本人从事网路安全工作12年,曾在2个大厂工作过,安全服务、售后服务、售前、攻防比赛、安全讲师、销售经理等职位都做过,对这个行业了解比较全面。
最近遍览了各种网络安全类的文章,内容参差不齐,其中不伐有大佬倾力教学,也有各种不良机构浑水摸鱼,在收到几条私信,发现大家对一套完整的系统的网络安全从学习路线到学习资料,甚至是工具有着不小的需求。
最后,我将这部分内容融会贯通成了一套282G的网络安全资料包,所有类目条理清晰,知识点层层递进,需要的小伙伴可以点击下方小卡片领取哦!下面就开始进入正题,如何从一个萌新一步一步进入网络安全行业。

需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)
学习路线图
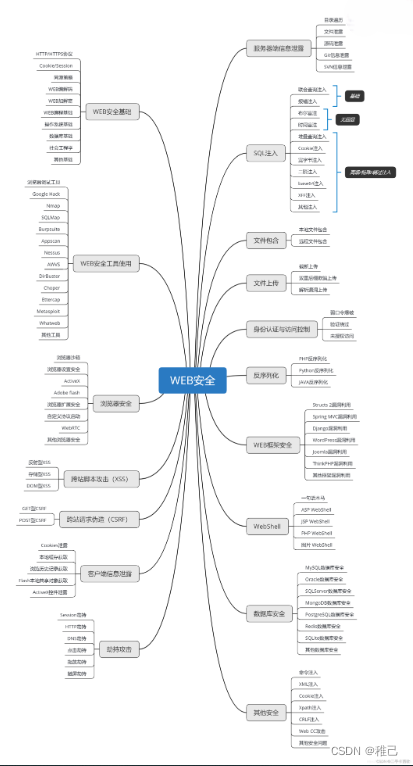
其中最为瞩目也是最为基础的就是网络安全学习路线图,这里我给大家分享一份打磨了3个月,已经更新到4.0版本的网络安全学习路线图。
相比起繁琐的文字,还是生动的视频教程更加适合零基础的同学们学习,这里也是整理了一份与上述学习路线一一对应的网络安全视频教程。

网络安全工具箱
当然,当你入门之后,仅仅是视频教程已经不能满足你的需求了,你肯定需要学习各种工具的使用以及大量的实战项目,这里也分享一份我自己整理的网络安全入门工具以及使用教程和实战。

