| 这个作业属于哪个课程 | 2023年福大-软件工程实践-W班 |
|---|---|
| 这个作业要求在哪里 | 作业详情 |
| 邹欣老师的案例分析作业要求 | 软件工程 案例分析作业 |
| 这个作业的目标 | 评测三款软件,对评测软件进行市场分析并给出建议与规划 |
| 其他参考文献 | 1、《构建之法》 2、艾瑞咨询:我国IT行业从业人数达705万人,人才供不应求! 3、应届生期望就业行业排名,IT行业成为榜首,大专生却有苦难言 4、教育行业数据:2021年中国普通本科批计算机类专业计划招生360034人 5、邹欣老师的现代软件工程 团队作业 - 软件分析和用户需求调查(2013-2014) |
一、调研、评测
0、 BUG量化标准
| 星级指数 | 具体内容 |
|---|---|
| ☆☆☆ | 使用功能时出现错误,无法完成功预期提供的服务 |
| ☆☆ | 功能模块设计的不合理性,不影响功能的正常使用 |
| ☆ | 界面UI细节的不统一或者小缺陷 |
1、InsCode
InsCode是一款在线编程/协作/发布工具,它适用于各个阶段的编程学习者、爱好者。对于初入编程的IT小白,InsCode提供了各个语言的模板和在线运行工具,帮助零基础的人员快速上手;对于稍有基础的中阶程序员,它提供了海量的作品,是一个增长见识、答疑解惑的平台;对于高级程序员,它是一个可以分享发布作品、交流的平台。此外,它可以将可以说,InsCode满足了不同阶段程序员的学习、交流、分享的需求,是一款很赞的产品。
1.1、体验
1.1.1 界面风格
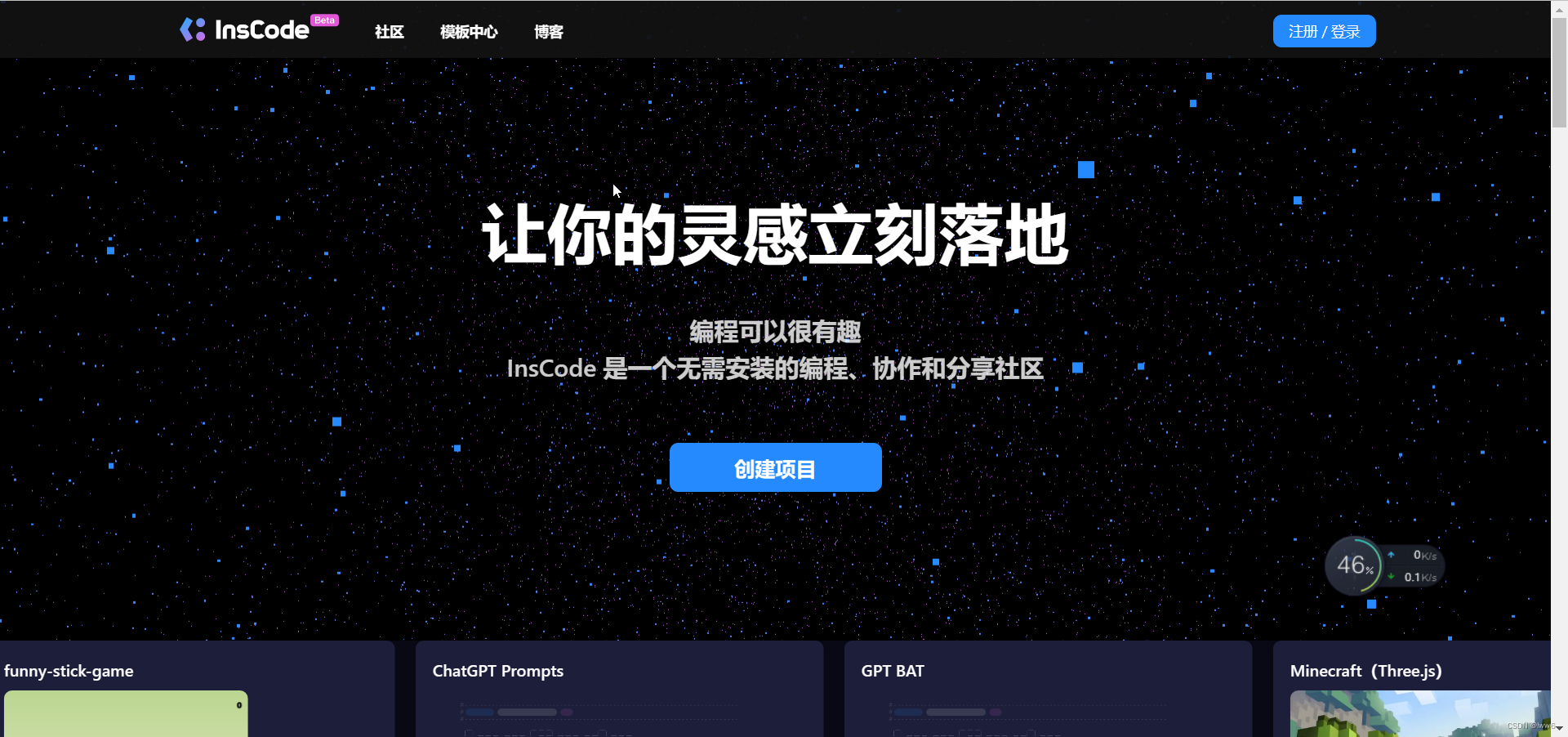
首页
InsCode首页如下图所示,磅礴大气,流光溢彩,给我的第一想法是像有万千星辰在夜空中闪耀,很有科技感,让我顿时对这款软件产生了兴趣。

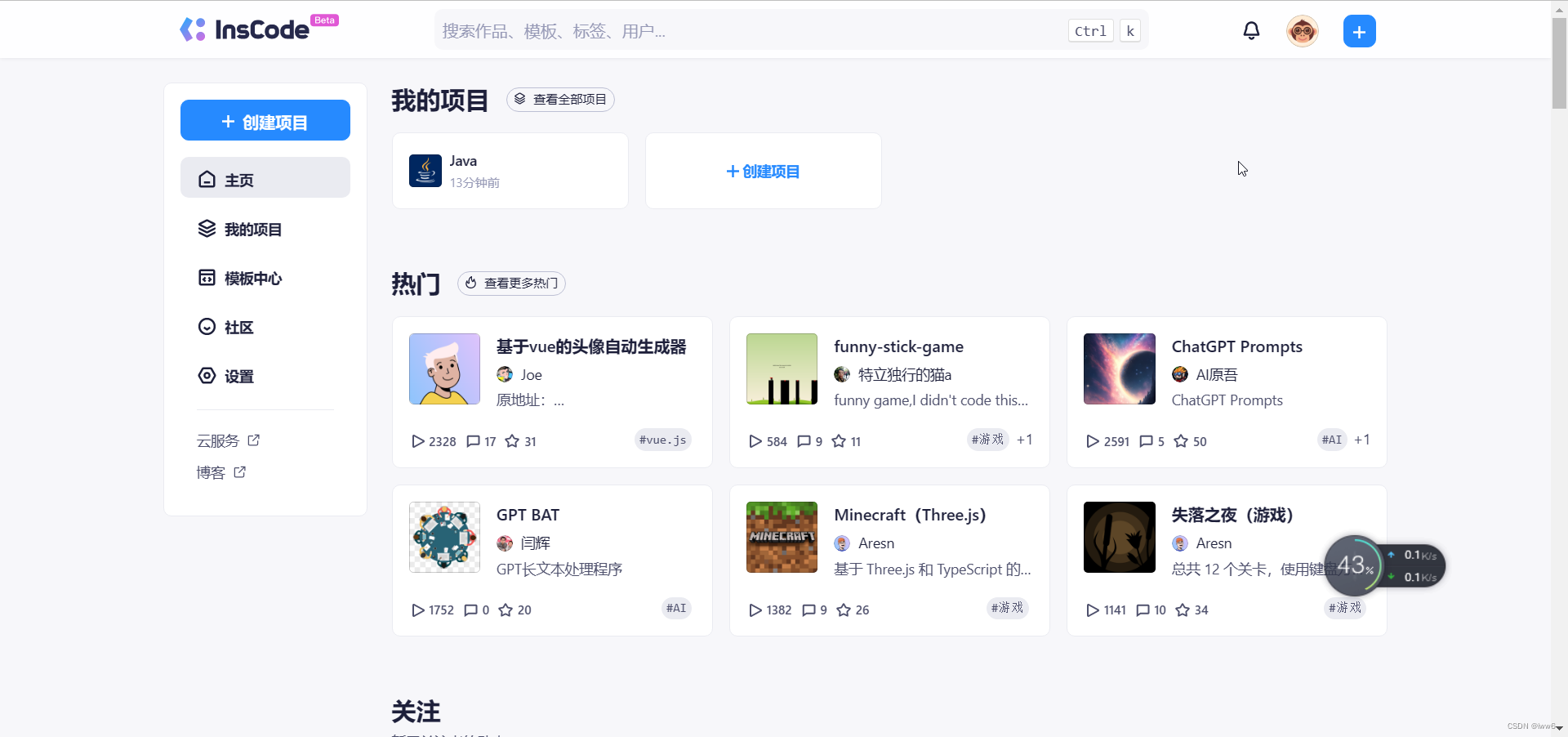
登录之后
登录成功后,进入下图所示的主页,以蓝白灰色调为主。页眉部分展示了软件logo,提供了搜索框,提供了消息中心、个人中心、创建项目的入口。左侧导航栏清晰地标明了有哪些功能模块。主体内容中,分为“我的项目”、“热门”、“关注”三大板块。总体界面简洁明了,每个模块里的内容按矩形块进行排列,井然有序,视觉上很舒适。

1.1.2 功能使用
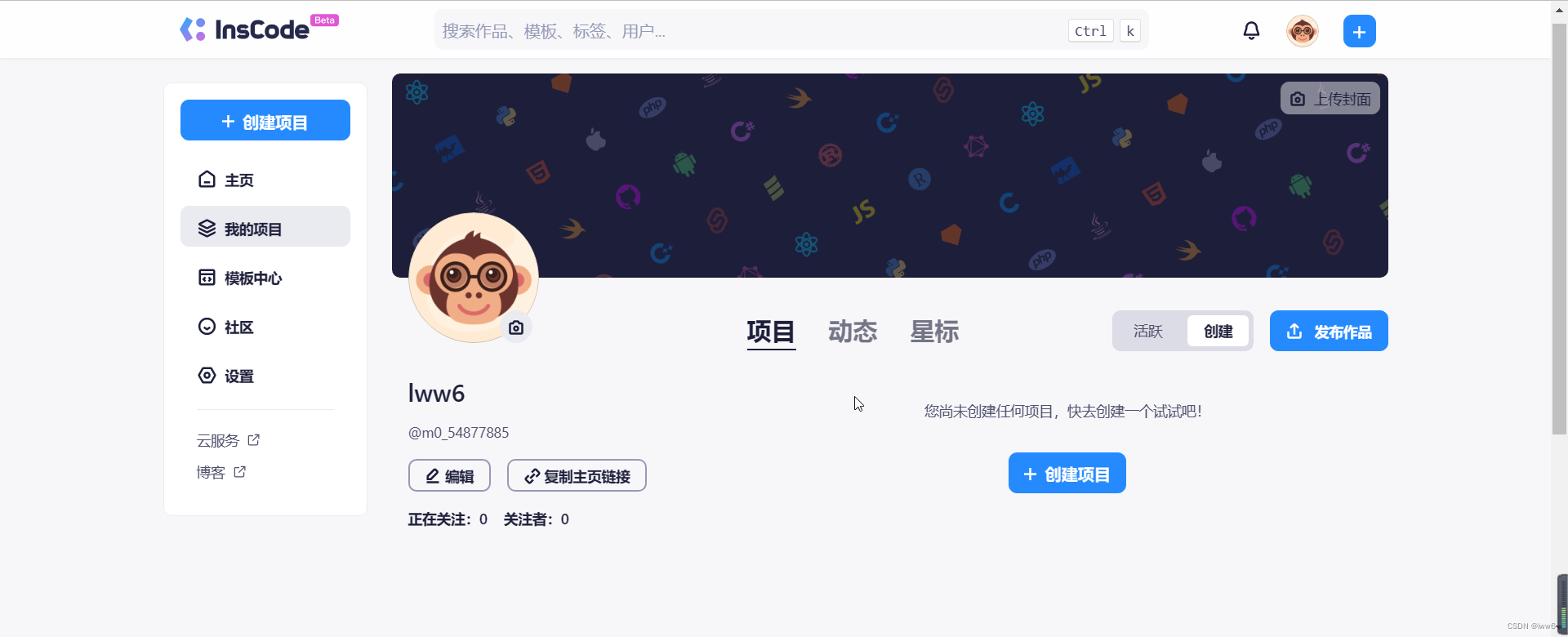
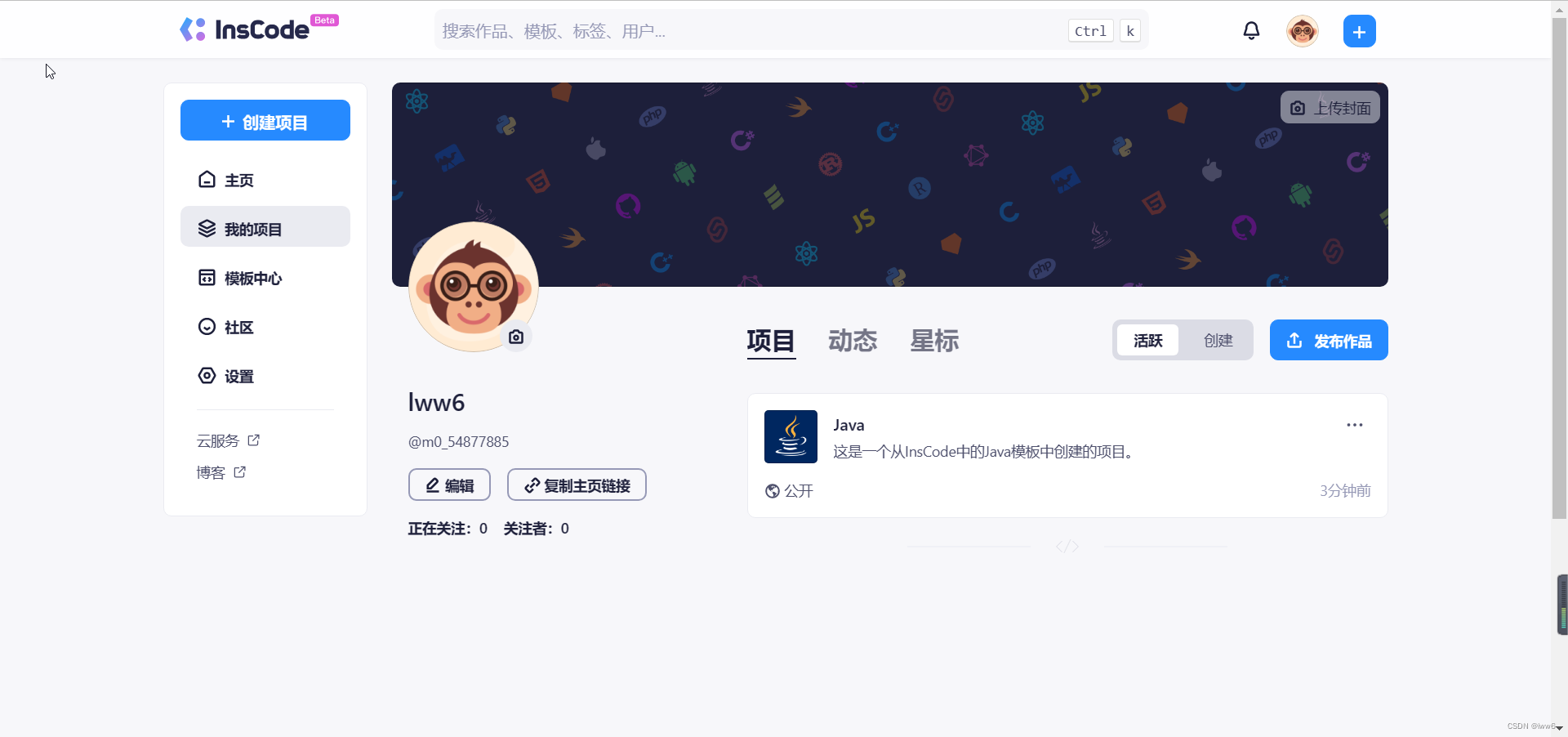
模块一:我的项目
展示了个人信息,包括头像、封面、昵称、ID等。可查看项目、动态与星标内容,可以创建项目、发布作品。

- 创建项目
创建项目有两种方式:从模板中创建、从Git URL导入。
1. 从模板中创建
在模板库中选择所需的模板,填写好标题、描述、项目表示,选择项目的可见性,即可快速方便地构建项目,便于初入编程的小白入门。
创建完成后,可以在项目列表里看到新建的项目

2. 从Git URL导入项目
由于之前使用GitCode时已配置了SSH Key,所以本次就不用配置了。输入GitCode上的某个仓库地址,接下来的流程与第一种方法相同,选择语言,填写标题、描述、项目标识等内容,选择可见性后,即可导入仓库中的项目了。

- 运行项目
点击项目列表中的某个项目,即可进入在线编辑器页面。页面默认分为左中右三部分,左侧是文件目录结构,可以像市面上的IDE一样,清楚地显示目录。中间区域展示代码文件内容,是流行的VS Code的界面风格,书写代码时会有自动提示功能。右侧默认为终端控制台,不仅如此,还拥有调试、预览等功能。

- 发布作品
点击“发布作品”按钮,选择自己项目列表中的某个项目,填写好其他相关信息,即可在发布自己的作品,作品审核通过后方能在社区中查看。

- 修改个人信息
可以设置头像、封面等。

模块二:模板中心
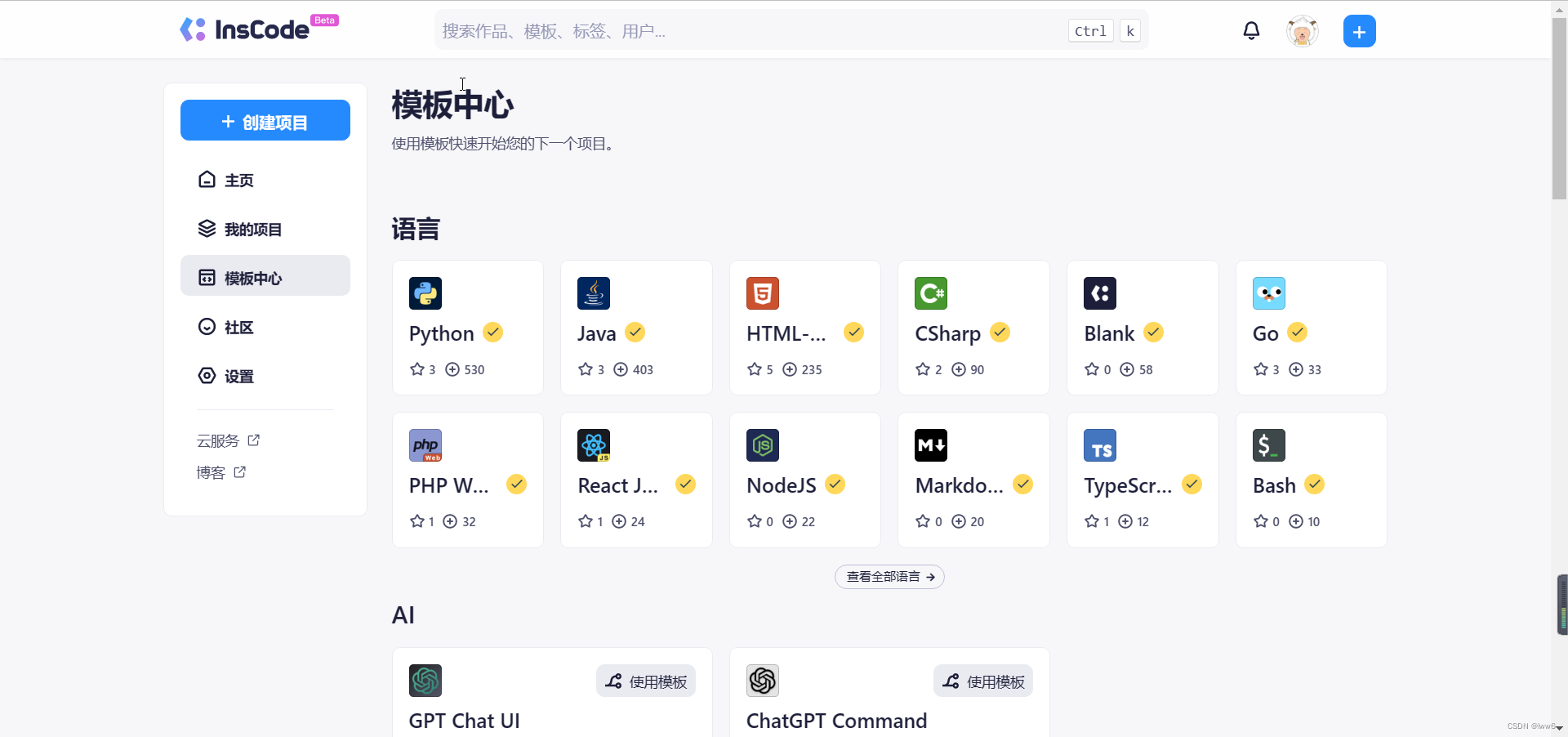
从左侧导航进入“模板中心”,即可按类别展示多个模板,每个类别的模板以矩形块进行排列,整齐有序。

- 查看模板
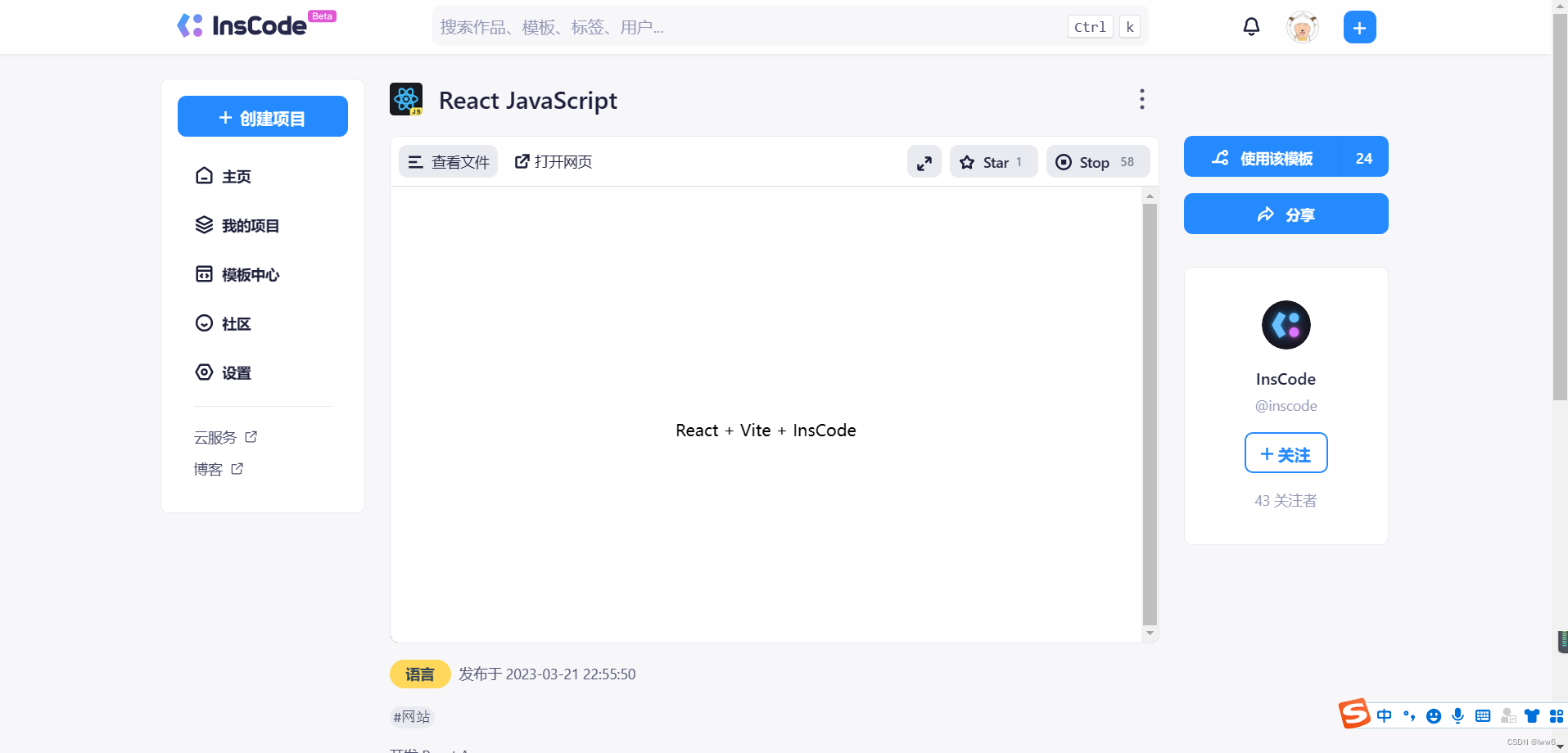
点击某个模板,即可进入查看模板界面。界面上嵌入了教学视频,方便用户学习。在下方设有评论区,用户可以在其中向发布者提出问题,和其他用户互相交流。右侧显示了该模板的作者简略信息,并且可以关注作者。

