TS是JS的超集,所以JS基础的类型都包含在内
起步安装 npm install typescript -g
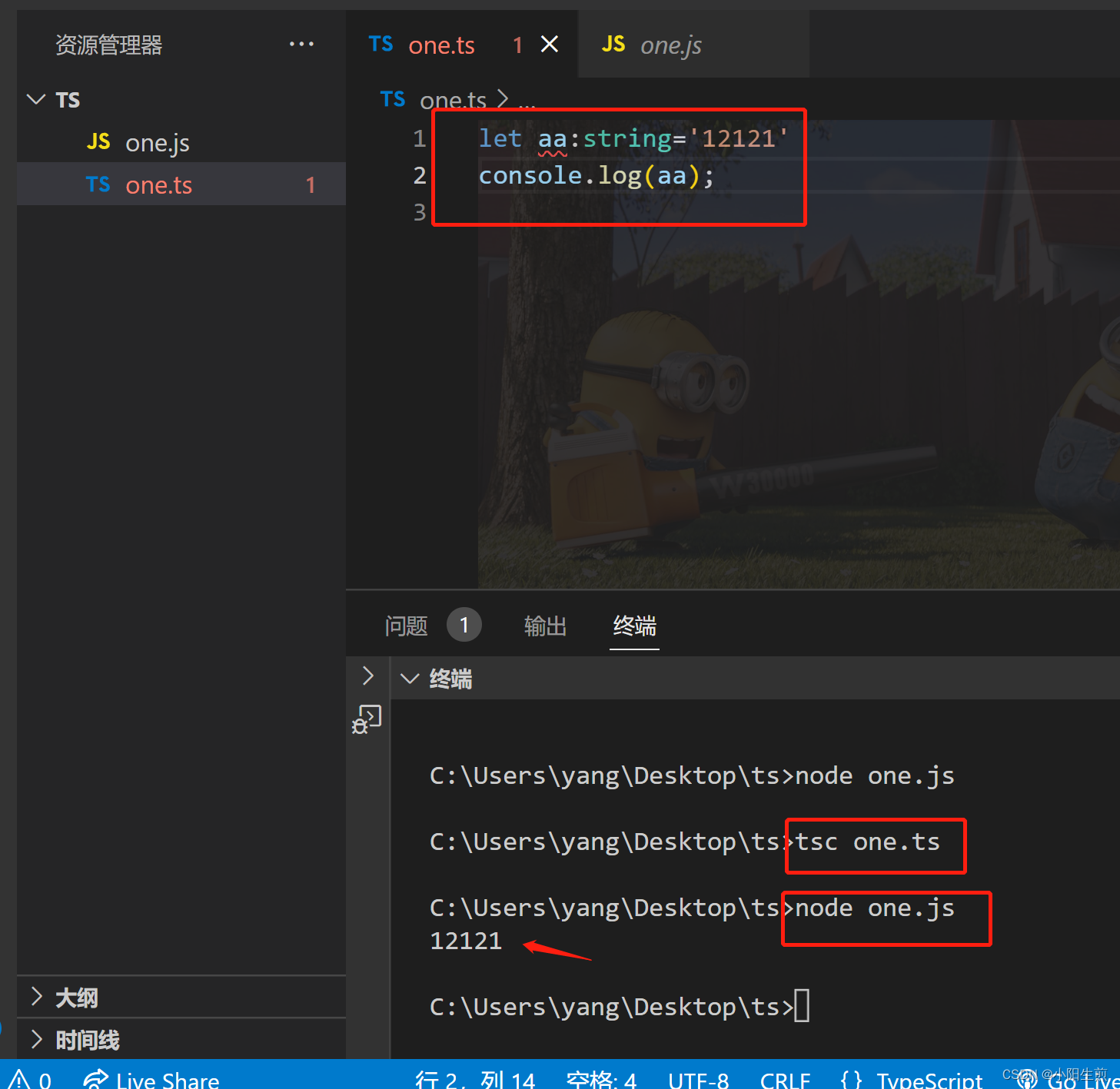
运行tsc 文件名

基础类型
Boolean、Number、String、null、undefined 以及 ES6 的 Symbol 和 ES10 的 BigInt。
1 字符串类型
字符串是使用string定义的
let a: string = '123'
//普通声明
//也可以使用es6的字符串模板
let str: string = `dddd${
a}`
其中 ` 用来定义 ES6 中的模板字符串,${expr} 用来在模板字符串中嵌入表达式。
2 布尔类型
😊注意,使用构造函数 Boolean 创造的对象不是布尔值:
let createdBoolean: boolean = new Boolean(1)
//这样会报错 应为事实上 new Boolean() 返回的是一个 Boolean 对象
事实上 new Boolean() 返回的是一个 Boolean 对象 需要改成
let createdBoolean: Boolean = new Boolean(1)
let booleand: boolean = true //可以直接使用布尔值
let booleand2: boolean = Boolean(1) //也可以通过函数返回布尔值
3 空值类型
JavaScript 没有空值(Void)的概念,在 TypeScript 中,可以用 void 表示没有任何返回值的函数
function voidFn(): void {
console.log('test void')
}
void 类型的用法,主要是用在我们不希望调用者关心函数返回值的情况下,
比如通常的异步回调函数
void也可以定义undefined 和 null类型
let u: void = undefined
let n







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








