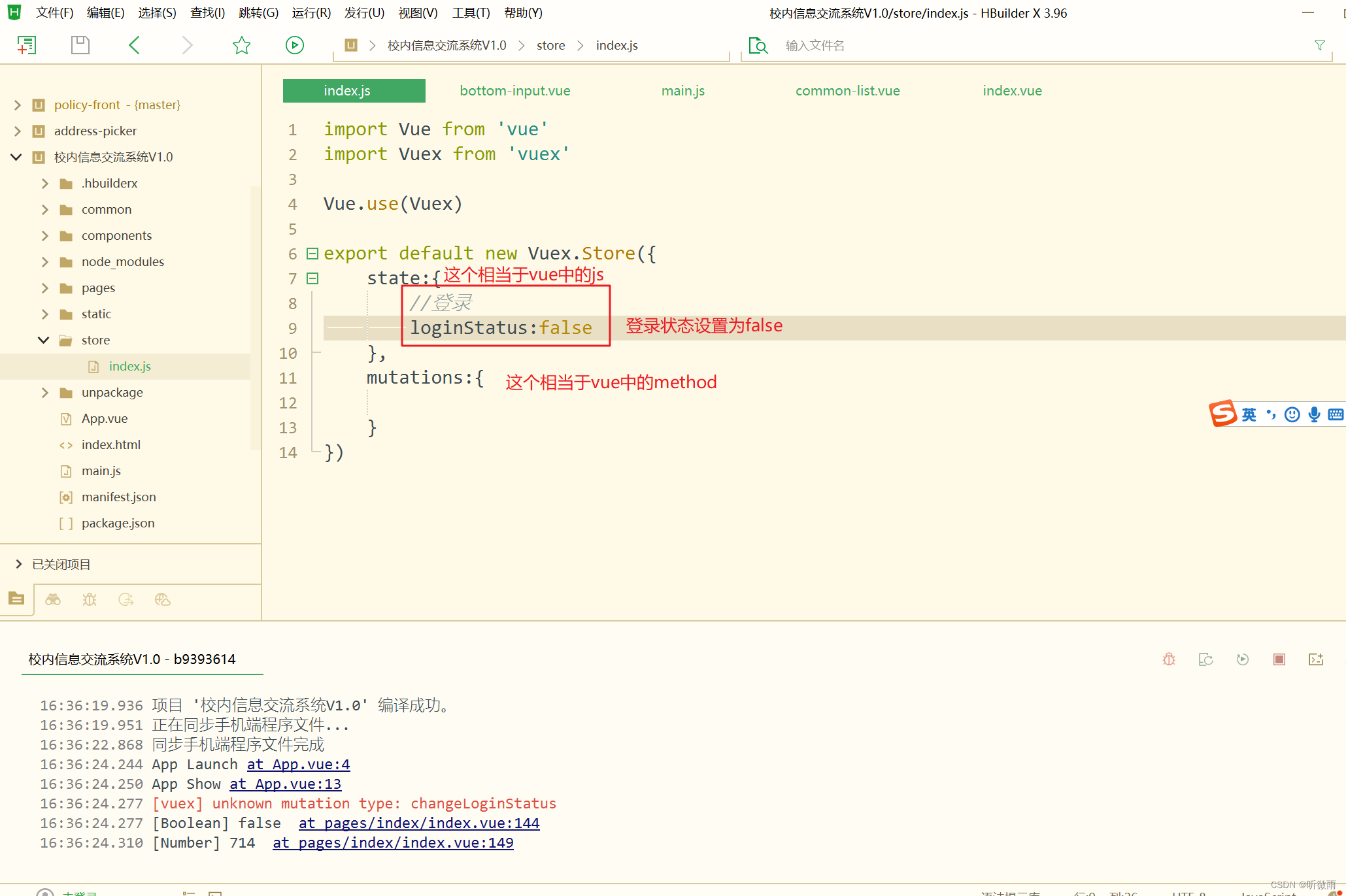
1.首先先在根目录下创建一个store目录,然后再store目录下创建一个index.js。

代码如下:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
//登录
loginStatus:false
},
mutations:{
}
})
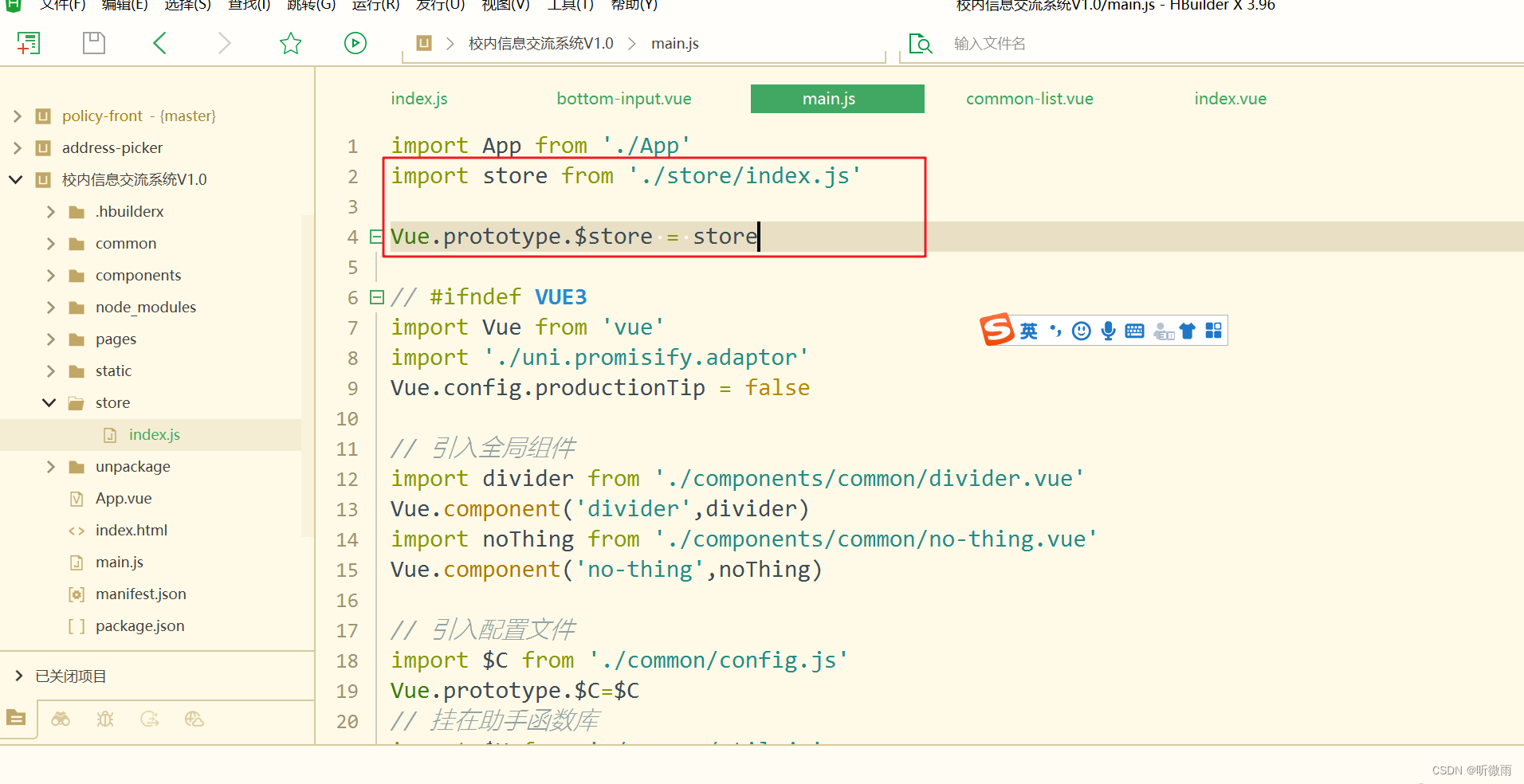
