systemctl stop jenkins
systemctl status jenkins
复制代码
配置
jenkins 的配置文件在这个目录下:/etc/sysconfig/jenkins,我们可以通过这个配置文件修改 jenkins 的端口号,因为 jenkins 默认端口号都是 8080,很容易被占用,所以还是换一下的好。
修改默认端口
JENKINS_PORT=“8001”
JENKINS_AJP_PORT=“8009” # 选填
复制代码
第一次访问
通过 systemctl start jenkins,将服务跑起来之后,我们就可以进行访问了,在浏览器中通过 http://服务器ip:端口号 即可进行访问。

- 管你要密码怎么办?
可以在 /var/lib/jenkins/secrets/initialAdminPassword 中找到账号密码。
登录之后,我们能看到主页面就代表 jenkins 安装成功了。

安装其他需要的软件
我们后续会在 jenkins 的服务器上进行脚本的执行和项目的打包,最好在 jenkins 上把 node 相关的软件安装好。
安装 node 就不多讲了,大家可以看一下我之前写的node 中 3m 管理法,可以帮你有效的管理 node,以及切换 npm 源。
我们后续不使用 shell 脚本,使用 Fabric 脚本部署,希望大家在 jenkins 上也装一下 Fabric 环境吧,放心,不是很麻烦,很快就可以装好,不是给大家加活,主要是 Fabric 是真好用,后续给大家展示一下或者大家自己操作一下就知道了。
服务器上有很多会默认带 python 环境,我们需要先查看一下 python 的版本,Fabric 需要运行在 python2.5-2.7 的版本之下。
python --version
复制代码
只要版本大于 2.5 即可,如果没有 python 或者版本小于 2.5,可以根据安装教程安装一下。
之后就是安装 Fabric:
pip install fabric
复制代码
好了,把环境安装完成了,我们要开始搞事了。
创建 jenkins 工程
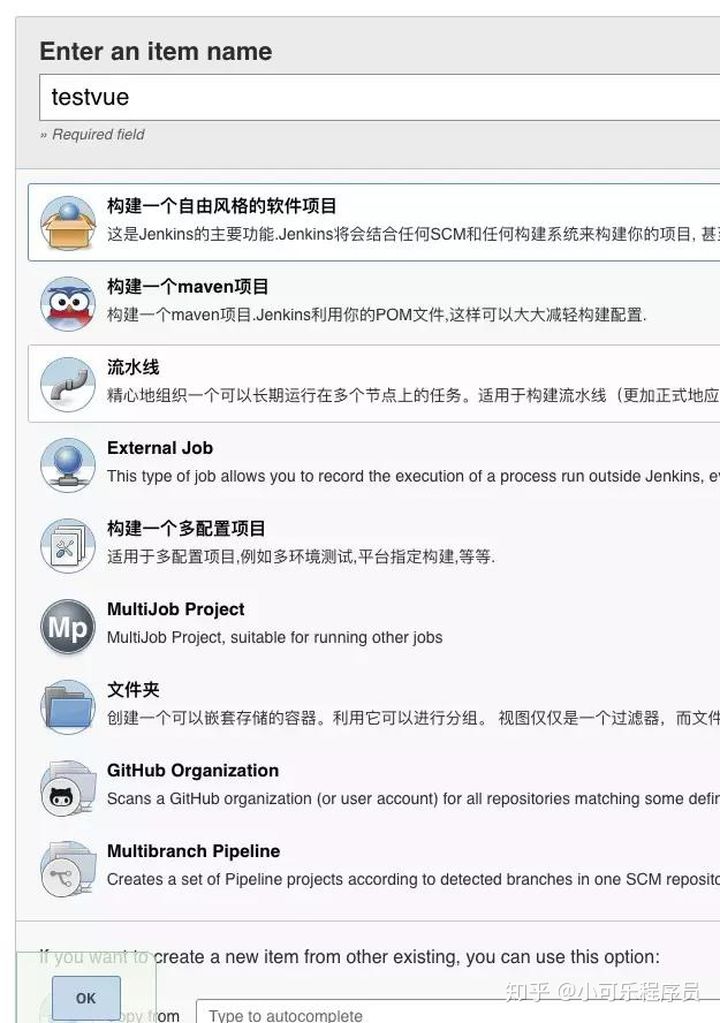
点击 new 任务,即可开始创建任务:

填写自己的工程的名称,选择自己需要创建项目的类型,我们就选择自由风格即可。

这个时候就创建好任务了,我们需要对任务进行一定的配置。
配置 gitlab 的上传即构建功能
配置 jenkins 工程
从 jenkins 右侧找到自己的工程,进入工程后点击左侧的 configure。

