目录
this component is not running in StrictMode.Click to learn more.--未在严格模式下运行
1. 表单处理
使用受控组件的方式获取文本框的值。
1.受控组件
获取文本框的数据,input框自己的状态被React组件状态控制。
- HTML 中的表单元素是可输入的,也就是有自己的可变状态。(input表单元素的状态是在value中)。
- React 中可变状态通常保存在 state 中,并且只能通过 setState() 方法来修改
- React将 state 与表单元素值value绑定到一起,由 state 的值来控制表单元素的值
- 受控组件:其值受到 React 控制的表单元素(可以被react的状态控制的组件)
<input type="text" value={this.state.txt} />
2.受控组件使用步骤
以获取文本框的值为例,受控组件的使用步骤如下:
1.在 state 中添加一个状态,作为表单元素的value值(控制表单元素值的来源)
//在组件的state中声明一个组件的状态数据
//将状态数据设置为input标签元素的value属性的值
state = { txt: '' }
<input type="text" value={this.state.txt} />
this component is not running in StrictMode.Click to learn more.--未在严格模式下运行
严格模式检查仅在开发模式下运行;它们不会影响生产构建。哪里需要哪里
<React.StrictMode>
<Hello />
</React.StrictMode>
2.给表单元素绑定 change 事件,将 表单元素的值 设置为 state 的值(控制表单元素值的变化)
//为input添加change事件
//在事件处理程序中,通过事件对象e获取到当前文本框的值(即用户当前输入的值)
//调用setState方法,将文本框的值作为state状态的最新值
//处理文本框的变化
handleChange = (e) => {
this.setState({
txt: e.target.value
})
}
//在input标签中添加
onChange={this.handleChange}
文本框、input富文本框、textarea下拉框,select option框 操作value属性
复选框input type="checkbox"操作的不是value,而是checked来控制 操作checked属性
state = {
isChecked: false
}
handleChecked = (e) => {
this.setState({
txt: e.target.checked
})
}
<input type="checkbox" checked={this.state.isChecked} onChange={this.handleChecked} />
完整代码
import React from 'react'
class InputComponent extends React.Component {
// 1.声明用来控制input value的react组件自己的状态
// 声明组件状态
state = {
message: 'this is message',
}
// 声明事件回调函数
changeHandler = (e) => {
console.log('change事件触发了', e)
// 4.拿到输入框最新的值,交给state中的message
this.setState({
message: e.target.value
})
}
render () {
return (
<div>
{/* 绑定value 绑定事件*/}
// 2.给input框的value属性绑定 react state
// 3.给input框绑定一个change事件,为了拿到当前输入框中的数据
<input
type='text'
value={this.state.message}
onChange={this.changeHandler} />
</div>
)
}
}
function App () {
return (
<div className="App">
<InputComponent />
</div>
)
}
export default App3.多表单元素优化
- 问题:每个表单元素都有一个单独的事件处理程序处理太繁琐
- 优化:使用一个事件处理程序同时处理多个表单元素
4.受控组件优化步骤
-
给表单元素添加name属性,名称与 state 相同
state = { txt: '', isChecked: false } <input name='txt' ...> -
根据表单元素类型获取对应值
-
在 change 事件处理程序中通过 [name] 来修改对应的state
handleForm = (e) => { // 获取当前DOM对象 const target = e.target // 根据类型获取值 const value = target.type === 'checkbox' ? target.checked : target.value // 获取name const name = target.name //根据name设置对应state this.setState({ [name]: value }) } -
onChange调用同一个事件
<input type="text" name='txt' value={this.state.txt} onChange={this.handleForm}></input> <input type="checkbox" name="isChecked" checked={this.state.isChecked} onChange={this.handleForm}></input>
2.非受控组件
非受控组件就是通过手动操作dom的方式获取文本框的值,文本框的状态不受react组件的state中的状态控制,直接通过原生dom获取输入框的值。
说明:借助于 ref,使用原生 DOM 方式来获取表单元素值
ref 的作用:获取 DOM 或组件
1.非受控组件使用步骤
1.导入createRef函数
import React, { createRef } from 'react'2.调用 React.createRef() 方法创建一个 ref 对象,存储到名为txtRef的实例属性中
constructor() {
super()
