WordPress多站点实践与理解
前言
网站需要做成中英双语版,原计划用TranslatePress这样的插件,试下来不太理想,所以想到了用wordpress多站点功能。中间走了一些弯路,不过因此也对wordpress的后台结构有了更深理解,记录备忘。
一、结论:wordpress多站点实现是极其容易的
事后看,我所遇到的困扰其实是因为把TranslatePress这样的插件和多站点(MultiSite)混在了一起,导致各种奇怪的问题。所以如果你也象我一样,尝试过用TranslatePress这样的插件,但又想转到多站点解决方法,要做的第一件事就是把这样的插件停用。
如果WordPress是安装在web的根目录(以Apach为例,是/var/www/html下), 实现多站点功能只需要6步:
-
先停用所有的插件
-
编辑wp-config.php 配置文件
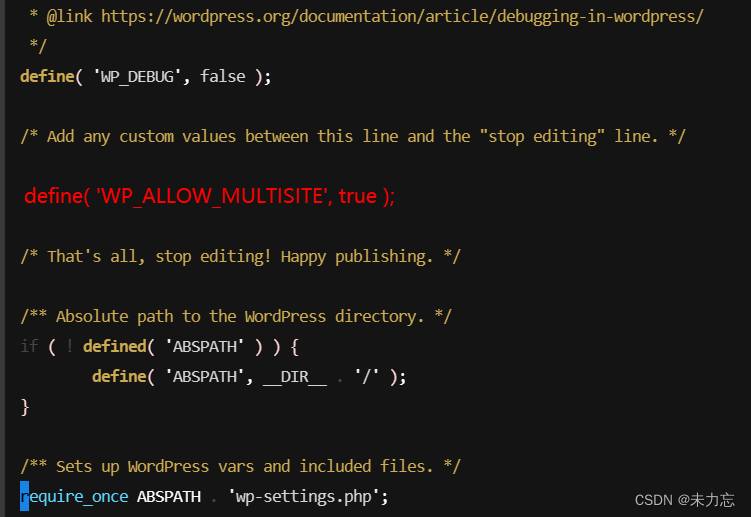
找到 /* Add any custom values between this line and the “stop editing” line. /,初始时它与 / That’s all, stop editing! Happy publishing. */ 之间是空白的, 在两者之间加入这一段:
define( ‘WP_ALLOW_MULTISITE’, true );
如下图所示:
-
重新登录wordpress 管理台,确认配置
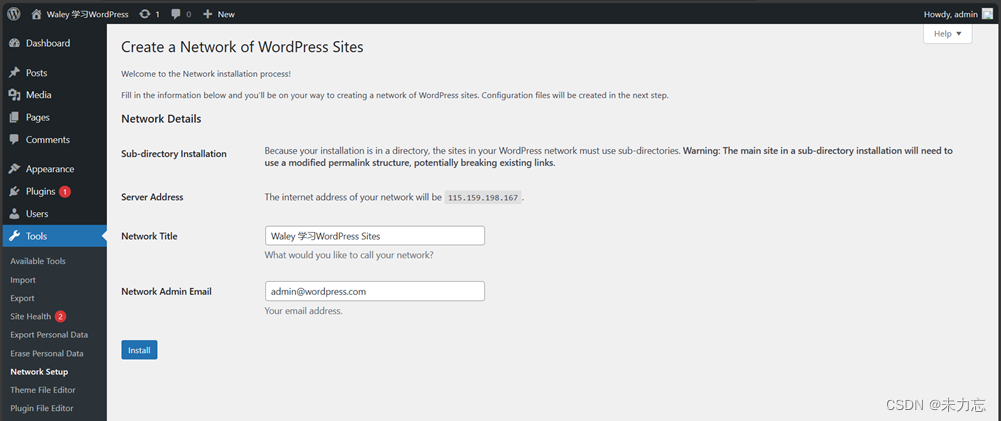
重新登录wordpress, 在"Tools"下会发现多了一个"Network Setup", 点开,填入Network Title和email, 点"Install"

