Maven创建Web项目
到目前为止,我们所接触的 Maven 项目的打包类型只有 JAR 和 POM ,但在现今的互联网时代,我们创建的大部分应用程序都是 Web 应用,在 Java 中 Web 应用的打包方式是 WAR。
本节我们将介绍如何使用 Maven 创建、构建、部署和运行 Web 应用程序。
创建 Web 应用
通过使用 Maven 的 maven-archetype-webapp 模板可以创建一个简单的 Web 应用。
例如,在命令行窗口执行以下命令,Maven 会为我们创建一个 JavaWeb 应用。
mvn archetype:generate -DgroupId=org.example -DartifactId=mavenWeb -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false执行结果如下。
[INFO] Scanning for projects...
[INFO]
[INFO] ------------------< org.apache.maven:standalone-pom >-------------------
[INFO] Building Maven Stub Project (No POM) 1
[INFO] --------------------------------[ pom ]---------------------------------
[INFO]
[INFO] >>> maven-archetype-plugin:3.2.1:generate (default-cli) > generate-sources @ standalone-pom >>>
[INFO]
[INFO] <<< maven-archetype-plugin:3.2.1:generate (default-cli) < generate-sources @ standalone-pom <<<
[INFO]
[INFO]
[INFO] --- maven-archetype-plugin:3.2.1:generate (default-cli) @ standalone-pom ---
[INFO] Generating project in Batch mode
[WARNING] No archetype found in remote catalog. Defaulting to internal catalog
Downloading from alimaven: http://maven.aliyun.com/nexus/content/groups/public/org/apache/maven/archetypes/maven-archetype-webapp/1.0/maven-archetype-webapp-1.0.pom
Downloaded from alimaven: http://maven.aliyun.com/nexus/content/groups/public/org/apache/maven/archetypes/maven-archetype-webapp/1.0/maven-archetype-webapp-1.0.pom (533 B at 324 B/s)
Downloading from alimaven: http://maven.aliyun.com/nexus/content/groups/public/org/apache/maven/archetypes/maven-archetype-webapp/1.0/maven-archetype-webapp-1.0.jar
Downloaded from alimaven: http://maven.aliyun.com/nexus/content/groups/public/org/apache/maven/archetypes/maven-archetype-webapp/1.0/maven-archetype-webapp-1.0.jar (3.9 kB at 7.4 kB/s)
[INFO] ----------------------------------------------------------------------------
[INFO] Using following parameters for creating project from Old (1.x) Archetype: maven-archetype-webapp:1.0
[INFO] ----------------------------------------------------------------------------