-
使用模板
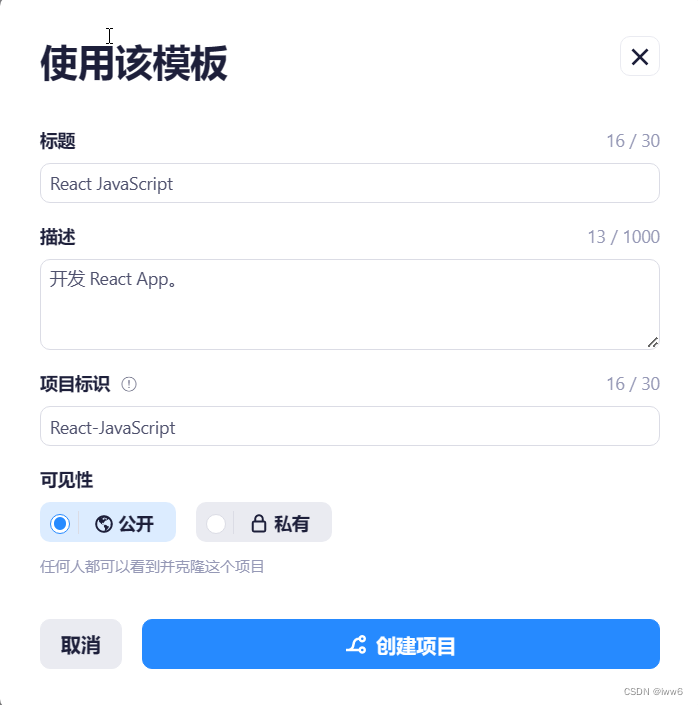
点击右侧蓝色按钮“使用该模板”,就会跳出一个对话框,填写好相应信息,就可以使用该模板创建项目了。

-
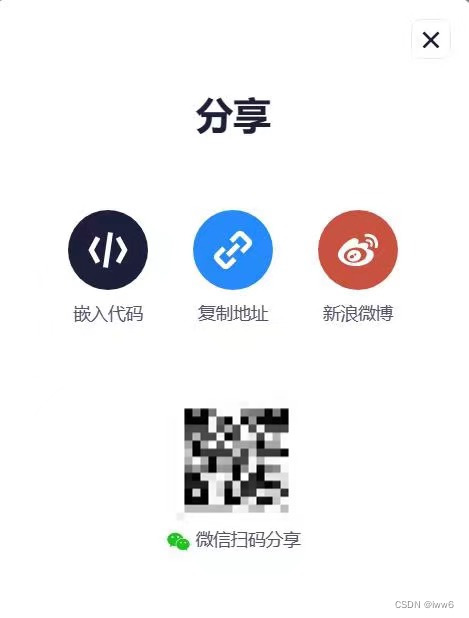
分享模板
模板分享支持四种方法:嵌入代码、复制地址、新浪微博、微信扫码分享

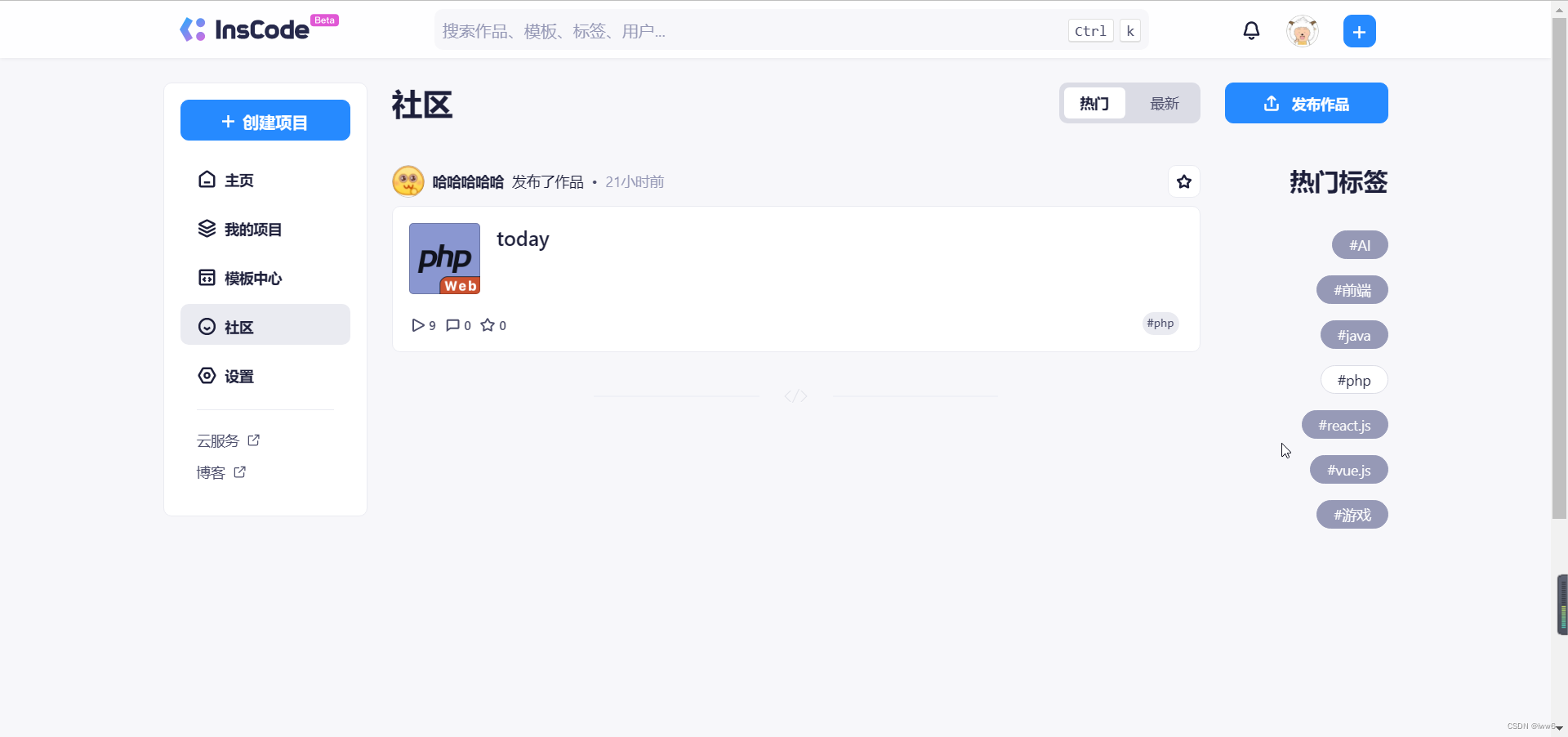
模块三:社区
从左侧导航进入“社区”模块,主页面出现了作者发布的模板、项目列表。对于每一个item,可以看到作者的发布或更新模板的时间,模板的图标,标题,模板介绍的部分内容,视频播放量,前两条最新评论等内容。鼠标移到作者的头像上时,还会出现作者的一些具体信息。点击五角星图标,可以把本条内容设为星标。

- 查看具体内容
点击某条内容,出现该作品的详情界面,该界面已在前头的“模板中心”的“查看模板”中介绍过,这里就不再赘述。

- 热门标签
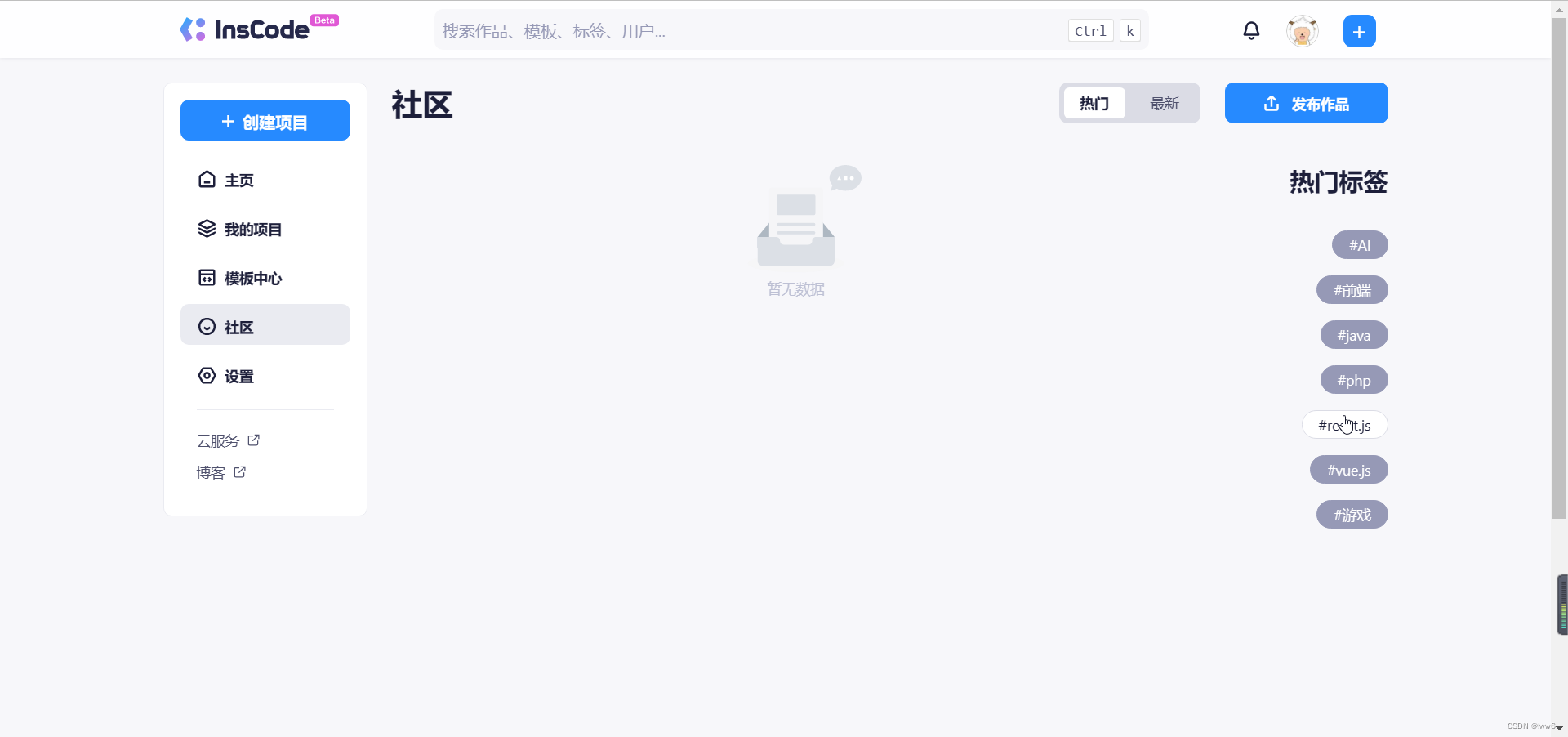
点击右侧的热门标签,即可筛选出相关标签的内容。

可以在选择热门标签的同时,选择“最新”,即可浏览某热门标签的最新内容。
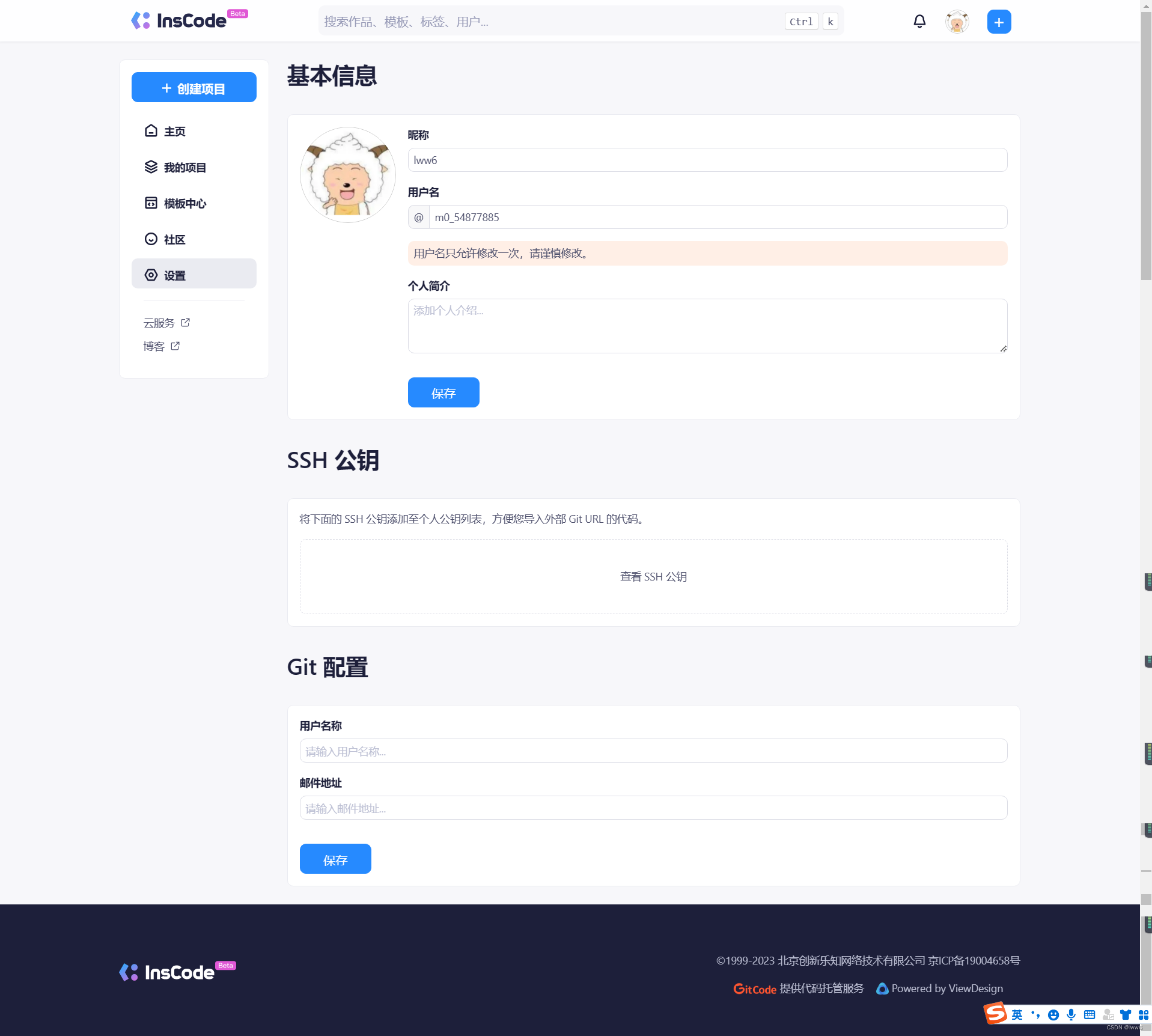
模块四:设置
设置界面中,可以填写自己的基本信息,配置SSH 公钥和Git。

1.1.3 优缺点分析
- 优点
- 界面整洁美观,赏心悦目
- 功能齐全,满足不同程度的程序员编程/协作/代码托管/发布的需求
- 操作简单,容易上手
- 缺点
- 一些设计略感奇怪,例如“我的项目”模块中可以编辑个人信息等,将在“BUG”中详细列举
- 部分UI设计的不够统一,这一点将在“BUG”中详细列举
- 网站比较卡顿,有时甚至出现404错误
- 当退出登录InsCode时,CSDN也跟着退出了
1.1.4 改进意见
- 加快网页的加载速度,增强用户体验
- 多注意界面UI细节
- 对一些不合理的功能设计进行调整
- 修复功能性BUG错误
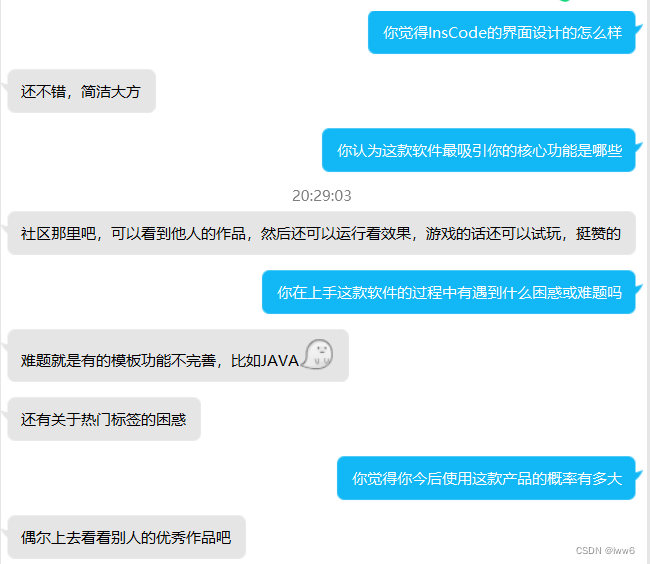
1.1.5 用户采访
采访对象的背景:福州大学2020级软件工程本科生,本次也做了该作业,对这款产品已经有了自己的见解。
采访对象实际使用的产品栏目:我的项目、模板中心、社区
采访记录:

1.2、BUG/不足之处
BUG/不足之处1:界面UI的不统一
BUG发生时的测试环境: Windows10家庭中文版、Microsoft Edge浏览器110.0.1587.50版本
分析:
- 可能成因
- 在设计界面时考虑的不够充分
- 前端编写人员之间未做好统一的约束规定
- 严重性:☆
-
-
可复现性:必然发生
-
复现步骤:打开InsCode → 进入“我的项目” → 观察界面UI
-
具体描述:
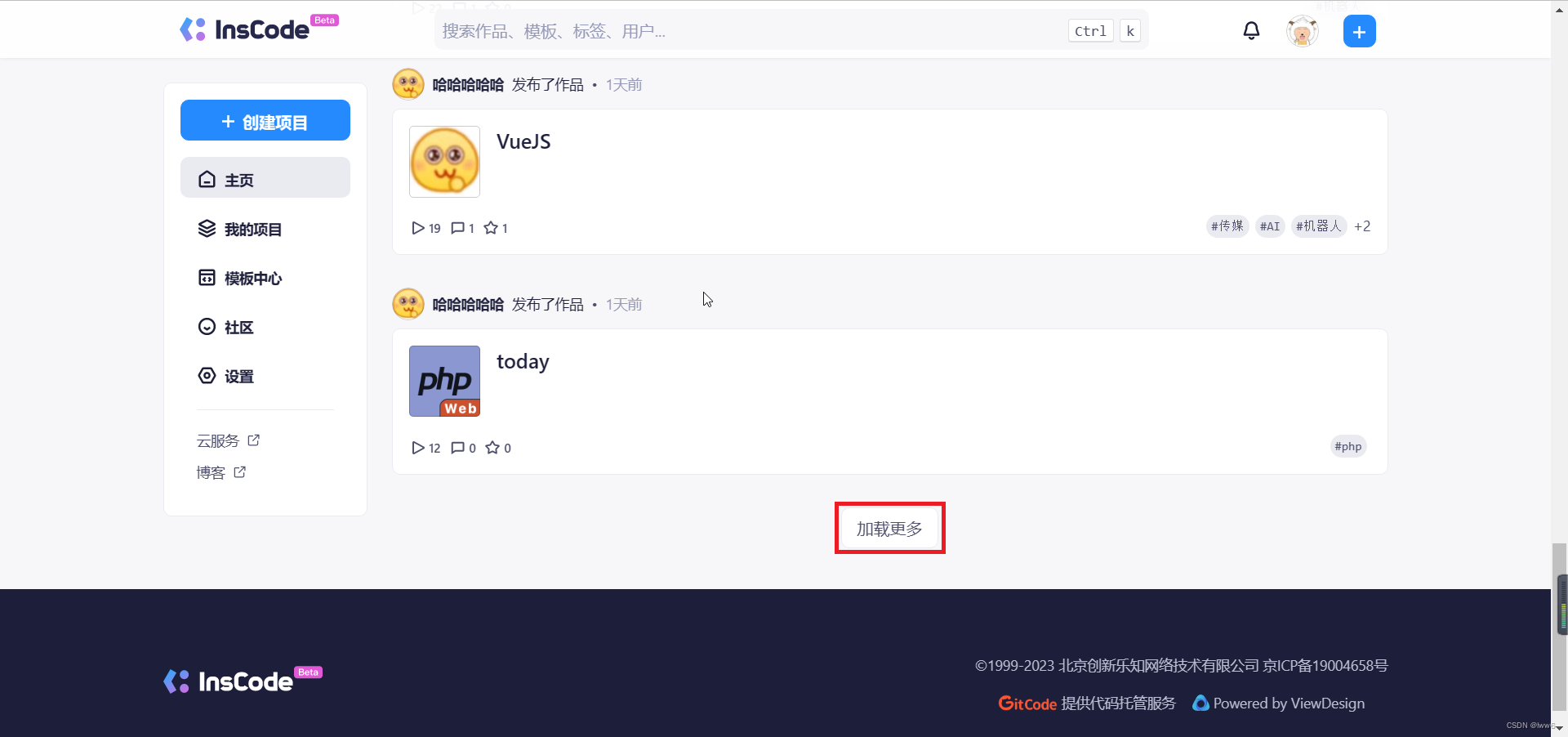
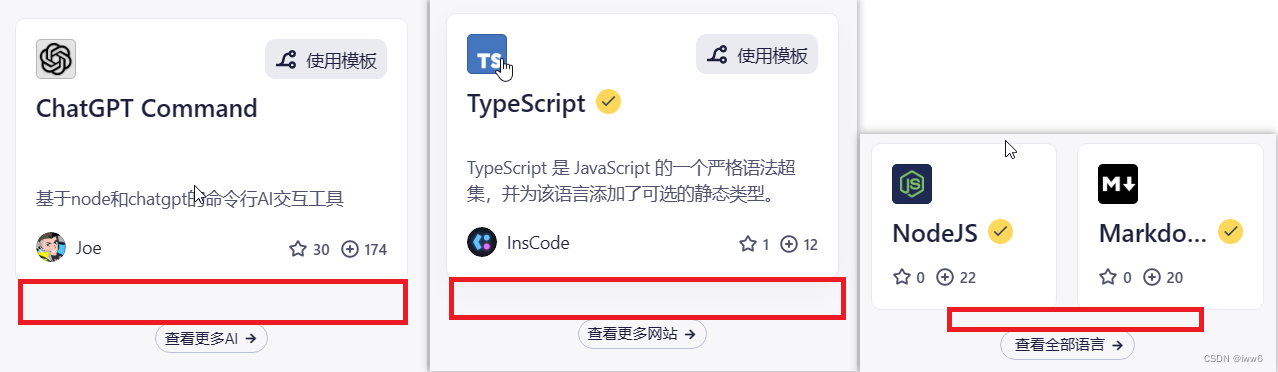
如图,在主页中有三大模块:我的项目、热门、关注,其中“我的项目”和“热门”的右侧都配有查看更多的圆角矩形按钮,唯独“关注”没有,个人认为有点奇怪,不够统一。