因为是测试,并没有域名,用的是IP 地址,所以只能用"目录"方式做多站点,不能用”子域"方式,不过确实是想用目录方式,所以正好。
关于"Network"后续解释,这里填的以后也可以有机会改。
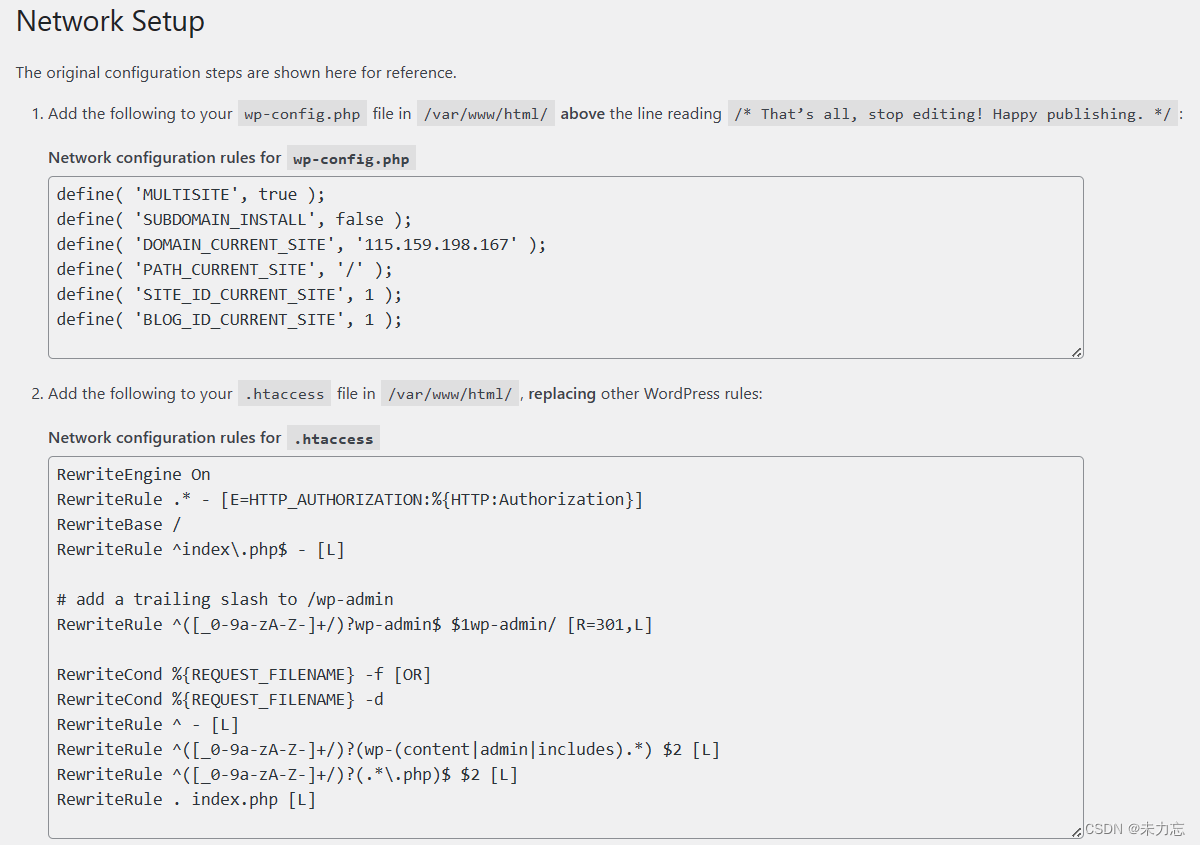
然后wordpress 会提示需要修改配置文件,并且给出了修改的方法,如下图(不同的配置给出的方案是不一样的,要看你的服务器配置):

-
再次修改wp-config.php配置文件,以及修改.htaccess文件
按wordpress给出的建议,在服务器上修改wp-config.php和.htaccess文件.
注意wp-config.php修改时,要保留之前加的那行define( ‘WP_ALLOW_MULTISITE’, true ); 新加的放在这行后面就行了。 -
登录登录wordpress 管理台,添加新站点
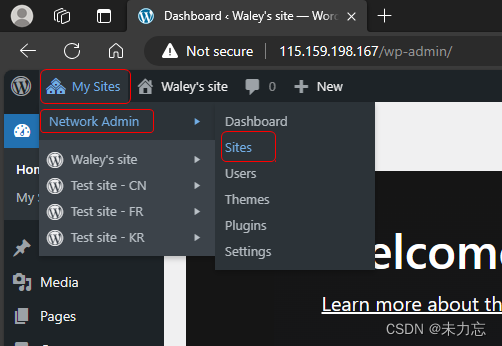
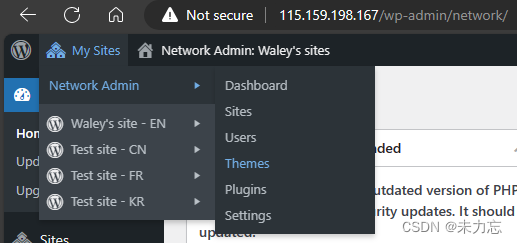
修改好配置文件以后,重新登录wordpress, 会发现顶部多了一个MySites
下面有个"Network Admin"子项,点开,选择"Sites"就可以添加新站点了。
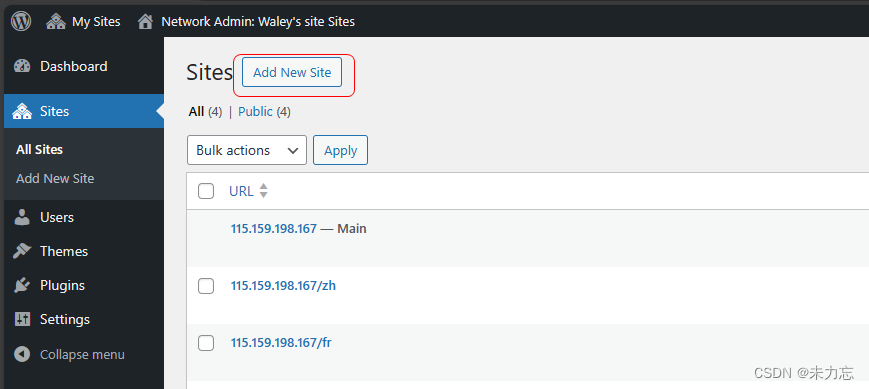
如下图(忽略下面的3个,初次加的时候,只有原始的主站点):