项目实战
最后就是项目实战,这里带来的是SRC资料&HW资料,毕竟实战是检验真理的唯一标准嘛~

面试题
归根结底,我们的最终目的都是为了就业,所以这份结合了多位朋友的亲身经验打磨的面试题合集你绝对不能错过!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
const path = require('path')
const webpack = require('webpack')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const { VueLoaderPlugin } = require('vue-loader')
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
const TerserPlugin = require('terser-webpack-plugin')
const MpPlugin = require('mp-webpack-plugin') // 用于构建小程序代码的 webpack 插件
const isOptimize = false // 是否压缩业务代码,开发者工具可能无法完美支持业务代码使用到的 es 特性,建议自己做代码压缩
module.exports = {
mode: 'production',
entry: {
page1: path.resolve(__dirname, '../src/page1/main.mp.js'),
page2: path.resolve(__dirname, '../src/page2/main.mp.js'),
page3: path.resolve(__dirname, '../src/page3/main.mp.js'),
},
output: {
path: path.resolve(__dirname, '../dist/mp/common'), // 放到小程序代码目录中的 common 目录下
filename: '[name].js', // 必需字段,不能修改
library: 'createApp', // 必需字段,不能修改
libraryExport: 'default', // 必需字段,不能修改
libraryTarget: 'window', // 必需字段,不能修改
},
target: 'web', // 必需字段,不能修改
optimization: {
runtimeChunk: false, // 必需字段,不能修改
splitChunks: { // 代码分隔配置,不建议修改
chunks: 'all',
minSize: 1000,
maxSize: 0,
minChunks: 1,
maxAsyncRequests: 100,
maxInitialRequests: 100,
automaticNameDelimiter: '~',
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
},
minimizer: isOptimize ? [
// 压缩CSS
new OptimizeCSSAssetsPlugin({
assetNameRegExp: /\.(css|wxss)$/g,
cssProcessor: require('cssnano'),
cssProcessorPluginOptions: {
preset: ['default', {
discardComments: {
removeAll: true,
},
minifySelectors: false, // 因为 wxss 编译器不支持 .some>:first-child 这样格式的代码,所以暂时禁掉这个
}],
},
canPrint: false
}),
// 压缩 js
new TerserPlugin({
test: /\.js(\?.*)?$/i,
parallel: true,
})
] : [],
},
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader'
],
},
{
test: /\.vue$/,
loader: [
'vue-loader',
],
},
{
test: /\.js$/,
use: {
loader: 'babel-loader',
options: {
presets: ['env']
}
},
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new webpack.DefinePlugin({
'process.env.isMiniprogram': true, // 注入环境变量,用于业务代码判断
}),
new MiniCssExtractPlugin({
filename: '[name].wxss',
}),
new VueLoaderPlugin(),
new MpPlugin(require('./miniprogram.config.js')),
],
}
在 02-mulpages/build 文件夹下创建 miniprogram.config.js 文件,内容如下:
module.exports = {
origin: 'https://test.miniprogram.com',
entry: '/',
router: {
page1: ['/a'],
page2: ['/b'],
page3: ['/c'],
},
redirect: {
notFound: 'page1',
accessDenied: 'page1',
},
generate: {
appEntry: 'miniprogram-app',
// 构建完成后是否自动安装小程序依赖。'npm':使用 npm 自动安装依赖
autoBuildNpm: 'npm'
},
runtime: {
cookieStore: 'memory',
},
app: {
navigationBarTitleText: 'kbone-multiple-pages',
},
global: {
share: true,
},
pages: {
page1: {
extra: {
navigationBarTitleText: 'page1',
},
},
},
projectConfig: {
appid: '',
projectname: 'kbone-multiple-pages',
},
packageConfig: {
author: 'Felixlu',
}
}
2.3 编写三个页面
在 /src/ 下创建 page1, page2, page3 三个文件夹,在文件夹里创建三个页面,每个页面由 App.vue 和 main.mp.js 两个文件组成。
1、page1 页面
/src/page1/App.vue 内容:
<template>
<div class="cnt">
<Header></Header>
<p>当前 url:{{url}}</p>
<a href="/b">当前页跳转</a>
<a href="/c" target="_blank">新开页面跳转</a>
<button @click="onClickJump">当前页跳转</button>
<button @click="onClickOpen">新开页面跳转</button>
<Footer></Footer>
</div>
</template>
<script>
import Header from '../common/Header.vue'
import Footer from '../common/Footer.vue'
export default {
name: 'App',
components: {
Header,
Footer
},
data() {
return {
url: location.href,
}
},
created() {
window.addEventListener('wxload', query => console.log('page1 wxload', query))
window.addEventListener('wxshow', () => console.log('page1 wxshow'))
window.addEventListener('wxready', () => console.log('page1 wxready'))
window.addEventListener('wxhide', () => console.log('page1 wxhide'))
window.addEventListener('wxunload', () => console.log('page1 wxunload'))
window.onShareAppMessage = () => {
return {
title: 'kbone-demo',
// path: '/a', // 当前页面
// path: 'https://test.miniprogram.com/a', // 当前页面的完整 url
// path: '/b', // 其他页面
// path: 'https://test.miniprogram.com/b', // 其他页面的完整 url