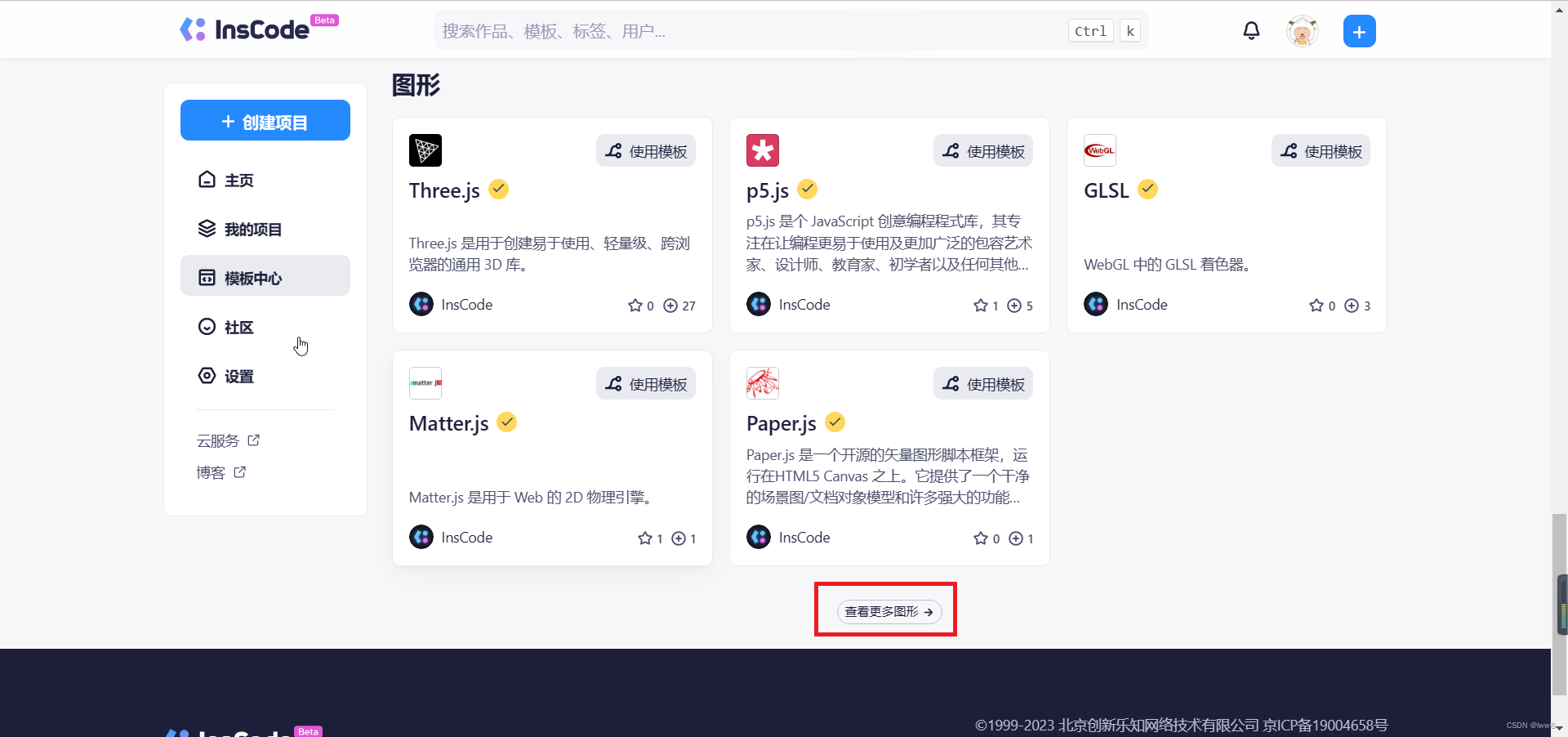
或许你会说,主页中“关注”是最后一块内容,在最后用一个“加载更多”的按钮来查看更多内容,也是一种设计方案。但是,在“模板中心”里,最后一块的“图形”却仍然采用了圆角矩形按钮“查看更多”,界面之间的UI设计有点不统一。


-
-
-
可复现性:必然发生
-
复现步骤:打开InsCode → 进入“模板中心” → 观察界面UI
-
具体描述:
下图为“模板中心”的页面,由左到右分别为“AI”、“网站”、“语言”的部分截图。可以看出,左边两幅图中,矩形模板与“查看更多”的圆角矩形之间的上下的间距,明显大于右边图中的边距。

如果说是因为左边两幅图的矩形方块较大,因此边距也较大,我认为是不成立的。因为大矩形块之间的边距,和小矩形块之间的边距,是相同的。

-
-
- 可复现性:必然发生
- 复现步骤:打开InsCode → 进入“我的项目” → 观察界面UI
- 具体描述:
左图为“我的项目”中的头像区域,用户只可点击红框圈出的相机图标进行头像的替换,不可点击圆形头像区域。然而在“设置”中,即右图所示,是通过点击圆形头像来替换图片的,个人认为统一成同一种方式较为妥当。

BUG/不足之处2:响应式布局的一些小缺陷
BUG发生时的测试环境: Windows10家庭中文版、Microsoft Edge浏览器110.0.1587.50版本
分析:
- 可能成因
- 在设计界面时考虑的不够充分
- 未进行详细、充分的界面测试
- 严重性:☆
-
-
可复现性:必然发生
-
复现步骤:打开InsCode → 进入“我的项目” → 调整浏览器窗口大小 → 观察界面UI变化
-
具体描述:
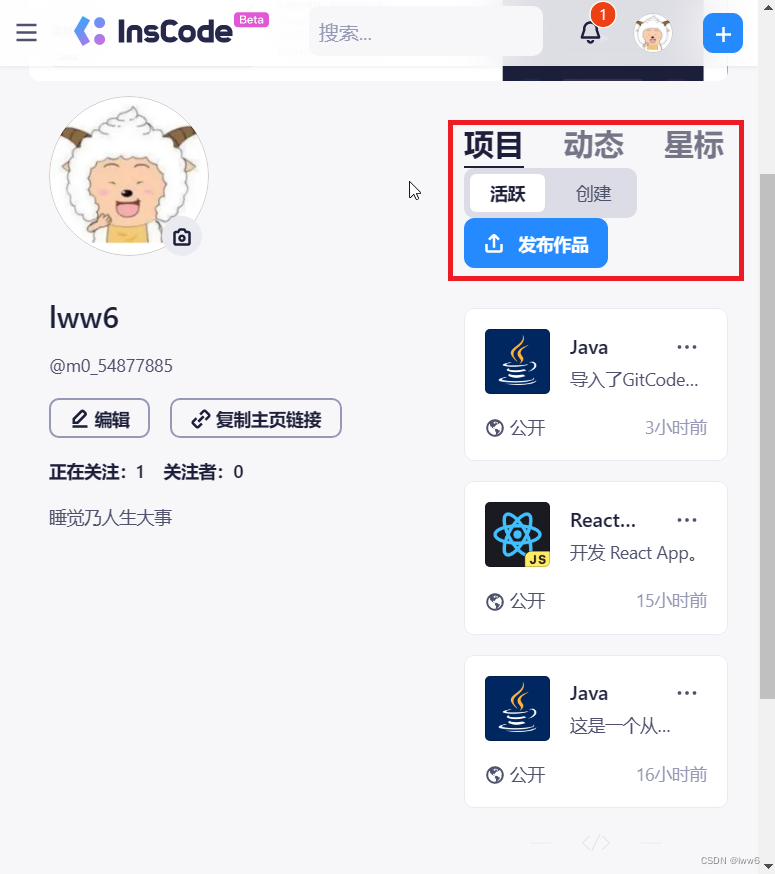
下图是“我的项目”界面,当调整浏览器窗口到一定大小后(约为805 x 1022 px),界面如下图所示。在红框圈出的区域中,三个元素上下之间紧密贴合,毫无空隙,响应式界面还需继续优化调整。

-
-
-
可复现性:必然发生
-
复现步骤:打开InsCode → 进入“模板中心” → 点击任意模板 → 调整浏览器窗口大小 → 观察 界面UI变化
-
具体描述:
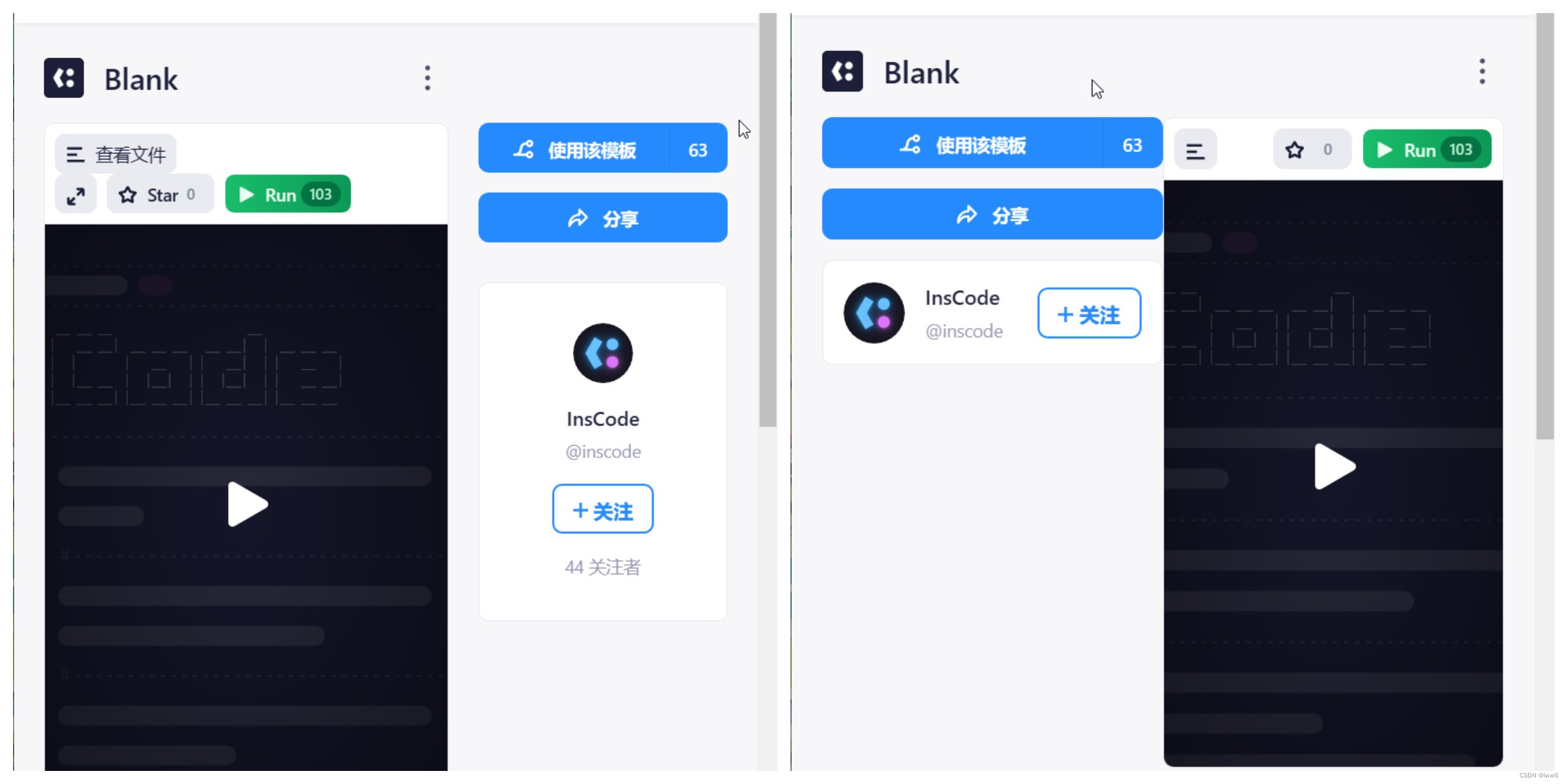
下图为每个模板的详情页。当把浏览器窗口调整为759x1022 px 时,页面如下图中的左图所示,视频控件在左边。继续缩小浏览器窗口大小至739x1022 px时,页面如右图所示,视频控件来到了右方,非常突然,个人有点不是很理解。

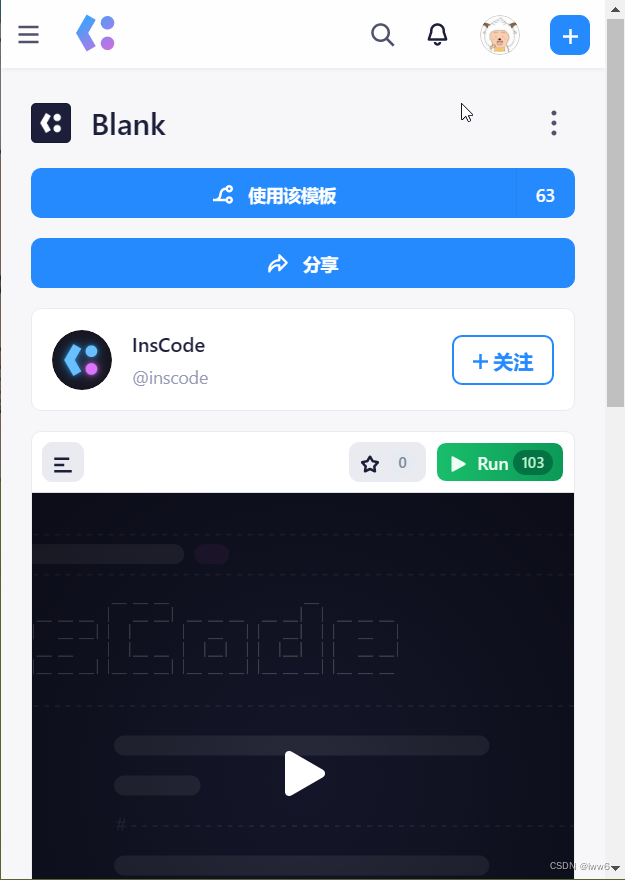
当把浏览器的宽度调到最小时,页面如下所示。个人认为两个蓝色按钮过宽了,可以调整一下变为在同一行的位置。

-
BUG/不足之处3:设计上的一些小缺陷
BUG发生时的测试环境: Windows10家庭中文版、Microsoft Edge浏览器110.0.1587.50版本
分析:
- 可能成因
- 在需求分析阶段考虑的不够充分
- 未经过多名用户的测试
- 严重性:☆☆
-
-
可复现性:必然发生
-
复现步骤:打开InsCode → 进入“模板中心” → 点击“查看更多AI”
-
具体描述:
有些地方点击“查看更多”时,没有更多的内容,或是只有一个内容。
例如在“模板中心”的“AI板块”,点击了“查询更多AI”后,仍然只有两个模板。


-
可复现性:必然发生
-
复现步骤:打开InsCode → 进入“社区” → 点击热门标签“#react.js”
-
具体描述:
点击“社区””右侧的热门标签“#react.js”,里面什么内容也没有。

-
可复现性:必然发生
-
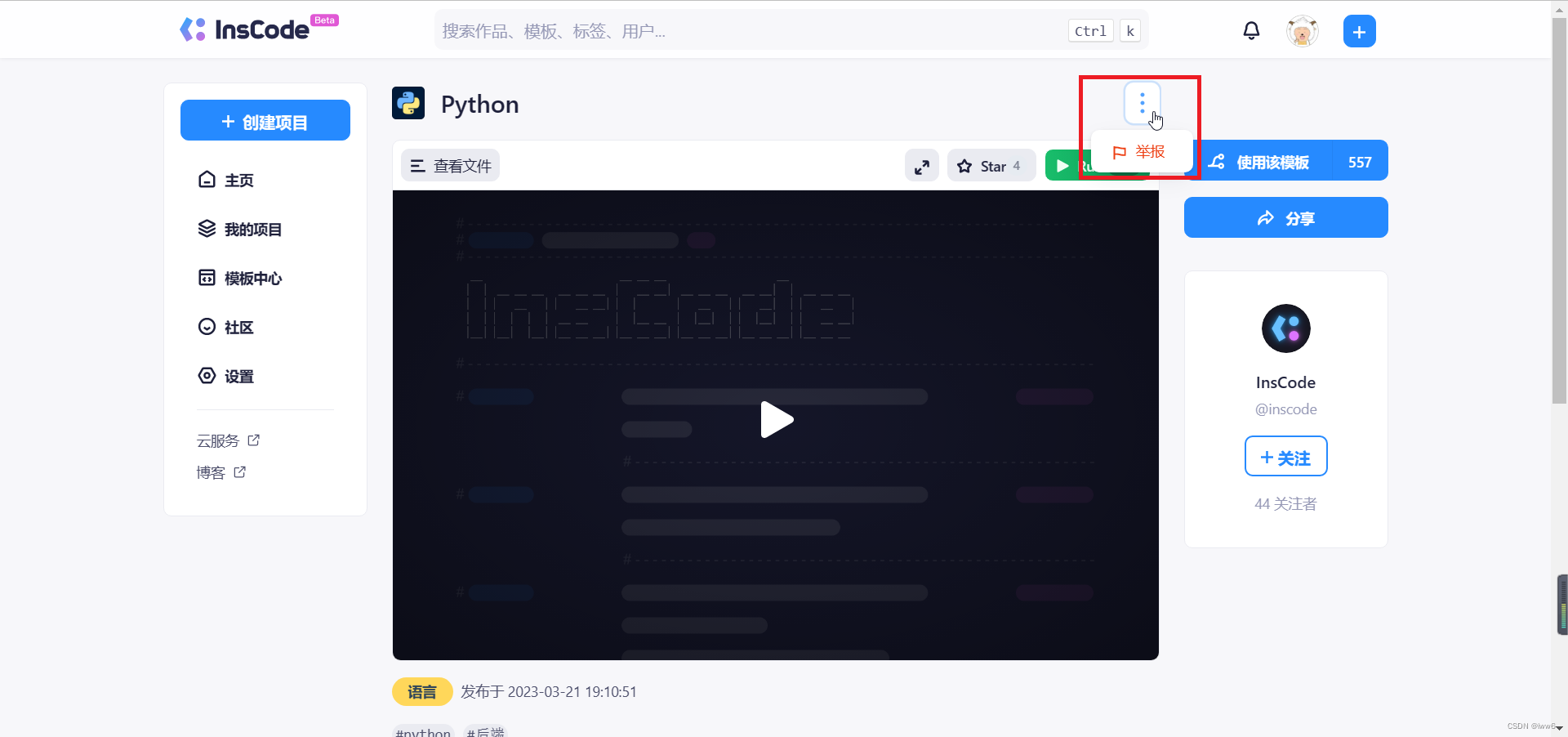
复现步骤:打开InsCode → 进入“模板中心” → 点击某个模板 → 点击图示红框位置
-
具体描述:
&emsp在每个模板的详情页中,点击红框圈出的“三个点”图标,却只有一项内容“举报”。个人认为,既然只有一个“举报”,那么把“举报”直接替换掉“三个点”,会更为妥当。

-
-
-
可复现性:必然发生
-
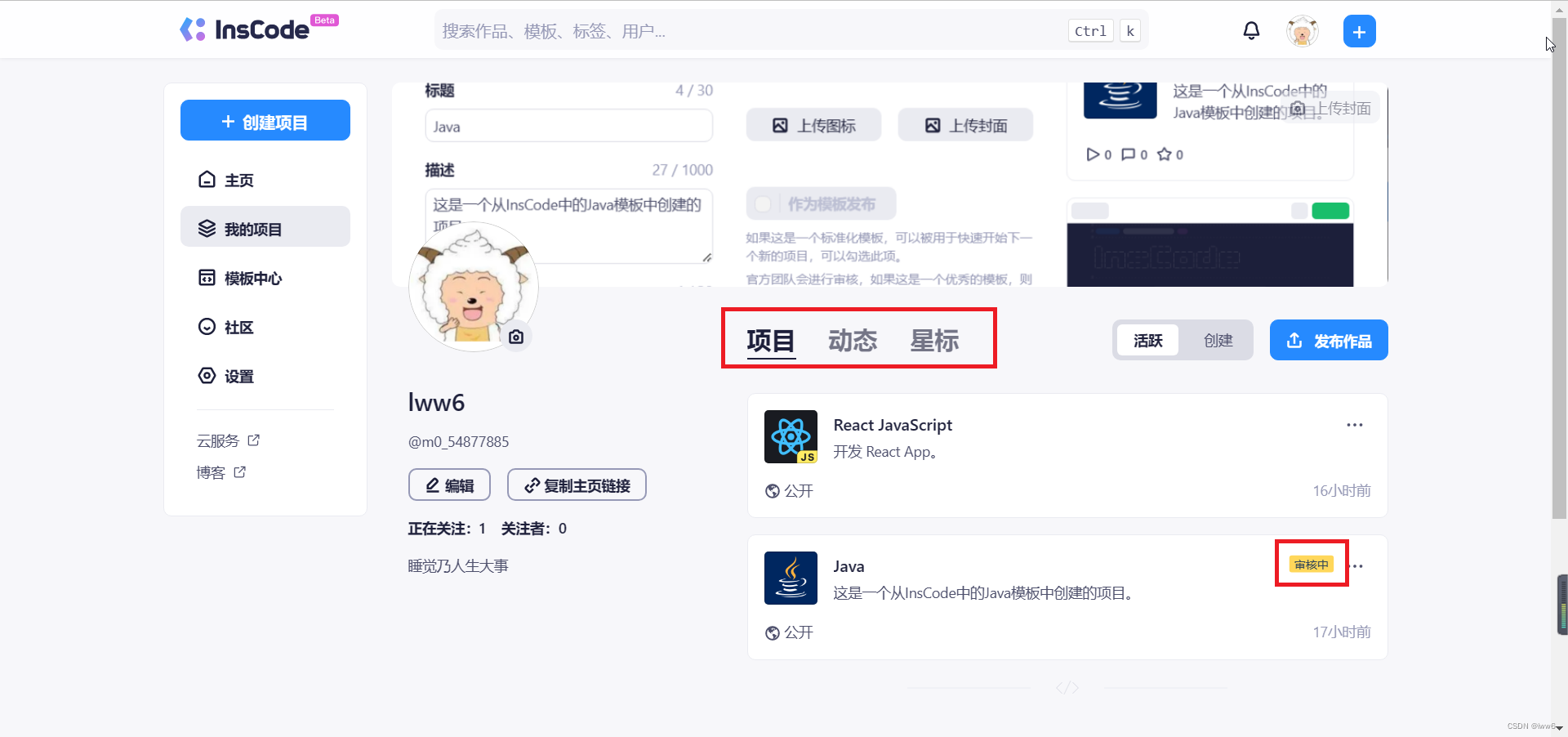
复现步骤:打开InsCode → 进入“我的项目” → 发布作品 → 返回“我的项目”
-
具体描述:
缺少“我的已发布作品”列表。下图为“我的项目”界面,红框圈出“审核中”的项目为发布的作品。在“我的项目”中,有项目、动态、星标列表,但是却没有单独的“已发布作品”的列表,已发布的作品混夹在所有项目中,不利于管理、查看。

-
-
-
可复现性:必然发生
-
复现步骤:打开InsCode → 关注某个用户并取消关注 → 进入“我的项目” → 查看“动态”
-
具体描述:
“动态”列表中显示的内容不全。如图,我关注了一个用户后,又取消了关注。但是“动态”列表里只注明了“关注”,却不写明“取消关注”,动态信息不完整。

-
-
-
可复现性:必然发生
-
复现步骤:打开InsCode → 进入“我的项目” → 上传封面
-
具体描述:
“我的项目”中,设置封面的时候,图片不能很好地自适应大小,且会模糊。

-
-
-
可复现性:必然发生
-
复现步骤:打开InsCode → 进入“我的项目” → 删除项目
-
具体描述:
不能批量删除项目、星标。在“我的项目”中,每次只能删除一个项目,当有一批项目需要删除时,就格外地麻烦。

-
-
-
可复现性:必然发生
-
复现步骤:打开InsCode → 进入“我的项目”
-
具体描述:
在“我的项目”中,却可以编辑个人信息,个人认为功能设计不太合理,最好分开。