2.修改入口文件main.js

在main.js中加一个权限验证操作(若没有登录进行需要权限操作时,会提示请先登录并返回登录页面)

代码如下:
// 权限验证操作
Vue.prototype.checkAuth = ()=>{
// 权限验证
if (!store.state.loginStatus) {
uni.showToast({
title: '请先登录',
icon: 'none'
});
return uni.navigateTo({
url: '/pages/login/login'
});
}
callback()
}
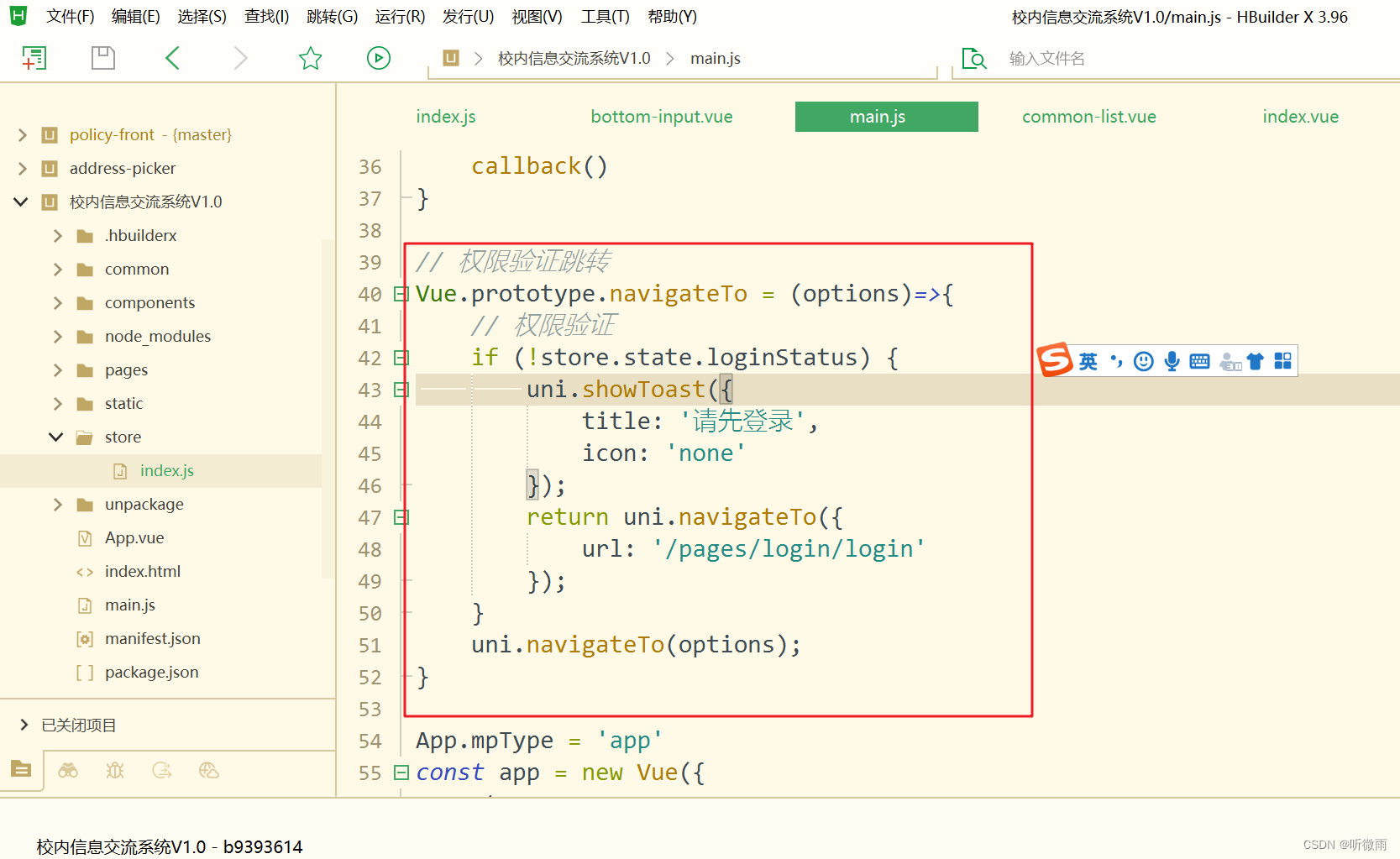
在main.js中加一个权限验证跳转(若没有登录进入需要权限的页面时,会提示请先登录并返回登录页面)

代码如下:
// 权限验证跳转
Vue.prototype.navigateTo = (options)=>{
// 权限验证