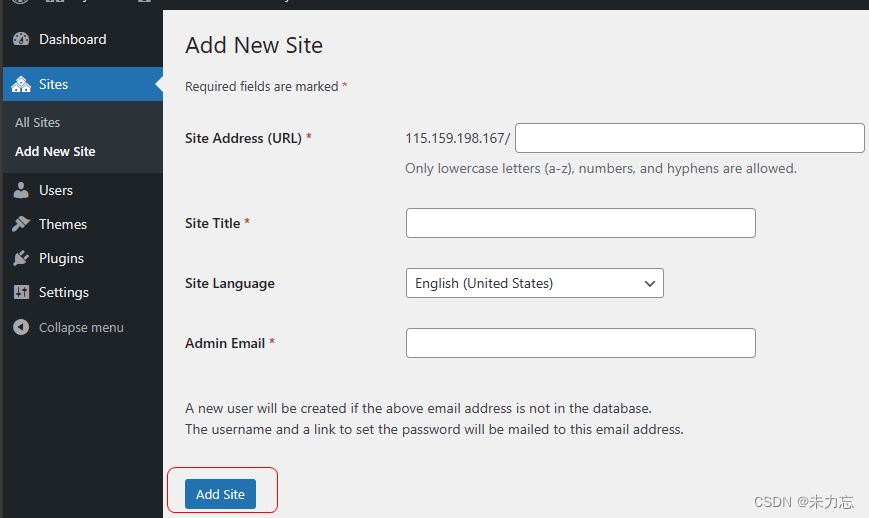
因为是以目录方式做多站点,所以访问此新站点的方式是在主站点的后面加一个识别符, 比如说我的主站点是www.waleytest.com, 这是英文版的,中文版的用www.waleytest.com/zh/ , 那么Site Address (URL) 这里就填zh -
配置新站点
上面加的站点,还不能用,要做进一步配置。分三步:
(1) 管理Network 主题、插件
启用多站点后,所有的这些站点组成了一个"Network", 共享wordpress的基本配置(后面会讲到,wordpress并没有为每个站点在服务器web主目录下开一个folder, 这些信息都存在database里),各个站点不能自己下载主题和插件,需要network管理员(超级管理员)统一下载。下载后点network enable.
这些在Network Admin里维护。

Settings里可以设定network的title , 以及一些新站点的默认配置,需要的话可以一并设置。
(2) 对新站点做基础设置
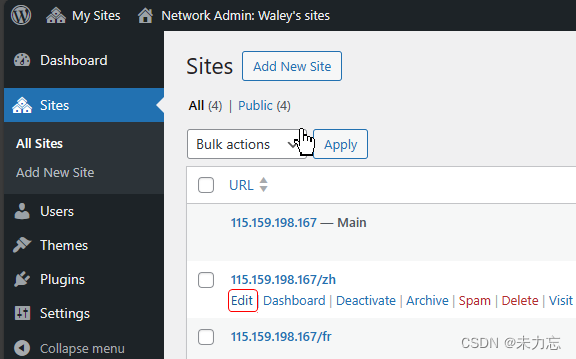
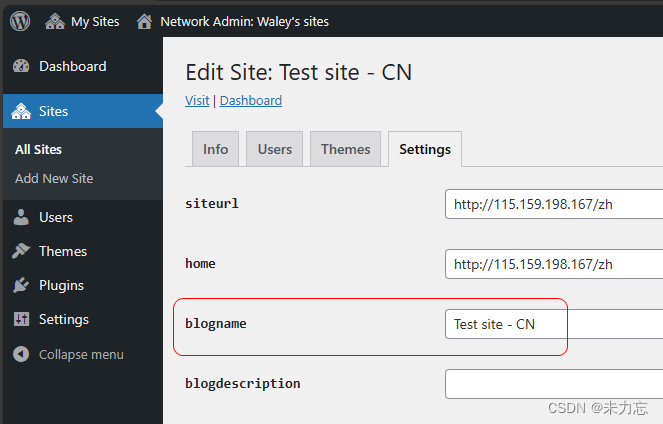
回到Network Admin 下的Sites下,将光标放在要配置的站点上,会出现菜单项,选择Edit

