
"children": [
{
"id": 104,
"authName": "商品列表",
"path": "goods",
"pid": 101,
"children": [
{
"id": 105,
"authName": "添加商品",
"path": "goods",
"pid": "104,101"
}
},
{
"id": 115,
"authName": "分类参数",
"path": "params",
"pid": 101,
"children": [
{
"id": 142,
"authName": "获取参数列表",
"path": "categories",
"pid": "115,101"
},
{
"id": 143,
"authName": "创建商品参数",
"path": "categories",
"pid": "115,101"
},
{
"id": 144,
"authName": "删除商品参数",
"path": "categories",
"pid": "115,101"
}
]
},
]
}
}
],
"meta": {
"msg": "获取权限列表成功",
"status": 200
}
}
代码
HTML
//show-checkbox显示可选择层级
// default-expand-all 默认展开所有节点
//:default-checked-keys="defkeys"显示选中节点
<el-tree :data="dataTree" show-checkbox node-key="id"
:default-checked-keys="defkeys"
default-expand-all
:props="defaultProps">
</el-tree>
JS
data(){
return{
dataTree:[],//对应tree的数据
defaultProps: {
children: 'children',//看数据返回是否是children,具体情况看返回是什么
label: 'authName'//authName是数据返回文本的字段
},
defkeys:[],//默认勾选对应的值
//同上面对应:default-checked-keys="defkeys"显示选中节点}
}
el-tree 树的懒加载实现
在这里插入代码片
























 1480
1480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