this.txtRef = React.createRef()
}
3.将创建好的 ref 对象添加到文本框中,值为txtRef
<input type="text" ref={this.txtRef} />
4.通过 ref 对象获取到文本框的值
//在按钮的事件处理程序中,通过msgRef.current即可拿到input对应的dom元素,
//其中msgRef.current.value拿到的就是文本框的值
Console.log(this.txtRef.current.value)
完整代码
import React from 'react'
//法二:
constructor() {
super()
// 创建ref
this.txtRef = React.createRef()
}
import React, { createRef } from 'react'
class InputComponent extends React.Component {
//法一:
// 使用createRef产生一个存放dom的对象容器
// 这个实例属性是可以自定义的,语义化即可
txtRef= createRef()
getTxt = () => {
// 通过txtRef获取input value值
console.log(this.txtRef.current)--原生DOM元素
console.log('文本框值为',this.txtRef.current.value)
}
render() {
return (
<div>
{/* ref绑定 获取真实dom */}
<input type="text" ref={this.txtRef} />
<button onClick={this.getTxt}>获取文本框的值</button>
</div>
)
}
}
function App () {
return (
<div className="App">
<InputComponent />
</div>
)
}
export default App法三:
import React, { createRef } from 'react'
class App extends React.Component {
state = { myRef: createRef() }
getValue = () => {
console.log(this.state.myRef.current.value)
}
render () {
return (
<div >
<input type="text" ref={this.state.myRef} />
<button onClick={this.getValue}>获取文本框的数据</button>
</div>
)
}
}总结
- 组件的两种创建方式:函数组件和类组件
- 无状态(函数)组件,负责静态结构展示
- 有状态(类)组件,负责更新 UI ,让页面动起来
- 绑定事件注意 this 指向问题
- 推荐使用受控组件来处理表单
- 完全利用 JS 语言的能力创建组件,这是 React 的思想
3.表单元素select
class App extends React.Component {
// select标签单选
state = { option: 'zz' }
changeSelect = (e) => {
console.log(e.target.value)//拿到点击的数据
}
render () {
return (
<div >
<select onChange={this.changeSelect} value={this.state.option}>
<option value="xx">xx</option>
<option value="zz">zz</option>
<option value="aa">aa</option>
<option value="vv">vv</option>
<option value="bb">bb</option>
</select>
</div>
)
}
}标签多选
class App extends React.Component {
// select标签多选
state = { options: ['zz', 'xx'] }
changeSelect = (e) => {
// item有值,则是选中状态
let id = this.state.options.findIndex((item) => {
return item === e.target.value
})
// 判断:是不是原本就选中的值
if (id >= 0) {//表示:点击的是已经被选中了的options,那么就需要取消选中
this.state.options.splice(id, 1)
} else {//如果找不到,就添加到数组中,选中状态
this.state.options.push(e.target.value)
}
// 接收更改后的数组
let arr = this.state.options
// 去修改options,把新值给它
this.setState({
options: arr
})
}
render () {
return (
<div >
<select multiple onChange={this.changeSelect} value={this.state.options} >
<option value="xx">xx</option><option value="zz">zz</option><option value="aa">aa</option><option value="vv">vv</option><option value="bb">bb</option>
</select>
</div>
)}}小案例:
写一个简单的评论功能,可以进行删除和添加功能。
class App extends React.Component {
// select标签多选
state = { msg: '', list: [{ id: 1, content: 'zz' }, { id: 2, content: 'hh' }] }
// 获取评论的内容,赋值给state中的msg
changeValue = (e) => {
console.log(e.target.value)
this.setState({ msg: e.target.value })
}
// 提交评论
addContent = () => {
this.state.list.push({
id: this.state.list[this.state.list.length - 1]
?