-
BUG/不足之处4:功能使用中出现错误,无法提供预期的服务 严重性:☆☆☆
BUG发生时的测试环境: Windows10家庭中文版、Microsoft Edge浏览器110.0.1587.50版本
-
- 可复现性:必然发生
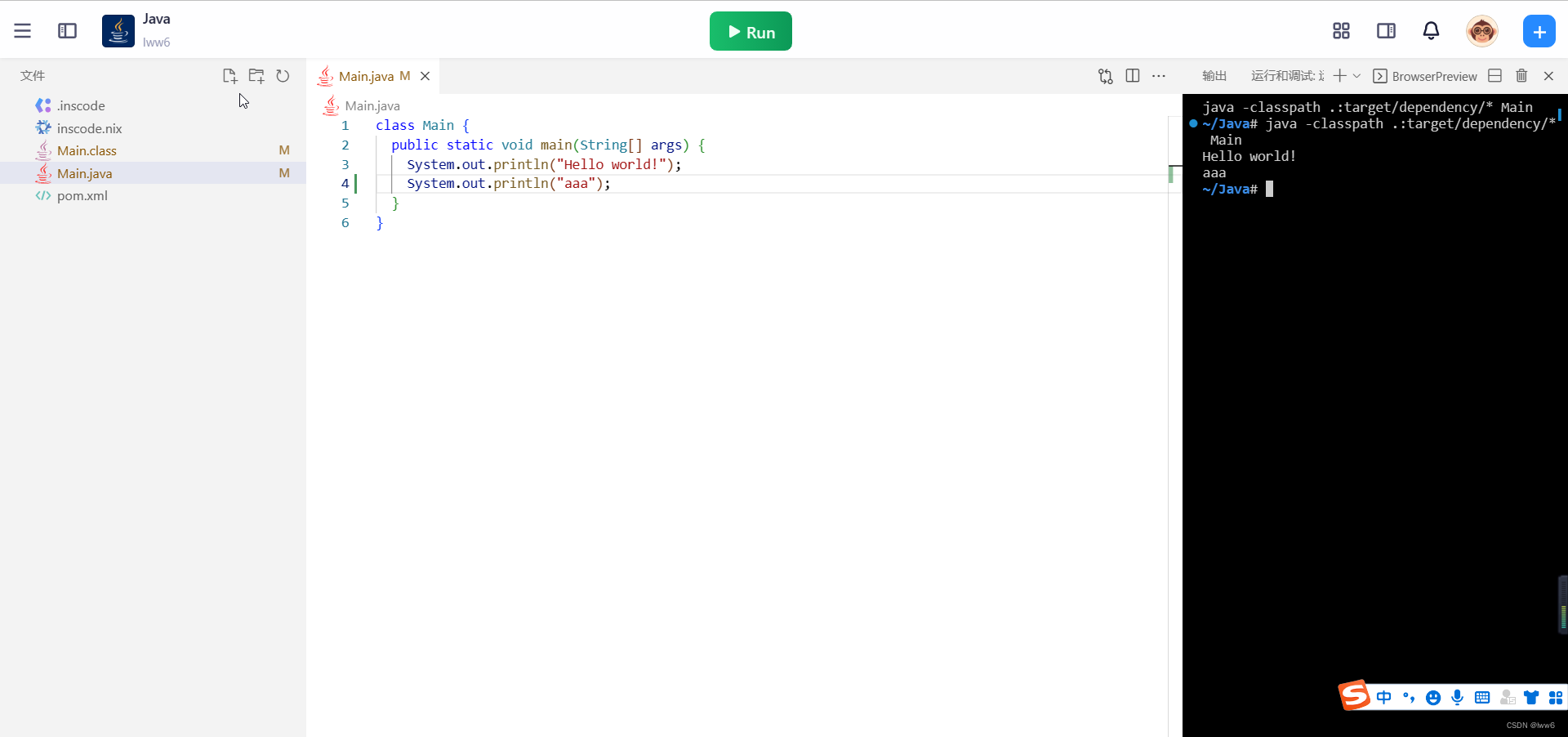
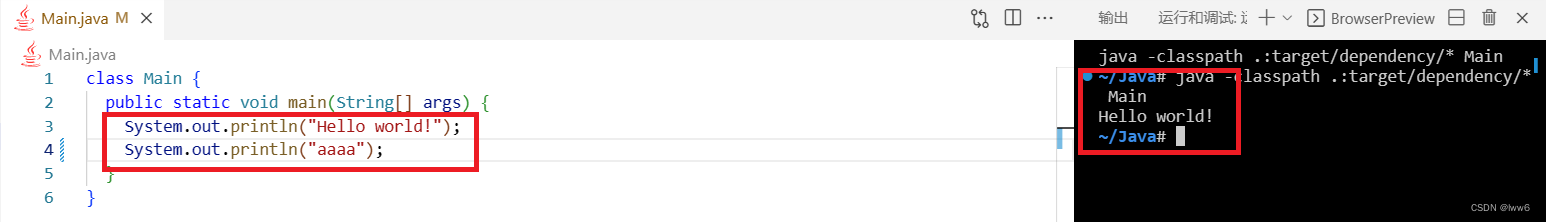
- 复现步骤:打开InsCode → 选择Java模板创建项目 → 修改Java代码 → 运行
- 具体描述:
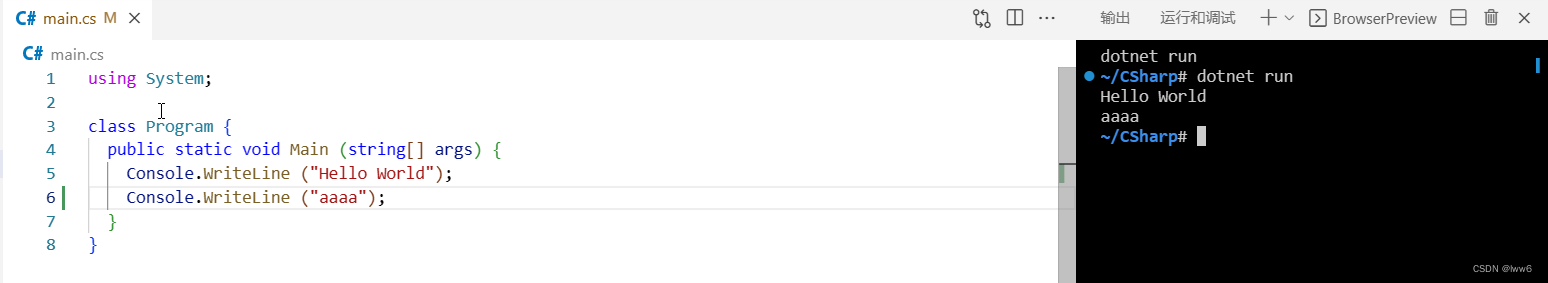
当更新Java代码时,编辑器的输出仍然是“Hello World”。对于Java语言,当代码出现变动时,编辑器无法对代码重新编译,输出的结果还是上一次的。但是换成了其他语言,例如C#,编译器就可以重新编译,输出正确的结果。


- 分析:
- 可能成因
- 后端的代码逻辑出现问题,导致不能成功编译
- 未经过详细的测试
- 严重性:☆☆☆
- 可能成因
-
-
可复现性:必然发生
-
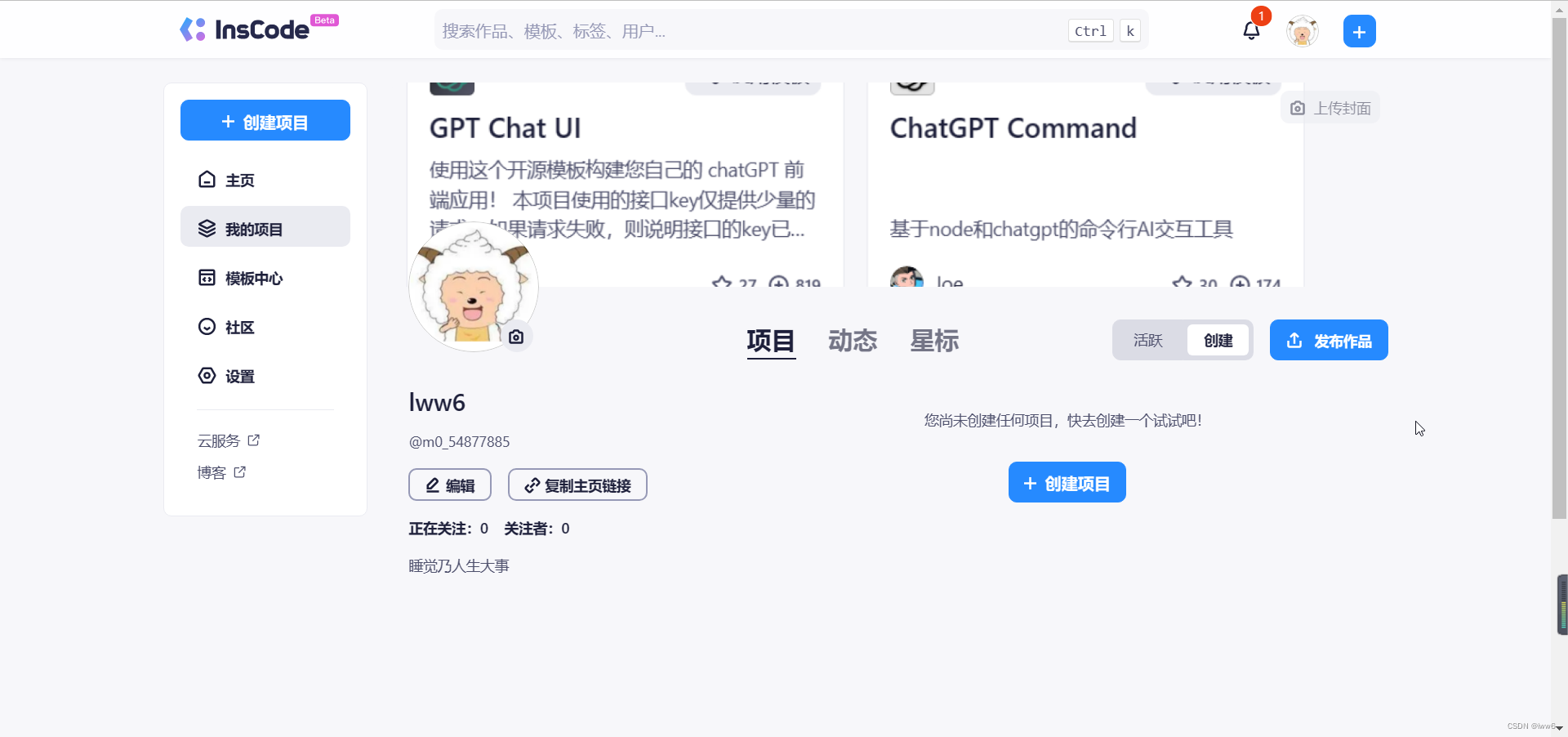
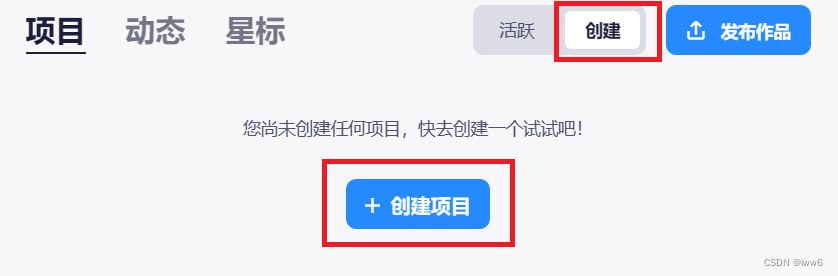
复现步骤:打开InsCode → 进入“我的项目” → 点击“创建”
-
具体描述:
在“我的项目”中,当项目列表里没有项目时,点击“创建”,会有蓝色按钮“+ 创建项目”。但是,当项目列表里有了项目之后,再点击“创建”,却没有了蓝色按钮“+ 创建项目”。目前,我点击“活跃”和“创建”后,内容都是一致的。


-
分析:
- 可能成因
- “活跃”部分和“创建”部分的代码一致
- 严重性:☆☆☆
- 可能成因
-
-
-
可复现性:必然发生
-
复现步骤:打开InsCode → 进入“我的项目” → 点击“正在关注:1” → 点击“取消关注” → 观察“正在关注:”是否变化
-
具体描述:
取消关注后,“我的项目”中“正在关注”的数据不会更新,必须手动刷新才会更新。

-
分析:
- 可能成因
- “取消关注”的按钮点击事件里,没有写更新界面的代码
- 严重性:☆☆☆
- 可能成因
-
1.3、结论
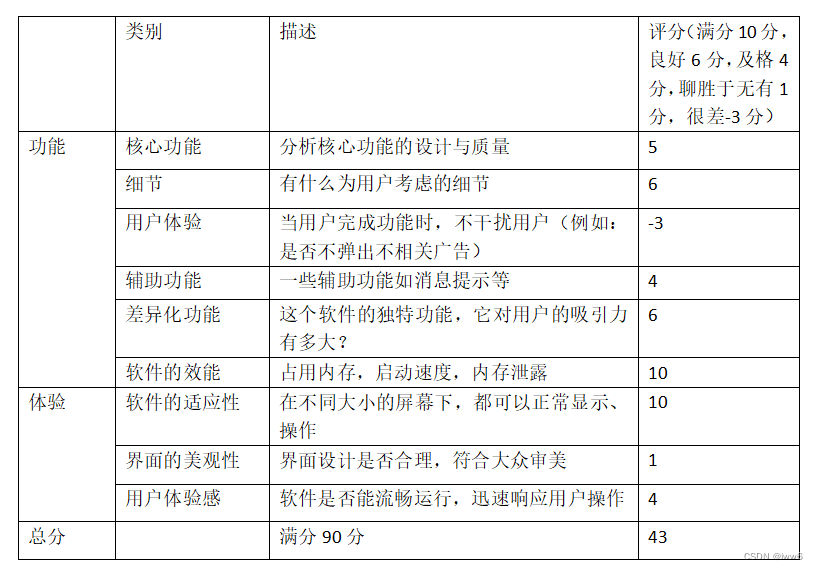
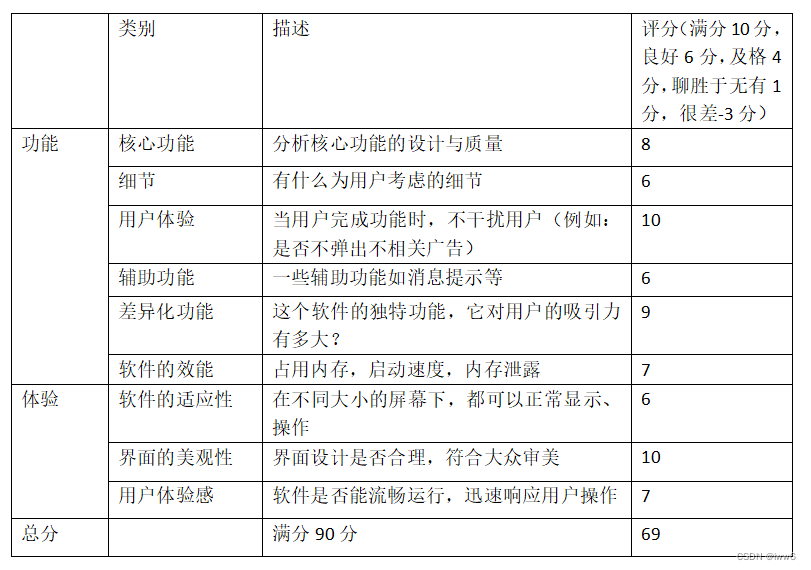
参考了邹欣老师的现代软件工程 团队作业 - 软件分析和用户需求调查(2013-2014)博客,制定了如下的软件定量表:

InsCode是一款编程/协作/发布的新软件,目前还处于Beta测试版本,用户数不是很多,功能方面也有一些需要改进的地方。虽然在使用过程中的各种小问题很多,但是我相信正式版本上线后会修复的。我对它的评价是:Beta版一般,但是未来可期。
2、IT屋-程序员软件开发技术分享社区
IT屋提供了海量的新手教程和各种编程语言的问答库,是广大程序员自学、解决问题的好帮手。同时,这款软件和InsCode一样,提供了非常丰富的在线代码测试工具和各种前端工具,几乎涵盖了所有主流的编程语言和数据库,功能较为丰富。
2.1、体验
2.1.1 界面风格
首页
首页以绿色为主题色,界面较为简洁、一般,广告占用的空间较大,相比于InsCode的界面,并不是很让人惊艳。

在线测试工具界面(以Java测试工具为例)
进入到Java在线测试工具后,不知为何,主色调换成了蓝色,就挺突然的。。。logo也改变了,此外导航栏上还突然多了个“视频教程 ”,并且首页导航栏的“菜鸟教程”改名成了“新手教程库”,我试了两三次才反应过来这是跳转到同一个页面。广告还是一如既往地占据了很大篇幅,代码区和运行结果区中间隔着一大片广告,让我被迫上下滑动查看。初步的界面体验是:很丑,广告很多,并且对更换主题色这一事表示不理解。

2.1.2 功能体验
模块一:问答库
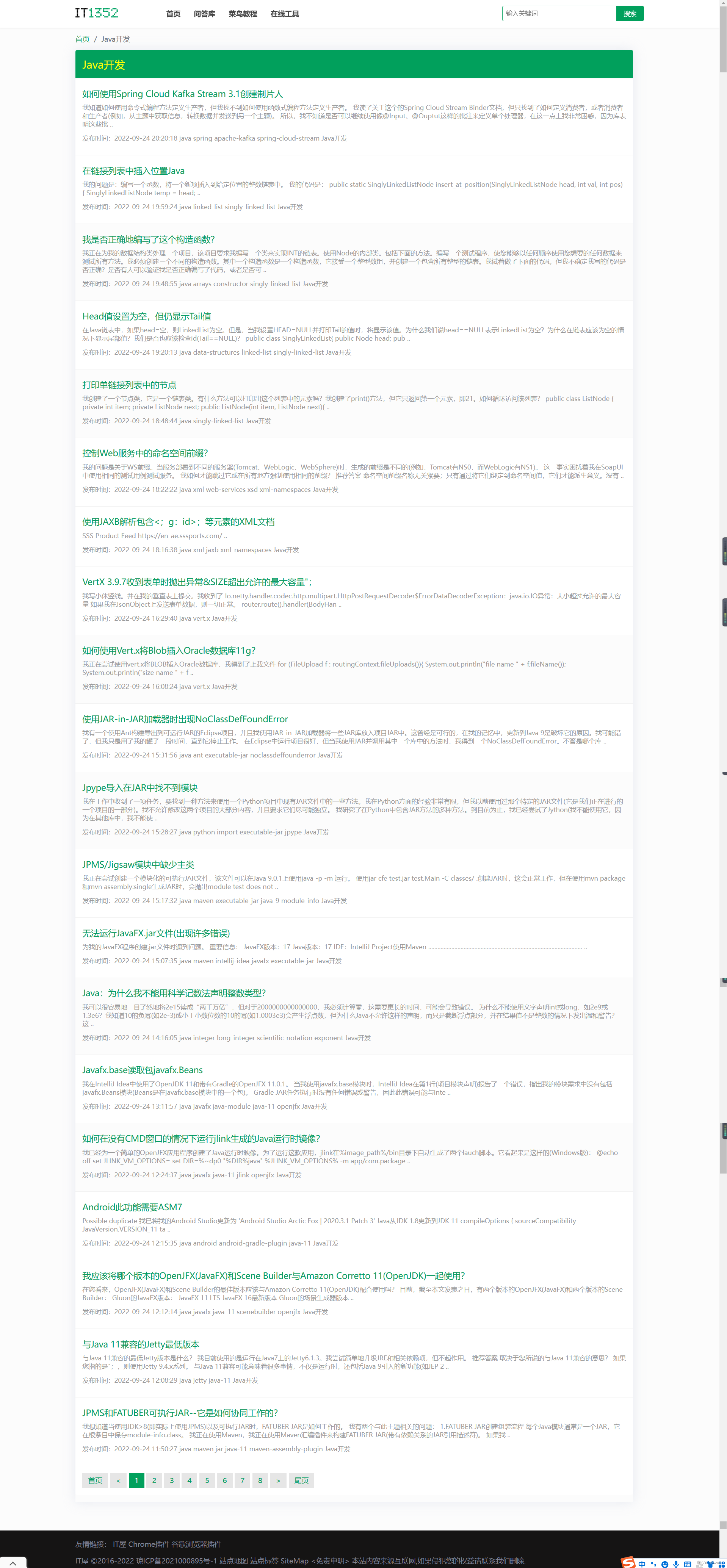
问答库按照编程语言来分类,共分为了八种:JAVA、C/C++、Python、前端开发、移动开发、数据库、C#/.NET、PHP,覆盖了主流的几种编程语言,满足了大多数程序员的需要。右上角提供了一个搜索框,方便用户快速筛选获得自己想要的信息。

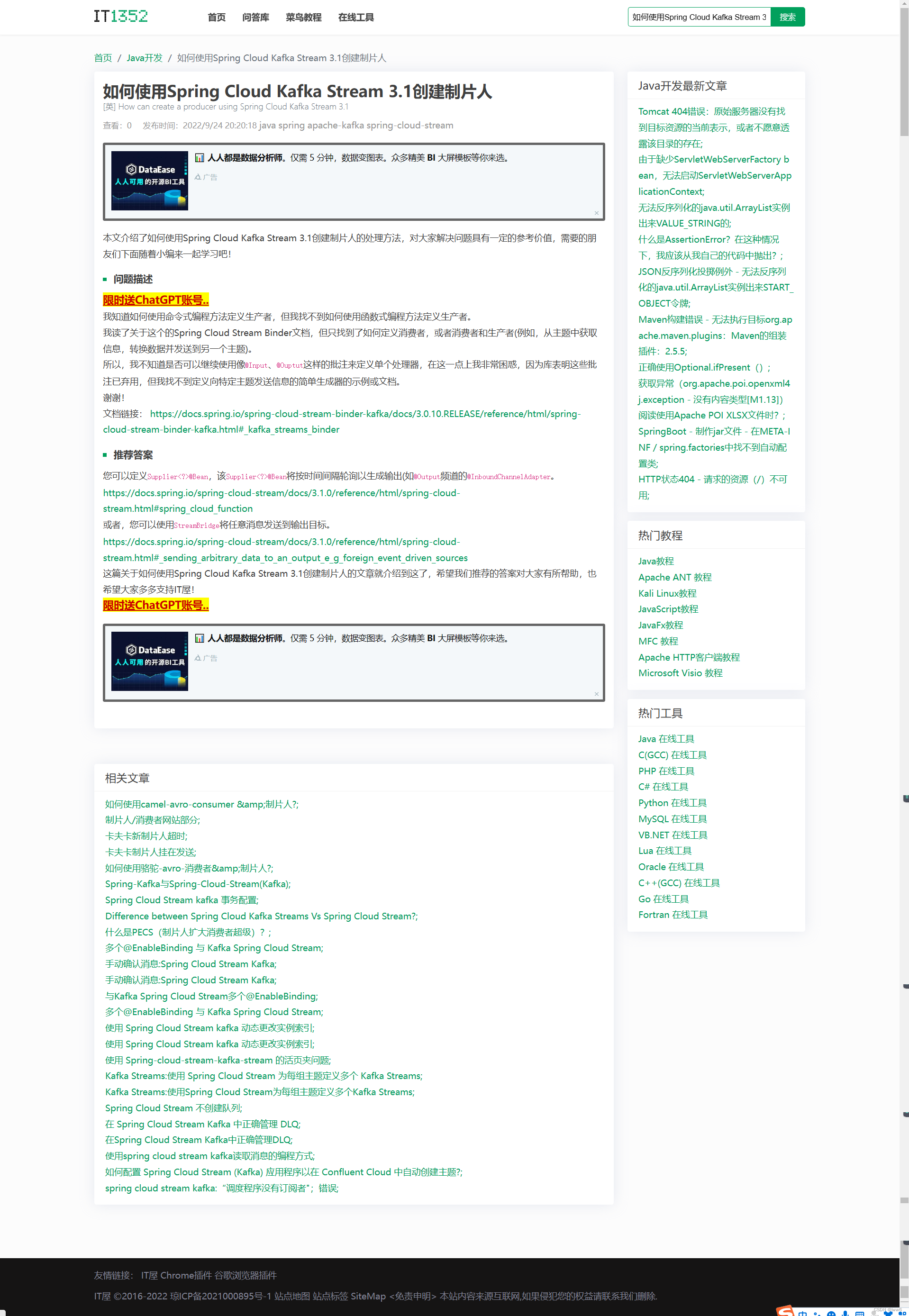
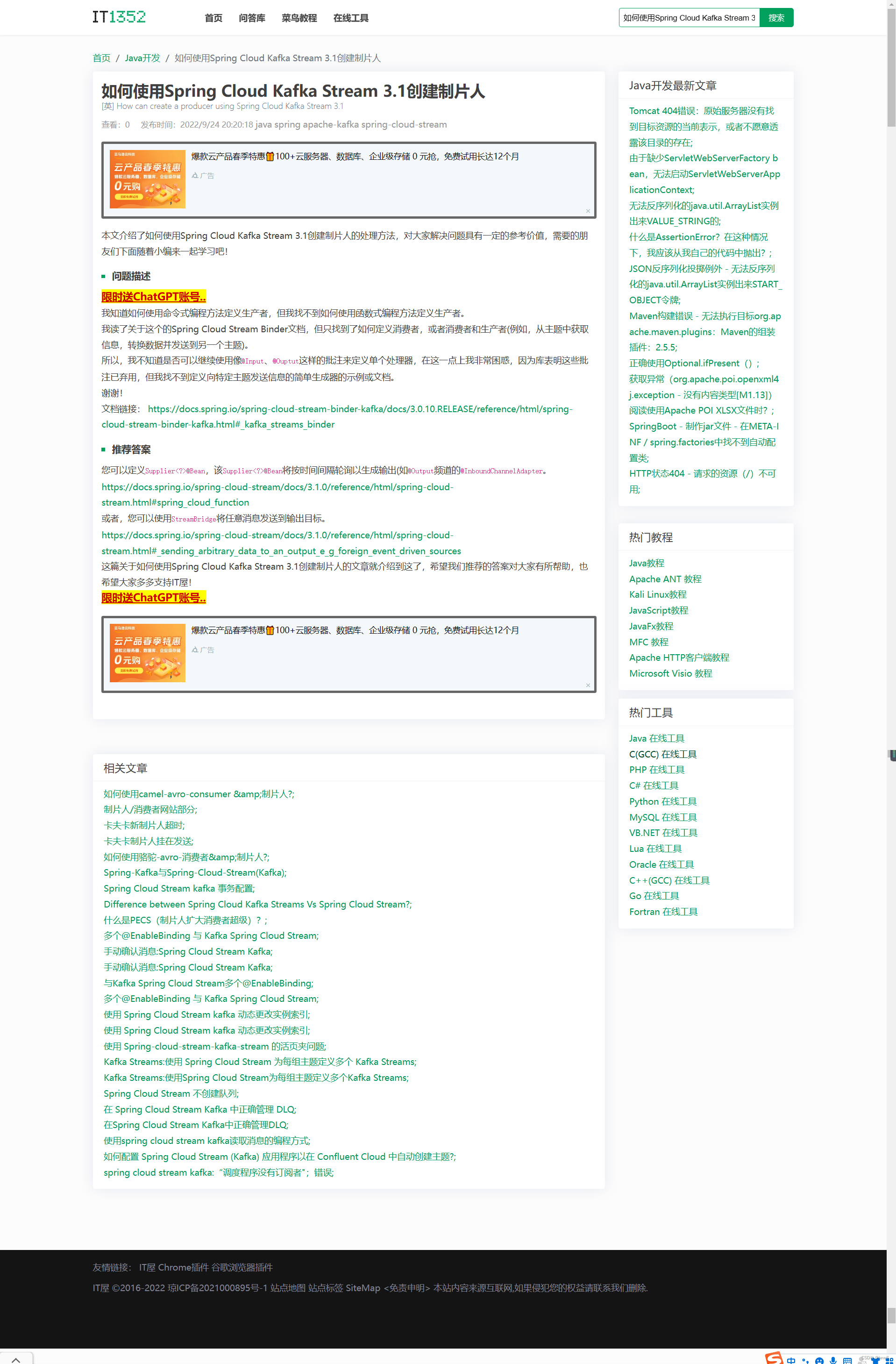
点击某个帖子,查看问答详情。未登录时,只能看到帖子的部分内容。页面布局分为左右两大块,左边写的是详细的问答情况,并在后面附上了许多相关的文章。右边提供了“最新文章”、“最新教程”、“最新工具”的入口,总体来说内容是十分丰富的。