if (!store.state.loginStatus) {
uni.showToast({
title: '请先登录',
icon: 'none'
});
return uni.navigateTo({
url: '/pages/login/login'
});
}
uni.navigateTo(options);
}
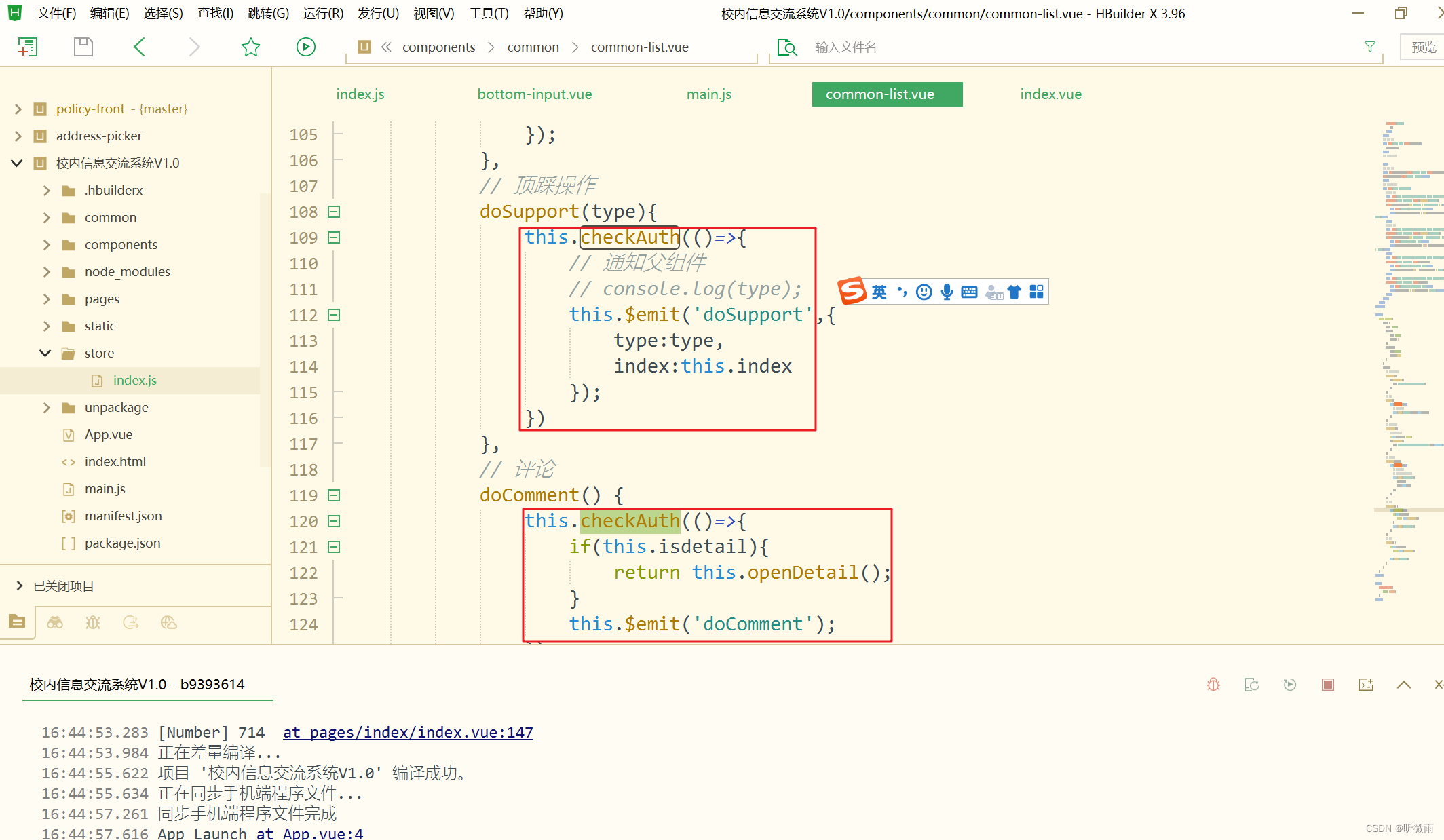
3.在需要权限验证的方法上包上此方法,使用this进行调用