this.state.list[this.state.list.length - 1].id + 1
: 1,
content: this.state.msg
})
let arr = this.state.list
this.setState({ list: arr, msg: '' })
}
// 删除评论
delContent = (index) => {
console.log(index)
this.state.list.splice(index, 1)
let arr = this.state.list
this.setState({ list: arr })
}
render () {
return (
<div >
<h2>评论区</h2>
<input type="text" value={this.state.msg} onChange={this.changeValue} />
<button onClick={this.addContent}>评论</button>
<ul>
{this.state.list.map((item, index) => {
return (
<li key={item.id}>
<span>{item.content}</span>
{/* 函数柯里化:函数调用返回一个函数 */}
这里是箭头函数调用一个函数delContent
<button onClick={() => this.delContent(index)}>删除</button>
</li>
)})}
</ul>
</div>
)}}splice和铺设会改变原数组,但是不会将数组放在页面上去,不会进行视图的更新,如果需要进行视图的更新,需要使用setState
向事件处理程序传递参数
在循环中,通常我们会为事件处理函数传递额外的参数。
例如,若 id 是你要删除那一行的 ID,以下两种方式都可以向事件处理函数传递参数:
<button onClick={(e) => this.deleteRow(id, e)}>Delete Row</button>
<button onClick={this.deleteRow.bind(this, id)}>Delete Row</button>上述两种方式是等价的,分别通过箭头函数和Function.prototype.bind来实现。
- 在这两种情况下,React 的事件对象
e会被作为第二个参数传递。 - 如果通过箭头函数的方式,事件对象必须显式的进行传递。
- 而通过
bind的方式,事件对象以及更多的参数将会被隐式的进行传递。
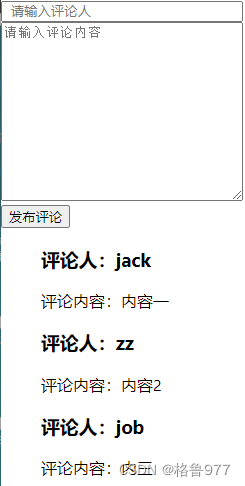
案例1:评论列表
1.需求分析
- 渲染评论列表(列表渲染)
- 没有评论数据时渲染:暂无评论(条件渲染)
- 获取评论信息,包括评论人和评论内容(受控组件)
- 发表评论,更新评论列表(setState())
初始代码
index.js
import React from 'react'
import { createRoot } from 'react-dom/client'
import './index.css'
class App extends React.Component {
return ()
}
render() {
return ()
}
}
const container = document.getElementById('root')
const root = createRoot(container)
// 渲染组件
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
)
2.渲染评论列表renderList()
1.在 state 中初始化评论列表数据
// 初始化状态
state = {
comments: [
{id: 1,name: 'jack',content:'111'},
{id: 2,name: 'zz',content:'111'},
{id: 3,name: 'job',content:'1dd11'}
]
}
2.使用数组的map方法遍历state中的列表数据
<ul>
{this.state.comments.map(item => (
<li key={item.id}>
<h3>评论人:{item.name}</h3>
<p>评论内容:{item.content}</p>
</li>
))}
</ul>
3.给每个被遍历的li元素添加key属性
<li key={item.id}>
3.渲染暂无评论
1.判断列表数据的长度是否为0
{this.state.comments.length === 0 ? () :()
2.如果为0,则渲染暂无评论
{/* 通过条件渲染决定渲染什么内容 */}
{
this.state.comments.length === 0 ? (
<div className="no-comment">暂无评论,快去评论吧</div>
) : (
<ul>
{this.state.comments.map(item => (
<li key={item.id}>
<h3>评论人:{item.name}</h3>
<p>评论内容:{item.content}</p>
</li>
))}
</ul>
)
}
优化代码
在return所需位置添加此代码,将以上的代码放入renderList( )中
{this.renderList()}
要用renderList( )的返回值做渲染内容
renderList() {
return 代码
}
也可用if-else
if(){
return 代码1
}
return 代码2
完整代码
renderList() {
const { comments } = this.state
if (comments.length === 0) {
return <div className="no-comment">暂无评论,快去评论吧</div>
}
return (
<ul>
{comments.map(item => (
<li key={item.id}>
<h3>评论人:{item.name}</h3>
<p>评论内容:{item.content}</p>
</li>
))}
</ul>
)
}
4. 获取评论信息
使用受控组件方式处理表单元素
1.准备初始化状态,两个状态分别控制两个表单元素
在state里面定义input和textarea输入的初始值,并获取输入的值。
// 评论人
userName:'',
// 评论内容
userContent:''
2.把以上状态设置为当前表单元素的值
<input value={this.state.userName}/>
3.可把this.state在render中解构出来,减少代码书写
const {userName,userContent} = this.state
<input value={userName}/>
<textarea value={userContent} />
4.和5.因为有两个表单元素,所以用一个统一的一次性处理
name属性,value当前文本框的值。
4.添加name属性,跟状态名相同,是用来做区分的。
<input name="userName"/>
<textarea name="userContent" />
5.处理表单元素值的函数handleForm()
// 处理表单元素值
handleForm = (e) => {
const { name, value } = e.target
