一、Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、学习软件
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

三、入门学习视频
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
min
w
,
b
1
2
∣
∣
w
∣
∣
2
\min_{w,b}{\frac{1}{2}||\boldsymbol{w}||^2}
w,bmin21∣∣w∣∣2s.t.
y
i
(
w
T
x
i
b
)
≥
1
,
i
=
1
,
2
,
.
.
.
,
m
y_i(\boldsymbol{w}^T\boldsymbol{x_i}+b)≥1,i=1,2,…,m
yi(wTxi+b)≥1,i=1,2,…,m
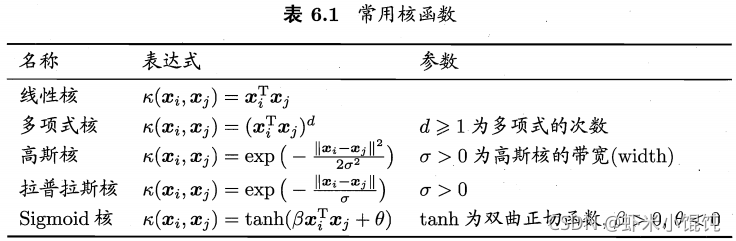
对于线性不可分的样本空间,可以将样本从原始空间映射到另一个高维特征空间,从而使样本在这个特征空间内线性可分。由于特征空间的维数可能很高,难以计算,所以通过引入核函数,可以将高维特征空间中的内积(dot product)转化为低维特征空间中的通过核函数计算的结果。
常用核函数2:

为了减少过拟合,引入软间隔(soft margin)概念,允许支持向量机在一些样本上出错:
y
i
(
w
T
x
i
b
)
≥
1
y_i(\boldsymbol{w}^T\boldsymbol{x_i}+b)≥1
yi(wTxi+b)≥1
用参数C来约束分类出错的样本,松弛变量
ξ
i
ξ_i
ξi表示训练样本距离对应的正确决策边界的距离,对于分类正确的样本距离即为03,所以实际累加的是出错样本的距离。

优化问题调整为:
m
i
n
w
,
b
0
∣
∣
w
∣
∣
2
C
∑
i
ξ
i
min_{\boldsymbol{w},b_0}{||\boldsymbol{w}||^2+C\sum_i{ξ_i}}
minw,b0∣∣w∣∣2+Ci∑ξi
s.t.
y
i
(
w
T
x
i
b
0
)
≥
1
−
ξ
i
,
且
ξ
i
≥
0
∀
i
y_i(\boldsymbol{w}^T\boldsymbol{x_i}+b_0)≥1-ξ_i,且ξ_i≥0 ∀i
yi(wTxi+b0)≥1−ξi,且ξi≥0∀i
3. 函数解析
SVM类在opencv中的继承关系如图所示4:
SVM继承自StatModel和Algorithm类。
在opencv中使用SVM的一般流程如下:
#mermaid-svg-rzGo5PBLAQjMOTen .label{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);fill:#333;color:#333}#mermaid-svg-rzGo5PBLAQjMOTen .label text{fill:#333}#mermaid-svg-rzGo5PBLAQjMOTen .node rect,#mermaid-svg-rzGo5PBLAQjMOTen .node circle,#mermaid-svg-rzGo5PBLAQjMOTen .node ellipse,#mermaid-svg-rzGo5PBLAQjMOTen .node polygon,#mermaid-svg-rzGo5PBLAQjMOTen .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-rzGo5PBLAQjMOTen .node .label{text-align:center;fill:#333}#mermaid-svg-rzGo5PBLAQjMOTen .node.clickable{cursor:pointer}#mermaid-svg-rzGo5PBLAQjMOTen .arrowheadPath{fill:#333}#mermaid-svg-rzGo5PBLAQjMOTen .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-rzGo5PBLAQjMOTen .flowchart-link{stroke:#333;fill:none}#mermaid-svg-rzGo5PBLAQjMOTen .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-rzGo5PBLAQjMOTen .edgeLabel rect{opacity:0.9}#mermaid-svg-rzGo5PBLAQjMOTen .edgeLabel span{color:#333}#mermaid-svg-rzGo5PBLAQjMOTen .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-rzGo5PBLAQjMOTen .cluster text{fill:#333}#mermaid-svg-rzGo5PBLAQjMOTen div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-rzGo5PBLAQjMOTen .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-rzGo5PBLAQjMOTen text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-rzGo5PBLAQjMOTen .actor-line{stroke:grey}#mermaid-svg-rzGo5PBLAQjMOTen .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-rzGo5PBLAQjMOTen .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-rzGo5PBLAQjMOTen #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-rzGo5PBLAQjMOTen .sequenceNumber{fill:#fff}#mermaid-svg-rzGo5PBLAQjMOTen #sequencenumber{fill:#333}#mermaid-svg-rzGo5PBLAQjMOTen #crosshead path{fill:#333;stroke:#333}#mermaid-svg-rzGo5PBLAQjMOTen .messageText{fill:#333;stroke:#333}#mermaid-svg-rzGo5PBLAQjMOTen .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-rzGo5PBLAQjMOTen .labelText,#mermaid-svg-rzGo5PBLAQjMOTen .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-rzGo5PBLAQjMOTen .loopText,#mermaid-svg-rzGo5PBLAQjMOTen .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-rzGo5PBLAQjMOTen .