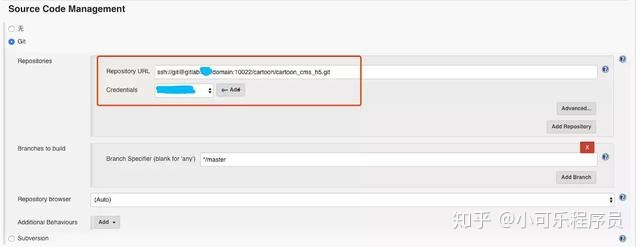
配置 git 仓库地址
在 jenkins 的工程里,我们可以配置具体项目的 git 地址,后续提交项目之后,jenkins 工程就会从这个 git 目录去拉代码,记得填写一个有权限的账户哦。

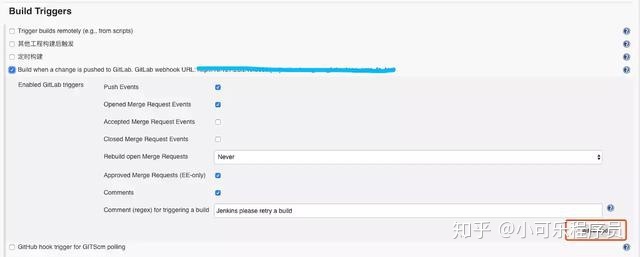
添加触发器
配置完成 git 远程仓库地址之后,我们需要找到构建环境,勾选下图中红框选中的地方,这个是 webhook 在 jenkins 里边的配置。

记得保存红框中 URL 后边的地址,后续会填写到 gitlab 里边。
配置 git 仓库钩子
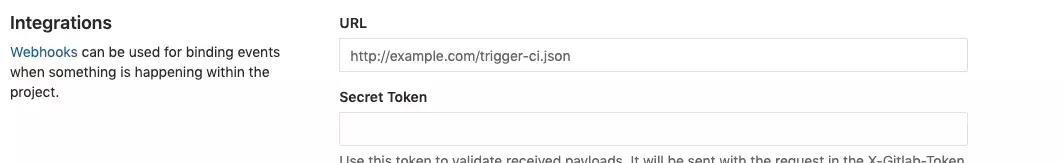
本篇主要以 gitlab 为例,在 gitlab 的对应项目中,找到 webhook 的配置(settings -> integrations)

URL:就是上一步在 jenkins 中勾选 gitlab 钩子时赋值的 URL,有时候可能会存在问题,比如你修改了 jenkins 的端口号,但是那个 URL 还是显示 8080,这个时候需要将端口号修改成你更改后的。
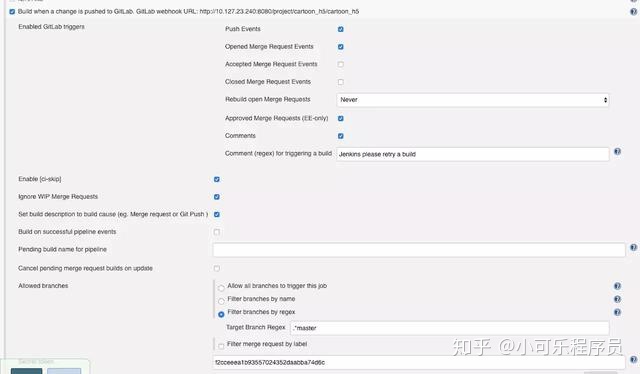
Token:jenkins 对应的工程中勾选 gitlab 钩子选项之后,会有一个高级设置,如下:



将生成的 token 粘贴放到 gitlab 对应的 Token 中。
**注意:**这个时候需要在高级设置中勾选另外一个选项,就是具体根据哪个分支提交代码后构建,如果不勾选这个会导致 gitlab 中测试 push events 的时候报 401 的错误,如果你在测试 webhook 时出现 401 的问题,可以回来修改一下这里:

填完 gitlab 的 URL 和 Token 之后点击创建:
Trigger 中我们勾选 push events 即可,如果有其他的需求可以自行勾选。
测试 gitlab 钩子
在上一步中,我们已经将 gitlab 钩子需要的 URL 和 Token 都填写完成,并且已经创建了 webhook,在上一个页面配置 webhook 下面可以看到你自己的配置成功的 webhook:

我们可以点击 test -> Push Events 进行 webhook 的测试,如果页面顶部提示以下弹窗,说明配置成功。
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

读者福利
========
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
由于篇幅过长,就不展示所有面试题了,想要完整面试题目的朋友(另有小编自己整理的2024大厂高频面试题及答案附赠)
xt_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3NpbmF0XzM3OTAzNDY4,size_16,color_FFFFFF,t_70)








 本文指导如何通过systemctl管理Jenkins服务,修改默认端口,配置GitLabwebhook实现代码提交自动构建,并介绍如何在Jenkins上创建任务和安装Fabric工具。
本文指导如何通过systemctl管理Jenkins服务,修改默认端口,配置GitLabwebhook实现代码提交自动构建,并介绍如何在Jenkins上创建任务和安装Fabric工具。

















 2203
2203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