miniprogramPath: `/pages/page2/index?type=share&targeturl=${encodeURIComponent('https://test.miniprogram.com/b')}`, // 自己组装分享页面路由
}
}
},
mounted() {
// cookie
console.log('before set cookie', document.cookie)
document.cookie = `time=${+new Date()}; expires=Wed Jan 01 2220 00:00:00 GMT+0800; path=/`
console.log('after set cookie', document.cookie)
},
methods: {
onClickJump() {
window.location.href = '/b'
},
onClickOpen() {
window.open('/c')
},
},
}
</script>
<style>
.cnt {
margin-top: 20px;
}
a, button {
display: block;
width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
font-size: 20px;
border: 1px solid #ddd;
}
</style>
/src/page1/main.mp.js 内容:
import Vue from 'vue'
import App from './App.vue'
export default function createApp() {
const container = document.createElement('div')
container.id = 'app'
document.body.appendChild(container)
return new Vue({
el: '#app',
render: h => h(App)
})
}
/src/common/Header.vue 内容:
<template>
<div class="header">
<p>wechat-miniprogram-header</p>
</div>
</template>
<script>
import add from 'add'
import { printf } from './utils'
export default {
mounted() {
printf('I am Header --> ' + add([7, 8]))
},
}
</script>
<style>
.header {
margin-bottom: 10px;
width: 100%;
text-align: center;
}
</style>
/src/common/utils.js 内容:
export function printf(str) {
console.log('common/utils.js --> ', str)
}
/src/common/Footer.vue 内容:
<template>
<div class="footer">
<p>wechat-miniprogram-footer</p>
</div>
</template>
<script>
export default {}
</script>
<style>
.footer {
margin-top: 10px;
width: 100%;
text-align: center;
}
</style>
2、page2 页面
/src/page2/App.vue 内容:
<template>
<div class="cnt">
<Header></Header>
<p>当前 url:{{url}}</p>
<a href="/a">回到首页</a>
<button @click="onClickJump">回到首页</button>
<button @click="onClickReLaunch">relaunch</button>
<Footer></Footer>
</div>
</template>
<script>
import Header from '../common/Header.vue'
import Footer from '../common/Footer.vue'
export default {
name: 'App',
components: {
Header,
Footer
},
data() {
return {
url: location.href,
}
},
created() {
window.addEventListener('wxload', query => console.log('page2 wxload', query))
window.addEventListener('wxshow', () => console.log('page2 wxshow'))
window.addEventListener('wxready', () => console.log('page2 wxready'))
window.addEventListener('wxhide', () => console.log('page2 wxhide'))
window.addEventListener('wxunload', () => console.log('page2 wxunload'))
window.onShareAppMessage = () => {
return {
title: 'kbone-demo',
path: '/a',
}
}
},
methods: {
onClickJump() {
window.location.href = '/a'
},
onClickReLaunch() {
wx.reLaunch({
url: `/pages/page1/index?type=jump&targeturl=${encodeURIComponent('/a')}`,
})
},
},
}
</script>
<style>
.cnt {
margin-top: 20px;
}
a, button {
display: block;
width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
font-size: 20px;
border: 1px solid #ddd;
}
</style>
/src/page2/main.mp.js 内容:
import Vue from 'vue'
import App from './App.vue'
export default function createApp() {
const container = document.createElement('div')
container.id = 'app'
document.body.appendChild(container)
return new Vue({
el: '#app',
render: h => h(App)
})
}
3、page3 页面
/src/page3/App.vue 内容:
<template>
<div class="cnt">
<Header></Header>
<p>当前 url:{{url}}</p>
<button @click="onClickBack">回到上一页</button>
<button @click="onClickClose">关闭当前窗口</button>
<Footer></Footer>
</div>
</template>
<script>
import Header from '../common/Header.vue'
import Footer from '../common/Footer.vue'
export default {
name: 'App',
components: {
Header,
Footer
},
data() {
return {
url: location.href,
}
},
created() {
window.addEventListener('wxload', query => console.log('page3 wxload', query))
window.addEventListener('wxshow', () => console.log('page3 wxshow'))
window.addEventListener('wxready', () => console.log('page3 wxready'))
## 学习路线:
这个方向初期比较容易入门一些,掌握一些基本技术,拿起各种现成的工具就可以开黑了。不过,要想从脚本小子变成黑客大神,这个方向越往后,需要学习和掌握的东西就会越来越多以下是网络渗透需要学习的内容:

**需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)**
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 324
324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