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-rzGo5PBLAQjMOTen .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-rzGo5PBLAQjMOTen .noteText,#mermaid-svg-rzGo5PBLAQjMOTen .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-rzGo5PBLAQjMOTen .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-rzGo5PBLAQjMOTen .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-rzGo5PBLAQjMOTen .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-rzGo5PBLAQjMOTen .mermaid-main-font{font-family:“trebuchet ms”, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-rzGo5PBLAQjMOTen .section{stroke:none;opacity:0.2}#mermaid-svg-rzGo5PBLAQjMOTen .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-rzGo5PBLAQjMOTen .section2{fill:#fff400}#mermaid-svg-rzGo5PBLAQjMOTen .section1,#mermaid-svg-rzGo5PBLAQjMOTen .section3{fill:#fff;opacity:0.2}#mermaid-svg-rzGo5PBLAQjMOTen .sectionTitle0{fill:#333}#mermaid-svg-rzGo5PBLAQjMOTen .sectionTitle1{fill:#333}#mermaid-svg-rzGo5PBLAQjMOTen .sectionTitle2{fill:#333}#mermaid-svg-rzGo5PBLAQjMOTen .sectionTitle3{fill:#333}#mermaid-svg-rzGo5PBLAQjMOTen .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-rzGo5PBLAQjMOTen .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-rzGo5PBLAQjMOTen .grid .tick text{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-rzGo5PBLAQjMOTen .grid path{stroke-width:0}#mermaid-svg-rzGo5PBLAQjMOTen .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-rzGo5PBLAQjMOTen .task{stroke-width:2}#mermaid-svg-rzGo5PBLAQjMOTen .taskText{text-anchor:middle;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-rzGo5PBLAQjMOTen .taskText:not([font-size]){font-size:11px}#mermaid-svg-rzGo5PBLAQjMOTen .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-rzGo5PBLAQjMOTen .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-rzGo5PBLAQjMOTen .task.clickable{cursor:pointer}#mermaid-svg-rzGo5PBLAQjMOTen .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-rzGo5PBLAQjMOTen .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-rzGo5PBLAQjMOTen .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-rzGo5PBLAQjMOTen .taskText0,#mermaid-svg-rzGo5PBLAQjMOTen .taskText1,#mermaid-svg-rzGo5PBLAQjMOTen .taskText2,#mermaid-svg-rzGo5PBLAQjMOTen .taskText3{fill:#fff}#mermaid-svg-rzGo5PBLAQjMOTen .task0,#mermaid-svg-rzGo5PBLAQjMOTen .task1,#mermaid-svg-rzGo5PBLAQjMOTen .task2,#mermaid-svg-rzGo5PBLAQjMOTen .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-rzGo5PBLAQjMOTen .taskTextOutside0,#mermaid-svg-rzGo5PBLAQjMOTen .taskTextOutside2{fill:#000}#mermaid-svg-rzGo5PBLAQjMOTen .taskTextOutside1,#mermaid-svg-rzGo5PBLAQjMOTen .taskTextOutside3{fill:#000}#mermaid-svg-rzGo5PBLAQjMOTen .active0,#mermaid-svg-rzGo5PBLAQjMOTen .active1,#mermaid-svg-rzGo5PBLAQjMOTen .active2,#mermaid-svg-rzGo5PBLAQjMOTen .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-rzGo5PBLAQjMOTen .activeText0,#mermaid-svg-rzGo5PBLAQjMOTen .activeText1,#mermaid-svg-rzGo5PBLAQjMOTen .activeText2,#mermaid-svg-rzGo5PBLAQjMOTen .activeText3{fill:#000 !important}#mermaid-svg-rzGo5PBLAQjMOTen .done0,#mermaid-svg-rzGo5PBLAQjMOTen .done1,#mermaid-svg-rzGo5PBLAQjMOTen .done2,#mermaid-svg-rzGo5PBLAQjMOTen .