目录
段落样式
涉及多个文字的排版效果,与字体样式注重个体不同,段落样式注重整体
文本修饰(text-decoration)
定义段落文本的下划线
text-decoration:属性值;
| 属性可选值 | 描述 |
|---|---|
| none | 无下划线样式 ,默认值 |
| underline | 下划线 |
| line-through | 删除线 |
| overline | 顶画线 |
大小写(text-transform)
用来转换文本的大小写(针对英文字符)
text-transform:属性值;
| 属性可选值 | 描述 |
|---|---|
| none | 无 转换 |
| uppercase | 转换为大写 |
| lowercase | 转换为小写 |
| capitalize | 将英文单词首字母大写 |
文本缩进(text-indent)
定义段落的首行缩进
通常我们使用4个" "来缩进首行文本,但是当段落很多的时候,冗余的代码将会很多
text-indent:像素值;
一般来说,我们会将首行缩进定义为两个字的间距,要实现这一效果我们只需要将上面的像素值设置为2倍font-size值即可
文本对齐方式(text-align)
设置文本水平方向的对齐方式,,同时适用于文字元素和图片元素
text-align:属性值;
| 属性可选值 | 描述 |
|---|---|
| left | 左对齐,默认 |
| right | 右对齐 |
| center | 居中对齐 |
行高(line-height)
用于设置每行文本的高度
line-height:像素值;
一个小demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是一个html5 demo</title>
<style>
p{
font-size: 20px;
}
</style>
</head>
<body>
<p style="text-decoration: underline;">这是一个段落</p>
<p style="text-transform: uppercase;">This is a paragraph</p>
<p style="text-indent: 40px;">这是一个段落</p>
<p style="text-align: center;">这是一个段落</p>
<p style="line-height: 30px; text-decoration: line-through;">这是一个段落</p>
<p style="text-decoration: underline;">这是一个段落</p>
</body>
</html>
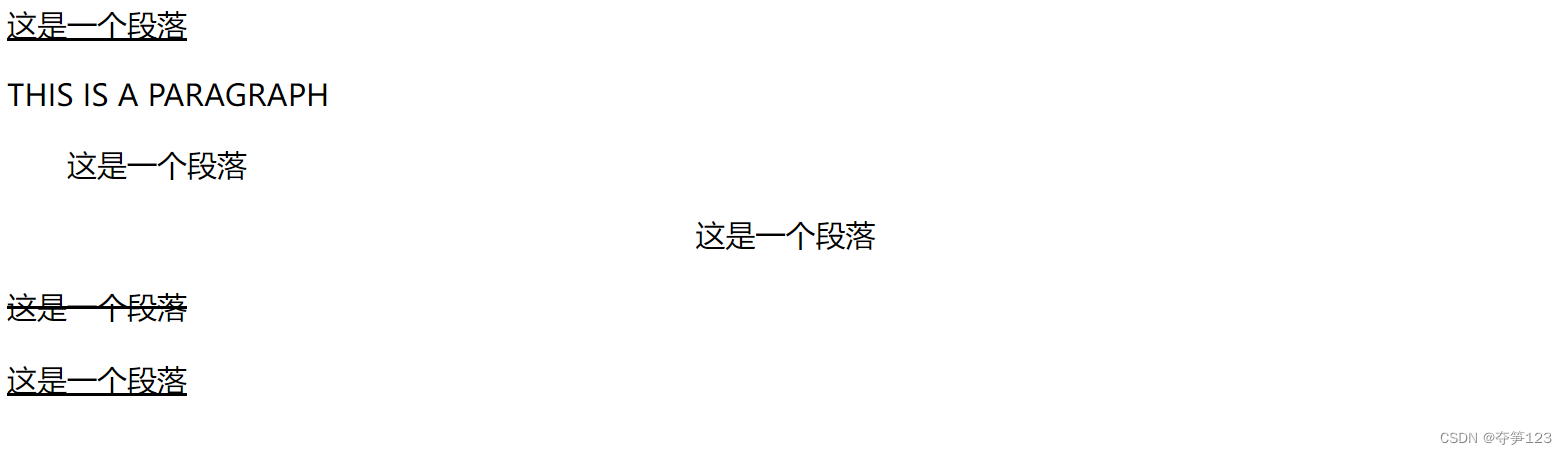
Chrome浏览器运行结果

























 2142
2142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










