先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
}
render(){
console.log('render');
return <div>
this is div
</div>
}
}
export default App
//1.导入包
import React from ‘react’
import ReactDOM from ‘react-dom’
import App from ‘@/App.js’
//3.将创建好的虚拟DOM渲染到页面上去
ReactDOM.render(
<App></App>

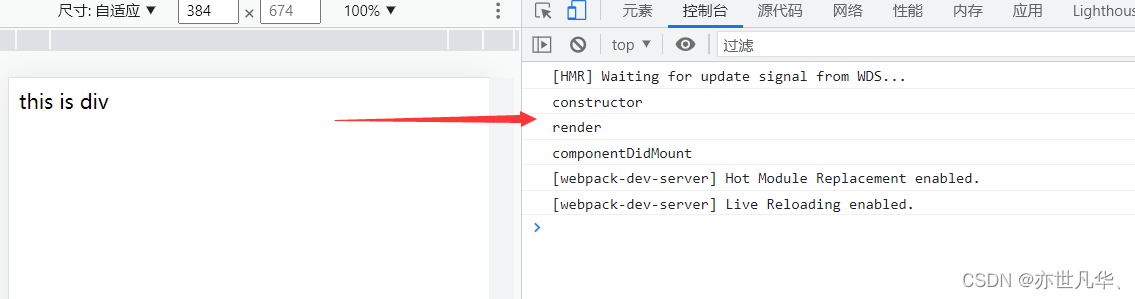
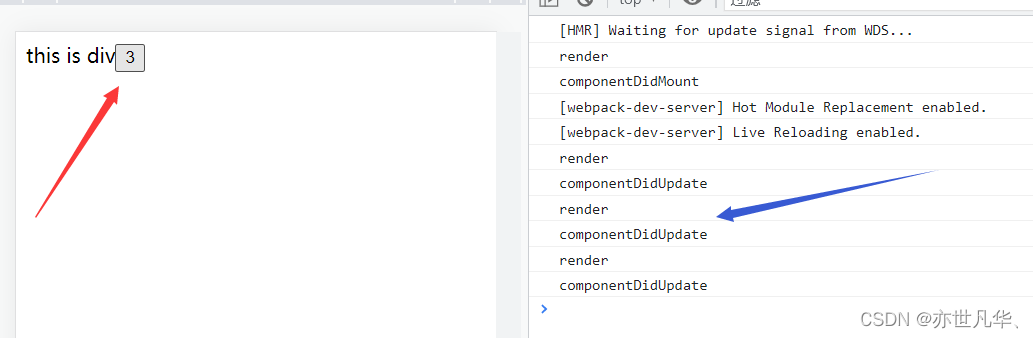
render和componentDidMount循序颠倒,说明我们不要以输出的循序为主,而是以它真正执行的顺序为主。
### 钩子函数 constructor
触发时机:创建组件时,最先执行,初始化的时候只执行一次。
作用:1.初始化state 、2.创建Ref、3.使用bind解决this指向问题

之前我们初始化state的时候会在构造器内书写,现在React也允许我们直接在外边书写
### 钩子函数 render
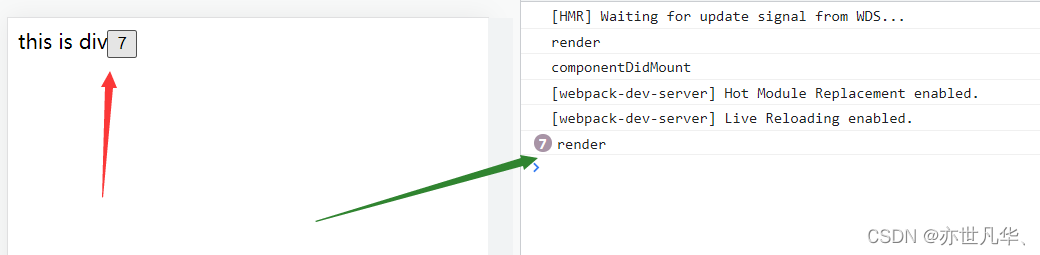
触发时机:每次组件渲染都会触发
作用:渲染UI (注意:不能在里面调用setState)