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-rzGo5PBLAQjMOTen .doneText0,#mermaid-svg-rzGo5PBLAQjMOTen .doneText1,#mermaid-svg-rzGo5PBLAQjMOTen .doneText2,#mermaid-svg-rzGo5PBLAQjMOTen .doneText3{fill:#000 !important}#mermaid-svg-rzGo5PBLAQjMOTen .crit0,#mermaid-svg-rzGo5PBLAQjMOTen .crit1,#mermaid-svg-rzGo5PBLAQjMOTen .crit2,#mermaid-svg-rzGo5PBLAQjMOTen .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-rzGo5PBLAQjMOTen .activeCrit0,#mermaid-svg-rzGo5PBLAQjMOTen .activeCrit1,#mermaid-svg-rzGo5PBLAQjMOTen .activeCrit2,#mermaid-svg-rzGo5PBLAQjMOTen .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-rzGo5PBLAQjMOTen .doneCrit0,#mermaid-svg-rzGo5PBLAQjMOTen .doneCrit1,#mermaid-svg-rzGo5PBLAQjMOTen .doneCrit2,#mermaid-svg-rzGo5PBLAQjMOTen .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-rzGo5PBLAQjMOTen .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-rzGo5PBLAQjMOTen .milestoneText{font-style:italic}#mermaid-svg-rzGo5PBLAQjMOTen .doneCritText0,#mermaid-svg-rzGo5PBLAQjMOTen .doneCritText1,#mermaid-svg-rzGo5PBLAQjMOTen .doneCritText2,#mermaid-svg-rzGo5PBLAQjMOTen .doneCritText3{fill:#000 !important}#mermaid-svg-rzGo5PBLAQjMOTen .activeCritText0,#mermaid-svg-rzGo5PBLAQjMOTen .activeCritText1,#mermaid-svg-rzGo5PBLAQjMOTen .activeCritText2,#mermaid-svg-rzGo5PBLAQjMOTen .activeCritText3{fill:#000 !important}#mermaid-svg-rzGo5PBLAQjMOTen .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-rzGo5PBLAQjMOTen g.classGroup text{fill:#9370db;stroke:none;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:10px}#mermaid-svg-rzGo5PBLAQjMOTen g.classGroup text .title{font-weight:bolder}#mermaid-svg-rzGo5PBLAQjMOTen g.clickable{cursor:pointer}#mermaid-svg-rzGo5PBLAQjMOTen g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-rzGo5PBLAQjMOTen g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-rzGo5PBLAQjMOTen .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-rzGo5PBLAQjMOTen .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-rzGo5PBLAQjMOTen .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-rzGo5PBLAQjMOTen .dashed-line{stroke-dasharray:3}#mermaid-svg-rzGo5PBLAQjMOTen #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-rzGo5PBLAQjMOTen #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-rzGo5PBLAQjMOTen #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-rzGo5PBLAQjMOTen #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-rzGo5PBLAQjMOTen #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-rzGo5PBLAQjMOTen #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-rzGo5PBLAQjMOTen #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-rzGo5PBLAQjMOTen #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-rzGo5PBLAQjMOTen .commit-id,#mermaid-svg-rzGo5PBLAQjMOTen .commit-msg,#mermaid-svg-rzGo5PBLAQjMOTen .branch-label{fill:lightgrey;color:lightgrey;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-rzGo5PBLAQjMOTen .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-rzGo5PBLAQjMOTen .slice{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-rzGo5PBLAQjMOTen g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-rzGo5PBLAQjMOTen g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-rzGo5PBLAQjMOTen g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-rzGo5PBLAQjMOTen g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-rzGo5PBLAQjMOTen g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-rzGo5PBLAQjMOTen g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-rzGo5PBLAQjMOTen .