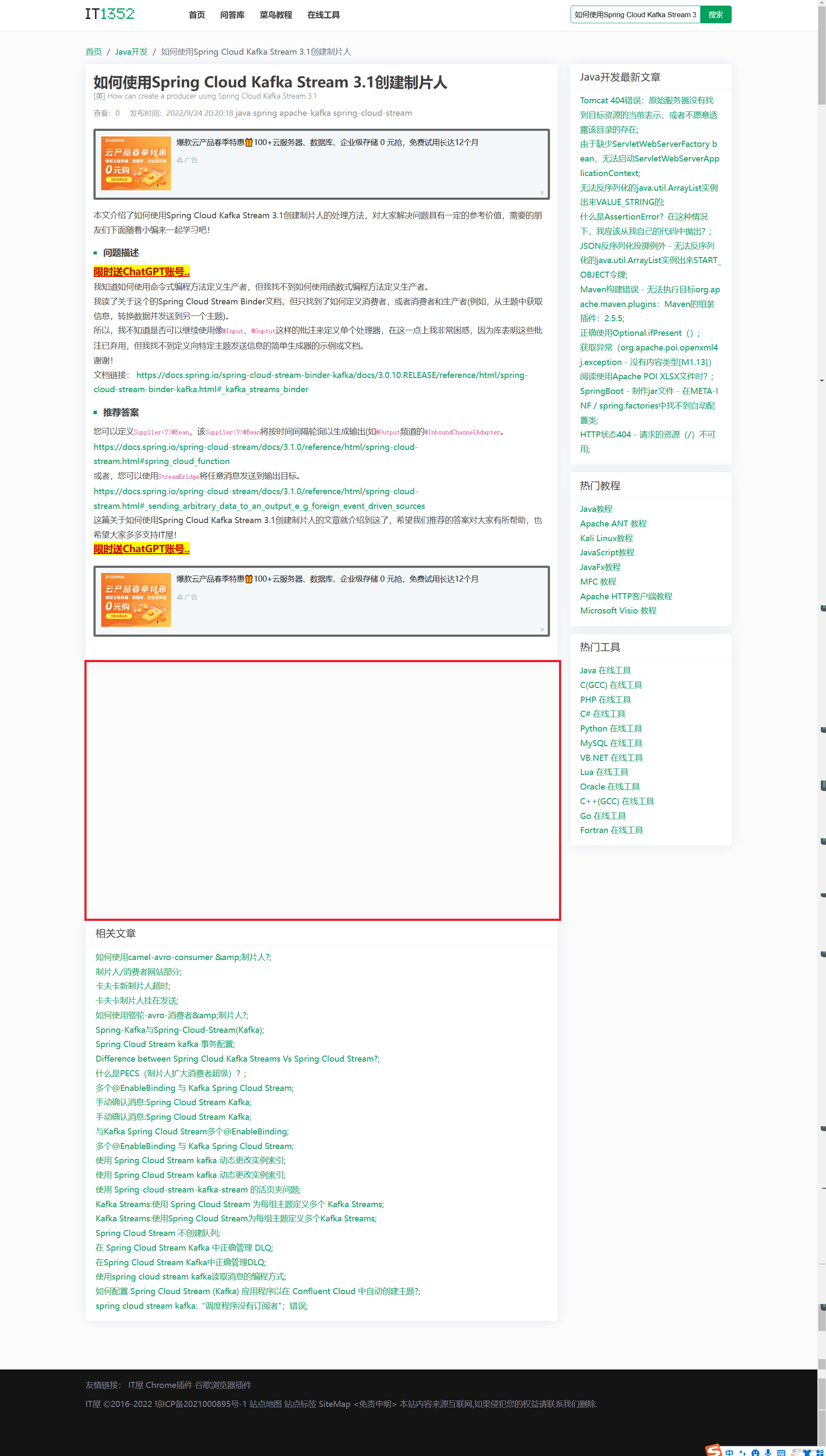
登录之后,就能查看问答帖子的详细内容了。但是有一点奇怪的是,未登录前,帖子的内容区是十分紧凑的,登录之后,内容区的中间出现了大片的空白,如下图的红框圈出区域。

但是当我第二天再次打开同一个帖子后,发现已经自动登录了,但是那一大段的空白也没了。。。比较奇怪。

模块二:菜鸟教程
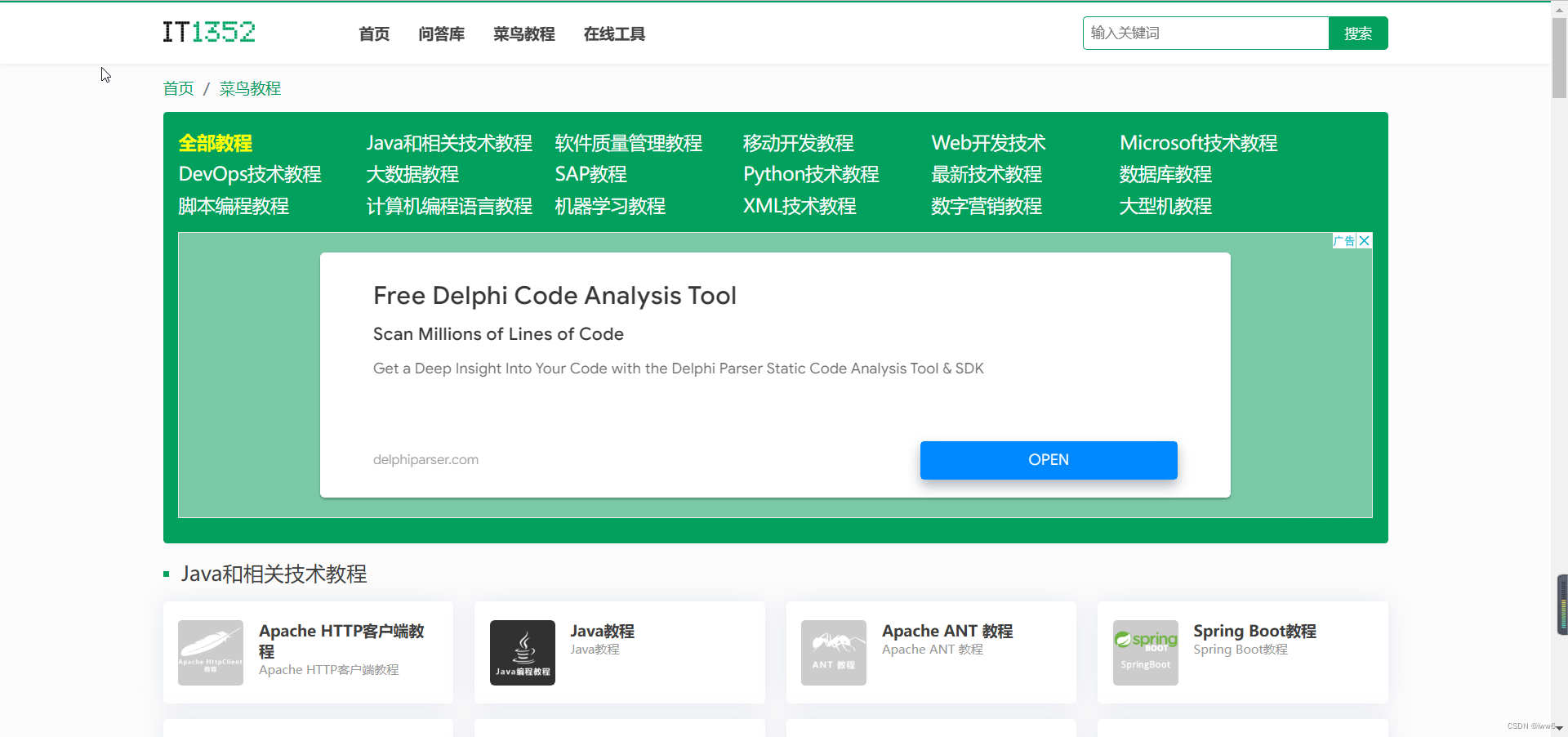
在导航栏中点击进入“菜鸟教程”,就可以看到非常多的各类教程干货,应有尽有,就像一个巨大的宝库。教程按照技术来分类,囊括了“Java和相关技术教程”、“软件质量管理教程”、“移动开发教程”等17个技术方向,干货满满!点击绿色矩形内的各个分类,可以筛选出对应类别的教程,方便查找、学习。

点击查看某个教程(以Java区的Apache HTTP客户端教程为例)。界面的布局风格和W3Cschool在线教程非常类似,分为左右两部分,左侧是目录,右侧是教程内容,设有“上一节”和“下一节”按钮,方便用户一节一节地往下学习。页面的底部还列举了Java区的其他教程,让用户一目了然。
教程不仅有详细的文字说明,还有大量的示例代码,讲解的清晰明了,可以一步步地按照步骤亲自动手实践,非常适合编程小白的入门自学,实乃“保姆级教程”。

模块三:在线工具
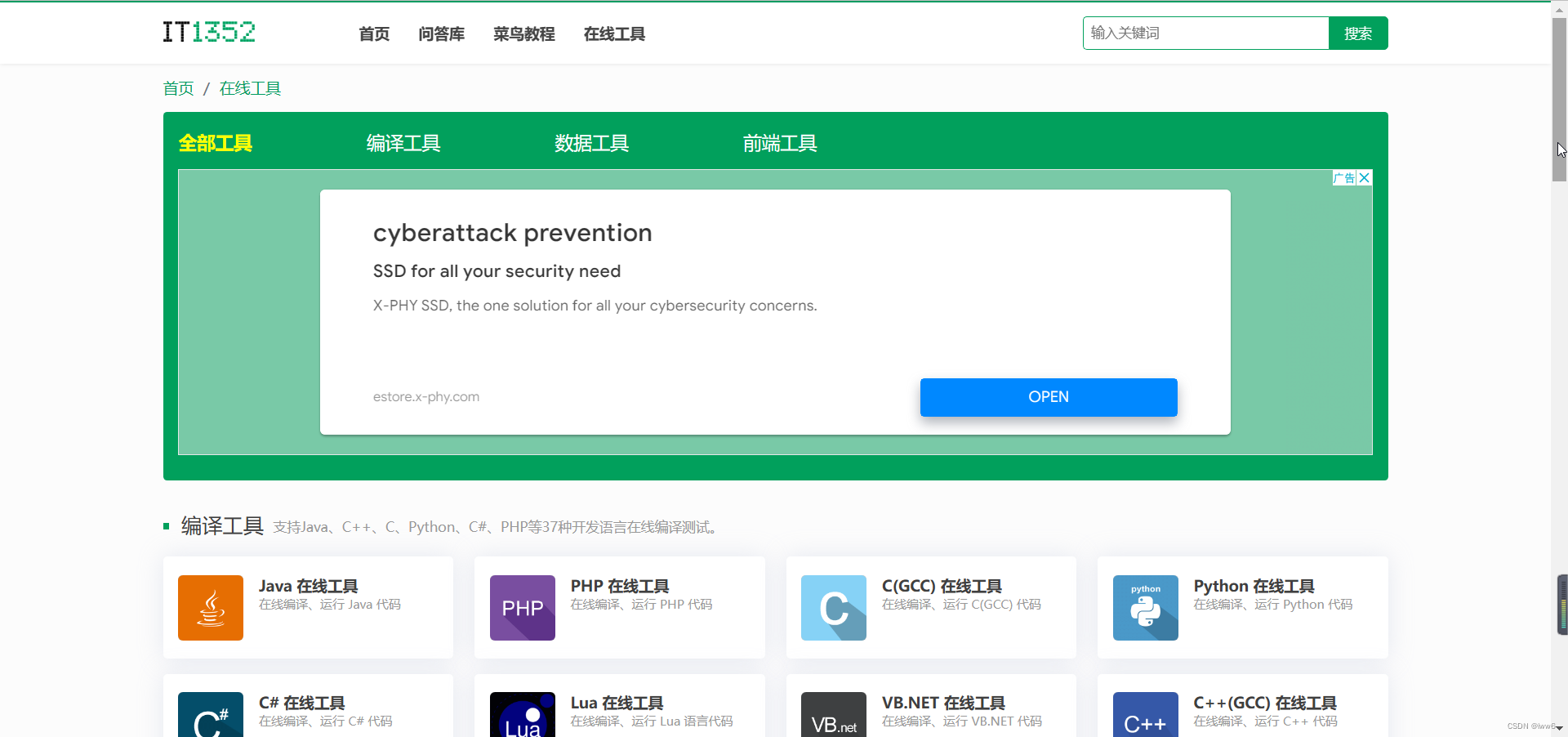
在线工具划分成编译工具、数据工具、前端工具。编译工具支持Java、C++、C、Python、C#、PHP等37种开发语言在线编译测试,数据工具支持MS SQL Server、MySQL、Oracle、PostgreSQL等4种数据库在线SQL执行测试,前端工具支持HTML、CSS、JS、格式化、压缩、编码解码、颜色转换、进制转换、二维码生成等31种前端实用工具在线使用,功能十分齐全。
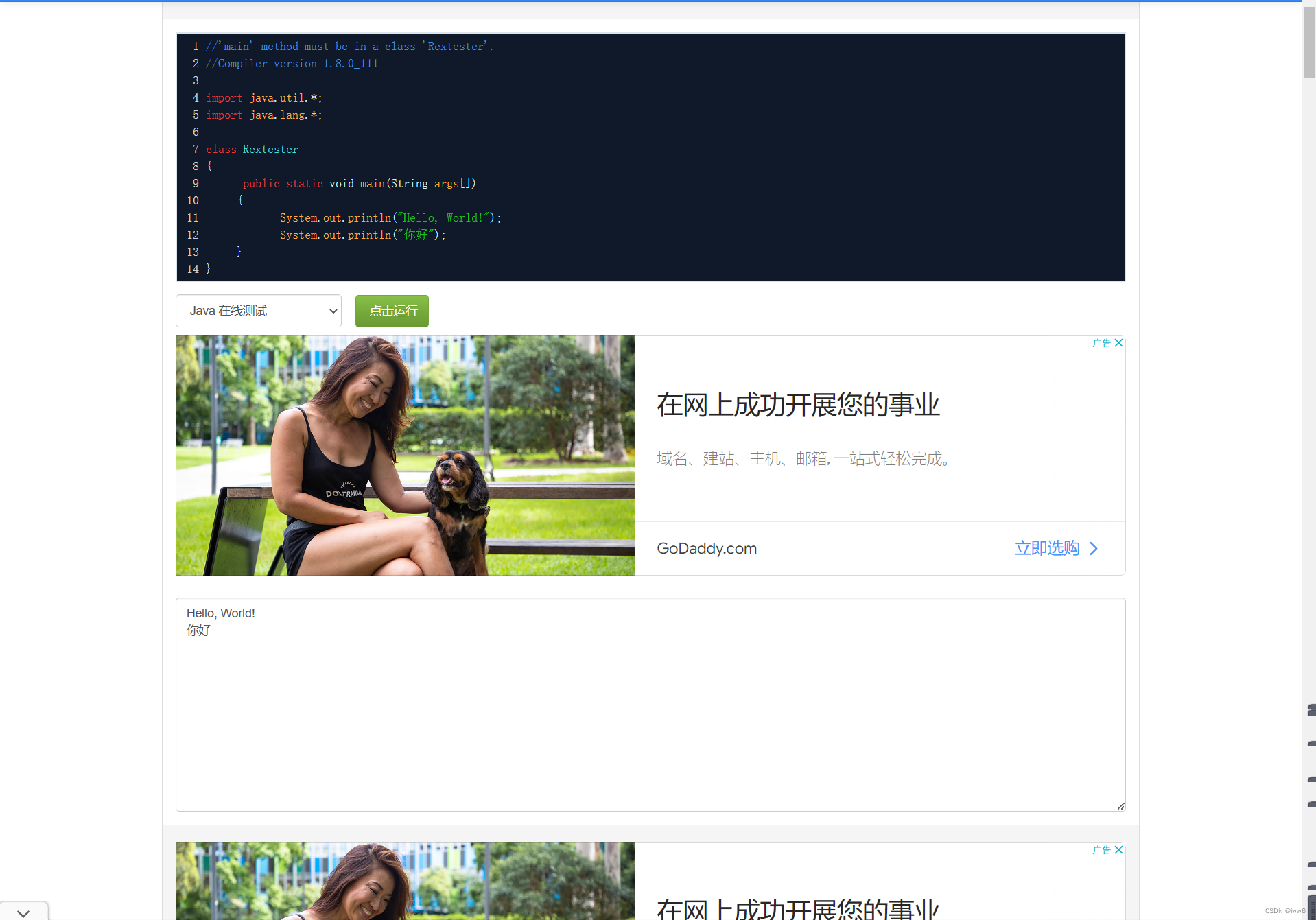
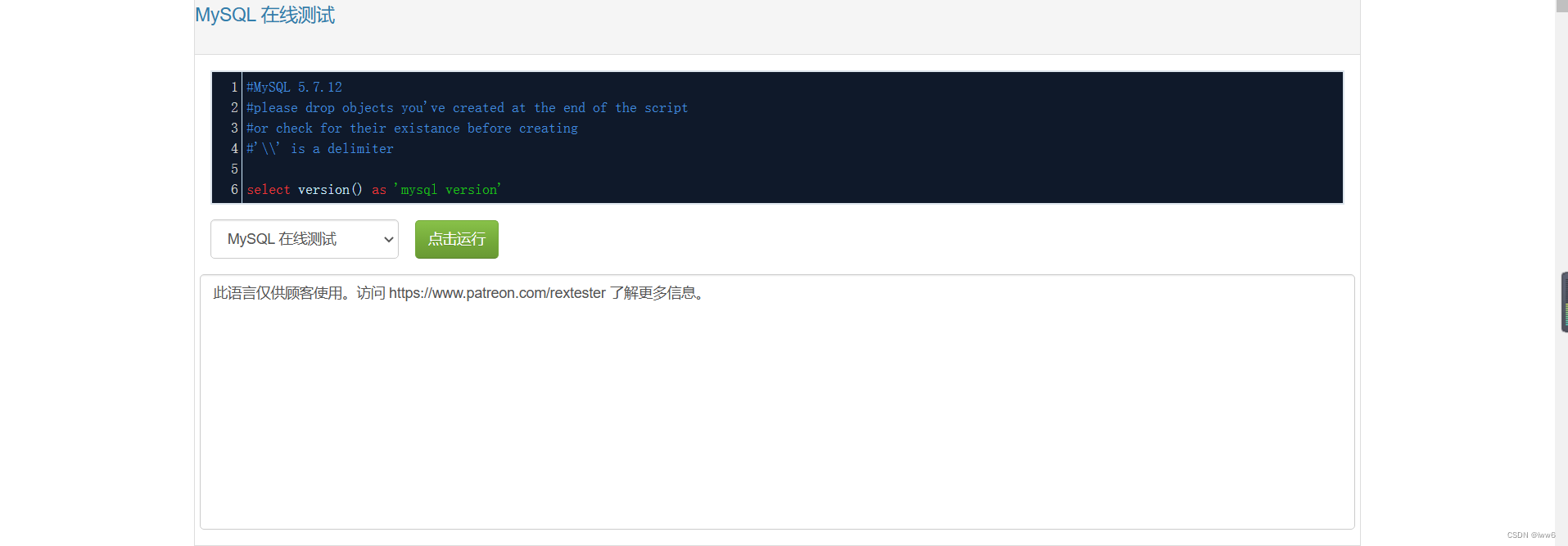
在线工具的使用以Java在线测试工具为例。黑色区域是代码区,代码的颜色有不同的高亮色。点击运行,在下方的白色区域就可以显示出控制台的打印结果。但是让人恼火的是,代码区和输出结果之间隔着一大段广告,当需要对照代码查看输出时,就尤为不便。此外,当编辑代码时,也没有出现代码提示。