如下的点赞和评论操作,都是需要用户登录的

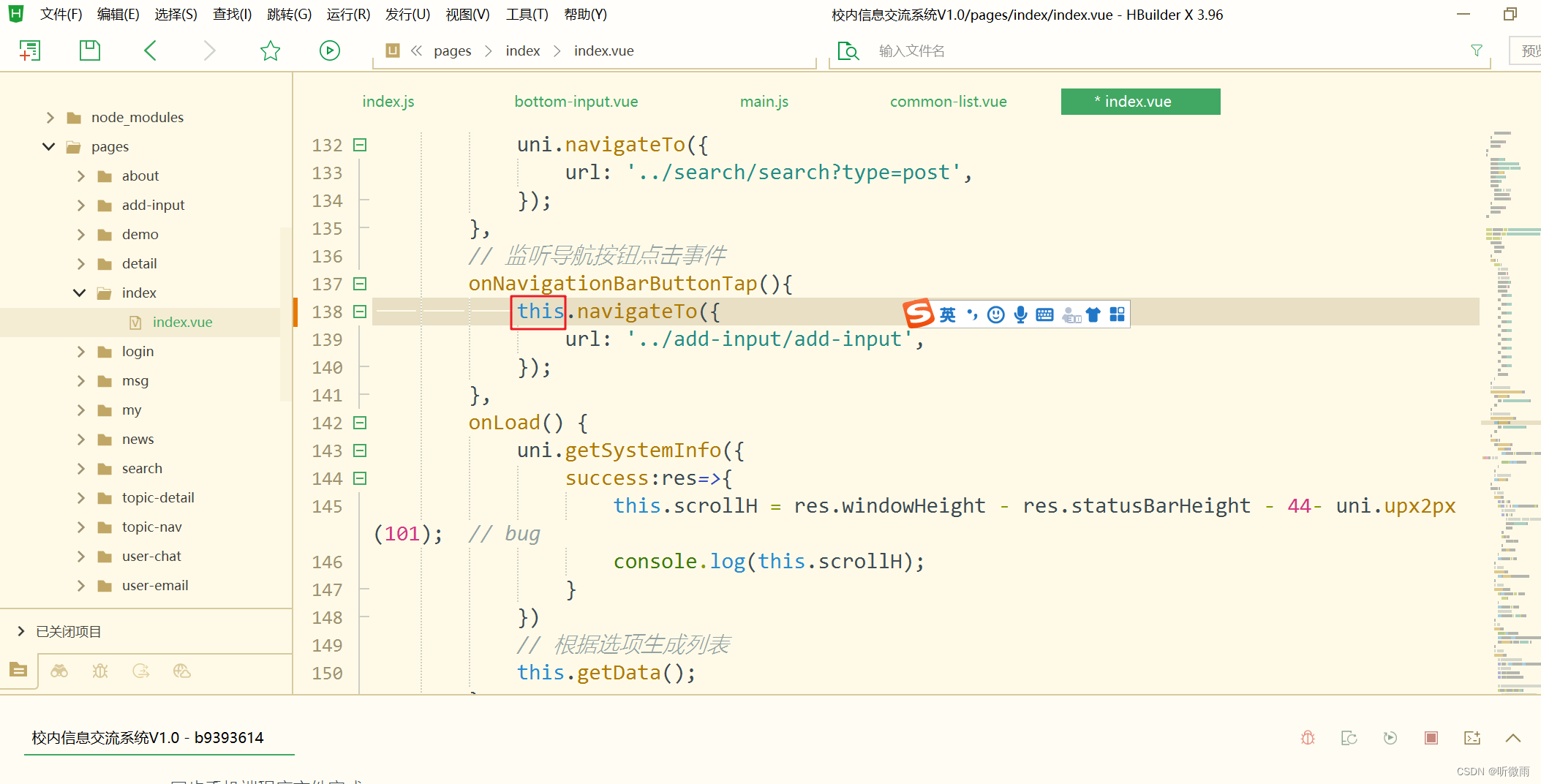
如下的编辑页面进入,需要用户登录(将原本的uni.navigateTo改为this.navigateTo)
4.展示
封装跳转权限验证层展示





















 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