[INFO] Parameter: basedir, Value: D:\workspace\IdeaCode
[INFO] Parameter: package, Value: org.example
[INFO] Parameter: groupId, Value: org.example
[INFO] Parameter: artifactId, Value: mavenWeb
[INFO] Parameter: packageName, Value: org.example
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir: D:\workspace\IdeaCode\mavenWeb
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 4.719 s
[INFO] Finished at: 2024-01-20T20:16:54+08:00
[INFO] ------------------------------------------------------------------------
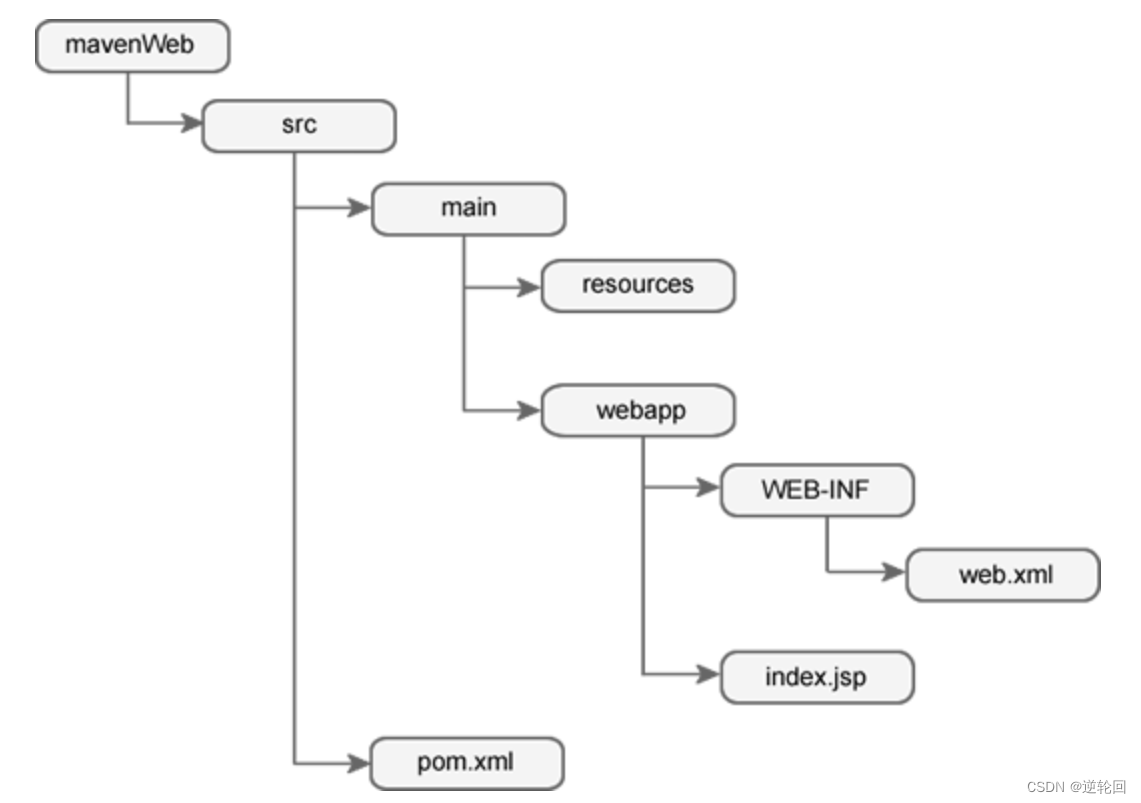
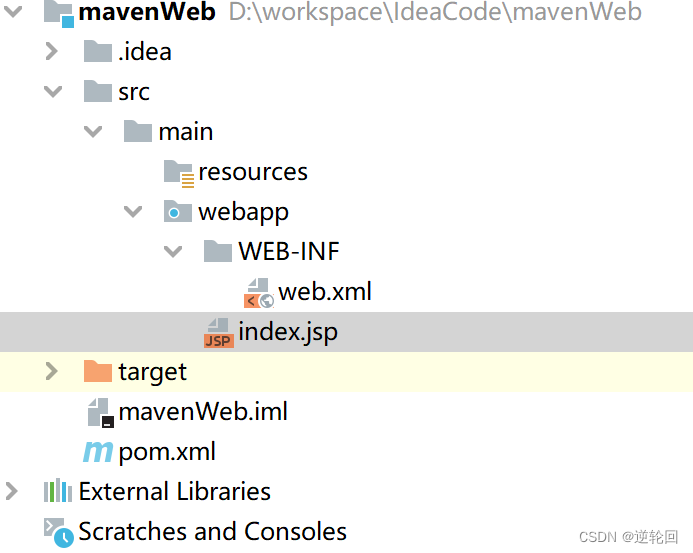
命令执行完成后,Maven 为我们创建了一个名为 mavenWeb 的 JavaWeb 应用,其目录结构如图所示。


其中,pom.xml 配置如下。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>mavenWeb</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>mavenWeb Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>mavenWeb</finalName>
</build>
</project>index.jsp 代码如下。
<html>
<body>
<h2>Hello World!</h2>
</body>
</html>打包 Web 应用
Web 应用创建完成后,接下来我们将该应用进行打包成 war 文件,以便将其部署到服务器中。
打开命令行窗口,跳转到 mavenWeb 的目录,执行以下 mvn 命令,对该 Web 应用进行打包。
mvn clean package结果如下。
[INFO] Scanning for projects...
[INFO]
[INFO] ------------------------< org.example:mavenWeb >------------------------
[INFO] Building mavenWeb Maven Webapp 1.0-SNAPSHOT
[INFO] --------------------------------[ war ]---------------------------------
[INFO]
[INFO] --- maven-clean-plugin:2.5:clean (default-clean) @ mavenWeb ---
[INFO]
[INFO] --- maven-resources-plugin:2.6:resources (default-resources) @ mavenWeb ---
[WARNING] Using platform encoding (GBK actually) to copy filtered resources, i.e. build is platform dependent!
[INFO] Copying 0 resource
[INFO]
[INFO] --- maven-compiler-plugin:3.1:compile (default-compile) @ mavenWeb ---
[INFO] No sources to compile
[INFO]
[INFO] --- maven-resources-plugin:2.6:testResources (default-testResources) @ mavenWeb ---
[WARNING] Using platform encoding (GBK actually) to copy filtered resources, i.e. build is platform dependent!