模块四:视频教程
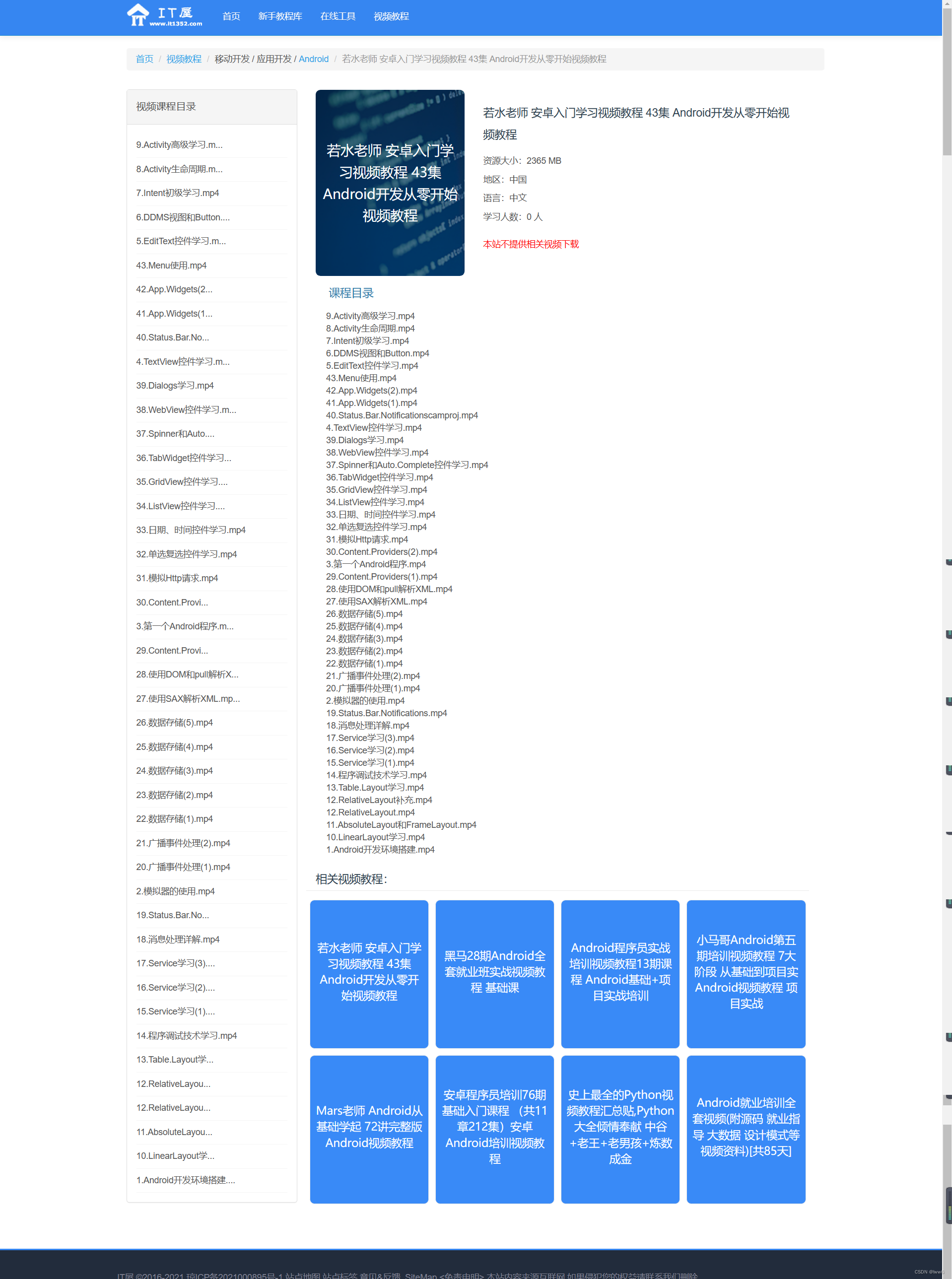
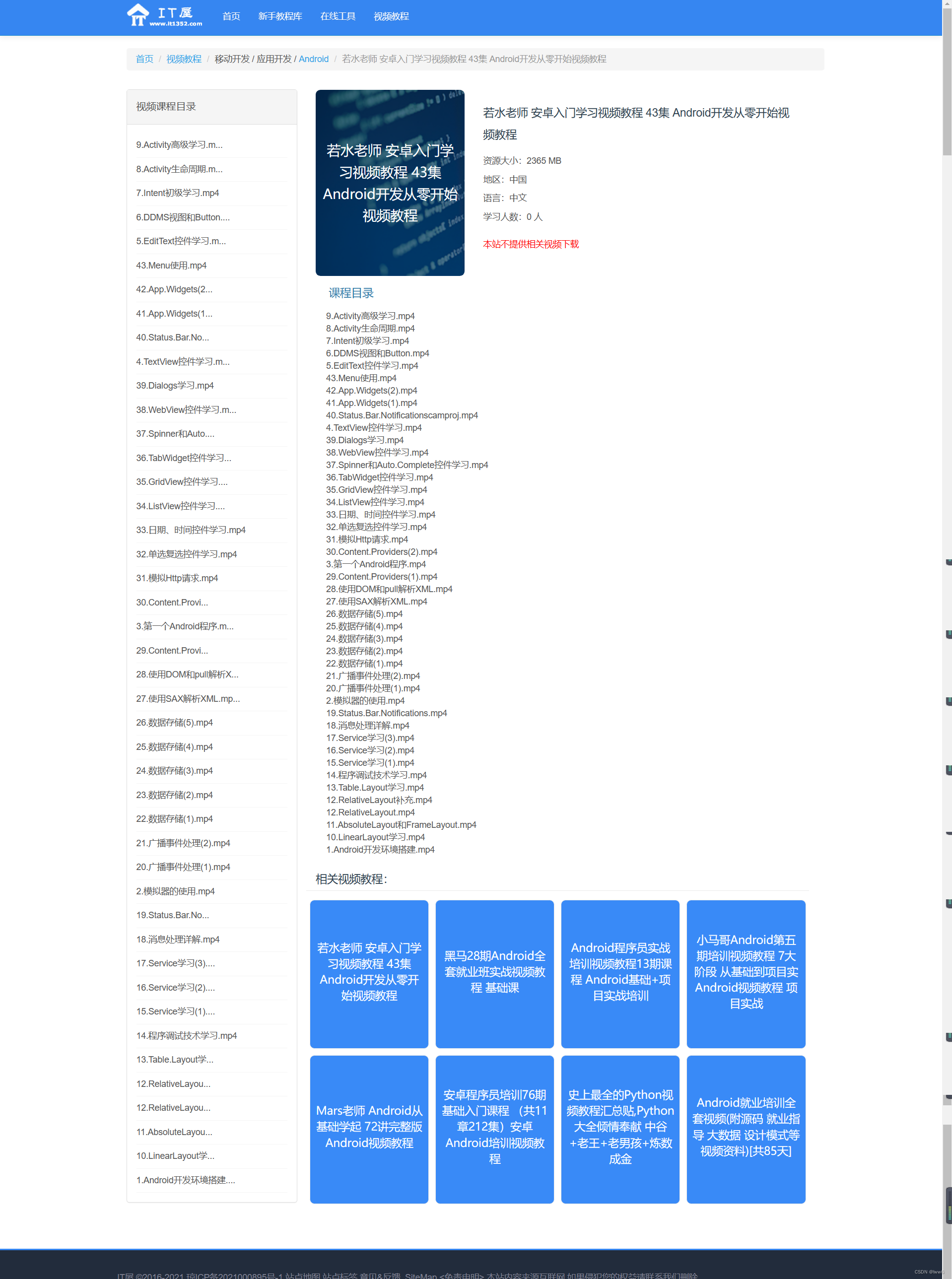
“视频教程”在首页(绿色)导航栏是没有的,必须从某个具体的在线工具页面上,才能在(蓝色)导航栏找到入口,这一点设计就很奇怪。视频教程的界面如下所示,按技术路线,分成了“移动开发”、“前端开发”等8个分区,但是有的分区是没有内容的,比如说“认证考证”的“ARM考证”。下方可以选择“新鲜出炉”和“大家都爱看”,视频入口以矩形块的形式排列。

点进任意一个视频教程,就会发现很尴尬的事情:似乎所有的视频都不能播放。。。无论是左侧的视频目录,还是右侧的图片、文字介绍、课程目录,鼠标点击后什么反应都没有。而且,并没有给出任何一个视频观看地址。这个功能就显得很无用了。

2.1.3 优缺点分析
- 优点
- 提供了海量的新手教程,覆盖的技术路线非常广泛,能满足各个方向的新手自学
- 问答库里的帖子数量非常多,单单一个Java区的问答库就有500页,每页10个帖子,是一个答疑解惑的好平台
- 每个问答帖子的详情页里,都有“最新文章”、“热门教程”、“热门工具”的推荐,帮助用户了解时下的技术趋势
- 缺点
- 界面粗糙,网站的主色调、logo不一致
- 绿色导航栏上没有“视频教程”,蓝色导航栏上却有
- 绿色导航栏上的“菜鸟教程”和蓝色导航栏的“新手教程库”是同一个页面链接,但是名称的不同很容易让人造成“这是两个功能”的误解
- 广告太多,占据了大片篇幅,造成了功能使用上的不方便,极大地降低了用户体验
- 在线工具的代码编辑区域,没有“代码自动提示”的功能
- 存在一些功能性错误,例如视频教程无法播放等(将在“BUG”中列举)
2.1.4 改进意见
- 前端界面太粗糙,可以适当地美化一些,统一网站的主色调、logo
- 将广告所占的空间尽可能设计地小一些,如果可以的话,删除一些广告
- 在线工具的代码编辑区域,可以增加“代码自动提示”的功能
- 可以设计一个登录页面,并增加退出登录的功能
- 功能性的错误较多,可以修复一下
2.2、BUG/不足之处
BUG/不足之处1:“视频教程”中的视频无法播放
BUG发生时的测试环境: Windows10家庭中文版、Microsoft Edge浏览器110.0.1587.50版本
-
可复现性:必然发生
-
复现步骤:打开IT屋→ 点击“在线工具” → 点击任意一个在线工具 → 点击“视频教程” →点击任意一个教程
-
具体描述:
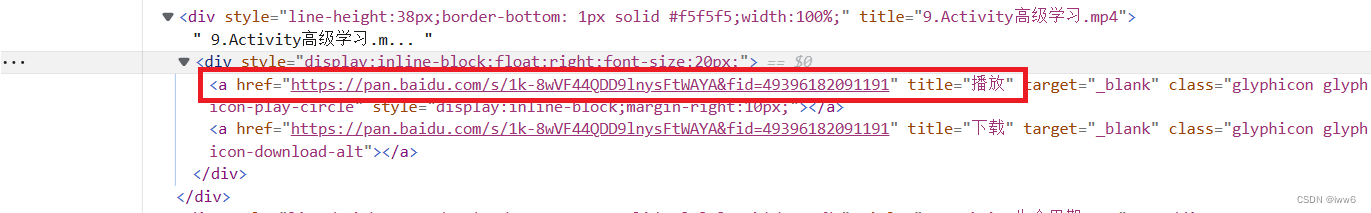
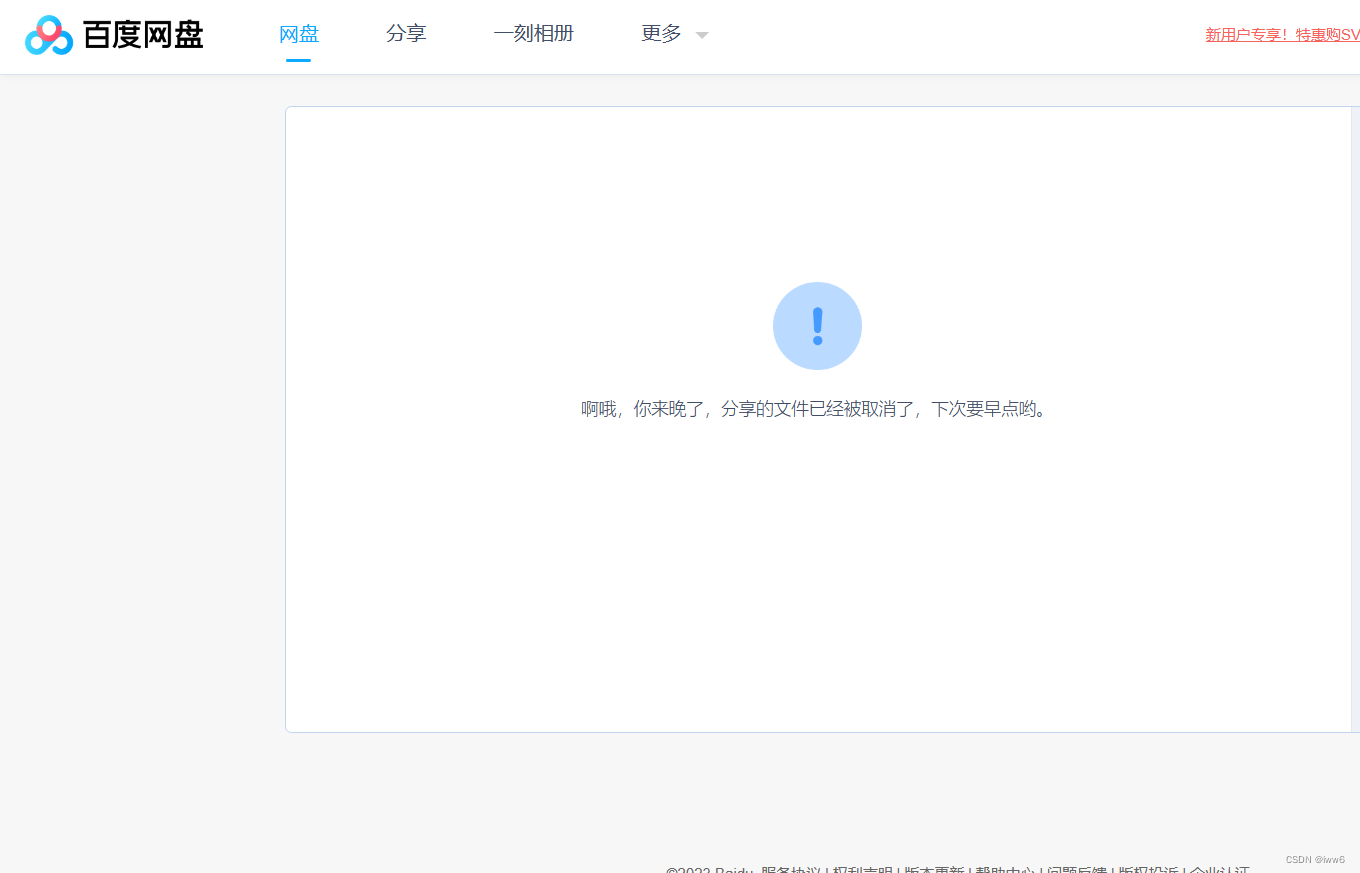
进入“视频教程”后,再任意点击一个教程,会发现所有的地方鼠标点了都没反应,也没有给出一个能观看的地址。 打开浏览器的开发者工具,通过选择元素,我看到了视频的url地址,但是却发现该资源已经不存在了。


-
分析:
- 可能成因
- html代码中,视频的URL地址写错了
- 视频已被网站制作者下架
- 制作团队已经放弃了“IT屋”这个项目
- 严重性:☆☆☆
- 可能成因
BUG/不足之处2:“问答库”中没有提问、回答的入口
BUG发生时的测试环境: Windows10家庭中文版、Microsoft Edge浏览器110.0.1587.50版本
-
可复现性:必然发生
-
复现步骤:打开IT屋→ 点击“问答库”的某个分区
-
具体描述:
进入“问答库”后,上下寻找,发现并没有提问的入口。随意进入某个帖子,也找不到回答的入口。点击“查看全文”,扫码登录后,还是找不到提问、回答的入口。


-
分析:
- 可能成因
- 制作团队没有设置提问、回答的功能
- 可能有提问、回答的功能,但是太过隐秘
- 制作团队已经放弃了“IT屋”这个项目
- 严重性:☆☆☆
- 可能成因
BUG/不足之处3:“在线工具”中,“数据工具”无法使用
BUG发生时的测试环境: Windows10家庭中文版、Microsoft Edge浏览器110.0.1587.50版本
-
可复现性:必然发生
-
复现步骤:打开IT屋→ 点击“在线工具” → 选择“数据工具”的其中一个
-
具体描述:
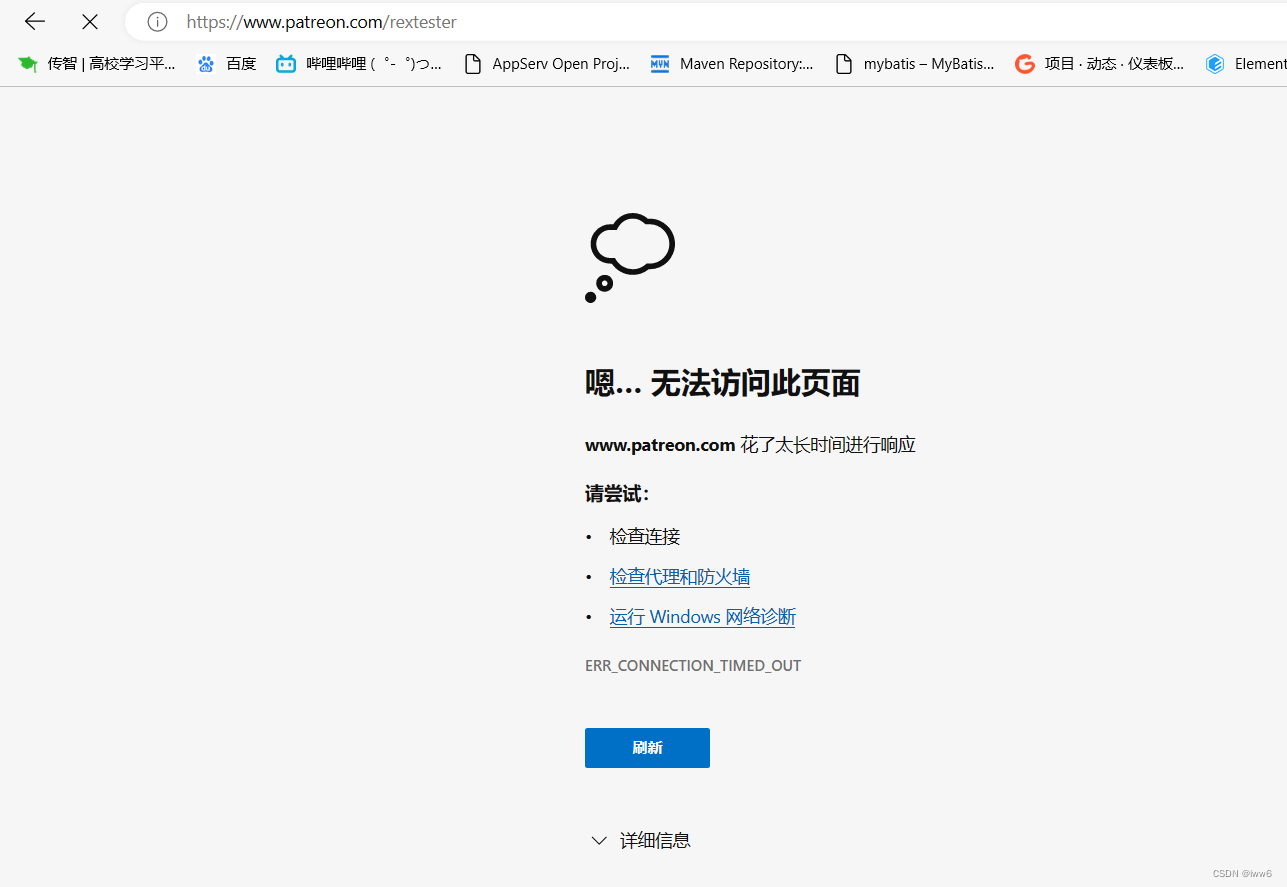
选择“在线工具”中“数据工具”的其中一个(这里以MySQL 在线工具为例),点击运行,发现输出结果为:This language is for patrons only. Visit https://www.patreon.com/rextester for more information. 翻译成中文为:此语言仅供客户使用。访问 https://www.patreon.com/rextester 了解更多信息。访问给出的那个网址,却发现“无法打开网页”。


-
分析:
- 可能成因
- 制作团队尚未实现该功能
- 制作团队已经放弃了这个功能
- 严重性:☆☆☆
- 可能成因
BUG/不足之处4:有“登录”,却没有“退出登录”的功能
BUG发生时的测试环境: Windows10家庭中文版、Microsoft Edge浏览器110.0.1587.50版本
- 可复现性:必然发生
- 复现步骤:打开IT屋→ 微信扫码登录 → 在各个页面寻找“退出登录”
- 具体描述:
在我的第一次体验中,问答库里查看某个帖子时,“查看全文”需要扫码登录。扫了码发现这是一个公众号“猿大侠”,关注了之后会得到一个验证码。正常来说,有“登录”一般就会有“退出登录”,但是我寻遍了整个网站,也没有看到“退出登录”在哪里。

- 分析:
- 可能成因
- 制作团队尚未实现该功能
- 制作团队已经放弃了“IT屋”这个项目
- 严重性:☆☆☆
- 可能成因
BUG/不足之处5:导航栏无法体现当前页面在哪个区域
BUG发生时的测试环境: Windows10家庭中文版、Microsoft Edge浏览器110.0.1587.50版本
- 可复现性:必然发生
- 复现步骤:打开IT屋→ 点击导航栏上的各个链接 → 观察导航栏变化
- 具体描述:
下图中,由上到下依次为:“菜鸟教程”页面的导航栏、“问答库”的导航栏、“在线工具”的导航栏。可以发现,当点击导航栏的某个链接后,没有任何样式上的变化。



- 分析:
- 可能成因
- 未设置好导航栏被选中后的CSS样式
- 严重性:☆
- 可能成因
2.3、结论
IT屋的优势是学习资料非常多,是一款很适合自学编程的工具。但是目前来看,一些功能无法正常使用,在“问答库”功能中也只能查阅过往资料,无法与其他用户进行问答互动。界面简单粗糙,且广告占据了大量的空间,极大地降低了用户体验。从“问答库”里帖子的发布时间来看,最新的发帖日期停留在了2022年的9月,让我不禁怀疑是不是开发团队已经放弃维护了。我对这款软件的评价是:不推荐,但是遇到问题无法解决时,可以来它的“问答库”中寻找答案。

3、Online Compiler and IDE(ideone)
ideone是一款国外的在线编译器和调试工具软件,支持Java、C/C++等60多种编程语言,提供了各种语言的代码模板,使用简单,容易上手。
3.1、体验
3.1.1 界面风格
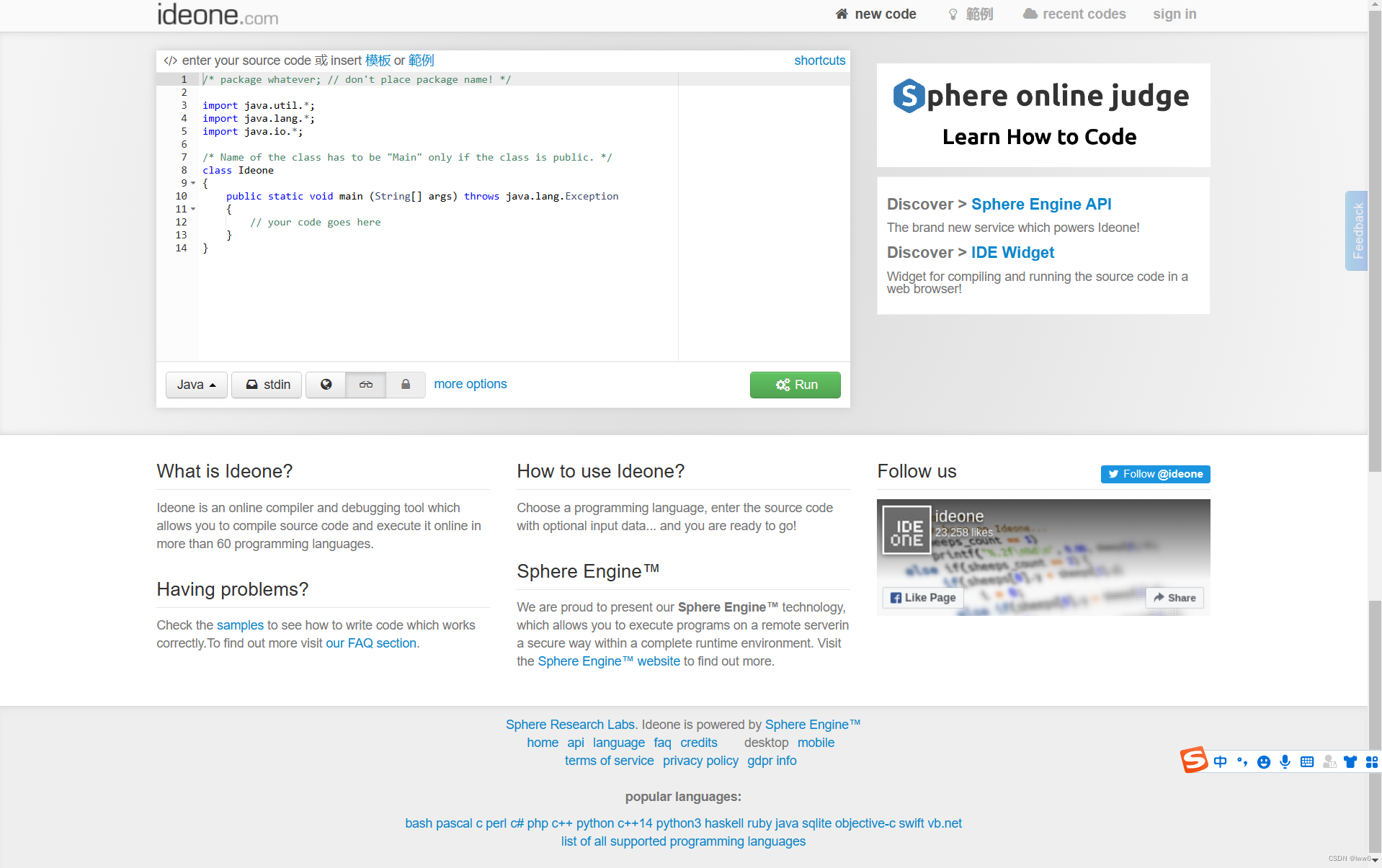
界面简洁,以黑白灰色调为主,干净清爽。首页就直奔核心功能:在线编译器。下方介绍了ideone是做什么的、怎样使用ideone等,让初次使用的用户快速了解这款软件。

