// 成功调用方法
//b.say();
// 调用static修饰的方法
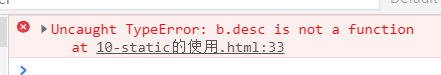
b.desc();
代码竟然报错了!!!这个方法不能被实例化后的对象调用

不要着急,来来让我们一起揭开static神秘的面纱
**敲黑板了,凡是被static修饰的属性和方法都是静态方法和属性,只能被类名调用,不能被实例化对象调用.同时也不能被子类继承,换句话说它属于当前这个类的**.

#### **基本使用**
使用static修饰属性和方法
class A {
// 静态属性
static info = '见过你的美,还能爱上谁?';
// 静态方法
static love() {
console.log('小姐姐,看见你就犯困,为情所困,为你所困!');
}
}
// 直接使用类名调用
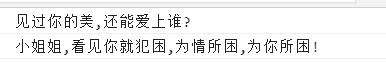
console.log(A.info);
A.love();
结果

在普通的方法中使用,静态属性和静态方法,也必修使用类名进行调用
class A {
// 静态属性
static info = ‘见过你的美,还能爱上谁?’;
// 静态方法
static love() {
console.log(‘小姐姐,看见你就犯困,为情所困,为你所困!’);
}
// 普通方法,调用静态属性
say() {
console.log(‘小姐姐,’ + A.info);
}
}

也可以在普通方法中修改静态属性的值,使用类名直接调用即可
#### **能被继承**
extends的主要用于子类继承父类,继承之后子类拥有父类的的所有方法包括,静态方法和属性除外.
class A {
// 静态属性
static info = ‘见过你的美,还能爱上谁?’;
// 静态方法
static love() {
console.log(‘小姐姐,看见你就犯困,为情所困,为你所困!’);
}
// 普通方法,调用静态属性
say() {
console.log(‘小姐姐,’ + A.info);
}
}
class B extends A {
run() {
console.log(‘类B的方法…’);
}
}
//使用类名 父类中普通方法调用
B.love();

#### **注意点**
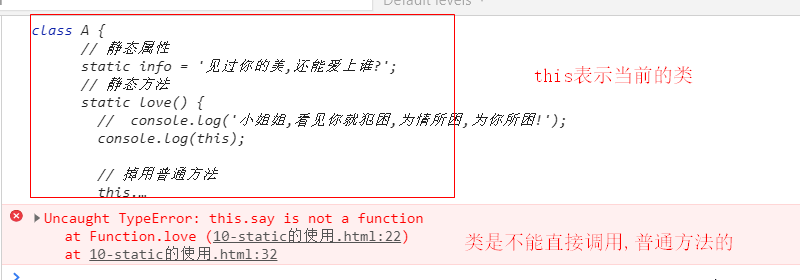
**如果静态方法包含this关键字,这个this指的是类,而不是实例。**
class A {
// 静态属性
static info = '见过你的美,还能爱上谁?';
// 静态方法
static love() {
// console.log('小姐姐,看见你就犯困,为情所困,为你所困!');
console.log(this);
// 静态类中调用普通方法
this.say();
}
// 普通方法,调用静态属性
say() {
console.log('小姐姐,' + A.info);
}
}
A.love();

分析:
上面代码中,静态方法`love`调用了`this.say()`,这里的`this`指的是`A`类,而不是`A`的实例,等同于调用`A.say()`。
静态方法和普通方法是可以重名的,因为他们不属于同一个对象,像这样!
## 写在最后
**在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的一份珍贵投资。让我们不断磨砺自己,与时代共同进步,书写属于我们的辉煌篇章。**
需要完整版PDF学习资源私我





















 385
385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