this.setState({
[name]: value
})
}
<input value={userName} name="userName" onChange={this.handleForm} />
<textarea value={userContent} name="userContent" onChange={this.handleForm} />
5.发表评论
1.给按钮绑定单击事件
<button onClick={this.addComment}>发布评论</button>
2.在事件处理程序中,通过state获取评论信息
// 发表评论的事件处理程序
addComment = () => {
const {userName, userContent } = this.state
// console.log(userName, userContent)
}
3.将评论信息添加到state中,并调用 setState() 方法更新state
// 新数据放在第一条数据之前
const { comments, userName, userContent } = this.state
const newComments = [{
id: Math.random(),
name: userName,
content: userContent
},
...comments
]
// console.log(newComments)
// 更新状态
this.setState({
comments: newComments
})
此时,当内容发表完成后,文本框的内容并没有清空,且不输入任何内容也可以发布出去。
- 如果输入内容为空,则弹出警示框:请输入内容。
- 当输入内容发布完成后,文本框的内容清空。
4.边界情况:清空文本框
要清空文本框:只需要将其对应的state清空即可
this.setState({
comments: newComments,
userName:'',
userContent:''
})
⑤ 边界情况:非空判断
if (userName.trim() === '' || userContent.trim() === '') {
alert('请输入评论人和评论内容')
return
}
完整项目代码在gitee平台
comment-list: 使用react基础组件创建出的带有简易发布评论功能的页面
案例2:评论列表
1.完成tab点击切换激活状态交互
// 控制tab激活的关键状态
active: 'hot',1.找到排序,在li上添加点击事件
<li onClick={this.switchTab}2.声明switchTab回调函数
// tab切换回调
switchTab = () => {
console.log('切换')
}5.改为箭头函数,传递额外的自定义参数
<li onClick={()=>this.switchTab(tab.type)}6.更新active值
// tab切换回调
switchTab = (type) => {
console.log('切换', type)
// 实现思路:点击谁,九八谁的type属性,交给state中的active
this.setState({
active: type
})
}点击按热度排序或者点击按时间排序,就会切换,点哪个就显示哪个

2.完成发表评论功能
1.输入框:受控组件
<textarea
cols="80"
rows="5"
placeholder="发条友善的评论"
className="ipt-txt"
/>2.评论框中的内容初始化
comment: ''3.绑定一个value属性
<textarea
value={this.state.comment}
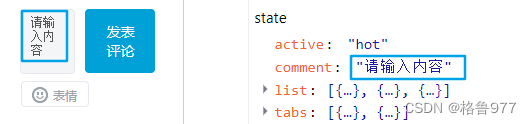
/>4.检验功能是否实现
输入测试片段,有显示,则未出错。绑定没有问题。
comment: '请输入内容'
5.绑定onChange事件
<textarea onChange={this.textareaChange}/>6.声明textareaChange回调函数
// 受控组件的回调
textareaChange = (e) => {
this.setState({
comment: e.target.value
})
}
7.把输入的评论内容添加到下面的列表中去
8.发表评论按钮添加onClick
<button
className="comment-submit"
onClick={this.submitComment}>
发表评论
</button>9.声明submitComment回调函数
提交评论 往state.list后面添加一项新的,显示在页面上
// 发表回调
submitComment = () => {
// 提交评论 往state.list后面添加一项新的
this.setState({
list: [
// 原项
...this.state.list,
// 新添加的一项
{
id: uuid(),//独一无二的值-->看第10步
author: 'zz',
comment: this.state.comment,
time: new Date(),
attitude: 0
},
]
})
}10.注意:生成独立无二的id 可以使用 uuid 包 `yarn add uuid`
也可以使用 `npm i uuid` 下载
import {v4 as uuid} from 'uuid'
id: uuid(),//独一无二的值,得到一个独一无二的id3.完成删除评论功能
1.找到删除,添加onClick事件,同时要传id值(箭头函数)
<span
className="reply btn-hover"
onClick={()=>this.delComment(item.id)}>删除</span>2.删除回调函数
delComment = (id) => {
console.log(id)
// filter
this.setState({
list: this.state.list.filter(item => item.id !== id)
})
}4.切换喜欢的操作
1.找到喜欢按钮,添加onClick事件
<span
onClick={()=>this.toggleLike(item)}2.声明toggleLike回调函数
// 切换喜欢
toggleLike = (curItem) => {
// 逻辑:如果是1,就改为0,否则改为1 ---attitude
// attitude id(作为修改谁的判断条件)
console.log(curItem)
// 解构关键字段
const { attitude, id } = curItem
// 修改值
this.setState({
list: this.state.list.map(item => {
// 判断条件:
//如果item.id=== id 把item的attitude属性修改一下,
//否则原样返回
if (item.id === id) {
return {
...item,
// 当属性发生重复,会以后面的为主,进行覆盖
attitude: attitude === 1 ? 0 : 1
}
} else {
return item
}
})
})
}源码在gitee























 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