3.1.2 功能使用
模块一:在线编译器
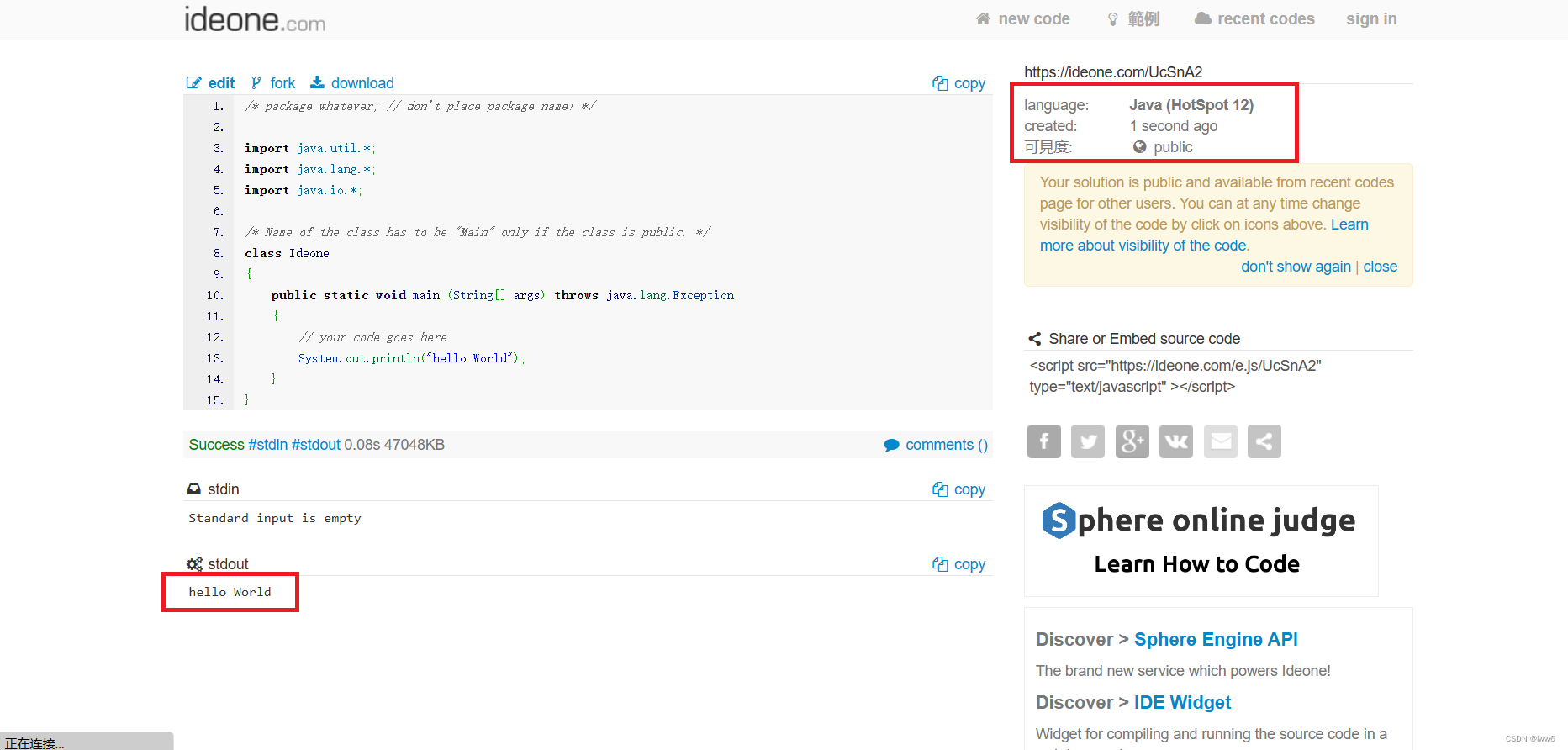
以Java语言为例,在代码编辑区域内编辑代码,代码有不同的高亮色。点击运行,若是编译成功,下方就会打印出运行结果,右侧显示了语言、创建时间、可见度等信息。点击“copy”,可以复制代码。

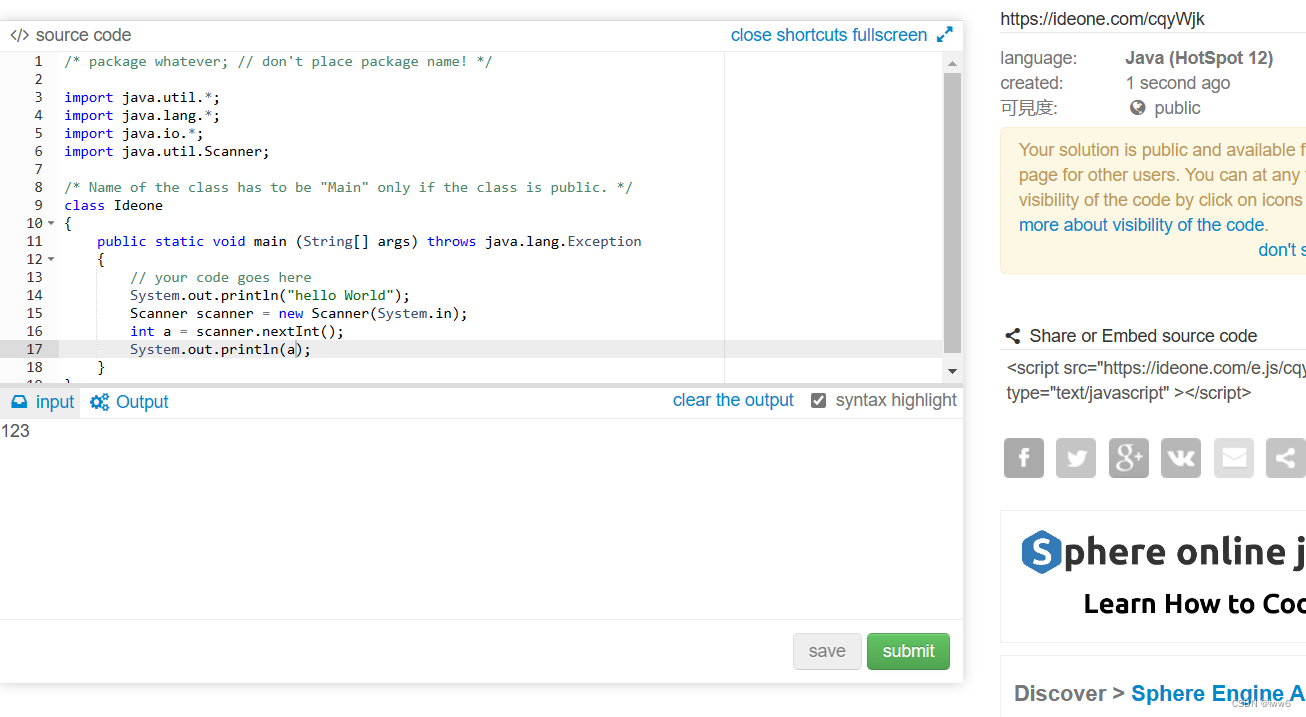
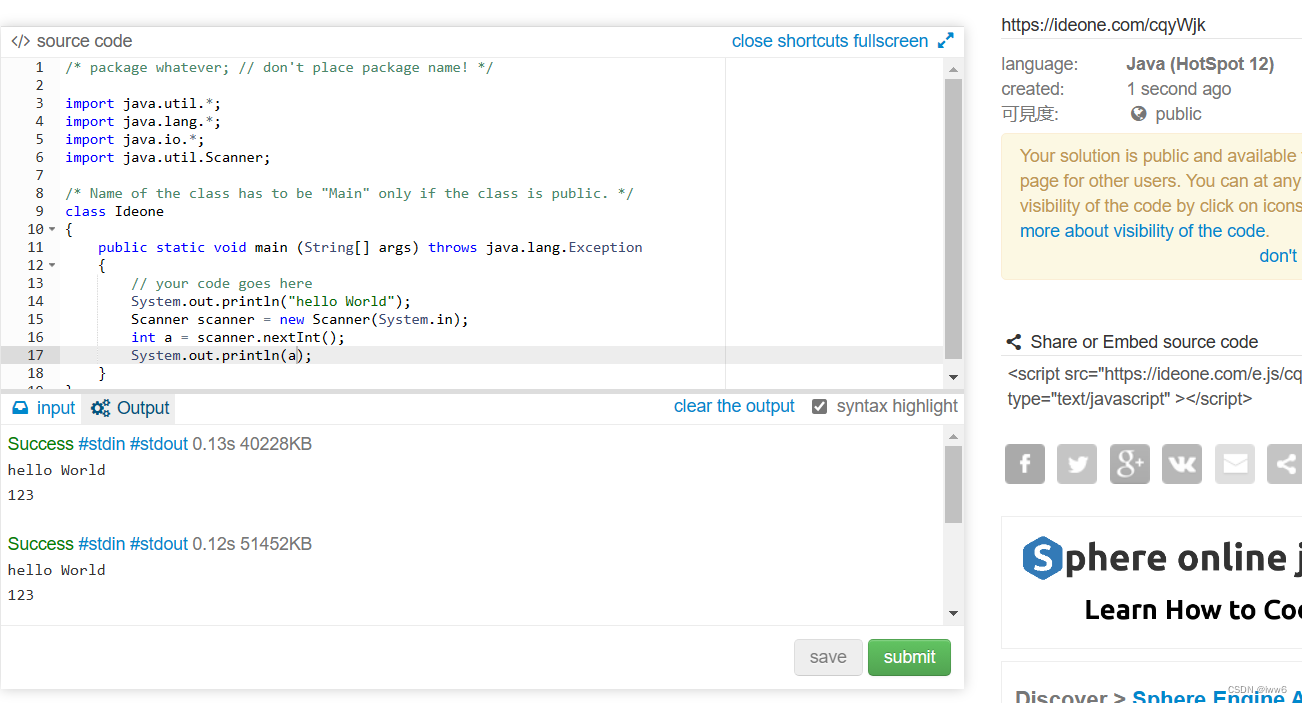
点击“edit”,即可继续修改代码。“input”里填写输入内容,“output”里显示输出结果


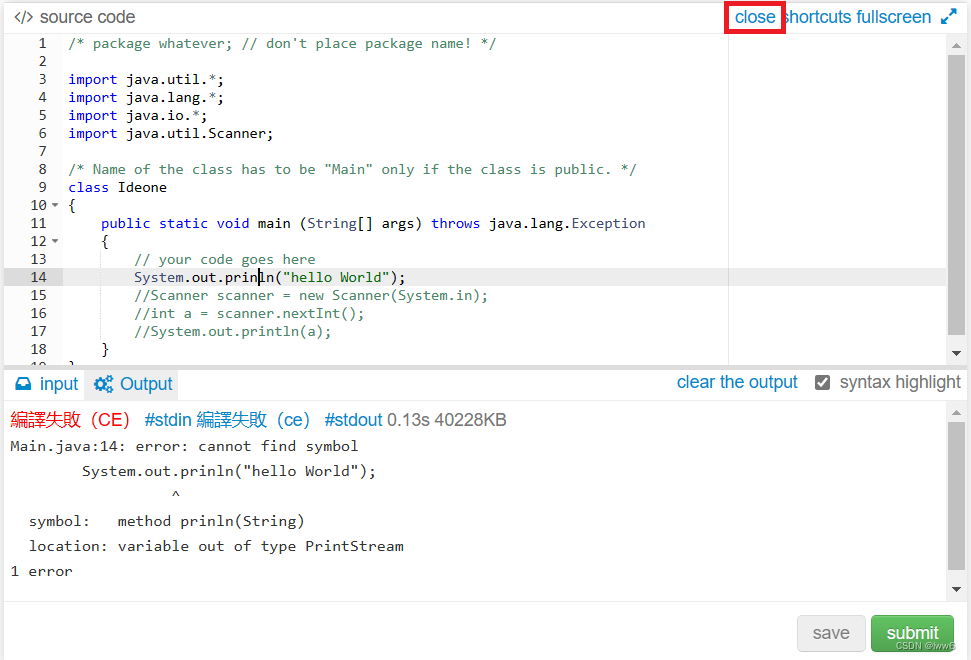
当编译失败时,output区域中会有报错信息。

点击“close”,即可退出编辑

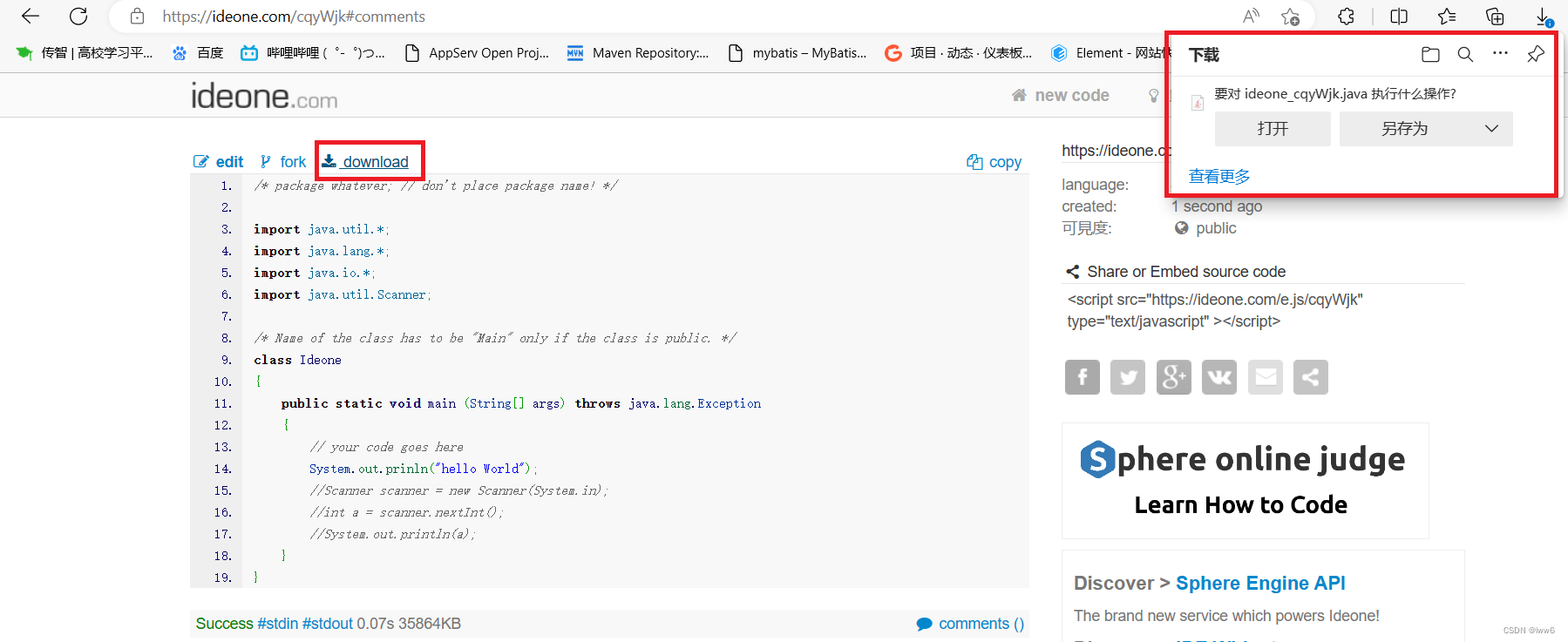
点击“download”,可以下载代码文件。

模块二:代码模板/范例
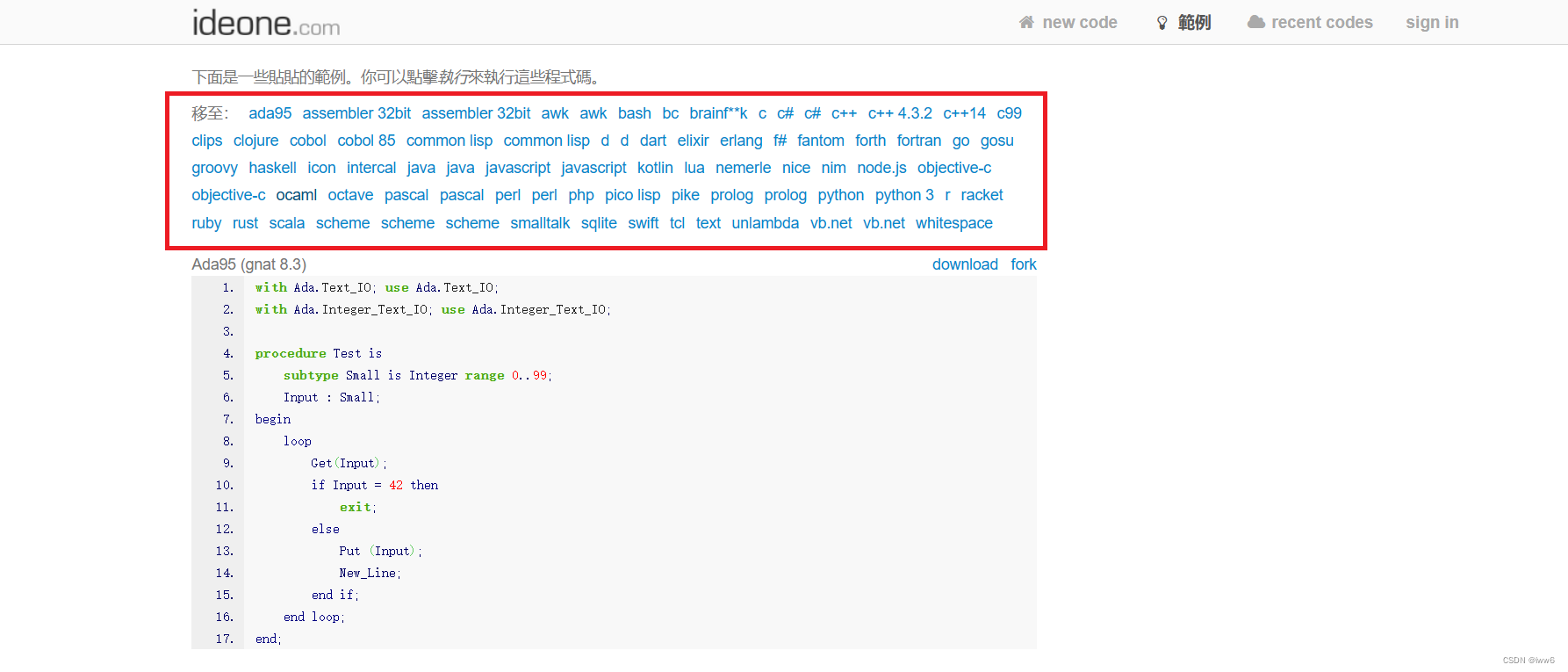
从导航栏进入“范例”,可以看到ideone提供的各种编程语言范例模板。在所有模板的上方,列出了所有的语言。用户可以根据自己的需要,直接点击某个语言,快速找到自己所需的模板。

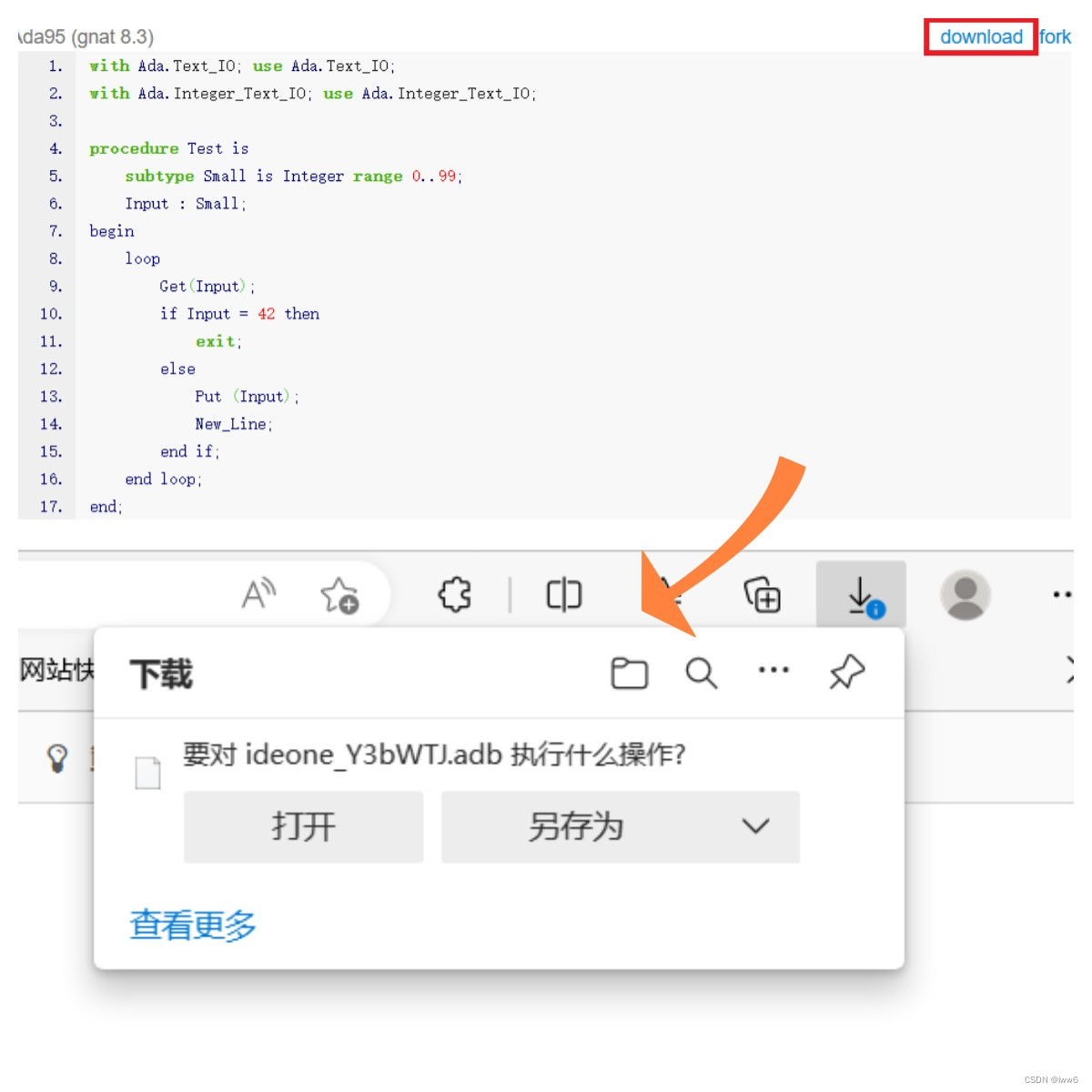
对于每个模板,用户都可进行"fork"和“download”操作。点击“fork”,将会把模板代码复制到自己的代码编辑区中。点击“download”,可以下载代码文件。