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-rzGo5PBLAQjMOTen .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-rzGo5PBLAQjMOTen .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-rzGo5PBLAQjMOTen .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-rzGo5PBLAQjMOTen .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-rzGo5PBLAQjMOTen .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-rzGo5PBLAQjMOTen .edgeLabel text{fill:#333}#mermaid-svg-rzGo5PBLAQjMOTen .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-rzGo5PBLAQjMOTen .node circle.state-start{fill:black;stroke:black}#mermaid-svg-rzGo5PBLAQjMOTen .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-rzGo5PBLAQjMOTen #statediagram-barbEnd{fill:#9370db}#mermaid-svg-rzGo5PBLAQjMOTen .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-rzGo5PBLAQjMOTen .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-rzGo5PBLAQjMOTen .statediagram-state .divider{stroke:#9370db}#mermaid-svg-rzGo5PBLAQjMOTen .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-rzGo5PBLAQjMOTen .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-rzGo5PBLAQjMOTen .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-rzGo5PBLAQjMOTen .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-rzGo5PBLAQjMOTen .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-rzGo5PBLAQjMOTen .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-rzGo5PBLAQjMOTen .note-edge{stroke-dasharray:5}#mermaid-svg-rzGo5PBLAQjMOTen .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{–mermaid-font-family: ‘“trebuchet ms”, verdana, arial’;–mermaid-font-family: “Comic Sans MS”, “Comic Sans”, cursive}#mermaid-svg-rzGo5PBLAQjMOTen .error-icon{fill:#522}#mermaid-svg-rzGo5PBLAQjMOTen .error-text{fill:#522;stroke:#522}#mermaid-svg-rzGo5PBLAQjMOTen .edge-thickness-normal{stroke-width:2px}#mermaid-svg-rzGo5PBLAQjMOTen .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-rzGo5PBLAQjMOTen .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-rzGo5PBLAQjMOTen .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-rzGo5PBLAQjMOTen .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-rzGo5PBLAQjMOTen .marker{fill:#333}#mermaid-svg-rzGo5PBLAQjMOTen .marker.cross{stroke:#333}
:root { --mermaid-font-family: “trebuchet ms”, verdana, arial;}
#mermaid-svg-rzGo5PBLAQjMOTen {
color: rgba(0, 0, 0, 0.75);
font: ;
}
训练
推理
开始
创建SVM模型
加载SVM模型
配置参数
加载训练数据
模型训练
保存模型
输入数据进行预测
创建模型
C++:
static Ptr<SVM> cv::ml::SVM::create()
Python:
cv.ml.SVM_create() -> retval
设置模型类型
C++:
enum Types {
C_SVC =100,//C-支持向量分类。n级分类(n≥ 2) 允许使用异常值的惩罚乘数 C 不完全地分离类。
NU_SVC =101,//ν-支持向量分类。n级分类,可能有不完美的分离。参数ν用于代替C,参数ν在0-1范围内,值越大,决策边界越平滑。
ONE_CLASS =102,//分布估计,所有的训练数据都来自同一个类,SVM 构建了一个边界,将类与特征空间的其余部分分开。
EPS_SVR =103,//ε-支持向量回归。来自训练集的特征向量和拟合超平面之间的距离必须小于p。对于异常值,使用惩罚乘数 C。
NU_SVR =104 // ν-支持向量回归。 ν用于代替 p。
}
virtual void cv::ml::SVM::setType(int val)
Python:
cv.ml_SVM.setType(val) ->None
设置参数C
根据"2.基本原理"中对参数C的介绍,我们应该如何设置参数C?