[INFO] skip non existing resourceDirectory D:\workspace\IdeaCode\mavenWeb\src\test\resources
[INFO]
[INFO] --- maven-compiler-plugin:3.1:testCompile (default-testCompile) @ mavenWeb ---
[INFO] No sources to compile
[INFO]
[INFO] --- maven-surefire-plugin:2.12.4:test (default-test) @ mavenWeb ---
[INFO] No tests to run.
[INFO]
[INFO] --- maven-war-plugin:2.2:war (default-war) @ mavenWeb ---
[INFO] Packaging webapp
[INFO] Assembling webapp [mavenWeb] in [D:\workspace\IdeaCode\mavenWeb\target\mavenWeb]
[INFO] Processing war project
[INFO] Copying webapp resources [D:\workspace\IdeaCode\mavenWeb\src\main\webapp]
[INFO] Webapp assembled in [20 msecs]
[INFO] Building war: D:\workspace\IdeaCode\mavenWeb\target\mavenWeb.war
[INFO] WEB-INF\web.xml already added, skipping
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 0.789 s
[INFO] Finished at: 2024-01-20T20:22:09+08:00
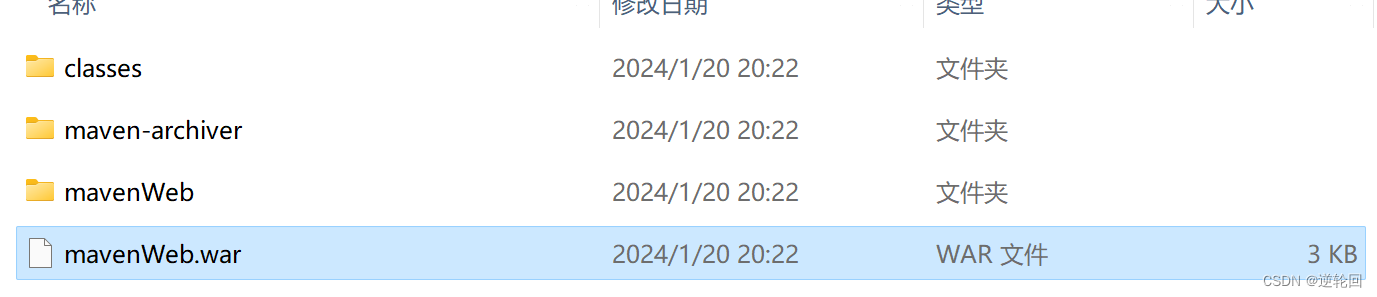
[INFO] ------------------------------------------------------------------------打包完成后,进入 D:\workspace\IdeaCode\mavenWeb\target 目录,可以看到该应用打包生成的 war 文件,如图所示。

部署 Web 应用
将 mavenWeb 的 war 文件复制到 Tomcat 服务器的 webapp 目录中,然后重新启动 Tomcat 服务器。
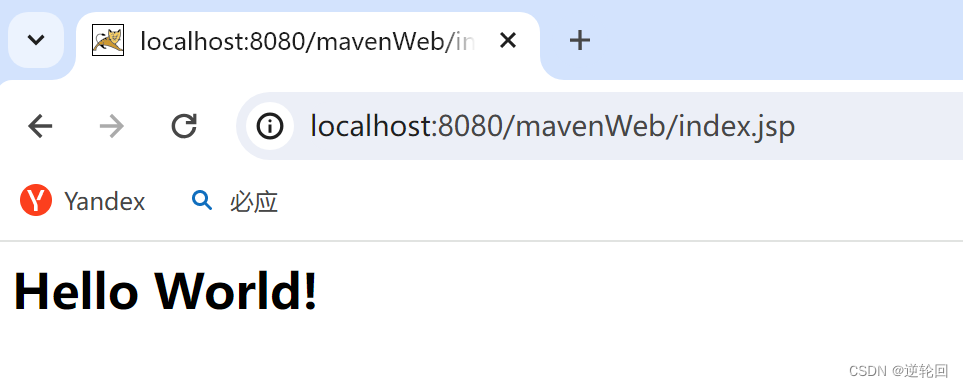
Tomcat 启动完成后,在浏览器地址栏输入“http://localhost:8080/mavenWeb/index.jsp”,结果如图 所示。























 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