模块三:查看、复制、下载别人的代码
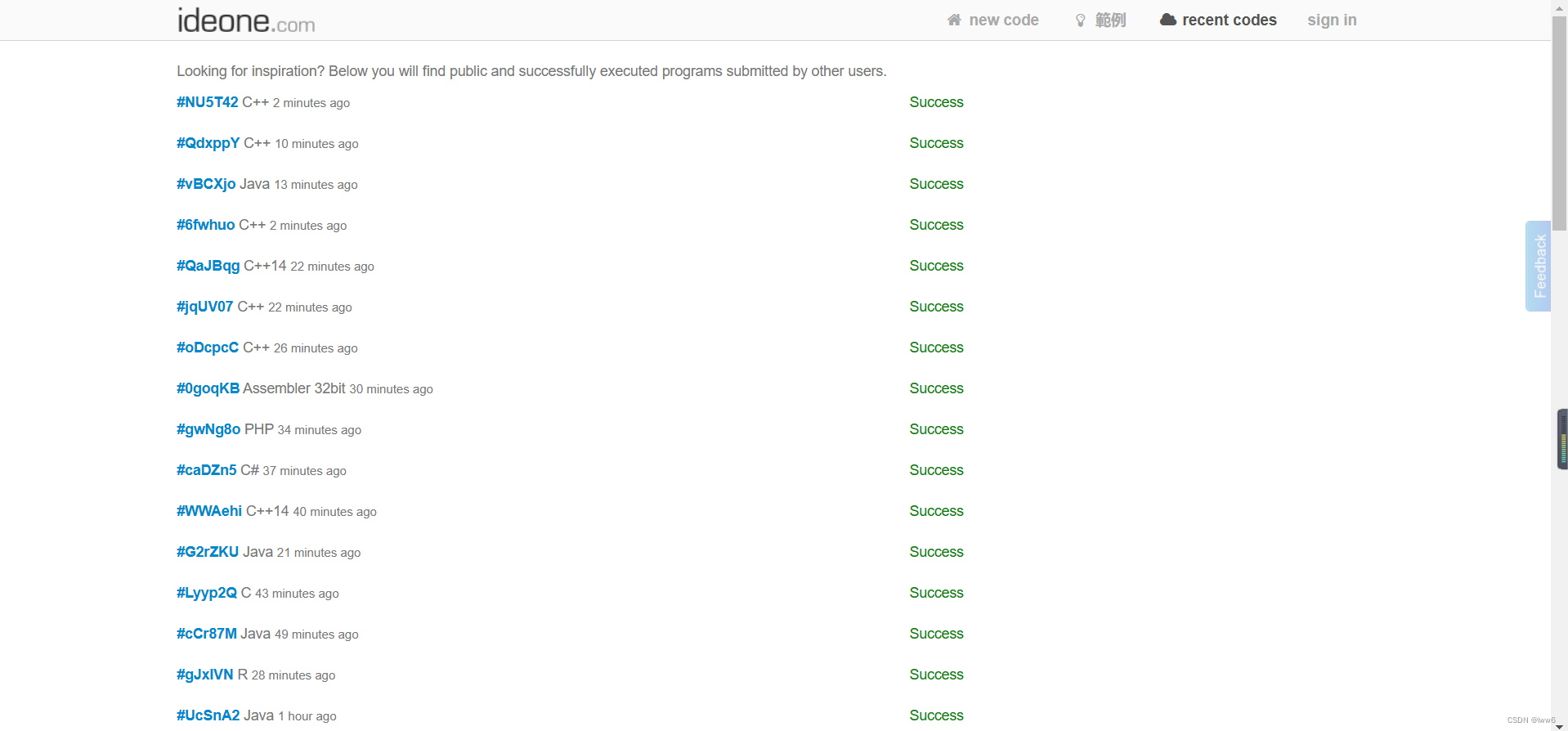
从导航栏进入“recent code”,就可以看到最近的提交代码列表。

点击某一条记录,就可以看到别人编写的代码了。不仅可以查看,还可以“fork”和“download”。

3.1.3 优缺点分析
- 优点
- 界面简洁,舒适,没有广告
- 操作简单,易于上手
- 可以查看、fork、下载他人的代码
- 提供了几十种语言的模板范例
- 缺点
- 界面不是响应式布局
- 编辑代码时,没有“代码自动提示”功能
- 一次只能编译一个代码文件,不能编译一整个项目
3.1.4 改进意见
- 代码编辑区域可以增加“代码自动提示”的功能
- 将界面做成响应式布局,能更好地适应不同大小的屏幕
3.2、BUG/不足之处
对于ideone这款软件,暂时没有找到bug。
3.3、结论
相比于前两款软件,ideone的核心功能只有在线编译器,功能比较单一,但是它能支持多种语言类型,界面简洁,没有广告,操作简单,是一款不错的在线编译器软件。由于它是国外的网站,所以页面加载速度、编译速度会稍慢一些,但也不是不能接受。我对它的评价是:比较好,推荐使用。

二、分析
1、开发时间估计
根据团队的规模(团队人数6人左右,计算机大学毕业生,并有专业UI支持)对开发时间进行预估,预估时间如下:
| 软件名称 | 功能描述 | 预估开发时间 |
|---|---|---|
| InsCode | 在线编译项目,查看、使用模板,发布作品,查看、使用他人作品 | 12个月 |
| IT屋 | 海量问答库和菜鸟教程,支持37种语言在线编译,提供多种前端工具 | 15个月 |
| ideone | 支持60多种编程语言在线编译,提供代码模板,可以查看、复制他人代码 | 9个月 |
2、同类产品对比排名
本次评测的三款软件,对于我来说都是第一次使用,平时也没有使用过同类的产品,且时间较为仓促,来不及了解其他同类产品,因此本次对比排名仅围绕评测的三款软件展开,结果如下:
| 评测角度 | 对比排名 |
|---|---|
| 界面设计良好,符合大众审美 | InsCode > ideone > IT屋 |
| 在线编译功能支持的语言数目 | ideone > IT屋 > InsCode |
| 提供的资料、教程数目 | IT屋 > InsCode > ideone |
| 和其他用户的互动性 | InsCode > ideone > IT屋 |
| 核心功能(在线编译)的使用体验 | InsCode > ideone > IT屋 |
| 当前活跃用户数量估计 | ideone > InsCode > IT屋 |
| 总排名 | InsCode > ideone > IT屋 |
3、软件工程方面的建议
- IT屋
- 界面UI可以美化一下,减少广告,注意统一界面设计
- 目前来看,三个核心功能(问答库、菜鸟教程、在线工具)都无法实现不同用户之间的交流,问答库更像是发帖人在自问自答。建议增强用户之间的互动性,例如问答库可以增设提问、回答的入口,资深大牛也可以推出新手教程。
- ideone
- 注册需要脸书账号,受众主要集中在国外,可以建议增加几种中国的登录方式,例如微信、微博登录。
- 一次只能编译一个代码文件,建议像InsCode一样,一次可以编译一整个项目。
- InsCode
- InsCode目前还处于Beta版本,在线编辑器支持的语言还不够多,甚至Java在线编译器目前还无法正确编译,希望继续修复bug,并集成更多的编程语言。
- 发布的作品混在全部项目的列表里,不易查找,可以专门设一个“我的发布作品”列表,方便查看、管理。
- InsCode和GitCode都是CSDN的产品,是否可以设置这样一个功能,一键导入GitCode里自己的所有项目,而不是手动地一个一个通过Git URL来导入。
4、BUG存在的原因分析
- 界面设计存在缺陷的原因
- 设计人员没有注意细节
- 没有经过细致的测试,界面应当要适应不同大小的浏览器窗口
- 前端可能由多个人员来编写,但是没有做好统一的约定
- 功能设计上存在不合理的原因
- 对用户需求掌握不好,没有做好充分的市场调研
- 具体的设计质量不高,导致用户体验感不好
- 在正式版上线之前,未邀请多位用户进行内测、反馈
- 团队可能缺少设计、开发经验
- 功能性错误出现的原因
- 没有经过详细的测试
- 开发人员粗心大意
三、建议和规划
1、市场概况
-
首先市场有多大?
如今是一个科学技术飞速发展的时代,新的技术不断涌现,IT行业的就业岗位呈现了多元化的趋势。就在今年年初,ChatGPT横空出世,已经能自动生成基础代码,取代初级程序员成为一种可能。在一个技术更新换代飞速的科技时代,程序员唯有密切关注技术走向,不断提升自身能力,才不会被时代所淘汰。因此在这样的背景下,程序员非常需要这样的一款产品,能够为他们提供当下技术热点解析、向业内大佬学习、在线快速编程练习等功能。面向IT从业人员的编程/分享/学习类的产品具有广阔的市场前景。 -
其次直接的用户有多少?潜在的用户又有多少?
-
直接用户
InsCode、IT屋、ideone都是IT类的软件,因此直接用户自然是IT领域的在校学生、从业者。
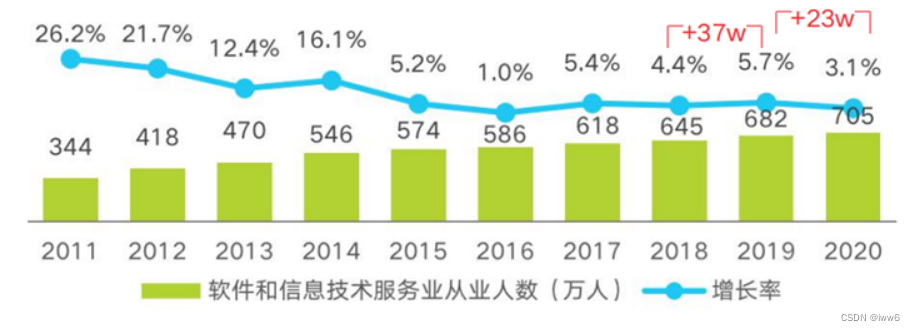
根据艾瑞咨询的行业报告显示,截止到2021年,我国IT行业已有705万人,2011年-2020年期间,IT行业从业人数每年都在不断的增加。由2011年的344万人,增长到了2020年的705万人。其中2018年-2019年人数增加了37万人,2019年到2020年人数增加了23万人。IT行业火热,产品的直接用户较多。

-
潜在用户
潜在用户为尚未入学的计算机相关专业的大学生、有志于转型IT的人员。
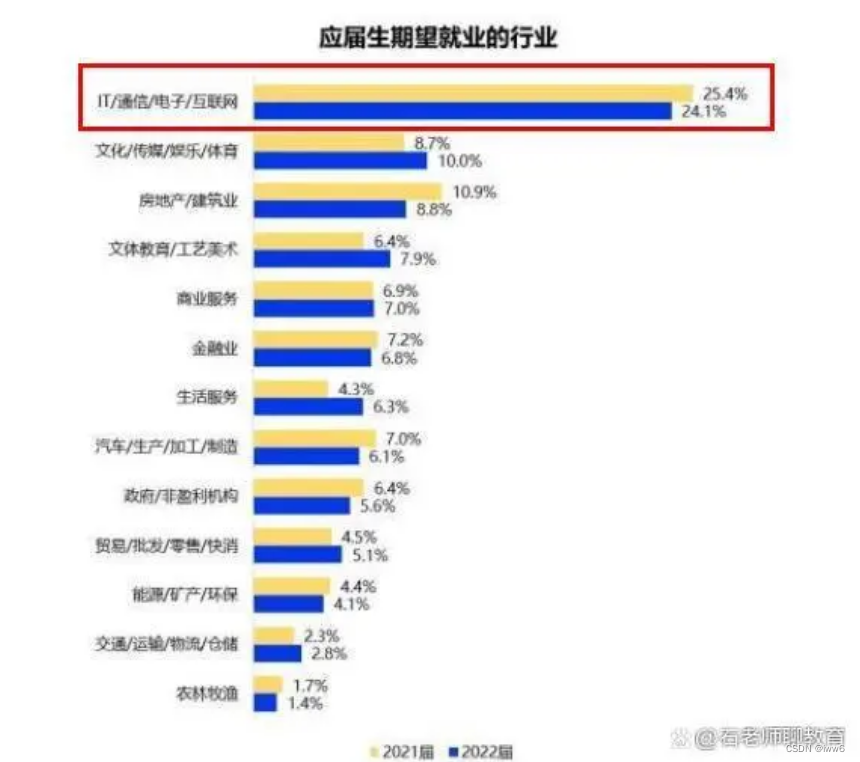
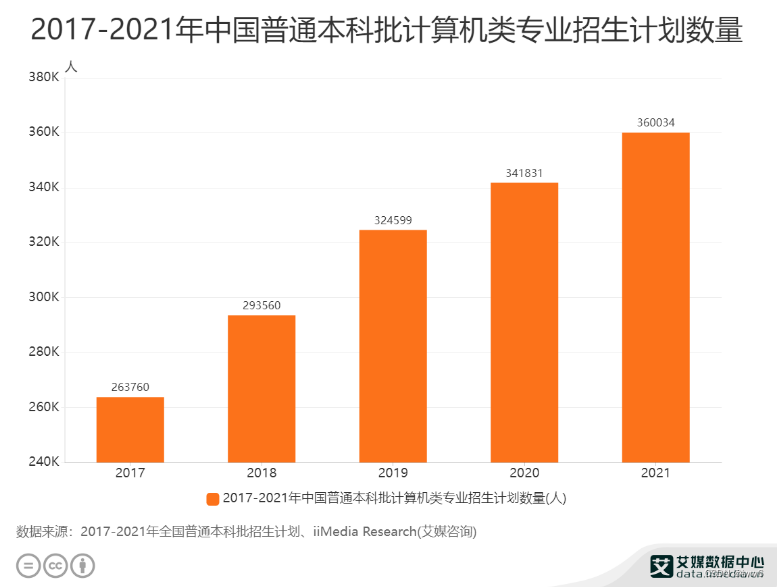
上网查询可知,2022年应届毕业生最期望就业的行业正是互联网领域,比第二名的文化传媒领域要高出惊人的16.7%(数据来源:应届生期望就业行业排名),可以说是遥遥领先于其他行业的就业意愿了。据艾媒网统计,2017-2021年中国普通本科批计算机类专业招生数量持续增长,2021年已达36万人,未来这一数据将还会继续增长。由此可见,潜在用户的数量也非常可观。


-
2、市场现状
- 目前市场上有什么样的产品了?(除了本次评测的三款软件)
目前市场上,在线编译器的软件有:Lightly、online gdb、wandbox等。IT社区类的软件有:CSDN、博客园、Leetcode等。 - 上述产品的定位、优势与劣势在哪里?
| 产品名称 | 产品定位 | 优势 | 劣势 |
|---|---|---|---|
| InsCode | 无需安装的编程、协作和分享社区 | 功能丰富,集成了在线编译、代码托管、社区分享等功能 | 支持的编程语言种类不够多,产品还不够成熟,目前的用户量不多 |
| IT屋 | 提供新手教程,能在线运行代码的软件 | 海量教程、丰富资料,可以在线运行代码,提供了很多前端工具,最后这点是其他两款所没有的 | 界面丑陋,广告太多,无法和其他用户互动交流,有些在线工具无法使用 |
| ideone | 在线编译器 | 能支持60多种编程语言,是这三款软件中最多的 | 功能单一,且一次只能编译一个代码文件,国外网站加载速度较慢 |
- 上述产品之间呈现什么样的关系,哪些为竞品关系?以及竞争中的各方态势如何?
上述产品的核心功能略有区别,但是都包括了“在线编译”这一功能。其中InsCode和IT屋的功能较为相近,同为国内的产品,是竞品关系。- InsCode是一款新推出的软件,目前还处于Beta版,目前的用户数还不是很多。但是它界面美观,集成了在线编译、代码托管、社区分享三大功能,功能丰富,比较吸引用户。相信在未来,它的发展势头会相当迅猛。
- IT屋的特色是拥有海量新手教程、各种问答帖子、多种在线工具,是一个适合自学、查找问题解决方案的好平台。但是它界面设计十分粗糙,且大量的广告严重影响了用户体验,功能性bug也较多。目前,问答库中最新的发帖日期停留在了2022年9月底,由此可推测出,IT屋的实际活跃用户量并不高。
- ideone是一款国外的在线编译器软件,虽然加载的速度较慢,但是用户体验还是很不错的,在国内的CSDN、知乎上都有看到推荐的帖子,因此可以合理推测,ideone在国外市场应当是相当受欢迎的。
3、市场与产品生态
-
这个产品的核心用户群是什么样的人?
产品的核心用户是IT领域的大学生、从业人员和有意向转行IT的人员。 -
典型用户是什么样的?学历,年龄,专业,爱好,收入,表面需求,潜在需求都是什么?
典型用户1:姓名 张三 学历 大学本科在读 年龄 20岁 专业 软件工程 爱好 编程 收入 无 表面需求 1、在作业中遇到困难时,能在产品中找到解决方法
2、当电脑没带在身边时,可以在线编程潜在需求 1、获取时下技术变化趋势
2、提升自己的专业水平典型用户2:
姓名 李四 学历 大学本科毕业 年龄 24岁 专业 计算机科学与技术 爱好 编程 收入 8000元/月 表面需求 1、掌握当下的新技术、新软件、新工具
2、解决在项目开发中遇到的问题潜在需求 向行业大牛学习 典型用户3:
姓名 王五 学历 大学本科毕业 年龄 32岁 专业 金融学 爱好 看书 收入 5000元/月 表面需求 想转行到IT行业,自学技术 潜在需求 了解热门的IT方向,明确学习目标 -
产品的用户群体之间是否存在一定的关系?是否有利用其相互作用二次构成特定用户生态的可能性?
产品的用户群体之间存在一定的关系。以InsCode为例,用户既有刚入门的小白,也有稍有基础的学生,还有行业资深大牛。小白可以在软件中利用模板来入门,观摩、学习社区中大牛的作品,并在留言区中提出自己不理解的地方。大牛在社区中发布作品,回答其他用户的疑问,在交流中改进作品。长久下来,产品的资深用户越来越多,帮助提高产品在IT界的知名度,让越来越多的人加入使用。 -
产品的子产品,以及其他相关产品之间是否存在一定的关系?
产品的子产品,以及其他相关产品之间存在一定的关系。以InsCode为例,InsCode和GitCode都是CSDN的子产品。InsCode实现了“代码安全托管”,把所有项目自动同步至 GitCode,为代码保驾护航。两款产品相互配合使用,解决用户的编程需求,提升用户体验感。
4、产品规划
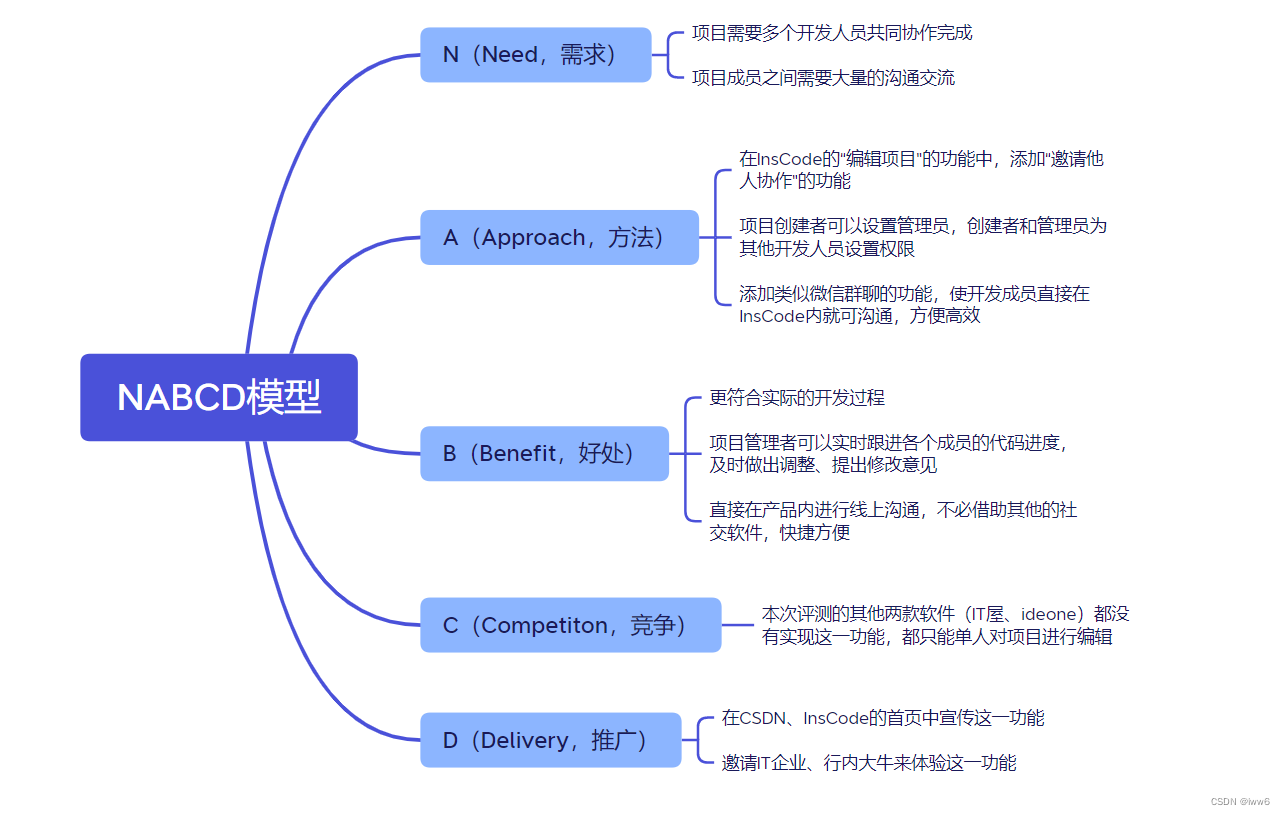
- 你要在当前软件的基础上设计什么样的新功能?为何要做这个功能,而不是其他功能?为什么用户会用你的产品/功能?你的创新点在哪里?可以用NABCD分析。
我想在InsCode的基础上添加一个“代码实时协作”的功能,可以实现代码共享、多人编辑、即时通信。因为很多项目都是靠一个团队来分工共同完成的,每个开发人员负责编写不同模块的代码,并且在开发过程中,团队成员之间需要频繁的交流沟通,所以我认为这一功能很有必要。

- 如果你是项目经理,可以招聘6个人,并且有4个月的时间,你认为应该如何配置角色(开发,测试,美工等等) 才能在第16周如期发布软件的改进版本,并取得预想中的成绩。
美工:1人
开发:3人
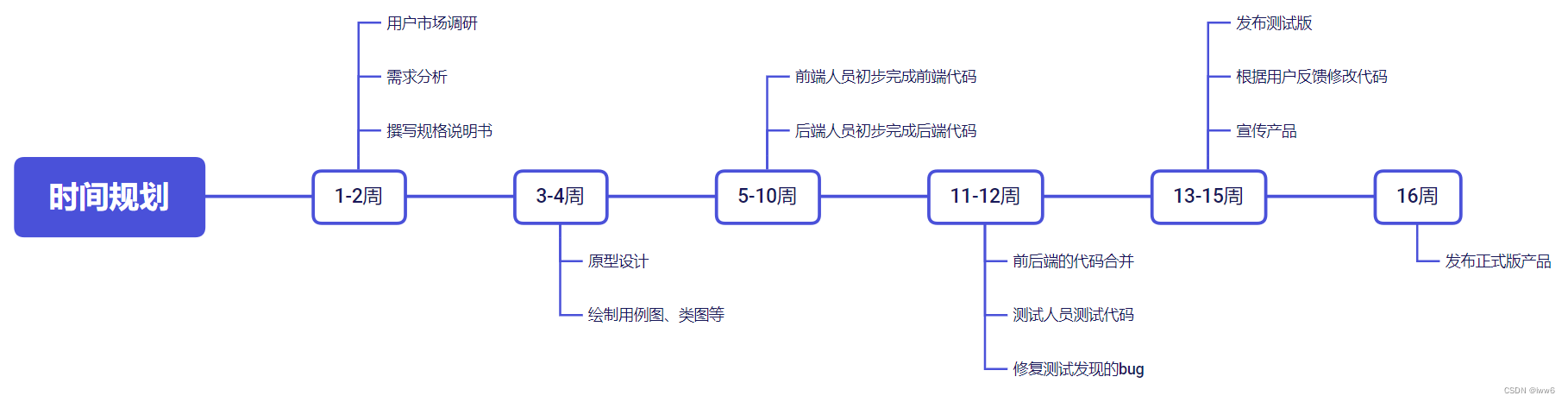
测试:2人 - 请为你的团队设计16个周期每周的详细规划。





















 7591
7591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