可以看到有4个Tab, 其中最重要的是"Settings".
创建时设定的Site Title对应于"blogname", 想改的话在这里改掉就行了。

siteurl / home , 以及Info 页的Site Address 建议保持一致不要改。如果wordpress不是安装在web服务的根目录下,这三个会有一些区别。
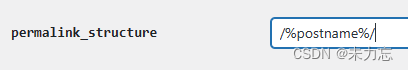
最重要的是,按需要改permalink_structure的格式, 通常对于静态网页来说, /%postname%/ 比较合适。

其它设置,如果懂是起什么作用的,可以也改成需要的。最后拉到最下方点"Save Changes"
(3) 配置创建站点细节
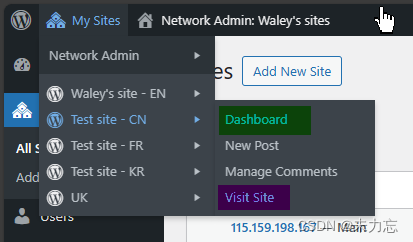
做完以上,就可以去配置网站本身了。比如说,新的站点是www.waleytest.com/zh, 那么就登录www.waleytest.com/zh/wp-admin/ 来管理这个网站。
当然光标指向My Sites时,下面会出现这些站点,不用自己输入。要注意的是,不能点"visit", 因为这时站点还没有内容,要点"dashboard", 注意屏幕左下角的url就明白了。

这之后,这跟创建普通的wordpress 网站就完全没有区别了。
如果一定说有区别,那就是只能启用不能自由下载主题和插件
二、wordpress多站点的实现细节
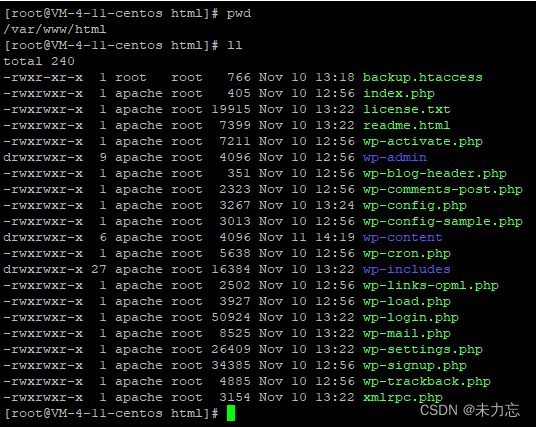
1.子站点在服务器上的文件目录
通常,类似http://www.waleytest.com/zh/about-me/ 这样的url,意味着在web服务器里,有zh这个目录。比如说,安装wordpress时的命令http://ip/wp-admin/install.php, 是因为在web服务的目录下,有wp-admin这个目录,这个目录下有install.php这个文件。
但是对于wordpress 多站点来说,在服务器上是没有为子站点创建目录的。

仔细想一下,这也不奇怪。因为对于主站来说(或者说不启用多站点的网站),wordpress也并没有在目录下添加什么文件, 所有的信息都存在数据库里。对于多站点,当然也是如此。
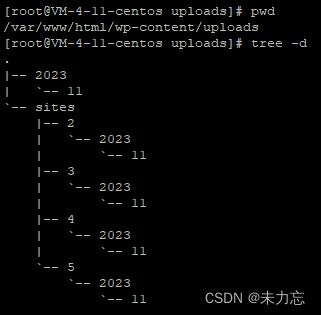
上面的表述其实不完全准确,wordpress确实为多站点创建了一些目录,用于存储用户上传的图片视频(media)这些文件。同样,这点与单站点的情形是类似的。单站点时,媒体文件存在 wp-content/uploads/这个目录下。wordpress会按上传的时间,创建年、月目录来存放文件。对于多站点,wordpress会在uploads下创建一个sites目录,在下面再为每个新加的站点创建一个目录,目录名是新站点的编号。然后在这个目录下,处理方式就跟主站点一样了,也是分年、月来管理。
如下图, 我有1个主站4个新加的站点。