- C值较大时:误分类错误较少,但余量较小。这种情况下,侧重于寻找具有很少的误分类错误的超平面。
- C值较小时:具有更大余量和更多分类错误。在这种情况下,更侧重于寻找具有大余量的超平面。
C++:
//设置参数C
virtual void cv::ml::SVM::setC(double val)
python:
cv.ml_SVM.setC(val) -> None
设置核函数
C++:
enum KernelTypes {
CUSTOM =-1,//由SVM::getKernelType返回,默认是RBF
LINEAR =0,//线性内核,速度最快
POLY =1,//多项式核
RBF =2,//径向基函数(RBF),大多数情况下是个不错的选择
SIGMOID =3,//sigmoid核
CHI2 =4,//Chi2核,类似于RBF核
INTER =5//直方图交叉核,速度较快
}
virtual void cv::ml::SVM::setKernel(int kernelType)
python:
cv.ml_SVM.setKernel(kernelType) -> None
设置迭代算法的终止标准
C++:
virtual void cv::ml::SVM::setTermCriteria(const cv::TermCriteria &val)
// cv::TermCriteria
cv::TermCriteria::TermCriteria (int type,int maxCount,double epsilon)
// Type
enum cv::TermCriteria::Type {
COUNT =1,
MAX_ITER =COUNT,//最大迭代次数
EPS =2 //迭代算法停止时所需的精度或参数变化
}
python:
cv.ml_SVM.setTermCriteria(val) ->None
训练SVM模型
trainAuto方法通过选择最佳参数 C、gamma、p、nu、coef0、degree 来自动训练 SVM 模型。当测试集误差的交叉验证估计最小时,参数被认为是最佳的。此函数仅使用SVM::getDefaultGrid进行参数优化,因此仅提供基本的参数选项。
trainAuto函数适用于分类(SVM::C_SVC或SVM::NU_SVC)以及回归(SVM::EPS_SVR或SVM::NU_SVR)。如果是SVM::ONE_CLASS,则不进行优化,并执行带有 params 中指定参数的常用 SVM。
C++:
//输入由TrainData::create或TrainData::loadFromCSV构造的训练数据
virtual bool cv::ml::SVM::trainAuto(const Ptr<TrainData> & data,
int kFold = 10,
ParamGrid Cgrid = getDefaultGrid(C),
ParamGrid gammaGrid = getDefaultGrid(GAMMA),
ParamGrid pGrid = getDefaultGrid(P),
ParamGrid nuGrid = getDefaultGrid(NU),
ParamGrid coeffGrid = getDefaultGrid(COEF),
ParamGrid degreeGrid = getDefaultGrid(DEGREE),
bool balanced = false
)
//输入训练样本
bool cv::ml::SVM::trainAuto(InputArray samples,
int layout,
InputArray responses,
int kFold = 10,
Ptr< ParamGrid > Cgrid = SVM::getDefaultGridPtr(SVM::C),
Ptr< ParamGrid > gammaGrid = SVM::getDefaultGridPtr(SVM::GAMMA),
Ptr< ParamGrid > pGrid = SVM::getDefaultGridPtr(SVM::P),
Ptr< ParamGrid > nuGrid = SVM::getDefaultGridPtr(SVM::NU),
Ptr< ParamGrid > coeffGrid = SVM::getDefaultGridPtr(SVM::COEF),
Ptr< ParamGrid > degreeGrid = SVM::getDefaultGridPtr(SVM::DEGREE),
bool balanced = false
)
Python:
cv.ml_SVM.trainAuto(samples, layout, responses[, kFold[, Cgrid[, gammaGrid[, pGrid[, nuGrid[, coeffGrid[, degreeGrid[, balanced]]]]]]]]) -> retval
参数:
- samples:训练样本
- layout:参考 ml::SampleTypes,如cv.ml.ROW_SAMPLE表示每个训练样本是行向量,cv.ml.COL_SAMPLE表示每个训练样本是列向量
- responses:与训练样本有关的响应向量
- kFold:k交叉验证,训练集会分成k个子集,从中选取一个用来测试,剩余k-1个用来训练
- balanced:如果设为True且是2-class分类问题,方法会自动创建更平衡的交叉验证子集,即子集中的类之间比例接近整个训练数据集中的比例
预测结果
C++:
// 预测输入样本的响应结果
virtual float predict(
InputArray samples, // input samples, float matrix
OutputArray results = cv::noArray(), // optional output results matrix
int flags = 0 // (model-dependent)
) const = 0;
python:
cv.ml_StatModel.predict(samples[, results[, flags]]) ->retval, results
误差计算
对于回归模型,误差计算为 RMS;对于分类器,误差计算为错误分类样本的百分比 (0%-100%)。
C++:
// 在训练集或测试集上计算误差
virtual float calcError(
const Ptr<TrainData>& data, // training samples
bool test, // true: compute over test set
// false: compute over training set
cv::OutputArray resp // the optional output responses
) const;
python:
cv.ml_StatModel.calcError(data, test[, resp]) ->retval, resp
保存SVM模型
C++:
void cv::Algorithm::save(const String &filename) const
Python:
cv.Algorithm.save(filename) ->None
从文件中加载SVM
C++:

感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的:
① 2000多本Python电子书(主流和经典的书籍应该都有了)
② Python标准库资料(最全中文版)
③ 项目源码(四五十个有趣且经典的练手项目及源码)
④ Python基础入门、爬虫、web开发、大数据分析方面的视频(适合小白学习)
⑤ Python学习路线图(告别不入流的学习)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 1190
1190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