每次只要引起视图变化,我们的render都会执行。
### 钩子函数 componentDidMount
触发时机:组件挂载 (完成DOM渲染) 后执行,初始化的时候执行一次
作用:1.发送网络请求、2.DOM操作

更新阶段
----
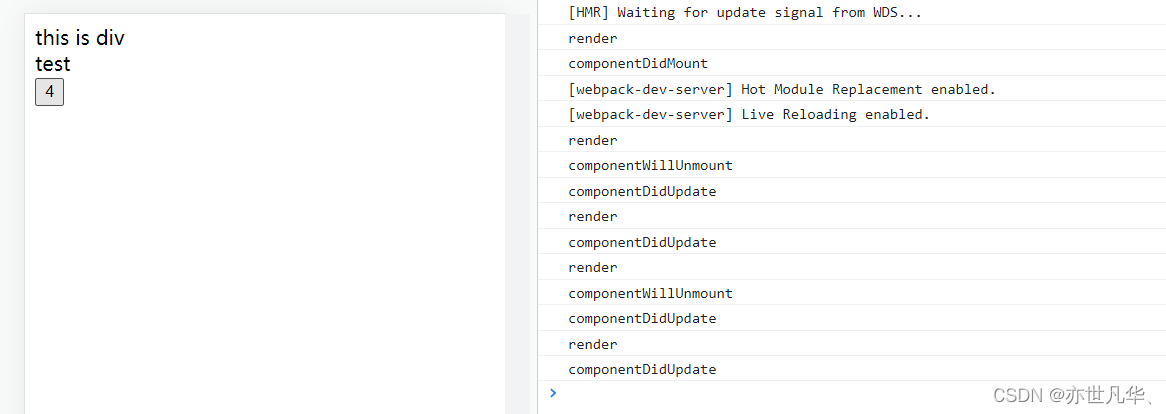
render和componentDidMount每次更新都会依次执行

### 钩子函数 render
触发时机:每次组件渲染都会触发
作用:渲染UI (与 挂载阶段 是同一个render)
### 钩子函数 componentDidUpdate
触发时机:组件更新后 (DOM渲染完毕)
作用:DOM操作,可以获取到更新后的DOM内容,不要直接调用setState
卸载阶段
----
### 钩子函数 componentWillUnmount
触发时机:组件卸载 (从页面中消失)
作用:执行清理工作 (比如:清理定时器等)
import React from “react”;
class Test extends React.Component{
componentWillUnmount(){
console.log('componentWillUnmount');
//清理定时器
}
render(){
return <div>
test
</div>
}
}
class App extends React.Component{
constructor(){
super()
// this.state = {
// }
}
state = {
count:0,
flag:true
}
clickHandler = () =>{
this.setState({
count: this.state.count+1,
flag: !this.state.flag
})
}
componentDidMount(){
console.log('componentDidMount');
//Ajax 类似于 mounted
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
render(){
console.log('render');
return <div>
this is div
{/* 通过一个数据状态的切换 让Test组件进行销毁重建 就会发生组件卸载 */}
{this.state.flag ? <Test /> : null}
<button onClick={this.clickHandler}>{this.state.count}</button>
</div>
}
}
export default App

import React from “react”;
class Test extends React.Component{
//如果数据是组件的状态需要去影响视图 定义到state中
//如果我们需要的数据状态 不和视图绑定 定义成一个普通的实例属性就可以了
//state中尽量保持精简
timer = null
componentDidMount(){
this.timer = setInterval(()=>{
console.log('定时器开启');
},1000)
}
componentWillUnmount(){
console.log('componentWillUnmount');
clearInterval(this.timer)
}
render(){
return <div>
test
</div>
}
}
class App extends React.Component{
constructor(){
super()
// this.state = {
// }
}
state = {
count:0,
flag:true
}
clickHandler = () =>{
this.setState({
count: this.state.count+1,
flag: !this.state.flag
})
}
componentDidMount(){
console.log('componentDidMount');
//Ajax 类似于 mounted
}
componentDidUpdate(){
console.log('componentDidUpdate');
总结
前端资料汇总

-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
- 要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-O6SA1GYy-1713185686456)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 345
345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