除了媒体文件,wordpress其它文件都是统一的,这也是为什么多站点模式比单独安装省空间的原因。
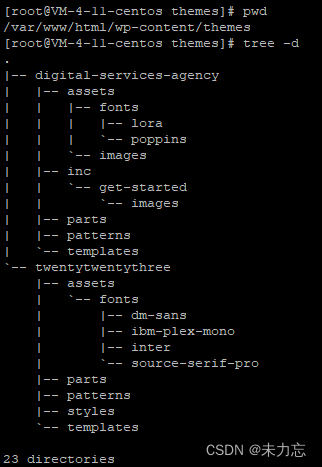
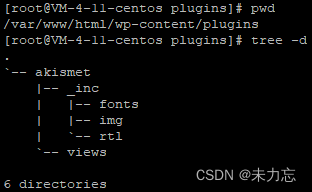
主题在 wp-content/themes目录里;插件在wp-content/plugins 目录里。


2.多站点在wordpress数据库里的结构
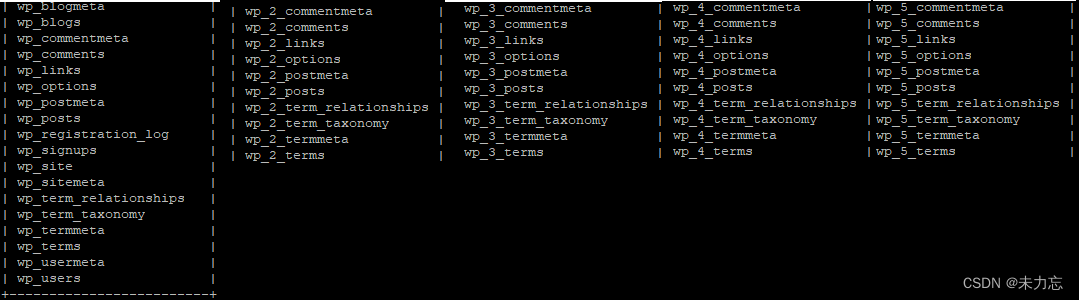
(1) 数据表
可以看出,每新增一个站点,wordpress都会为它新增10张表。

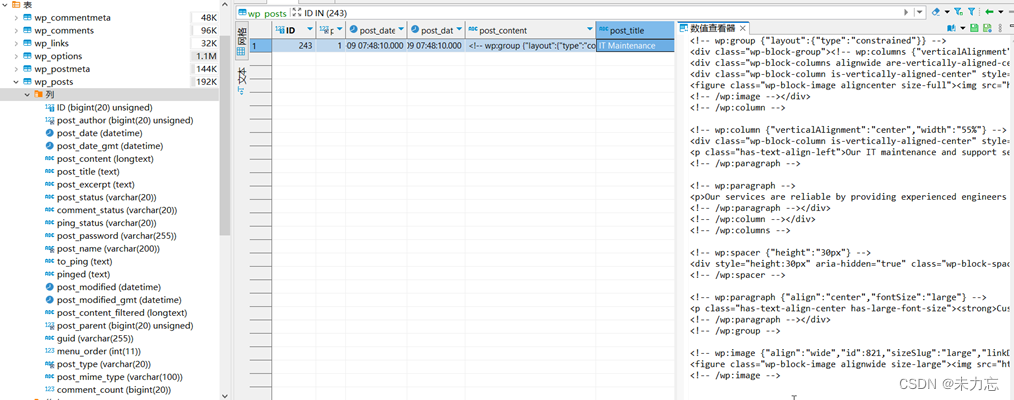
其中*_post 表是最核心的,所有的网页数据都在这张表里。

网页内容保存在post_content字段, 字段ID是postid及pageid。Post type值是page, 代表是页面。Post title 就是页面标题。
如果在wordpress前台编辑器中用code editor查看网页,会发现与post_content字段的内容是完全一致的。
自定义的template也存在这张表, post type是“wp_template”;post title就是template的名称。
配置网站时,并不会改动安装在服务器目录里的主题、插件。所有的改动也存在*_post这张表。Post type = “wp_template_part”, post_name = “main-header”, post_title = “Main Header”
三、用多站点实现多语言版网站
用TranslatePress之类的插件,好处是会一个多语言控件。用多站点的方法,要曲折一点点,我用的方法是在MainHead上加一个跳转链接。
如果有更多语言,可以用submenu来实现。
在某种语言的版面上,加其它语言的跳转即可。






















 1544
1544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








